js外观模式
外观模式为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用。
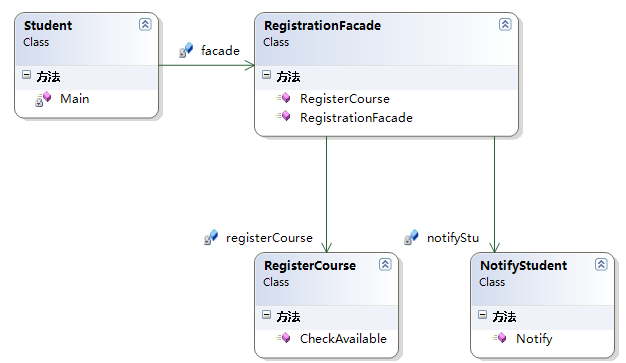
外观模式类图:

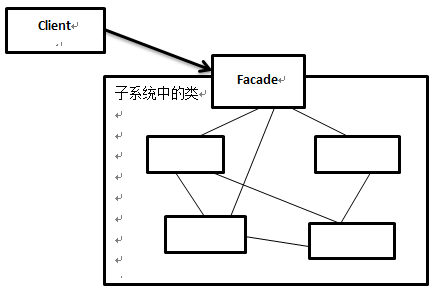
然而对于外观模式而言,是没有一个一般化的类图描述,下面演示一个外观模式的示意性对象图来加深大家对外观模式的理解:

在上面的对象图中有两个角色:
门面(Facade)角色:客户端调用这个角色的方法。该角色知道相关的一个或多个子系统的功能和责任,该角色会将从客户端发来的请求委派带相应的子系统中去。
子系统(subsystem)角色:可以同时包含一个或多个子系统。每个子系统都不是一个单独的类,而是一个类的集合。每个子系统都可以被客户端直接调用或被门面角色调用。对于子系统而言,门面仅仅是另外一个客户端,子系统并不知道门面的存在。
何时使用外观模式:
- 在设计初期阶段,应该要有意识的将不同的两个层分离。
- 在开发阶段,子系统往往因为不断的重构演化而变得越来越复杂,增加外观Facade可以提供一个简单的接口,减少它们之间的依赖
- 在维护一个遗留的大型系统时,可能这个系统已经非常难以维护和扩展了,为新系统开发一个外观Facade类,来提供设计粗糙或高度复杂的遗留代码的比较清晰简单的接口,让新系统与Facade对象交互,Facade与遗留代码交互所有复杂的工作。
C#的外观模式:
namespace 外观模式
{
class Program
{
static void Main(string[] args)
{ Fund jijin = new Fund(); jijin.BuyFund();
jijin.SellFund(); Console.Read(); }
} class Fund
{
Stock1 gu1;
Stock2 gu2;
Stock3 gu3;
NationalDebt1 nd1;
Realty1 rt1; public Fund()
{
gu1 = new Stock1();
gu2 = new Stock2();
gu3 = new Stock3();
nd1 = new NationalDebt1();
rt1 = new Realty1();
} public void BuyFund()
{
gu1.Buy();
gu2.Buy();
gu3.Buy();
nd1.Buy();
rt1.Buy();
} public void SellFund()
{
gu1.Sell();
gu2.Sell();
gu3.Sell();
nd1.Sell();
rt1.Sell();
} } //股票1
class Stock1
{
//卖股票
public void Sell()
{
Console.WriteLine(" 股票1卖出");
} //买股票
public void Buy()
{
Console.WriteLine(" 股票1买入");
}
} //股票2
class Stock2
{
//卖股票
public void Sell()
{
Console.WriteLine(" 股票2卖出");
} //买股票
public void Buy()
{
Console.WriteLine(" 股票2买入");
}
} //股票3
class Stock3
{
//卖股票
public void Sell()
{
Console.WriteLine(" 股票3卖出");
} //买股票
public void Buy()
{
Console.WriteLine(" 股票3买入");
}
} //国债1
class NationalDebt1
{
//卖国债
public void Sell()
{
Console.WriteLine(" 国债1卖出");
} //买国债
public void Buy()
{
Console.WriteLine(" 国债1买入");
}
} //房地产1
class Realty1
{
//卖房地产
public void Sell()
{
Console.WriteLine(" 房产1卖出");
} //买房地产
public void Buy()
{
Console.WriteLine(" 房产1买入");
}
}
}
对于面向对象有一定基础的朋友,即使没有听说过外观模式,也完全有可能在很多时候使用它,因为它完美地体现了依赖倒转原则和迪米特法则的思想,所以是非常常用的模式之一。
js外观模式的更多相关文章
- js设计模式(5)---外观模式
0.前言 早上好,今天天气不错,估计有35度吧,坐在空调室里相当惬意,那么酒足饭饱之后就应该干些正事了. 1. 为什么使用外观模式 外观模式提供了一个高层接口,封装一些复杂操作或繁琐行为,方便调用.门 ...
