javaScript中的DOM补充
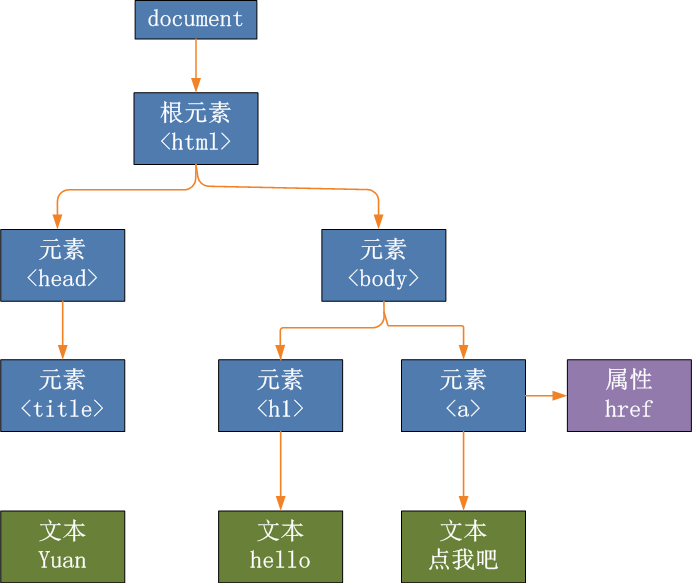
一、DOM树

二、DOM节点
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
三、节点查找
(1)直接查找节点
|
1
2
3
4
|
document.getElementById(“idname”)document.getElementsByTagName(“tagname”)document.getElementsByName(“name”)document.getElementsByClassName(“name”) |
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
</script>
局部查找
(2)、导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
四、节点操作
(1)、创建节点
1.createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
(2)、添加节点
2.somenode.appendChild(newnode) :追加节点(作最后的子节点)
(3)、删除节点
3.removeChild():获得要删除的元素,通过父元素调用删除
(4). 替换节点
4. somenode.replaceChild(newnode, 某个节点);
五、节点属性操作
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3.value获取当前选中的value的值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
6、改变css样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
六、事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
七、绑定事件
方式一:
<div id="div" onclick="foo(this)">点我呀</div> <script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
方式二:
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <form action="" id="submit">
<p>姓名<input type="text" name="user" id="user"></p>
<p>年龄<input type="text" name="age" id="age"></p>
<input type="submit" >
</form>
<input type="text" id="test"> <script>
var ele_form=document.getElementById("submit");
var ele_user=document.getElementById("user");
var ele_age=document.getElementById("age"); ele_form.onsubmit=function (event) {
var username=ele_user.value;
var age=ele_age.value; alert(username);
alert(age); // 两种阻止默认事件发生的方式 // 方式1
return false // 方式2
// event.preventDefault() }
</script>
<script>
var ele=document.getElementById("test")
ele.onkeydown=function (e) {
console.log(e.keyCode); if (e.keyCode==13){
alert(666)
}
}
</script>
</body>
onsubmit事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.c1{
width: 200px;
height: 200px;
background-color: wheat;
} .c2{
width: 100px;
height: 100px;
background-color: royalblue;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div> <script>
var ele1=document.getElementsByClassName("c1")[0];
var ele2=document.getElementsByClassName("c2")[0]; ele1.onclick=function () {
alert(123)
}; ele2.onclick=function (event) {
alert(456);
event.stopPropagation() // 阻止事件传播
}
</script>
</body>
事件传播
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.back{
width: 100%;
height: 2000px;
border: 1px solid red;
} .shade{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgray;
opacity: 0.5;
} .model{
position: fixed;
top: 100px;
left:40%;
width: 300px;
height: 200px;
background-color: white; }
.hide{
display: none;
}
</style> </head>
<body> <div class="back">
<button id="add">add</button>
</div>
<div class="shade hide"></div>
<div class="model hide">
<form action="">
<p>姓名<input type="text"></p>
<p>年龄<input type="text"></p> <input type="button" id="btn" value="提交">
</form>
</div> <script>
var ele_add=document.getElementById("add");
var ele_mdoel=document.getElementsByClassName("model")[0];
var ele_shade=document.getElementsByClassName("shade")[0];
ele_add.onclick=function () {
ele_mdoel.classList.remove("hide");
ele_shade.classList.remove("hide")
}
</script>
</body>
</html>
模态对话框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 500px;
height: 300px;
border: 1px solid red;
}
</style> <script>
window.onload=function () {
var ele=document.getElementsByClassName("addBtn")[0];
var ele_del=document.getElementsByClassName("delBtn")[0];
var eleBtn=document.getElementsByClassName("repalceBtn")[0]; // 绑定的添加节点事件
ele.onclick=function () {
// 创建一个a标签
var ele_a=document.createElement("a");
console.log(ele_a); // <a></a>
ele_a.innerHTML="点击"; // <a>点击</a>
ele_a.setAttribute("href","http://www.baidu.com");
ele_a.id="d1"; // 创建img标签 var ele_img=document.createElement("img"); // <img>
ele_img.src="Bootstrap_i2.png"; // <img src="">
ele_img.height=50;
ele_img.width=50; // 添加标签 // 找到父标签
ele_p=document.getElementsByClassName("c1")[0];
// ele_p.appendChild(ele_a)
ele_p.appendChild(ele_img) };
// 绑定删除节点事件
ele_del.onclick=function () {
var ele_p=document.getElementById("p1");
var ele_parent=document.getElementsByClassName("c1")[0]; ele_parent.removeChild(ele_p); };
// 绑定替换节点事件
eleBtn.onclick=function () {
//创建的 新节点
var ele_img=document.createElement("img"); // <img>
ele_img.src="Bootstrap_i2.png"; // <img src="">
ele_img.height=50;
ele_img.width=50; // 被替换的节点
var ele_p=document.getElementById("p1"); // 父节点 var ele_parent=document.getElementsByClassName("c1")[0] // 做替换 ele_parent.replaceChild(ele_img,ele_p) } // 表格操作 var eles=document.getElementsByClassName("del") ;
