Xamarin.Forms 调用 腾讯地图SDK
Xamarin.Forms研究了好一段时间了,最近一直在学习中,想尝试一下调用其他的SDK,就如腾讯地图SDK(申请容易)。
完成此次项目得感谢以下链接:
http://www.cnblogs.com/jtang/p/4698496.html
其他文档参考:
腾讯地图SDK(安卓)文档 这里面有详细的使用过程(当然里面的代码是不适用C#的,不过要从这里下载SDK,也有如何申请Key的过程,请参考阅读)
Xamarin.Forms自定义每个平台的控件文档 里面有如何根据不同的平台条件下,调用其他页面的过程
Xamarin.Android绑定Java库文档 这里面是把其他软件的SDK Jar包转化为 C# DLL的过程,转换了才可用(当然还有看IOS和Windows的,不过博主的手机是安卓,方便调试)
万事具备后,开始调用腾讯地图了。
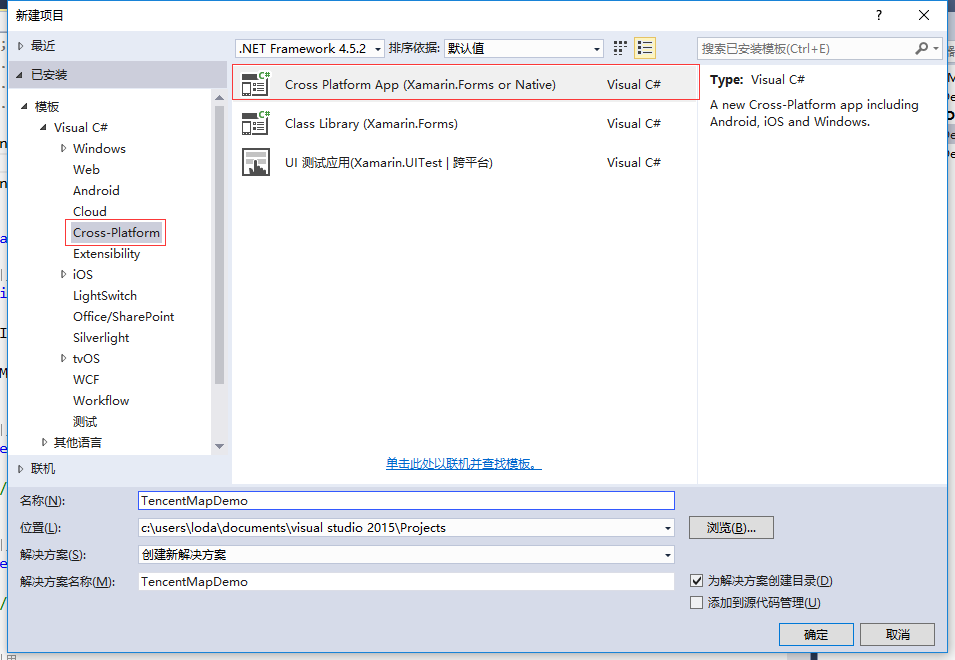
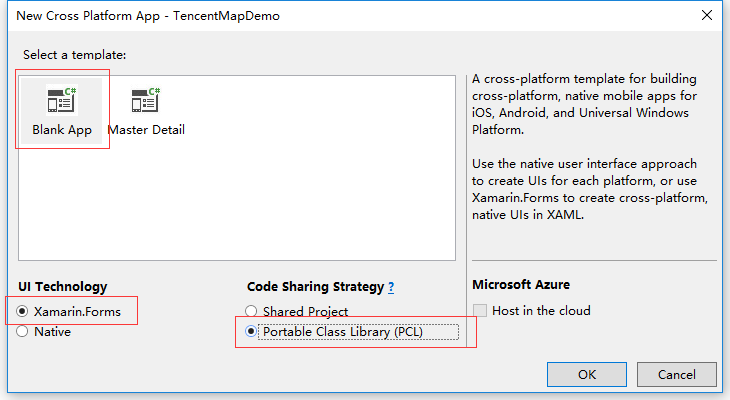
1、创建一个Cross-Platform项目(Xamarin.Forms模板,PCL项目)博主是Xamarin_Setup 2.3.0.XXX(2017-2-23日晚更新的)版本,如果用VS2017开发,也是这个创建界面,如果是VS2015,而且更新了最新版的Xamarin,也是这个新的创建界面,下一个界面继续选择PCL或SAP;如果是VS2015 而且Xamarn的版本是2.2.X.XXX,就会在第一个界面显示所有的选项,也是选Xamarin Forms Xaml ( Portable Class Labrary )就可以了。


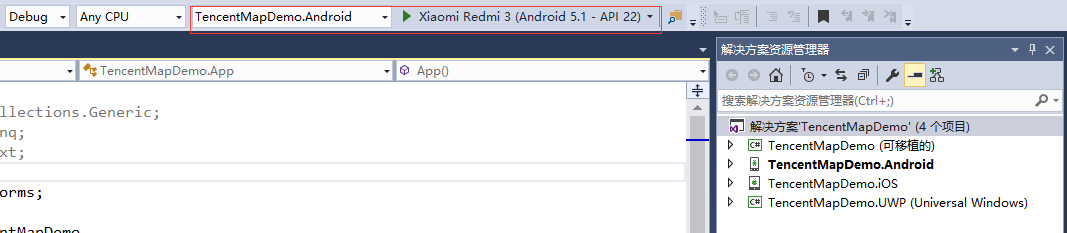
2、创建项目后,先生成运行一遍,建议直接用手机调试(没错,博主用的是红米3)。如果这样都不能调试运行成功的话,建议先配置好自己的环境,不然下面做不下了。

3、右击解决方案,新建一个项目,用来把腾讯地图的jar转换成DLL。

4、创建完成后,在腾讯官网下载的SDK里面的libs文件夹里面有相应 .jar文件,添加到Jars文件夹,并且把jar文件的生成操作改为EmbeddedJar。

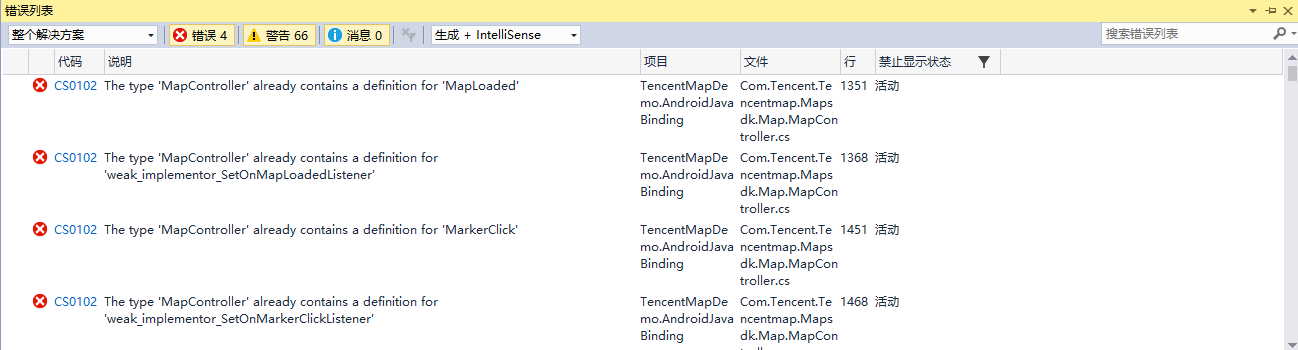
5、右击TencentMapDemo.AndroidJavaBinding项目,点击生成,发现报了一些错误和警告(警告有多少都不用管,不影响调用)

