Unity3d中使用自带动画系统制作下雨效果(一)
之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始。
使用自带动画系统制作下雨效果。
先制作下雨的雨滴涟漪。
步骤1:
在project中新建文件夹,命名为rainFX。将图片素材RainStreak及Ripple导入到rainFX文件夹中,创建一个plane,改名为RippleObj,创建一个material,命名为ripple。(将导入的Ripple贴图的Alpha from Grayscale 打上勾,以使贴图的背景透明)
步骤2:
将ripple材质赋给RippleObj。

修改材质的Shader为Particles/Addtive,将Ripple贴图赋给ripple材质的Texture,在inspector窗口中修改Particle Texture,Tilling的x值设为0.1666,y为1,offset的x为0.8333,y为0。选中RippleObj,将Shader下的Tint Color改为白色。(改为白色为了使雨滴更加明显一点)

修改后效果:

步骤3:
选中RippleObj,按Ctrl+6,调出Animation窗口,点击窗口下的Ripple(material),会发现下面都是灰色不可选状态。

点击RippleObj右边的一个小按钮,会出现[Create New Clip],点击。此时Ripple(Material)下的选项都已可用。

点击后会出现下面的对话框,提示保存动画文件。命名为RainAnimation,保存。

步骤4:
选择Ripple(Material)下的Main Tex.offset.x,点击右边的小横线->Addkey。

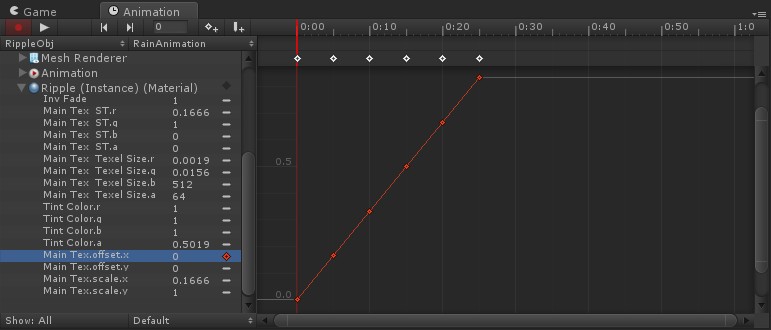
拖动时间轴到0.05,再次Addkey,修改offset.x为0.1666。分别在0帧Addkey,offset.x为0,0.05帧Addkey,offset.x为0.1666,0.1帧Addkey,offset.x为0.3333,0.15帧Addkey,offset.x为0.5,0.2帧Addkey,offset.x为0.6666,0.25帧Addkey,offset.x为0.8333。效果图如下:

步骤5:
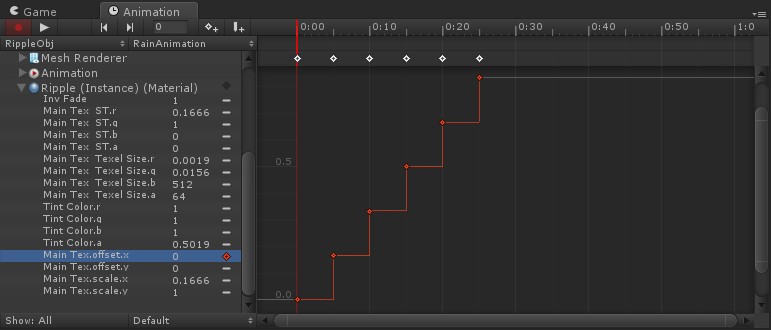
此时的Animation窗口中有一条从0.0—0.25的红色斜线,用鼠标框选六个关键帧,右键—>Both Tangents—>Constant(右键需在红色的关键点上点击)。此时斜线被改为梯形上升的线。选择Tint Color.a,在0.0帧修改Tint Color.a为1,0.25帧即最后一帧设置Tint Color.a为0。使动画有一个透明渐变的效果。



到此,涟漪效果制作完成。
步骤6:开始添加脚本,控制涟漪的消失,脚本名:RippleDestroy。
using UnityEngine;
using System.Collections; public class RippleDestroy : MonoBehaviour
{
public void DestroyMe()
{
Destroy(gameObject); //删除自身
}
}
将脚本赋给RippleObj。
在Animation窗口中,最后一帧即0.25帧处,点击右边的Add Event按钮,在0.25帧添加一个事件并将DestroyMe()赋给Function。


步骤7:
将RippleObj拖到rainFX文件夹中,使之成为一个prefab。然后可以将场景中的RippleObj删掉。

创建一个空物体。GameObject—>Create Empty。改名为ripple,此时场景中只有Main Camera,ripple。
创建一个rippleFX脚本:
using UnityEngine;
using System.Collections; public class rippleFX : MonoBehaviour
{
public GameObject rippleObj; //涟漪实例
int ti; //计时器 void Start ()
{ } void Update ()
{
ti++;
if(ti>=) //每隔5帧,计时器发生作用
{
GameObject tempObj=Instantiate(rippleObj) as GameObject; //复制涟漪物体
tempObj.transform.parent=gameObject.transform; //设置子物体
tempObj.animation.Play(); //播放动画文件
tempObj.transform.position=transform.position+new Vector3(Random.Range(,-),,Random.Range(,-));//移动涟漪物体到一个随机位置
}
}
}
将rippleFX脚本赋给空物体ripple,再将prefab物体RippleObj赋给ripple的脚本的变量RippleObj即可。
点击运行,即可出现地上很多涟漪的效果。

