json格式化显示样式js代码分享
最近开发中需要在页面展示json。特整理了下代码,送给大家,希望能帮到有同样需求的朋友们。
代码:
<html>
<script src="http://cdn.bootcss.com/jquery/3.0.0-rc1/jquery.min.js"></script>
<body>
<span class="result"></span>
<script> //json格式化方法 参数1:json对象,参数2:缩进字符数
var JSONFormat = (function(){
var _toString = Object.prototype.toString; function format(object, indent_count){
var html_fragment = '';
switch(_typeof(object)){
case 'Null' :0
html_fragment = _format_null(object);
break;
case 'Boolean' :
html_fragment = _format_boolean(object);
break;
case 'Number' :
html_fragment = _format_number(object);
break;
case 'String' :
html_fragment = _format_string(object);
break;
case 'Array' :
html_fragment = _format_array(object, indent_count);
break;
case 'Object' :
html_fragment = _format_object(object, indent_count);
break;
}
return html_fragment;
}; function _format_null(object){
return '<span class="json_null">null</span>';
} function _format_boolean(object){
return '<span class="json_boolean">' + object + '</span>';
} function _format_number(object){
return '<span class="json_number">' + object + '</span>';
} function _format_string(object){
object = object.replace(/\</g,"<");
object = object.replace(/\>/g,">");
if(0 <= object.search(/^http/)){
object = '<a href="' + object + '" target="_blank" class="json_link">' + object + '</a>'
}
return '<span class="json_string">"' + object + '"</span>';
} function _format_array(object, indent_count){
var tmp_array = [];
for(var i = 0, size = object.length; i < size; ++i){
tmp_array.push(indent_tab(indent_count) + format(object[i], indent_count + 1));
}
return '<span data-type="array" data-size="' + tmp_array.length + '"><i style="cursor:pointer;" class="fa fa-minus-square-o" onclick="hide(this)"></i>[<br/>'
+ tmp_array.join(',<br/>')
+ '<br/>' + indent_tab(indent_count - 1) + ']</span>';
} function _format_object(object, indent_count){
var tmp_array = [];
for(var key in object){
tmp_array.push( indent_tab(indent_count) + '<span class="json_key">"' + key + '"</span>:' + format(object[key], indent_count + 1));
}
return '<span data-type="object"><i style="cursor:pointer;" class="fa fa-minus-square-o" onclick="hide(this)"></i>{<br/>'
+ tmp_array.join(',<br/>')
+ '<br/>' + indent_tab(indent_count - 1) + '}</span>';
} function indent_tab(indent_count){
return (new Array(indent_count + 1)).join(' ');
} function _typeof(object){
var tf = typeof object,
ts = _toString.call(object);
return null === object ? 'Null' :
'undefined' == tf ? 'Undefined' :
'boolean' == tf ? 'Boolean' :
'number' == tf ? 'Number' :
'string' == tf ? 'String' :
'[object Function]' == ts ? 'Function' :
'[object Array]' == ts ? 'Array' :
'[object Date]' == ts ? 'Date' : 'Object';
}; function loadCssString(){
var style = document.createElement('style');
style.type = 'text/css';
var code = Array.prototype.slice.apply(arguments).join('');
try{
style.appendChild(document.createTextNode(code));
}catch(ex){
style.styleSheet.cssText = code;
}
document.getElementsByTagName('head')[0].appendChild(style);
} loadCssString(
'.json_key{ color: #92278f;font-weight:bold;}',
'.json_null{color: #f1592a;font-weight:bold;}',
'.json_string{ color: #3ab54a;font-weight:bold;}',
'.json_number{ color: #25aae2;font-weight:bold;}',
'.json_link{ color: #717171;font-weight:bold;}',
'.json_array_brackets{}'); var _JSONFormat = function(origin_data){
this.data = JSON.parse(origin_data);
}; _JSONFormat.prototype = {
constructor : JSONFormat,
toString : function(){
return format(this.data, 1);
}
} return _JSONFormat;
})(); //json案例
var demoJson = {
"A1": "a1",
"A11": "a11",
"A111_next": [
{
"B1": "b1",
"B11": "b11",
"B111_next": [
{
"C1": "c1",
"C11": "c11",
"C111_next": []
}
]
},
{
"B2": "b2",
"B22": "b22",
"B222_next": []
}
]
} //将格式化好的json显示到前台页面
function showJson(demoJson) {
var result = new JSONFormat(JSON.stringify(demoJson),4).toString()
$('.result').html(result);
} showJson(demoJson); </script>
</body>
</html>
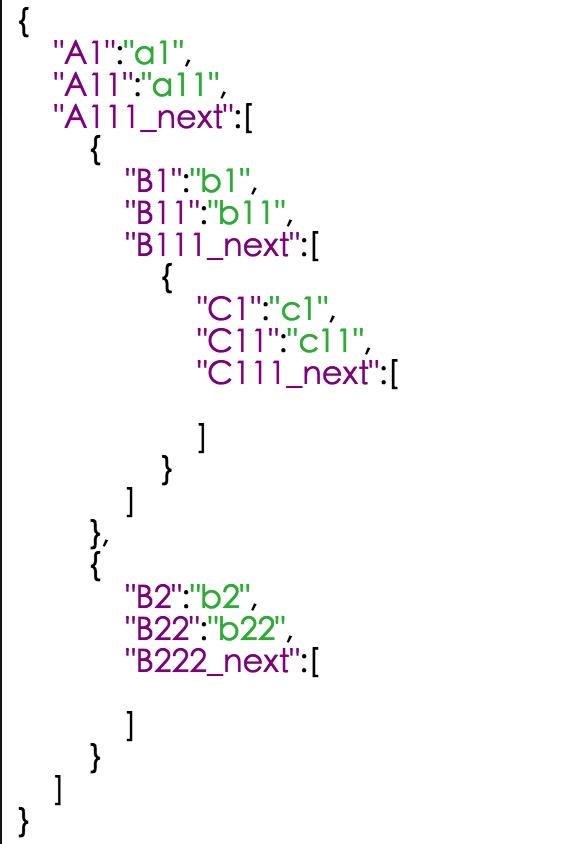
效果图

json格式化显示样式js代码分享的更多相关文章
- 外贸建站之图片预加载JS代码分享
外贸建站之图片预加载JS代码分享 function preloadimg() { setTimeout(function() { new Image().src = "images/2017 ...