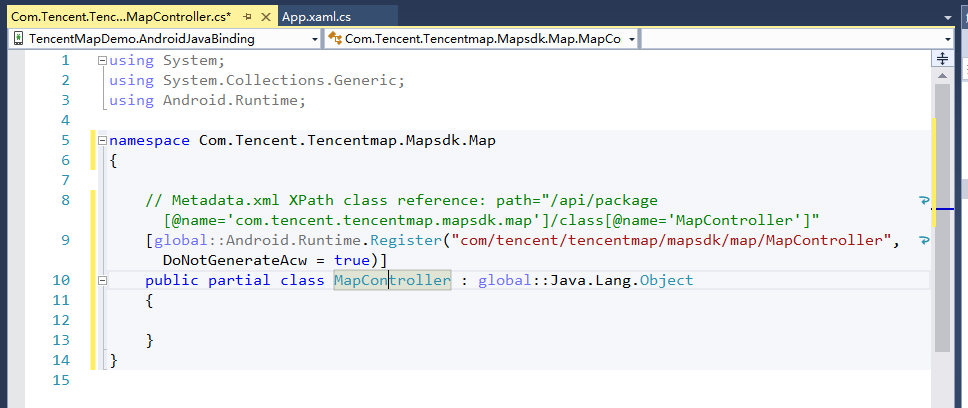
6、随便点击第一个错误,会转到 Com.Tencent......MapController.cs,其实错误很明显,就是含有相同的函数名,调用的使用不知道调用哪一个函数。至于这个是为什么,没有深入研究,希望大神能解答一下。好了,我们直接把这个类的所有方法删除,就留下一个空类就好了。

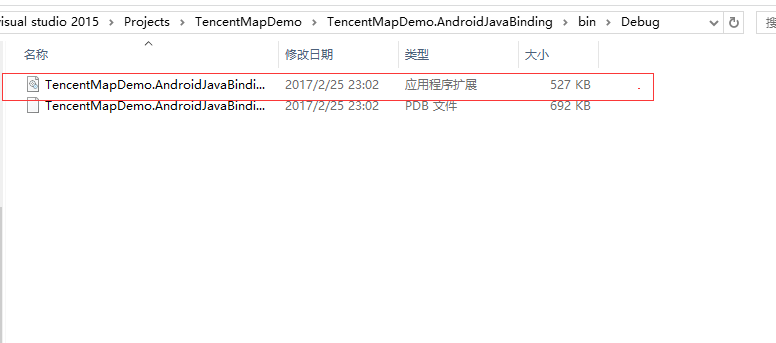
7、右击TencentMapDemo.AndroidJavaBinding项目,点击生成,生成成功后,在当前项目的文件目录里面/bin/debug/,生成了一个DLL,这个就是我们要调用的库。

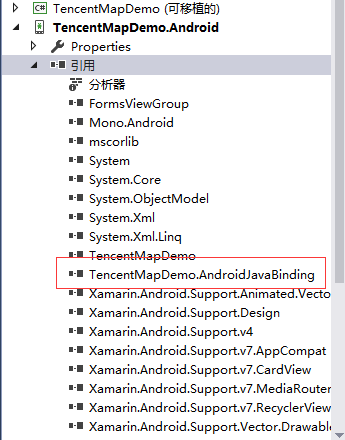
8、右击安卓项目,把刚才的DLL添加到引用里面。

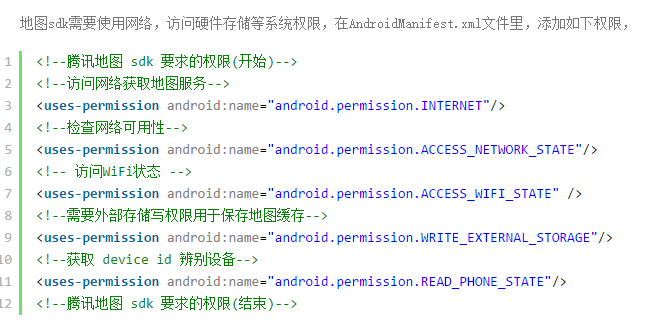
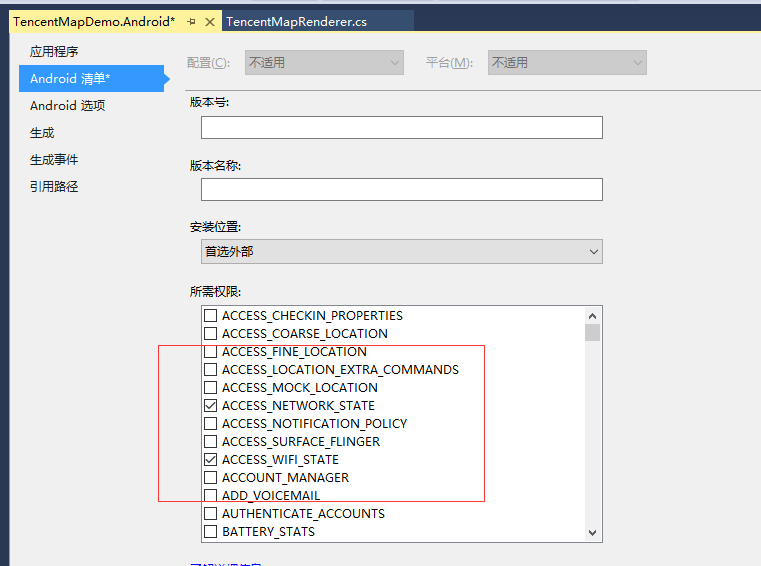
9、右击Android,打开属性,在 Android清单 里面的权限,勾选以下权限。


10、在Android项目里,创建一个类:TencentMapRenderer.cs,代码引用参考如下,请注意注释。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Xamarin.Forms.Platform.Android;
using Xamarin.Forms;
using TencentMapDemo;
using TencentMapDemo.Droid;
using Com.Tencent.Tencentmap.Mapsdk.Map;
using Com.Tencent.Mapsdk.Raster.Model; //ExportRenderer向自定义渲染器类添加属性以指定它将用于渲染Xamarin.Forms自定义地图。此属性用于向Xamarin.Forms注册自定义渲染器。第一个是用来承载的界面,第二个是要引用的界面
[assembly: ExportRenderer(typeof(MainPage), typeof(TencentMapRenderer))]
namespace TencentMapDemo.Droid
{
public class TencentMapRenderer : PageRenderer
