VUE学习(一)
1、搭建vue环境
2、了解
v-on 事件监听,常常跟事件(click,mousemove,change等鼠标或者手势事件)在一起,eg:v-on:click,语法糖——:(冒号)
需要在method里面定义绑定的方法
v-model 实现表单输入和状态之间的双向绑定 一般应用于input,select,textarea
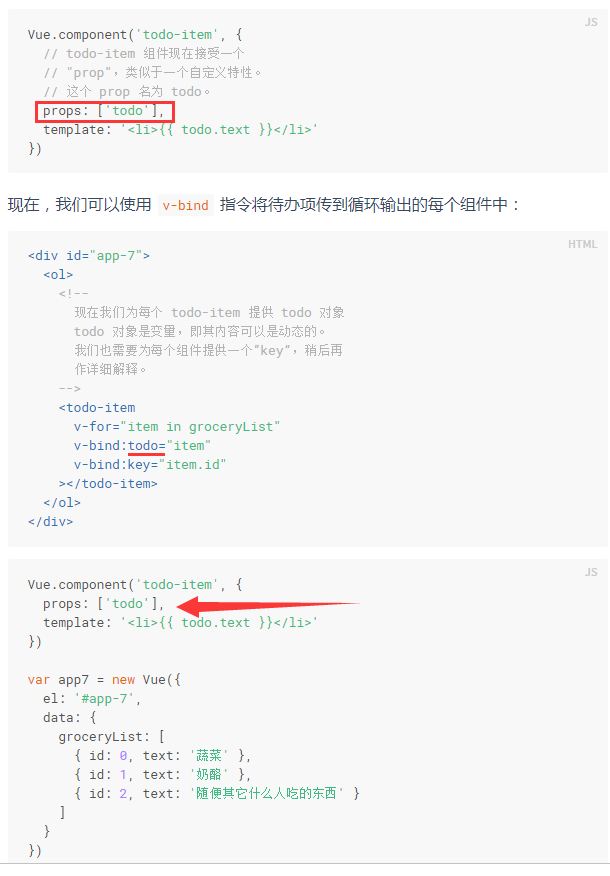
3、组件初识

Web Components 规范已经完成并通过,但未被所有浏览器原生实现。目前 Safari 10.1+、Chrome 54+ 和 Firefox 63+ 原生支持 Web Components。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。不明白
4、vm (ViewModel 的缩写) 这个变量名表示 Vue 实例
数据与方法,还不是很懂

还需要巩固,好多不明白的地方
VUE学习(一)的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习第一篇 hello world
计划近期开始学习vue.js.先敲一个hello wolrd作为开始. <!DOCTYPE html> <html lang="en"> <head& ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 14-EasyNetQ之用Future Publish发布预定中事件
很多商业流程需要事件在未来的时间按照预定时间发布.例如,在初次与客户接触后,可以在未来某个时间去电话回访客户.EasyNetQ可以用它的Future Publish功能帮你实现这个功能.举例:这里我们 ...
- 【290】Python 常用说明
1. 双击直接运行 python 代码暂停显示的方法:python学习笔记(3)--IDLE双击运行后暂停 需要添加如下代码: import os os.system("pause" ...
- accept巨坑
在做node.js时, 我们要把一个资源发送回前端,需要用到以下一句: res.setHeader('Content-Type', mime ); mime,全称即Multipurpose Inter ...
- 解决 Python 连不上pip库的问题(使用国内镜像地址)
经常在使用python的时候需要安装各种模块,而pip是很强大的模块安装工具,但是由于国外官方pypi经常被墙,导致不可用,所以我们最好是将自己使用的pip源更换一下,这样就能解决被墙导致的装不上 ...
- 如何用CURL将文件下载到本地指定文件夹
若直接调用下载文件的url有重定向,则需先调用第一个方法,获取到跳转后的url,才可直接下载.否则需要手动点击浏览器的下载确定按钮. 调用示例: $imgpath = "http://www ...
- Bootstrap 简介(Web前端CSS框架)
目录1.简介2.特点3.组件4.Javascript插件5.定制自己的框架代码6.Bootstrap Less 1.简介Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Tw ...
- 【HDU5187】zhx's contest
[问题描述] 作为史上最强的刷子之一,zhx的老师让他给学弟(mei)们出n道题.zhx认为第i道题的难度就是i.他想要让这些题目排列起来很漂亮. zhx认为一个漂亮的序列{ai}下列两个条件均需满足 ...
- libevent源码深度剖析三
libevent源码深度剖析三 ——libevent基本使用场景和事件流程 张亮 1 前言 学习源代码该从哪里入手?我觉得从程序的基本使用场景和代码的整体处理流程入手是个不错的方法,至少从个人的经验上 ...
- laravel中的模型关联之(一对一)
一对一 一对一的关联关系就相当于,赞和文章之间的关系,一个用户只能赞一次一个文章,只能和文章发生一次关系, 用户和赞的文章是唯一的一份,这里举得是判断用户是否赞过某个文章 一个参数都是你要获取的模型, ...
- C#实现访问网络共享文件夹
C#实现访问网络共享文件夹,使用 WNetAddConnection2A 和 WNetCancelConnection2A. 在目标服务器建立共享文件夹,建立访问账号test; public enum ...
