【Android】5.0 第一个工程学习——应用名称和图标修改、增加Buton控件、Toast信息提示
1.0 搞了很多天,eclipse只能开发Android6.0以前的版本,可能是因为谷歌不再针对eclipse更新了,在虚拟机Android6.0以上版本都无法构建,所以转到Android Studio这里来。
2.0 Android Studio也弄很很久很久,都怪Google被封,导致gradle在自动适配时没法连上Google相关的网,折腾了超级久,怎么都不行,后来——没错,我翻墙了(说实话,现在想免费翻墙真难)。
3.0 我装好了两个Android Studio版本,一个是 绿色图标 的稳定版,不出什么问题的话,直接拿稳定版开发:

一个是 黄色图标 的最新预览版(测试版):

3.0 由于之前学过,所-以很多基础性的东西都不想写了,想入门的可以参考:
《第一行代码——Android》 郭霖著. --第二版 北京:人民邮电出版社,2016.12

4.0 现在的情况是,Android studio能在正常运行,新建helloworld项目,可以在虚拟机上顺利跑起来,因为的我的手机是Android9.0系统(华为荣耀手机),所以虚拟机也建的Android9.0系统。
首先Android开发有个概念,就是活动(activity),可理解为一个活动 == 一个可视化界面。
5.0 修改应用名称和图标
在Project格式的目录下,helloworld/app/src/main/res/values/string.xml中,里面的helloworld就是应用名称。
在代码中通过R.string.app_name可以获得该字符串的引用。
在xml中通过@string/app_name可以获得该字符串的引用。
其中的string换成drawable表示引用图片资源,换成mipmap表示引用应用图标,layout表示引用布局文件。
打开helloworld/app/src/main/AndroidMainfest.xml,
<application
android:allowBackup="true"
<!--应用图标通过android:icon属性指定,应用名称通过android:label属性指定-->
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
由此可以明白怎么修改应用的图标和名称。
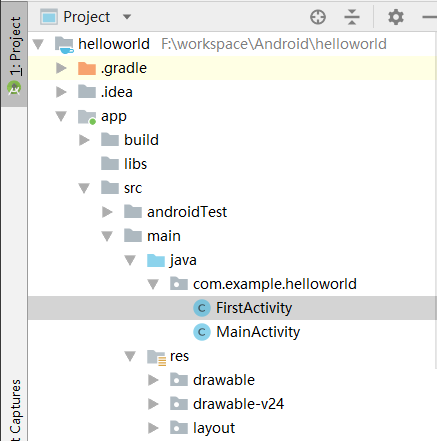
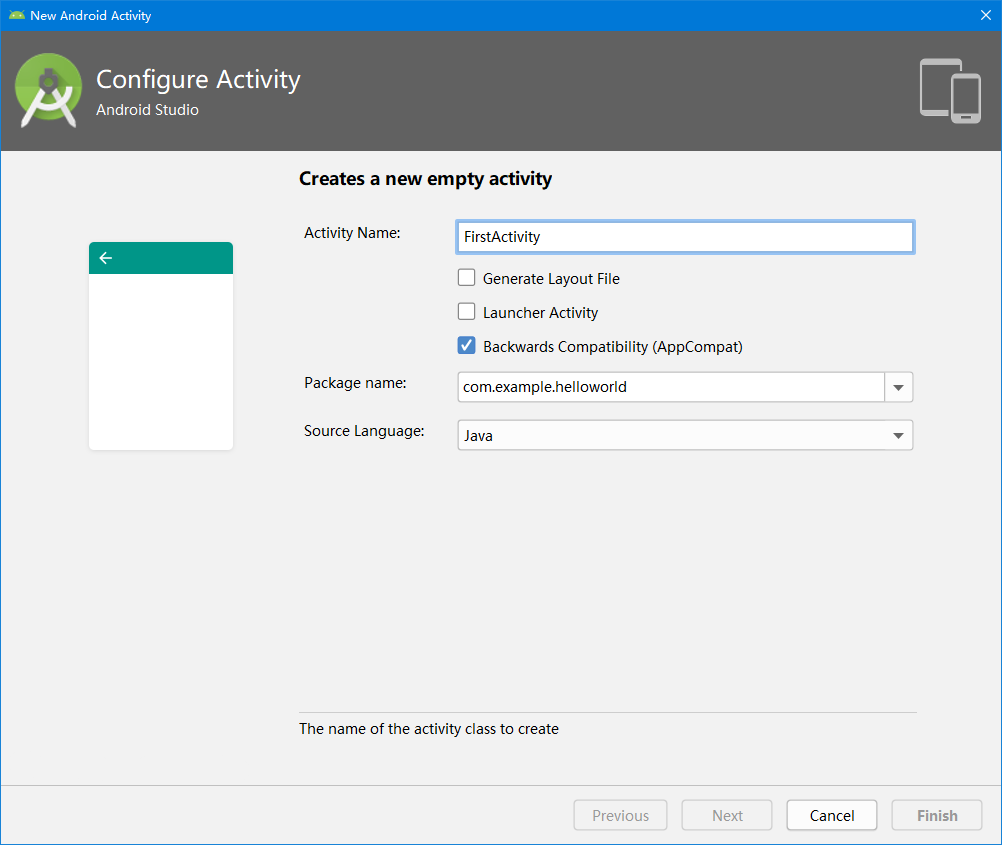
6.0 在com.example.helloworld目录下右击→new→activity→Empty activity,活动名称命名为FirstActivity,不要勾选“Generate Layout File”和“Launcher Activity”。


