selenium 定位
一 、 chrome的调试工具
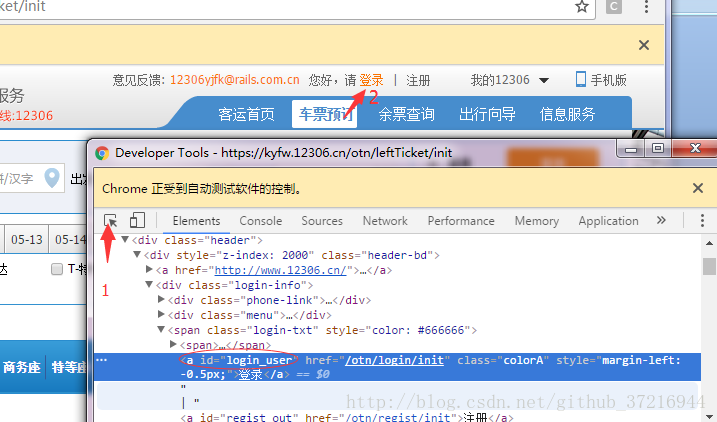
1)在chrome界面,按F12快捷键,弹出chrome的调试工具
2)找出登录按钮的id和username、password的id
二.XPath工具
安装
为了提高抓取元素XPath的,我推荐在Firefox上安装一个firepath的插件,这个插件,可以帮我们快速获取网页元素的XPath表达式。
1. 打开火狐浏览器,如果没有安装,下载默认安装
2. 点击右上角,菜单-附件组件-扩展
3. 在搜索所有附件组件文本输入框输入:firebug
4. 找到Firebug,点击 安装。重复步骤3和4,搜索和安装FirePath。
5. 安装好了之后,会在火狐浏览器右上角显示一个虫子的图标。
XPath工具简单使用
我们用定位百度首页的搜索输入框这个元素定位来演示。
1. 打开百度首页
2. 鼠标定位到搜索输入框
3. 右键鼠标,选Inspect in FirePath
4. 打开界面如下图
①FirePath自动推荐该元素的XPath表达式
②该元素节点的详细信息,XPath表达式选取重点区域
③找到一个匹配元素
一般来说,自动推荐的XPath表达式定位不够精确。我们大部分时候需要去步骤2中,找出能够识别这个唯一元素的节点信息。刚好上面通过id=kw只能找到一个匹配的元素,说明这个XPath可用,看起来也简洁。实际项目中,可能XPath表达式写得很长,或者附近节点信息好多相同,不太好能够快速找到一个唯一的节点信息去定位这个目标元素。接下来,我介绍几种比较实用的XPath定位技巧,基本上能定位到所有的网页元素。
selenium 定位的更多相关文章
- Web自动化基础(一)使用Selenium定位元素
什么是元素?我们知道网页上有什么内容显示出来,比如一个按钮,一个输入框,一张图片,都可以理解成元素,这些元素是由html代码构成的,比如图片可以用<img>标签来展示,一个输入框可以用&l ...
- Selenium定位iframe动态ID
Selenium定位iframe动态ID. 126邮箱实例 买了本虫师的书来学习selenium2自动化测试,然后写第一个实例就遇到了一些坑,好在有热心的网友提供了帮助,解决了问题 要学习seleni ...
- Python3 Selenium定位不到元素常见原因及解决办法
Python3 Selenium定位不到元素常见原因及解决办法 一.问题描述 在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况: 报错信息: no such e ...
- Selenium定位不到指定元素原因之iframe(unable to locate element)
浏览过程中,图片中的内容可能太小,无法看清,可以>右键>在新标签中打开 Outline 项目原因,需要用selenium实现模拟登陆.模拟上传文件,自然就需要模拟点击[上传]按钮: 模拟点 ...
- selenium 定位元素可以用多个findElement
selenium 定位元素可以用多个findElement,如driver.findElement(By.id"XXX").findElement(By.linkText(XXX) ...