涟漪做完了,下一篇继续写雨滴的做法~~
Unity3d中使用自带动画系统制作下雨效果(一)的更多相关文章
- Unity3d中使用自带动画系统制作下雨效果(二)
接着昨天的(一),今天上下雨效果的后半部分.在最后附上网盘链接,有使用的素材及本次的工程源文件,想看看的童鞋可以下载~~ 下雨效果分两部分:地上的涟漪和空中的雨滴.那么现在就开始,是使用unity3d ...
- 使用Unity3D自带动画系统制作下雨效果
之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始. 使用自带动画系统制作下雨效果. 先制作下雨的雨滴涟漪 步骤 ...
- Unity3D中暂停时的动画及粒子效果实现
暂停是游戏中经常出现的功能,而Unity3D中对于暂停的处理并不是很理想.一般的做法是将Time.timeScale设置为0.Unity的文档中对于这种情况有以下描述: The scale at wh ...
- Unity3d之Mecanim(新版动画系统)
1,动画系统配置,2,代码控制动画 原文地址:http://blog.csdn.net/dingkun520wy/article/details/51247491 1,动画系统配置 创建Animato ...
- Unity3D 4.x怎样实现动画的Ping Pong效果
近期在看Unity官方的Stealth项目教学视频,视频使用的是Unity旧的版本号,而我如今正在使用的是Unity 4.5,动画系统的操作全然不同了. 依照视频的方式根本无法设置动画的Ping Pi ...
- jQuery中的事件和动画 以及视频展示效果实例
经过这几天学习jQuery中的事件和动画,对jQuery更深的认识,接下来先把视频展示效果的代码贴出来,最后把我在学习jQuery事件和动画之后总结的思维导图 <!doctype html> ...
- Mecanim动画系统 制作流程
- TweenJS----前端常用的js动画库,缓动画和复制动画的制作,效果非常好。
TweenJS类库主要用来调整和动画HTML5和Javascript属性,提供了简单并且强大的tweening接口. http://www.createjs.cc/tweenjs/ http://ww ...
- [Unity3D]Unity3D圣骑士当游戏开发商遭遇Mecanim动画系统
大家好.我是秦培.欢迎关注我的博客.我的博客地址blog.csdn.net/qinyuanpei. 博主总算赶在这个月底写出了这篇文章.这个月由于期末考试一直没时间研究太多关于技术方面 ...
随机推荐
- iOS开发 Swift开发数独游戏(五)显示游戏答案
要点是设置好Tag就好,通过代码找到并初始化即可. 1: // 2: // ShowAnswerController.swift 3: // sudoku-v02 4: // 5: // ...
- NDK之HelloWord!
使用工具:Android Studio 2.2.2 1. 配置local.properties添加NDK路径. 效果:当然,你也可以手输写进去. 2. 项目gradle.properties追加 ...
- [测试技术分享]DNS域传送漏洞测试
DNS域传送漏洞测试 1.简介: DNS(Domain Name System)也叫域名管理系统,它它建立在一个分布式数据库基础之上,在这个数据库里,保存了IP地址和域名的相互映射关系.正因为DNS的 ...
- ldr与adr的区别
参考: http://coon.blogbus.com/logs/2738861.html http://hi.baidu.com/for_guanghui/item/73e60bbcc8be15a2 ...
- Android应用内 代码截屏(获取View快照)和 禁止截屏
1. 应用内的代码截屏(获取View的快照) Android的View类中提供了获取控件绘制缓存的方法,这种截屏的方式仅限于应用内自己的Activity界面,不需要任何权限,严格来说该方法不属于截屏, ...
- RMAN备份恢复 控制文件和归档日志丢失情况
RMAN> backup current controlfile tag='bak_ctlfile' format='/home/oracle/backup/bak_ctl_%U_%T'; al ...
- CSS 布局模型
css布局模型 布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上.又不同于我们常说的 CSS 布局样式或 CSS 布局模板.假设说布局模型是本.那么 CSS ...
- Servlet执行时一般实现哪几个方法?
public void init(ServletConfig config) public ServletConfig getServletConfig() public String getServ ...
- maven项目用assembly打包可执行jar包
该方法只可打包非spring项目的可执行jar包,spring项目可参考:http://www.cnblogs.com/guazi/p/6789679.html 1.添加maven插件: <!- ...
- Windows内核之线程简单介绍
1 线程定义 <1> 内核对象,操作系统用它来对线程实施管理.内核对象也是系统用来存放线程统计信息的地方 <2>还有一个是线程堆栈.它用于维护线程在运行代码时须要的全部函数參数 ...