{
/// <summary>
/// 腾讯地图视图
/// </summary>
private MapView mapView; /// <summary>
/// 布局
/// </summary>
private LinearLayout layout; protected override void OnElementChanged(ElementChangedEventArgs<Page> e)
{
base.OnElementChanged(e); if (e.NewElement == null || e.OldElement != null)
{
return;
} //e.NewElement就是承载的界面,这里就是PCL项目里面的MainPage
var mainPage = e.NewElement as MainPage; //初始化mapView
mapView = new MapView(this.Context);
mapView.OnCreate(null); //初始化视图
layout = new LinearLayout(this.Context);
layout.AddView(mapView);
this.AddView(layout); //这里可以比对以下我们的写法跟腾讯官网里Java写法的区别,可以看出Java里面的属性是set,get前缀,而在C#里面都被隐藏了,直接用C#惯用的属性写法来代替,而方法则还是同样的SetXXX(),GetXXX(),但是Java是camelCasing,C#用PascalCasing写法(博主非常喜欢C#写法,而很讨厌Java的写法 :-))。这些区别,都是Xamarin 里 绑定Java库的转换规则。 #region TencentMap类
//腾讯地图的设置是通过TencentMap类进行设置,可以控制地图的底图类型、显示范围、缩放级别、添加 / 删除marker和图形,此外对于地图的各种回调监听也是绑定到TencentMap。下面是TencentMap类的使用示例: //获取TencentMap实例
TencentMap tencentMap = mapView.Map;
//设置实时路况开启
tencentMap.TrafficEnabled = true;
//设置地图中心点
tencentMap.SetCenter(new Com.Tencent.Mapsdk.Raster.Model.LatLng(22.500980, 113.057899));