- selenium定位不到元素
selenium定位不到元素时,网上大部分查到都是iFrame的切换问题,然后是多窗口.句柄的处理问题, 在初学是遇到定位不到元素,一直在找上面的问题,发现都不是上面的问题, 后来才发现是页面刷新的问 ...
- 了解 Selenium 定位方式
※元素定位的重要性:在于查找元素 And 执行元素 定位元素的三种方法 1.定位单个元素:在定位单个元素时,selenium-webdriver 提示了如下一些方法对元素进行定位.在这些定位方式中,优 ...
- selenium定位方法实例
selenium定位方法实例 首先打开浏览器输入微博的网址,将网页最大化,等待3秒 from selenium import webdriver import time driver = webdri ...
- selenium定位方法(二)
selenium定位方法(二) 1.xpath定位:xpath是在XML中查找节点所在的路径的表达式 1)绝对路径的Xpath表达式 例:/html/body/div/div[1]/ul//li[3 ...
- selenium定位方法(一)
selenium定位方法-(一) 1.定位页面元素的方式(By类的方法) 1)id定位:通过页面元素的id属性值来定位一个页面元素 注意事项:如果每次刷新网页之后元素的id属性值都不同,说 ...
随机推荐
- 算法(8)Maximum Product Subarray
题目:在一个数组中找到一个子数组,让子数组的乘积最大,比如[2,3,-2,4]返回6 思路:之前自己想到的思路是对于一个int类型的数组,只要负数的个数是偶数,那么乘积肯定是全局乘就可以了,然后对于负 ...
- 文件系统中 atime,lazytime,relatime 详聊
atime,ctime,mtime是文件inode的三个时间戳,分别表示文件最近一次的访问时间:inode本身的更改(changed)时间:文件数据的更改(modify)时间:这几个概念还是很好区分. ...
- Hibernate关联映射之_一对一
数据库模型 一般对一对一的关系而言,会存在一个主从关系.如 人 与 身份证,就是一个一对一关系, 人 是主,身份证 是从 Person PK:id name age Id_Card PK.FK:id ...
- 大并发量订单处理的 KafKa部署
大并发量订单处理的 KafKa部署总结 今天要介绍的是消息中间件KafKa,应该说是一个很牛的中间件吧,背靠Apache 与很多有名的中间件搭配起来用效果更好哦 ,为什么不用RabbitMQ,因为公司 ...
- 【bzoj4002】[JLOI2015]有意义的字符串 数论+矩阵乘法
题目描述 B 君有两个好朋友,他们叫宁宁和冉冉.有一天,冉冉遇到了一个有趣的题目:输入 b;d;n,求 输入 一行三个整数 b;d;n 输出 一行一个数表示模 7528443412579576937 ...
- NS产品演进
NS产品演进 Citrix产品体系================ Citrix产品类别================ NS产品演进================ 产品联系方式========== ...
- BZOJ1982 [Spoj 2021]Moving Pebbles 【博弈论】
题目 Moving Pebbles Two players play the following game. At the beginning of the game they start with ...
- 【ZJ选讲·BZOJ 5073】
小A的咒语 给出两个字符串A,B (len<=105) 现在可以把A串拆为任意段,然后取出不超过 x 段,按在A串中的前后顺序拼接起来 问是否可以拼出B串. [题解] ①如果遇 ...
- android脱壳之DexExtractor原理分析
导语: 上一篇我们分析android脱壳使用对dvmDexFileOpenPartial下断点的原理,使用这种方法脱壳的有2个缺点: 1. 需要动态调试 2. 对抗反调试方案 为了提高工作效率, ...
- rpm的使用:查询、安装、卸载、升级
RPM 有五种操作模式,分别为:安装.卸载.升级.查询和验证. RPM 安装操作 命令: rpm -i 需要安装的包文件名 举例如下: rpm -i example.rpm 安装 example.rp ...