redux的基本概念
1. State 应用的数据,即状态
2. Action 一个纯对象,携带这个操作的类型和数据信息,主要是用来进行传递信息,如下所示:
- const action = {
- type: 'ADD_TODO',
- payload: {}
- }
3. Action Creater 一个函数,根据指定参数,来生成一个Action,目的是减少代码量
4. Reducer 一个纯函数,用来修改应用的状态,接收当前State和Action,返回一个新的State,如下所示:
- const reducer = function(state,action){
- //...
- return new_state;
- }
Reducer是一个纯函数,有如下特征:
1. 不得改写参数
2. 不得调用系统的I/O的API
3. 不得调用Date.now()或者Math.random()等不纯的方法,因为每次得到的结果会不一样
Reducer不能改变State,必须返回一个新的对象,具体可以使用{...obj}运算符或者Object.assign()来操作
5. combineReducers 一个函数,将多个小的Reducer合并成一个大的Reducer
单个Reducer修改state会造成解析Action的Switch语句过长,代码量大,难以维护,需要将Reducer拆分为多个函数,
每个函数只修改一部分State,然后将修改的结果合并成一个State,combineReducer就做了这个事情
6. Store 数据存储中心
Store有三大方法:
Store.getState() 获取Store当前的状态
Store.dispatch() 分派一个Action,用来修改Store的状态,从View中发出Action的唯一方法
Store.subscribe() 订阅一个监听器,当Store的状态发生改变的时候,执行函数
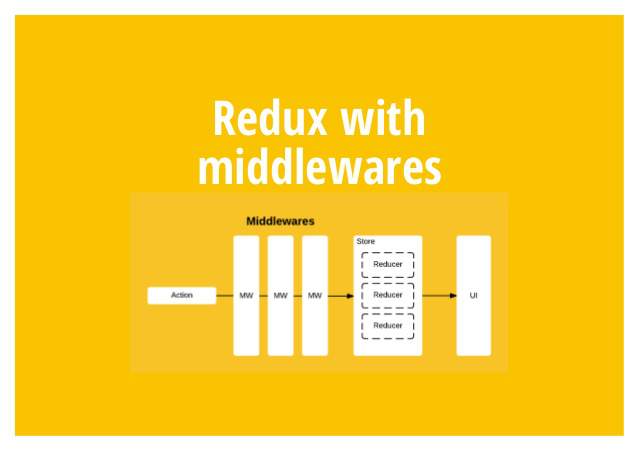
7. Middlewares 中间件
中间件实际上就是一个拦截器,本质是一个函数,拦截所有的Action,并执行特定的操作
如日志中间件,拦截Action,并且打印每个Action
redux-thunk中间件,区分Action是否是一个函数,如果是就执行该函数,否则正常派发Action到Reducer
中间件执行过程如下图所示:

redux的基本概念的更多相关文章
- Redux的核心概念,实现代码与应用示例
Redux是一种JavaScript的状态管理容器,是一个独立的状态管理库,可配合其它框架使用,比如React.引入Redux主要为了使JavaScript中数据管理的方便,易追踪,避免在大型的Jav ...
- 通过Redux源码学习基础概念一:简单例子入门
最近公司有个项目使用react+redux来做前端部分的实现,正好有机会学习一下redux,也和小伙伴们分享一下学习的经验. 首先声明一下,这篇文章讲的是Redux的基本概念和实现,不包括react- ...
- Redux教程1:环境搭建,初写Redux
如果将React比喻成士兵的话,你的程序还需要一位将军,去管理士兵(的状态),而Redux恰好是一位好将军,简单高效: 相比起React的学习曲线,Redux的稍微平坦一些:本系列教程,将以" ...
- 详解 Node + Redux + MongoDB 实现 Todolist
前言 为什么要使用 Redux? 组件化的开发思想解放了繁琐低效的 DOM 操作,以 React 来说,一切皆为状态,通过状态可以控制视图的变化,然后随着应用项目的规模的不断扩大和应用功能的不断丰富, ...
- React从入门到放弃之前奏(3):Redux简介
安装 npm i -S redux react-redux redux-devtools 概念 在redux中分为3个对象:Action.Reducer.Store Action 对行为(如用户行为) ...
- redux 简介
概述 Redux 本身是个极其简单的状态管理框架, 它的简单体现在概念少, 流程明确. 但是, 正是因为简单, 使用上没有强制的约束, 所以如果用不好, 反而会让状态管理更加混乱. 我觉得, 用好 R ...
- 25.redux回顾,redux中的action函数异步
回顾:Redux: 类似于 Vuex 概念:store/reducer/action action:动作 {type,.....} 一定要有type 其他属性不做限制 reducer:通过计算产生st ...
- 草珊瑚的redux使用方式
前言 阮大师写入门教程能力一流. 首推它的Redux三篇入门文章. http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_bas ...
- Redux系列02:一个炒鸡简单的react+redux例子
前言 在<Redux系列01:从一个简单例子了解action.store.reducer>里面,我们已经对redux的核心概念做了必要的讲解.接下来,同样是通过一个简单的例子,来讲解如何将 ...
随机推荐
- C#在textBox中输出一个数组
//将数组输出到文本框测试 for(i=0;i<arr.Length-1;i++){ this.textBox1.Text=this.textBox1.Text+arr[i]; }
- 4.2 执行环境及作用域【JavaScript高级程序设计第三版】
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript 中最为重要的一个概念.执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为.每个执行环 ...
- 数据分析处理库Pandas——常用操作
DataFrame结构排序 备注:group列降序,data列升序. 合并相同项 查找相同项 添加一列,值是其他列的值进行相关操作后的值 删除列 Series结构替换值 一组值按照范围归类 归类后每类 ...
- 基于pyecharts的IT各行业薪资展示
我们的项目是一个信息采集系统,采集的是51job招聘网站,我爬取了Python,Java,C++,PHP还有北京各地区的职位数量,以及经验要求,和学历要求等等. 网页头; <!DOCTYPE h ...
- elasticsearch搜索引擎搭建
在该路径下,运行elasticsearch.bat该命令,后面访问127.0.0.1:9200 出现如下界面说明启动成功 elasticsearch-head操作elasticsearch的图形界面, ...
- Java学习笔记十二:Java中方法的重载
Java中方法的重载 什么是方法的重载呢? 如果同一个类中包含了两个或两个以上方法名相同.方法参数的个数.顺序或类型不同的方法,则称为方法的重载,也可称该方法被重载了.如下所示 4 个方法名称都为 s ...
- Java学习笔记七:Java的流程控制语句之switch
Java条件语句之 switch 当需要对选项进行等值判断时,使用 switch 语句更加简洁明了.例如:根据考试分数,给予前四名不同的奖品.第一名,奖励笔记本一台:第二名,奖励 IPAD 2 一个: ...
- 一步一步学Linq to sql(六):探究特性
延迟执行 IQueryable query = from c in ctx.Customers select c; 这样的查询句法不会导致语句立即执行,它仅仅是一个描述,对应一个SQL.仅仅在需要使用 ...
- IAR工程名修改
修改.dep..ewd..ewp..eww四个文件的文件名 删除.ewt文件(如果存在) 记事本打开.eww文件,修改<path></path>间的.ewp文件名 打开工程,打 ...
- Linux安装mysql以及安装时踩下的坑
安装: 检测是否已经安装了mysql rpm -qa | grep mysql 如果已经安装了,将其卸载,如: rpm -e --nodeps mysql-libs-5.1.71-1.el6.x86 ...