7.0 勾选“Generate Layout File”会自动为FirstActivity创建一个对应布局文件,勾选“Launcher Activity”会表示自动将FirstActivity设置为主活动。勾选Backwards Compatibility表示会为项目启用向下兼容模式,这个选项要勾上。
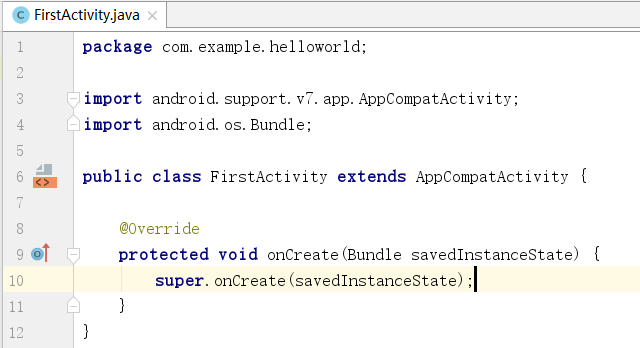
8.0 任何活动都要重写Activity中的onCreate()方法,每个我们新建activity都会自动生成好:

9.0 Android程序讲究逻辑与视图分离,最好每一个活动对应一个布局,布局就是用来显示界面内容的。下面手动创建一个布局。
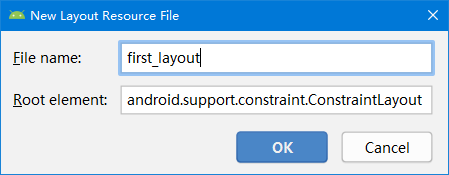
右击app/src/main/res目录→New→Directory,会弹出一个新建目录创后,这里创建一个名为layout的目录(我的已经有了),然后对着layout目录右键→New→Layout resource file,又会翻出一个新建布局资源文件的窗口,将布局文件命名为first_layout,根元素默认选择为LinearLayout(在新的性能中,默认使用ConstraintLayout,一种更好的布局):