//设置缩放级别
tencentMap.SetZoom();
#endregion #region UiSettings类
//UiSettings类用于设置地图的视图状态,如Logo位置设置、比例尺位置设置、地图手势开关等。下面是UiSettings类的使用示例: //获取UiSettings实例
UiSettings uiSettings = mapView.UiSettings;
//设置logo到屏幕底部中心
uiSettings.SetLogoPosition(UiSettings.LogoPositionCenterBottom);
//设置比例尺到屏幕右下角
uiSettings.SetScaleViewPosition(UiSettings.ScaleviewPositionRightBottom);
//启用缩放手势(更多的手势控制请参考开发手册)
uiSettings.SetZoomGesturesEnabled(true);
#endregion #region 使用marker
//注意,这里要往resources/drawable/里添加一个red_location.png的图片
var bitmap = Resources.GetBitmap("red_location.png");
BitmapDescriptor des = new BitmapDescriptor(bitmap);
foreach (var item in mainPage.Options)
{
MarkerOptions options = new MarkerOptions(); options.InvokeIcon(des);
options.InvokeTitle(item.Title);
options.Anchor(0.5f, 0.5f);
options.InvokePosition(new LatLng(item.Lat, item.Lng));
options.Draggable(true);
Marker marker = mapView.AddMarker(options);
marker.ShowInfoWindow();
} #endregion } protected override void OnLayout(bool changed, int l, int t, int r, int b)
{
base.OnLayout(changed, l, t, r, b);
