使用avalon实现SKU组合查询功能
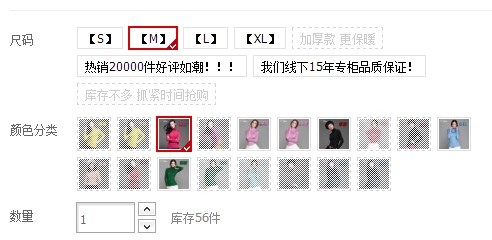
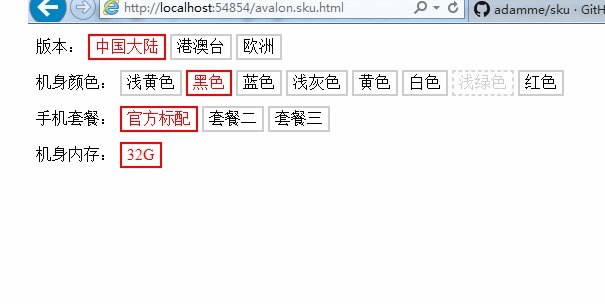
SKU(stock keeping unit库存量单位)组合查询是网上商场一个非常常用的功能。具体来说,一件商品会有许多型号,许多颜色,许多产地,许多码寸,而满足用户选中的这些条件的具体商品可能有库存,也可能没有。我们把型号,颜色,产地,码寸什么的都分成一栏,每一栏的选项都有三种形态,可选,不可选,已选中。选中某一栏的一个选项的话,会影响到另外一些栏的项目的选中状态。如下图:

网上也有文章介绍它们的实现,涉及大量复杂的算法,HTML都是用JS动态生成的,非常不直观。并且那个东西这么简单,还要用那么复杂的算法啊,脑子被狗吃了。
在avalon中,由于VM对象是一个状态机,对这种联动功能有着天然的优势。我们只要把数据列出来,剩下的事就交给avalon好了。
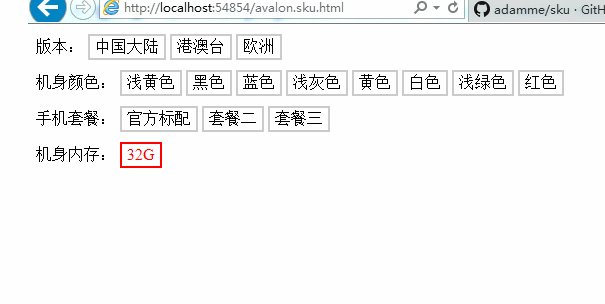
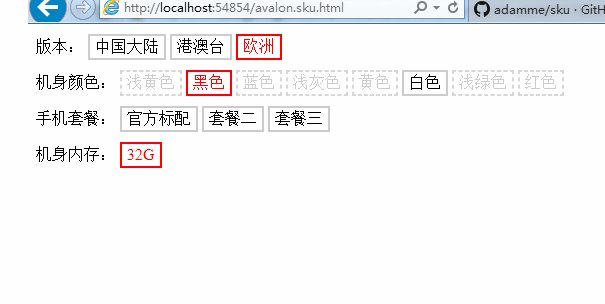
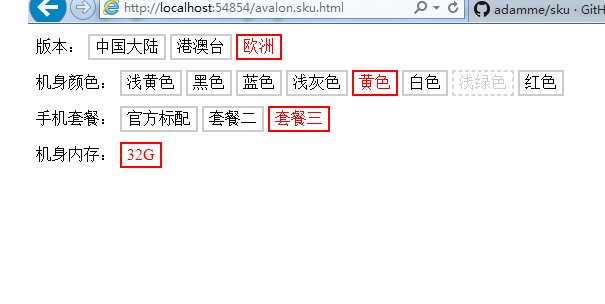
下面是模板,它是由GITHUB的一个例子改过来的。一共五栏,换言之,VM有五个数组。然后里面每顶通过ms-class处理它们的状态。选择是通过点击事件实现,因此有ms-click。每个项目是否选中,通过涨是否等于某一个值判定,因此我搞了versionsChecked,colorsChecked,comboChecked等变量。
<div ms-controller="sku" id="sku">
<div>
版本:
<span ms-each-el="versions">
<span class="cell" ms-click="select(el, 'versions')" ms-class-disabled='el.disabled' ms-class-checked='versionsChecked == el.value'>{{el.text}}</span>
</span>
</div>
<div>
机身颜色:
<span ms-each-el="colors">
<span class="cell" ms-click="select(el, 'colors')" ms-class-disabled='el.disabled' ms-class-checked='colorsChecked == el.value'>{{el.text}}</span>
</span>
</div>
<div>
手机套餐:
<span ms-each-el="combo">
<span class="cell" ms-click="select(el, 'combo')" ms-class-disabled='el.disabled' ms-class-checked='comboChecked == el.value'>{{el.text}}</span>
</span>
</div>
<div>
机身内存:
<span ms-each-el="memory">
<span class="cell" ms-click="select(el, 'memory')" ms-class-disabled='el.disabled' ms-class-checked='memoryChecked == el.value'>{{el.text}}</span>
</span>
</div>
</div>
sku最麻烦之处在于,点击了某一栏的项目会影响到其他栏的项目,这种逻辑我抽象成一个command命令,以columnName:item1,item2...;columnName2:item3,item4...;保存。
具体如下:
var model = avalon.define("sku", function(vm) {
vm.select = function(el, name) {
if (el.disabled)
return
var command = el.command
model[name + "Checked"] = el.value
command.split(";").forEach(function(str) {
var arr = str.split(":")
var check = arr[1]