for(var i=0;i<eles.length;i++){
eles[i].onclick=function () {
// console.log(this.parentElement.parentElement);
var ele_tr=this.parentElement.parentElement; var ele_tbody=document.getElementById("t1"); ele_tbody.removeChild(ele_tr); console.log(ele_tbody)
}
} }; </script> </head>
<body> <div class="c1">
<p id="p1">p1</p>
</div>
<button class="addBtn">ADD</button>
<button class="delBtn">del</button>
<button class="repalceBtn">repalceBtn</button>
<hr> <table border="1" > <tbody id="t1">
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="del">del1</button></td>
</tr> <tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="del">del2</button></td>
</tr> <tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="del">del3</button></td>
</tr> <tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><button class="del">del3</button></td>
</tr> </tbody> </table> <div>
<div>
<div></div>
</div>
</div> </body>
</html>
节点操作
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="text" value="username" id="search"> <script>
var ele=document.getElementById("search") ele.onfocus=function () {
this.value=""
}; ele.onblur=function () {
if(this.value.trim()==""){
this.value="username"
}
}
</script>
</body>
each示列
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script> </body>
</html>
onchange事件
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script> </body>
</html>
onmouse事件
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
<li>111</li>
<li>222</li>
<li>333</li> </ul> <button>Add</button> <script> var eles_li=document.getElementsByTagName("li");
var ele_btn=document.getElementsByTagName("button")[0];
var ele_ul=document.getElementsByTagName("ul")[0];
// 添加li
ele_btn.onclick=function () {
var ele_li=document.createElement("li");
ele_li.innerHTML=444;
ele_ul.appendChild(ele_li)
}; // 绑定事件
for(var i=0;i<eles_li.length;i++){
eles_li[i].onclick=function () {
alert(this.innerHTML)
}
} // 事件委派 // ele_ul.addEventListener("click",function (e) {
// console.log(e.target); // 标签
// console.log(e.target.tagName); // 标签名称
//
// if(e.target.tagName=="LI"){
// console.log("OK")
// }
// }) </script>
</body>
事件委派
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <script>
var s=12;
function f(){
console.log(s); // undefined
var s=12; //
console.log(s) //
}
f(); </script> </body>
</html>
作用域链
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script> </body>
</html>
时间框
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <button class="selectAll">全选</button>
<button class="reverse">反选</button>
<button class="cancel">取消</button> <hr>
<table border="1">
<tr>
<td ><input type="checkbox" class="check"></td>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
<tr>
<td ><input type="checkbox" class="check"></td>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
<tr>
<td ><input type="checkbox" class="check"></td>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
<tr>
<td ><input type="checkbox" class="check"></td>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table> <script>
var ele_selectAll=document.getElementsByClassName("selectAll")[0];
var ele_reverse=document.getElementsByClassName("reverse")[0];
var ele_cancel=document.getElementsByClassName("cancel")[0];
var ele_input=document.getElementsByClassName("check");
ele_selectAll.onclick=function () {
for(var i=0;i<ele_input.length;i++){
ele_input[i].checked="checked"
}
};
ele_cancel.onclick=function () {
for(var i=0;i<ele_input.length;i++){
ele_input[i].checked=""
}
};
ele_reverse.onclick=function () {
for(var i=0;i<ele_input.length;i++){
var ele=ele_input[i];
if(ele.checked){
ele.checked=""
}
else {
ele.checked="checked"
}
}
};
</script> </body>
</html>
表格案例
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="text" id="c1"> <select name="pro" id="s1">
<option value="1">河北省</option>
<option value="2">河南省</option>
<option value="3">北京省</option>
</select> <button>show</button> <script>
var ele_button=document.getElementsByTagName("button")[0]; ele_button.onclick=function () {
var ele_input=document.getElementById("c1");
var ele_select=document.getElementById("s1");
console.log(ele_select.value)
}; </script> </body>
</html>
获取value值
javaScript中的DOM补充的更多相关文章
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- javascript中获取dom元素高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- js | javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- JavaScript中的DOM及相关操作
一.什么是DOM JavaScript由ECMAScript.DOM和BOM三部分组成,其中DOM代表描述网页内容的方法和接口,即文档对象模型(Document Object Model).在网页上, ...