var msw = Android.Views.View.MeasureSpec.MakeMeasureSpec(r - l, MeasureSpecMode.Exactly);
var msh = Android.Views.View.MeasureSpec.MakeMeasureSpec(b - t, MeasureSpecMode.Exactly);
layout.Measure(msw, msh);
layout.Layout(, , r - l, b - t);
}
}
}
11、在Andriod项目,双击打开Properties里的AndroidManifest.xml,在<application><application>里添加在腾讯申请的Key(如果不添加,则会在地图中,有一个警告文字出现)
<meta-data android:name="TencentMapSDK" android:value="你申请的Key"/>

12、在PCL项目里,修改App.xaml,代码如下:
public App()
{
InitializeComponent(); var options = new List<Option>(){
new Option() { Title="新会区",Lat=22.458680,Lng=113.032400},
new Option() { Title="蓬江区",Lat=22.594994,Lng=113.071976},
new Option() {Title="江海区",Lat=22.549977,Lng=113.117981 }
}; MainPage = new NavigationPage(new MainPage() { Options = options });
}
13、在PCL项目里,修改MainPage.xaml,代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TencentMapDemo"
x:Class="TencentMapDemo.MainPage"
Title="腾讯地图调用Demo">
<!--这里把默认的Label删除-->
</ContentPage>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms; namespace TencentMapDemo
{
public partial class MainPage : ContentPage