var array = model[arr[0]] || []
array.forEach(function(elem) {
elem.disabled = !!(check && check.indexOf(elem.value) !== -1)
})
})
}
vm.versions = [
{value: 'cn', "text": "中国大陆", disabled: false, command: "colors:lightgreen;"},
{value: "hk", text: "港澳台", checked: false, command: "colors:lightyellow,black,blue,gray,yellow,white"},
{value: "eu", text: "欧洲", checked: false, command: "colors:lightyellow,blue,gray,yellow,red,lightgreen"}
]
vm.versionsChecked = ""
vm.colors = [
{value: 'lightyellow', "text": "浅黄色", disabled: false, command: "versions:hk,eu"},
{value: "black", text: "黑色", disabled: false, command: "versions:hk"},
{value: "blue", text: "蓝色", disabled: false, command: "versions:hk,eu"},
{value: "gray", text: "浅灰色", disabled: false, command: "versions:hk,eu"},
{value: "yellow", text: "黄色", disabled: false, command: "versions:hk,eu"},
{value: "white", text: "白色", disabled: false, command: "versions:hk"},
{value: "lightgreen", text: "浅绿色", disabled: false, command: "versions:cn,eu;combo:set2,set3"},
{value: "red", text: "红色", disabled: false, command: "versions:eu"}
]
vm.colorsChecked = ""
vm.combo = [
{value: 'standard', "text": "官方标配", disabled: false,command: ""},
{value: "set2", text: "套餐二", disabled: false,command: "colors:lightgreen"},
{value: "set3", text: "套餐三", disabled: false,command: ""}
]
vm.comboChecked = ""
vm.memory = [{value: "32g", text: "32G", disabled: false,command: ""}]
vm.memoryChecked = "32g"
})
再加一点CSS装饰一下就搞定。
#sku .cell{
display:inline-block;
padding:2px 5px;
border:2px solid #ccc;
color:#000;
cursor:pointer;
height: 18px;
line-height: 18px;
}
#sku .cell.checked{
border-color:red!important;
color:red!important;
}
#sku .cell.disabled{
border:2px dashed #d6d6d6;
color:#cdcdcd;
cursor:not-allowed;
}
#sku div{
margin-top:10px;
}

大家可以到我的GITHUB,下载回来运行
使用avalon实现SKU组合查询功能的更多相关文章
- 淘宝SKU组合查询算法实现
淘宝SKU组合查询算法实现 2015-11-14 16:18 1140人阅读 评论(0) 收藏 举报 分类: JavaScript(14) 目录(?)[+] 前端有多少事情可以做,能做到多 ...