- 一些JavaScript中的DOM的优化小技巧
在进行DOM优化时需要关注的问题有:修改DOM的时候,会引起页面的重排,重绘.因为JS是单线程执行的,那么在重排重绘的过程中可能会阻塞用户的操作.为了更好的用户体验,必须要严格控制这些操作. 一.对象 ...
- javascript中的DOM介绍(一)
一.基础知识点 1.DOM是文档对象模型,是针对HTML和XML文档的一个API(应用程序接口) 2.DOM描绘了一个层次化的节点数,允许开发人员进行添加,移除个修改等操作 3.IE浏览器中所有的DO ...
- Javascript中的DOM实现显示鼠标的空间位置
为了显示鼠标相对于浏览器的位置(相对于屏幕和页面类似),我们能够利用click事件,获得关于鼠标单击的事件对象event.这个事件对象里的clientX和clientY包括了鼠标的位置信息,所以我突发 ...
- 初步总结javascript中学习DOM之前的知识
嘿嘿,又到了周末时间,周六其实就是总结这周的学习的,记得周二周三刚开始接触javascript时间,还是不知道怎么学习的,就感觉找不到方向,那时间学习的只是总结了一些简单的定义或者是学习结构,今天就把 ...
随机推荐
- coursera 《现代操作系统》 -- 第八周 存储模型(2)
名词解释 页面: 页面大小: 页表: 页表项: 以上名词解释见: coursera <现代操作系统> -- 第七周 存储模型(1) 页表项大小: 问:以上是怎么计算出来的? 32位指什么? ...
- Nuxt使用高德地图
事先准备 注册账号并申请Key 1. 首先,注册开发者账号,成为高德开放平台开发者 2. 登陆之后,在进入「应用管理」 页面「创建新应用」 3. 为应用添加 Key,「服务平台」一项请选择「 Web ...
- PHP多线程pthreads
Home | 简体中文 | 繁体中文 | 杂文 | Search | ITEYE 博客 | OSChina 博客 | Facebook | Linkedin | 作品与服务 | EmailPHP 高级 ...
- Python3 不能直接导入reduce
python 3.0以后, reduce已经不在built-in function里了, 要用它就得from functools import reduce. reduce的用法 reduce(fun ...
- MySQL 第四天
回顾 列属性: 主键, 自增长, 唯一键 关系: 一对一,一对多和多对多 范式: 三层范式 1NF: 字段设计必须符合原子性 2NF: 不存在部分依赖(没有复合主键) 3NF: 不存在传递依赖 ...
- (4.14)存储:RAID在数据库存储上的应用
关键词:(4.14)存储:RAID在数据库存储上的应用 转自:http://blog.51cto.com/qianzhang/1251260 随着单块磁盘在数据安全.性能.容量上呈现出的局限,磁盘阵列 ...
- ubuntu常见错误--Could not get lock /var/lib/dpkg/lock解决(转)
通过终端安装程序sudo apt-get install xxx时出错: E: Could not get lock /var/lib/dpkg/lock - open (11: Resource t ...
- 印象笔记windows端-快捷键大全
作为印象笔记粉,当然要多掌握些快捷键,提高办公效率. 补: ctrl + shift + , 光标内字体变小 ctrl + shitf + . 光标内字体变大
- 004-RIP、OSPF【路由选择协议】
常见的路由选择协议有:RIP协议.OSPF协议. 1.RIP协议 路由信息协议(英语:Routing Information Protocol,缩写:RIP)是一种内部网关协议(IGP),为最早出现的 ...
- 2.1 使用ARDUINO控制MC20打电话
需要准备的硬件 MC20开发板 1个 https://item.taobao.com/item.htm?id=562661881042 GSM/GPRS天线 1根 https://item.taoba ...