{
public IEnumerable<Option> Options; public MainPage()
{
InitializeComponent();
}
} /// <summary>
/// 标记类
/// </summary>
public class Option
{
/// <summary>
/// 标题
/// </summary>
public string Title { get; set; } /// <summary>
/// 纬度
/// </summary>
public double Lat { get; set; } /// <summary>
/// 经度
/// </summary>
public double Lng { get; set; } }
}
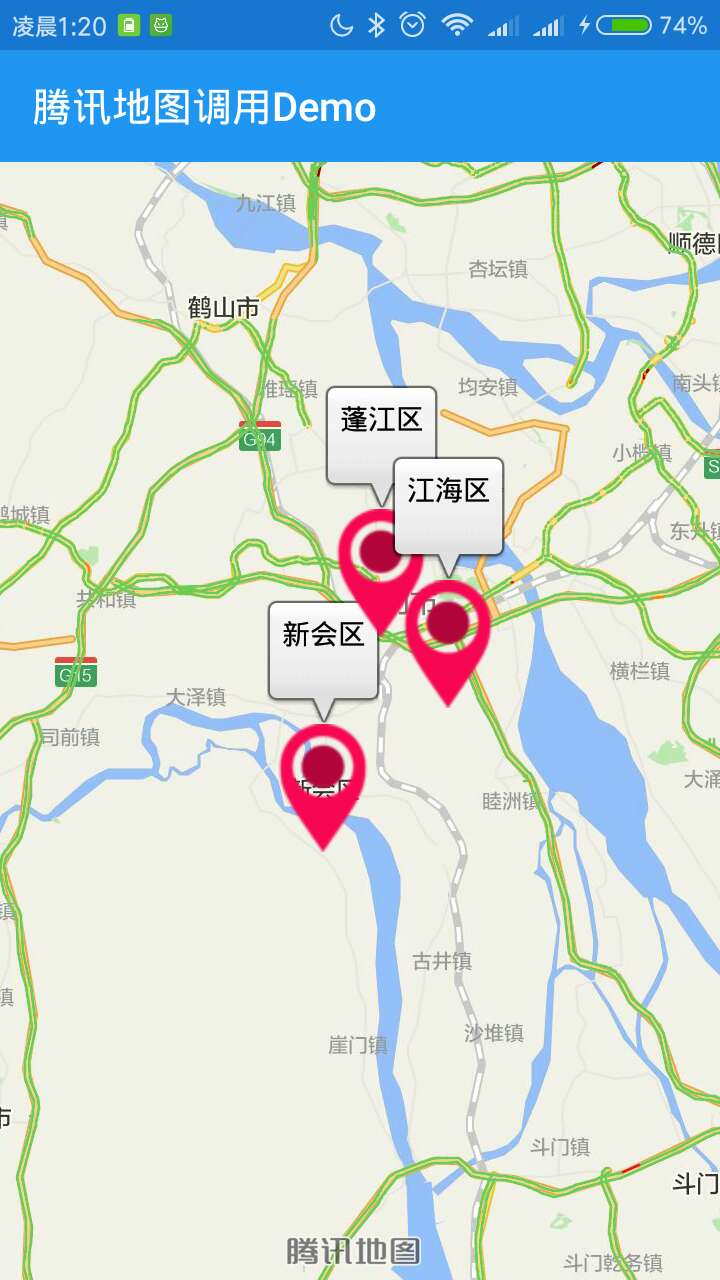
14、最后生成并调试,效果如下:

如果有任何问题,可以拍砖(不过博主很少登录查留言的),最好还是联系我的QQ吧:492683562
Xamarin.Forms 调用 腾讯地图SDK的更多相关文章
- Xamarin.Forms 调用腾讯地图
用Xamarin.Forms 也有一段时间了,跨平台,生成native代码的噱头 天花乱坠的, 其中的坑,只有用过的人才懂... 就拿地图来说...总不能用google地图吧 于是只能自己想办法了. ...
- 微信小程序wx.getLocation()获取经纬度及JavaScript SDK调用腾讯地图API获取某一类地址
简介 腾讯位置服务为微信小程序提供了基础的标点能力.线和圆的绘制接口等地图组件和位置展示.地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品. 在此基础上,腾讯位置服务 ...
- 微信小程度腾讯地图SDK使用方法
在开发过程中,不少人肯定遇到过要用到地图,那么在小程序里,腾讯也给出了相应的SDK供我们来使用.那么接下来,就介绍下如何使用该SDK实现获取经纬度然后显示当前用户所在地址 首先第一步:下载腾讯地图SD ...
- 微信小程序 使用腾讯地图SDK详解及实现步骤
信小程序 使用腾讯地图SDK详解及实现步骤 微信小程序JavaScript SDK: 官方文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html 步骤: 1 ...