- eaeyui-combobox实现组合查询(即实现多个值得搜索)
2015年9月1日,今天要实现下拉框的组合查询功能,即可以再下拉框中选择多个值,输入框中每个值之间有逗号隔开,传到后台,由split函数将其分割开,组合成数组,在由sql查询. 实现的效果是: 当时在 ...
- Web 组合查询加 分页
使用ADO.NET 数据访问技术制作web端组合查询加分页的功能关键在于查询SQL语句的拼接 以Car 表为例 每页显示3条数据 数据访问类使用查询方法,tsql 查询的连接字符串,查询的参数放到Ha ...
- SQL组合查询的存储过程写法
最进一个项目 里面有个查询的功能,它是进行组合查询的, 而且用的是存储过程写.写这样的存储过程,需要注意单引号的使用,请看本人下面的例子,假如你以后写的话 记得注意写就行: create proc s ...
- Webform(分页与组合查询配合使用)
1.封装实体类 2.写查询方法 //SubjectData类 public List<Subject> Select(string name) { List<Subject> ...
- Webform(分页、组合查询)
一.分页 1.写查询方法: public List<Student> Select(int PageCount, int PageNumber) {//PageCount为每页显示条数,P ...
- [Architecture Pattern] Repository实作查询功能
[Architecture Pattern] Repository实作查询功能 范例下载 范例程序代码:点此下载 问题情景 在系统的BLL与DAL之间,加入Repository Pattern的设计, ...
- WebForm 分页与组合查询
1.封装实体类 2.写查询方法 //SubjectData类 public List<Subject> Select(string name) { List<Subject> ...
- angularJS 与angujs-sku实现购物车组合查询
原网址:http://sentsin.com/web/1069.html demo : https://codepen.io/hzxs1990225/pen/VYyOdW 修复版文件下载:htt ...
随机推荐
- UI- Layer的使用总结(附动画)
#pargma mark - Layer 1. 设置当前视图的背景颜色 self.view.backgroundColor = [UIColor lightGrayColor]; 2. 创建一个视图, ...
- 剑指offer--34.数字在排序数组中出现的次数
时间限制:1秒 空间限制:32768K 热度指数:209611 本题知识点: 数组 题目描述 统计一个数字在排序数组中出现的次数. class Solution { public: int GetNu ...
- New Concept English three (35)
27 55 The word justice is usually associated with courts of law. We might say that justice has been ...
- [置顶]
关于Android实现 退出登录那些小事?
使用场景: 相信大家应该清楚每一个app都会有一个"退出登陆"的功能,有的可能在个人中心有的在设置里面.当用户点击退出之后需要将所有的Activity都finish掉,开始是想将栈 ...
- 旧书重温:0day2【9】第六章 攻击c++的虚函数
不知不觉,我们学到了0day2的第六章形形色色的内存攻击技术!其中,这张很多东西都是理论的东西,不过!我们还是要想办法还原下发生的现场! 其中部分文章截图 http://user.qzone.qq.c ...
- Python3 pyinotify 监视文件、文件夹修改
/************************************************************************************ * Python3 pyin ...
- 使用MS VS的命令来编译C++程序
以前,我是在linux下使用命令或者makefile来编译C++程序的,最近需要在windows上做点测试.于是使用ms VS来作为开发工具,这种大揽全包的IDE确实好用:点一下菜单,编译结果就出来了 ...
- Scrapy库安装和项目创建
Scrapy是一个流行的网络爬虫框架,从现在起将陆续记录Python3.6下Scrapy整个学习过程,方便后续补充和学习.本文主要介绍scrapy安装.项目创建和测试基本命令操作 scrapy库安装 ...
- 拦截器springmvc防止表单重复提交【3】自己实际项目
1:[定义注解] package com.jspxcms.ext.interceptor; import java.lang.annotation.ElementType; import java.l ...
- netcat 瑞士军刀
netcat被誉为网络安全界的‘瑞士军刀’,一个简单而有用的工具,透过使用TCP或UDP协议的网络连接去读写数据.它被设计成一个稳定的后门工具,能够直接由其它程序和脚本轻松驱动.同时,它也是一个功能强 ...