- JS 设计模式七 -- 外观模式
概念 为子系统中的一组接口提供一个一致的界面,定义一个高层接口,这个接口使子系统更加容易使用. 外观模式在JS中,可以认为是一组函数的集合. 实现 // 三个处理函数 function start() ...
- js设计模式——2.外观模式
js设计模式——2.外观模式
- JS常用的设计模式(7)—— 外观模式
外观模式(门面模式),是一种相对简单而又无处不在的模式.外观模式提供一个高层接口,这个接口使得客户端或子系统更加方便调用.用一段再简单不过的代码来表示 var getName = function() ...
- js原生设计模式——9外观模式封装
1.事件处理程序兼容性封装 <!DOCTYPE html><html lang="en"><head> <meta charset= ...
- javascript设计模式-外观模式
也可译为门面模式.它为子系统中的一组接口提供一个一致的界面, Facade模式定义了一个高层接口,这个接口使得这一子系统更加容易使用.引入外观角色之后,使用者只需要直接与外观角色交互,使用者与子系统之 ...
- 设计模式(八): 从“小弟”中来类比"外观模式"(Facade Pattern)
在此先容我拿“小弟”这个词来扯一下淡.什么是小弟呢,所谓小弟就是可以帮你做一些琐碎的事情,在此我们就拿“小弟”来类比“外观模式”.在上面一篇博文我们完整的介绍了“适配器模式”,接下来我们将要在这篇博客 ...
- 设计模式(十一)外观模式(Facade Pattern)
一.引言 在软件开发过程中,客户端程序经常会与复杂系统的内部子系统进行耦合,从而导致客户端程序随着子系统的变化而变化,然而为了将复杂系统的内部子系统与客户端之间的依赖解耦,从而就有了外观模式,也称作 ...
- 每天一个设计模式-2 外观模式(Facade)
每天一个设计模式-2 外观模式(Facade) 1.生活中的示例 客户想要购买一台电脑,一般有两种方法: 1.自己DIY,客户需要知道组成电脑的所有电子器件,并且需要熟悉那些配件,对客户要求较高. ...
随机推荐
- C语言8.3冒泡排序
8.3.1 例8-5 题目:输入n个正整数,将他们从小到大排序后输出,要求使用冒泡排序法. 而在自己抄写代码的时候,出现了以下问题: # include<stdio.h> void bub ...
- 九度OJ 1359:大魏树遍历 (树)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:299 解决:29 题目描述: 大魏是JOBDU技术组里最喜欢折腾的一个了,单反.骑车.改九度页面,当然还有YY prado.我们姑且先把这些 ...
- 如何查看l操作系统是否开启rpc服务
linux操作系统 在linux 5.X以及下的版本你可以通过service portmap status命令查看rpc是否启动.如果提示running,表示正在运行:如果提示stop就是关闭了.如果 ...
- Js slice()方法和splice()方法
1.slice(start,end) 从已有的数组中返回选定元素,参数start必填,end选填 <script> delArray(); function delArray(){ var ...
- 扩展运算符和rest运算符
扩展运算符 扩展运算符用三个点号表示,功能是把数组或类数组对象展开成一系列用逗号隔开的值 一.拆分数组 扩展运算符可以直接把数组拆分成用逗号隔开的值 <template> <sect ...
- Linux中的awk命令
awk '条件1{动作1} 条件2{动作2} ...' 文件名 条件: BEGIN 在处理文件里的第一行数据之前执行 END 在处理完文件里的最后一行数据 ...
- Springboot入门2-配置druid
Druid是Java语言中最好的数据库连接池,在连接池之外,还提供了非常优秀的监控功能. 下面来说明如何在 Spring Boot 中配置使用Druid 1.添加Maven依赖 (或jar包) < ...
- split命令
语法:split [OPTION]... [INPUT [PREFIX]]常用参数说明: -a, --suffix-length=N generate suffixes of l ...
- bootstrap模板
一.bootstrap基本介绍 1.什么是bootstrap? bootstrap就是个前端快速开发的工具,该工具是个简单.直观.强悍的前端开发框架,让web开发更加迅速简单,同时也是个响应式布局,兼 ...
- 两张Excel表比较,两个for循环比较优化使用Contains
将一个Excel表中的sheet中的一列导出到List<string>,用一个for循环循环另一张表中的数据,看是否在第一张表中的Contains中