- 微信小程序腾讯地图SDK使用方法
一.本篇文章主要知识点有以下几种: 1.授权当前位置 2.map组件的使用 3.腾讯地图逆地址解析 4.坐标系的转化 二.效果如下: 三.WXML代码 <map id="map&quo ...
- Taro开发微信小程序之利用腾讯地图sdk标记
首先要下载腾讯地图提供的sdk,放在项目的对应目录下,引用. import QQMapWX from '../../sdks/qqmap-wx-jssdk' 设置好后,就可以开始使用了. let qq ...
- H5调用腾讯地图
获取当前定位的经纬度并在容器内显示当前位置 (安卓上的位置有点偏差) 在vue的index.html中需要引用 template <div id="container" st ...
- C# 调用腾讯地图WebService API获取距离(一对多)
官方文档地址:https://lbs.qq.com/webservice_v1/guide-distance.html 代码: /// <summary> /// 获取距离最近的点的经纬度 ...
- 微信小程序 - 调用腾讯地图插件
1. 登录公众号平台 https://mp.weixin.qq.com/ 2. 设置->第三方服务->添加插件->输入插件名称->申请 3. 项目中使用 3.1 app.jso ...
随机推荐
- 联系人数据存储Demo源代码
源码下载地址:07-联系人数据存储.zip35.8 KB // MJPerson.h // // MJPerson.h // 07-联系人数据存储 // // Created by apple ...
- 【洛谷 P1896】[SCOI2005]互不侵犯(状压dp)
题目链接 题意:在N×N的棋盘里面放K个国王,使他们互不攻击,共有多少种摆放方案.国王能攻击到它上下左右,以及左上左下右上右下八个方向上附近的各一个格子,共8个格子. 这是道状压\(DP\)好题啊.. ...
- DB 基本性能指标
DB: •500K I/O limit with kill(5M I/O limit for DWS) •10,000 return row limit with kill •30 seconds p ...
- KMP算法_模板_C++
这个博客讲得非常优秀,可惜它是Java版本的 http://blog.csdn.net/yutianzuijin/article/details/11954939/ a 为匹配串,b 为目标串 通俗讲 ...
- face++ API接口调用
人脸识别 首先我想描述一下,在学校的时候一直好奇人脸识别与人脸检测这个技术,之后做了很多实验,曾经使用过很多简单的算法来做人脸相似度对比,比如:夹角余弦算法.判断两个矩阵之间对应位置元素相同来做统计. ...
- poj 2312 Battle City(优先队列+bfs)
题目链接:http://poj.org/problem?id=2312 题目大意:给出一个n*m的矩阵,其中Y是起点,T是终点,B和E可以走,S和R不可以走,要注意的是走B需要2分钟,走E需要一分钟. ...
- 数据安全之MD5、SHA-1、CRC32区别
crc32 — 计算一个字符串的 crc32 多项式 生成 string 参数的 32 位循环冗余校验码多项式……:这句话从英文翻译过来的,不正确,准确的说应该是这么理解: 以32位循环冗余校验多项式 ...
- malloc和new的区别 end
3. c++中new的几种用法 c++中,new的用法很灵活,这里进行了简单的总结: 1. new() 分配这种类型的一个大小的内存空间,并以括号中的值来初始化这个变量; 2. new[] 分配这种类 ...
- Selenium2+python自动化57-捕获异常(NoSuchElementException)【转载】
前言 在定位元素的时候,经常会遇到各种异常,为什么会发生这些异常,遇到异常又该如何处理呢? 本篇通过学习selenium的exceptions模块,了解异常发生的原因. 一.发生异常 1.打开博客首页 ...
- k8s的DamonSet使用
Deployment 部署的副本 Pod 会分布在各个 Node 上,每个 Node 都可能运行好几个副本.DaemonSet 的不同之处在于:每个 Node 上最多只能运行一个副本. 1.Daemo ...