- Submine Text3格式化HTML/CSS/JS代码
Submine Text3格式化HTML/CSS/JS代码需要安装插件,步骤如下: 1.打开菜单--->首选项---->Package Control,输入 install package ...
- 如何格式化被压缩的JS代码以方便阅读
本文分两部分: 1.转载部分 2.个人补充部分 1.主题内容转载83,http://www.madeby83.com/unzip-the-js-code.html 我们经常可以看到一些网站,把所需的j ...
- Sublime text 3 如何格式化HTML/css/js代码
Sublime Text 3 安装Package Control 原来Subl3安装Package Control很麻烦,现在简单的方法来了 一.简单的安装方法 使用Ctrl+`快捷键或者通过Vi ...
- asp.net中json格式化及在js中解析json
类: public class UploadDocumentItem { public UploadDocumentItem() { } public string DocMuid { get; se ...
- js的 new Date()日期格式化显示以及js获取时间戳
一.日期格式化显示: 对 new Date() 得到日期的进行格式显示扩展,扩展方法如下: // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(h).分 ...
- sublime text3格式化html,css,js代码
需要安装HTML/CSS/JS prettify插件. 安装步骤:首选项 -> Package Control -> Install Package -> HTML-CSS-JS P ...
- shell脚本实现拷贝大文件显示百分比的代码分享
#!/bin/sh strace -q -eread cp -- "${1}" "${2}" 2>&1 \| awk '{ count += ...
- Sublime Text 3 格式化HTML CSS JS 代码
一,首先通过ctrl+shift+p 要等一会就会出现插件安装界面 二,在插件安装输入框,输入:HTML-CSS-JS Prettify 并安装该插件 三,如果没有装nodejs, 下载nodejs ...
随机推荐
- Android学习笔记_78_ Android开发中使用软引用和弱引用防止内存溢出
在<Effective Java 2nd Edition>中,第6条“消除过期的对象引用”提到,虽然Java有 垃圾回收机制,但是只要是自己管理的内存,就应该警惕内存泄露的问题,例如的对象 ...
- MvcApplication 中方法的那点事
最近比较闲,不知道干点啥,想找兼职没有合适的,不找工资又不够花,o(︶︿︶)o 唉! 说多了都是泪,入正题吧. 首先,新建一个MVC4.0项目,建好之后打开Global.asax文件,在MVCAppl ...
- 【PTA 天梯赛】L2-1 分而治之(结构体存边)
分而治之,各个击破是兵家常用的策略之一.在战争中,我们希望首先攻下敌方的部分城市,使其剩余的城市变成孤立无援,然后再分头各个击破.为此参谋部提供了若干打击方案.本题就请你编写程序,判断每个方案的可行性 ...
- 重装系统后激活win10和office2016
激活win10: 重装的版本和电脑刚买来是的系统一样的话直接联网,过一段时间就会自动激活.如果不一样可以下载Kms工具激活. 激活office2016: 在开始菜单里双击“我的Office”,登录账号 ...
- VC中edit控件使用
SetSel(start,end)作用:定制EDIT的所选择内容.间接地可以用于定位光标位置. 使用例子:EXP1:设置光标CEdit* pEdit=(CEdit*)GetDlgItem(I ...
- 01-HTML深入
1.1 浏览器的工作原理 把一些标签解析成用户可视化的页面 1.2 HTML中的标签与元素 在HTML中以<xx>开始,以</xx>结束,比如<html>< ...
- 利用PHP str_replace()函数替换符合百度MIP内容标准
了解过百度MIP的同学都知道(什么?你不知道什么是百度MIP?就是移动网页加速器鸭
- 源码安装CentOs7下的PHP7
首先安装APACHE环境,直接用yum安装 yum install httpd httpd-devel /etc/httpd/ systemctl start httpd.service #启动apa ...
- Linux 内核之api_man 手册安装
开发环境:Ubuntu18.04,虚拟机virtual box 1.安装XML格式转换 sudo apt install xmlto 2.在内核目录执行 make mandocs 大概持续了半小时 ...
- C语言实例解析精粹学习笔记——39(简单的文本编辑器)
实例说明: 编辑一个简单的单行文本编辑器,编辑命令有以下几种:(E.Q.R.I.D) 只有自己在完全空白的情况下编写出来的程序,才是真正自己会的程序,现在所做的,不过是程序的搬运工,把书上的程序搬到网 ...