10.0 添加button组件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"
/>
</android.support.constraint.ConstraintLayout>
11.0 其中button会标红线,原因是没有规范好布局,缺少约束,会使空间置顶排列。
然后在FirstActivity中添加
“
setContentView(R.layout.first_layout);
”:
package com.example.helloworld; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; public class FirstActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
}
}
12.0 在AndroidManifest.xml中已经自动生成name为“FirstActivity”的activity标签,里面增加如下代码:
<activity android:name=".FirstActivity"
android:label="第一个活动">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
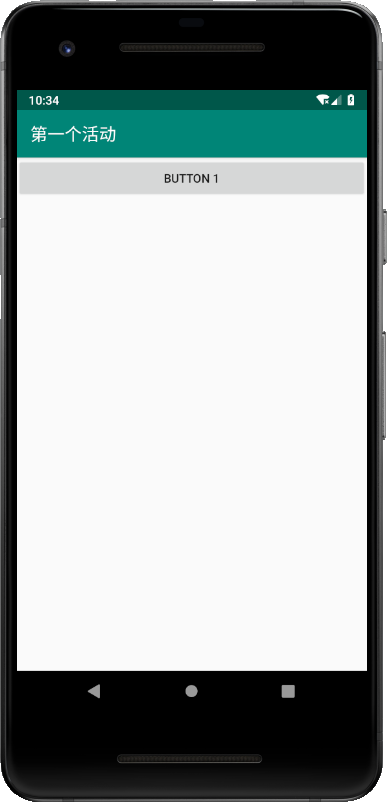
运行:


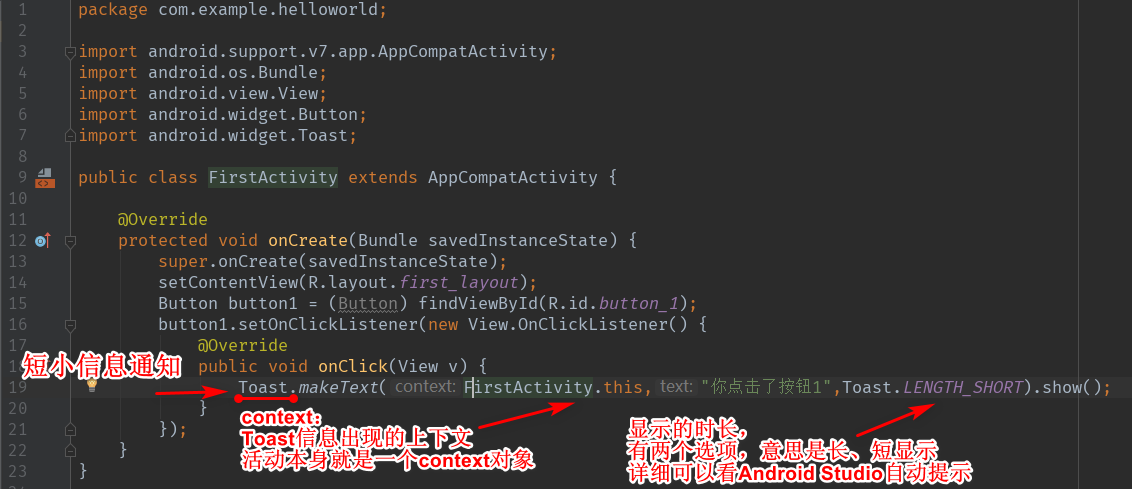
13.0 在FirstActivity增加如下代码:
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(FirstActivity.this,"你点击了按钮1",Toast.LENGTH_SHORT).show();
}
});

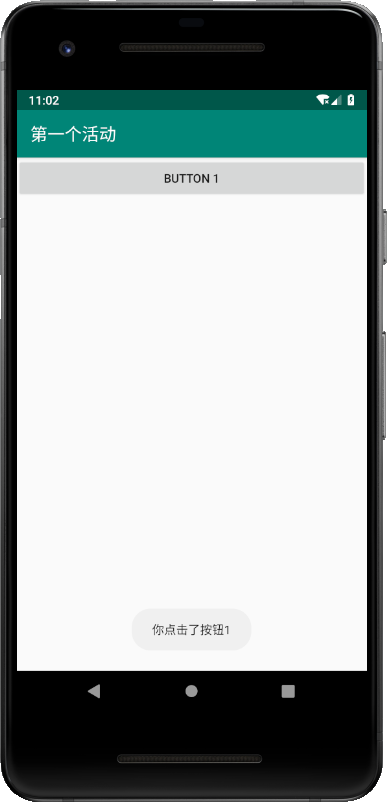
运行:

END
【Android】5.0 第一个工程学习——应用名称和图标修改、增加Buton控件、Toast信息提示的更多相关文章
- 从0系统学Android--3.5 最常用和最难用的控件---ListView
从0系统学Android-- 3.5 最常用和最难用的控件---ListView 本系列文章目录:更多精品文章分类 本系列持续更新中.... 3.5 最常用和最难用的控件---ListView Lis ...
- Flutter学习笔记(38)--自定义控件之组合控件
如需转载,请注明出处:Flutter学习笔记(38)--自定义控件之组合控件 在开始之前想先写点其他的,emm...就是今天在学习到自定义控件的时候,由于自定义控件这块一直是我的短板,无论是Andro ...
- [开源]在iOS上实现Android风格的控件Toast
[开源]在iOS上实现Android风格的控件Toast iOS的风格和Apple其他产品一样,简单而粗暴.没有给人其他选择的余地,让你又爱又恨.同样的,Apple对待iOS平台的开发人员和对待大众消 ...
- Android——控件AutoCompleteTextView 自动提示
Android:控件AutoCompleteTextView 自动提示 在输入框中输入我们想要输入的信息就会出现其他与其相关的提示信息,这种效果在Android中是用AutoCompleteTextV ...
- Android开发学习之路--UI之自定义布局和控件
新的一年已经开始了,今天已经是初二了,两天没有学习了,还是要来继续学习下.一般手机的title都是actionbar,就像iphone一样可以后退,可以编辑.这里自定义布局就来实现下这个功能,首先准备 ...
- Android学习之基础知识五—RecyclerView(滚动控件)
RecyclerView可以说是增强版的ListView,不仅具有ListVIew的效果,还弥补许多ListView的不足. 一.RecyclerView的基本用法 与百分比布局类似,Recycler ...
- Delphi控件之---通过编码学习TStringGrid(也会涉及到Panel控件,还有对Object Inspector的控件Events的介绍
我是参考了万一的博客里面的关于TStringGrid学习的教程,但是我也结合自己的实际操作和理解,加入了一些个人的补充,至少对我有用! 学用TStringGrid之——ColCount.RowCoun ...
- IOS开发之XCode学习013:步进器和分栏控件
此文学习来源为:http://study.163.com/course/introduction/1002858003.htm 此工程文件实现功能: 1.定义UIStepper和UISegmente ...
- WPF学习05:2D绘图 使用Transform进行控件变形
在WPF学习04:2D绘图 使用Shape绘基本图形中,我们了解了如何绘制基本的图形. 这一次,我们进一步,研究如何将图形变形. 例子 一个三角形,经Transform形成组合图形: XAML代码: ...
随机推荐
- 并查集简述 (HDU-1213-How Many Tables)
并查集主要解决集合的有关运算,主要操作是查找操作和并操作. 1.集合的储存方式. 为便于查找,集合通常以树结构储存,每个元素分 数据域和指针域,可以用链式储存,也可以用结构数组储存,用根节点来表示一个 ...
- SDUT OJ 数据结构实验之链表四:有序链表的归并
数据结构实验之链表四:有序链表的归并 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem Desc ...
- java的几种对象(PO,VO,DAO,BO,POJO,DTO)解释
一.PO:persistant object 持久对象,可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数 ...
- 启动Tomcat报错
如果发现引入jar包有问题时,看jar包是否损坏,变成了0kb.如果是这样,在网上试尽解决办法也是有问题的. 一般Tomcat启动报错,要引入这两个jar包.
- angularJs路由的使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Jmeter拓展插件可查看和lr一样的图形结果
利用插件可通过图形直观查看CPU.Memory等的运行情况 1. JmeterPlugins.jar插件下载地址:http://jmeter-plugins.org/downloads/all 下载并 ...
- 1017 A除以B (20 分)
#include <iostream> #include <string> using namespace std; int main() { string num; int ...
- AC自动机例题
P3808 [模板]AC自动机(简单版) [题目描述] 给定n个模式串和1个文本串,求有多少个模式串在文本串里出现过. #include<bits/stdc++.h> using name ...
- Kibana源码分析--Hapijs路由设置理解笔记
[ES6解构赋值]:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_ ...
- swiper、fullPage、hammer几种滑动插件对比
1.使用hammer,自己实现滑动垂直切换页面 <!DOCTYPE html> <html lang="en"> <head> <titl ...
