ECharts 雷达图怎么在类目值下面显示数值
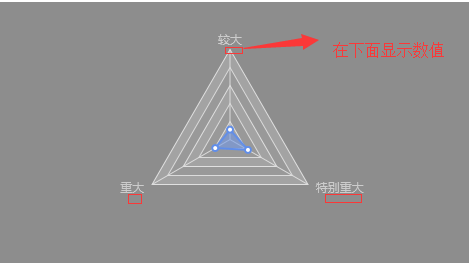
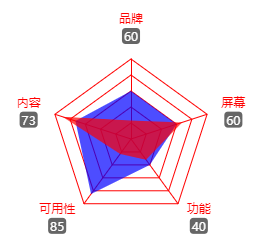
需要实现的效果:

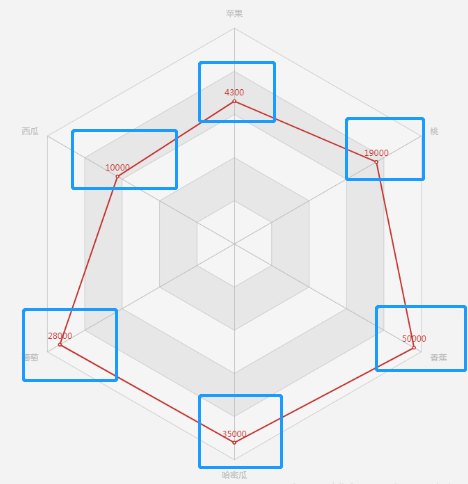
官网里面的demo显示数值,都是在拐点处:

【解决】
1、只显示类目
- <div id="mychart" style="width:300px;height:300px;margin:0 auto;"></div>
- <script>
- var arr1 = [60,73,85,40,60];
- var arr2 = [23,90,23,32,67];
- var mychart = echarts.init(document.getElementById('mychart'));
- var option = {
- radar: [
- {
- indicator: [
- {text: '品牌', max: 100},
- {text: '内容', max: 100},
- {text: '可用性', max: 100},
- {text: '功能', max: 100},
- {text: '屏幕', max: 100}
- ],
- center: ['50%','54%'],//调整雷达图的位置
- radius: 80,//半径,可放大放小雷达图
- axisLine: {//坐标轴线相关设置
- show: true,
- lineStyle: {
- color: 'red'
- }
- },
- splitLine : {
- show : true,
- lineStyle : {
- width : 1,
- color : 'red' // 图表背景网格线的颜色
- }
- },
- splitArea: {
- show: false,
- },
- name: {
- rich: {
- a: {
- color: 'red',
- lineHeight:
- },
- },
- formatter: (a)=>{
- return `{a|${a}}`
- }
- }
- },
- ],
- series: [
- {
- type: 'radar',
- symbol: 'none',//去掉拐点的圈
- data: [
- {
- value: arr1,
- name: '某软件',
- areaStyle: {
- normal: {
- color: 'blue'
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)"
- },
- },{
- value: arr2,
- name:'jja',
- areaStyle: {
- normal: {
- color: 'red' // 图表中各个图区域的颜色
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)" // 图表中各个图区域的边框线颜色
- },
- }
- ]
- },
- ]
- };
- mychart.setOption(option);
- </script>
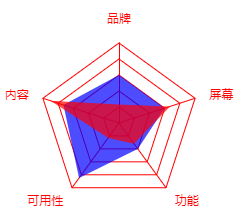
实现效果:

2、实现最简单的数值在类目下
- <div id="mychart" style="width:300px;height:300px;margin:0 auto;"></div>
- <script>
- var arr1 = [60,73,85,40,60];
- var arr2 = [23,90,23,32,67];
- var mychart = echarts.init(document.getElementById('mychart'));
- var option = {
- radar: [
- {
- indicator: [
- {text: '品牌', max: 100},
- {text: '内容', max: 100},
- {text: '可用性', max: 100},
- {text: '功能', max: 100},
- {text: '屏幕', max: 100}
- ],
- center: ['50%','54%'],//调整雷达图的位置
- radius: 80,//半径,可放大放小雷达图
- axisLine: {//坐标轴线相关设置
- show: true,
- lineStyle: {
- color: 'red'
- }
- },
- splitLine : {
- show : true,
- lineStyle : {
- width : 1,
- color : 'red' // 图表背景网格线的颜色
- }
- },
- splitArea: {
- show: false,
- },
- name: {
- rich: {
- a: {
- color: 'red',
- lineHeight:
- },
- b: {
- color: '#fff',
- align: 'center',
- backgroundColor: '#666',
- padding: ,
- borderRadius:
- }
- },
- formatter: (a,b)=>{
- return `{a|${a}}\n{b|}`
- }
- }
- },
- ],
- series: [
- {
- type: 'radar',
- symbol: 'none',//去掉拐点的圈
- data: [
- {
- value: arr1,
- name: '某软件',
- areaStyle: {
- normal: {
- color: 'blue'
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)"
- },
- },{
- value: arr2,
- name:'jja',
- areaStyle: {
- normal: {
- color: 'red' // 图表中各个图区域的颜色
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)" // 图表中各个图区域的边框线颜色
- },
- }
- ]
- },
- ]
- };
- mychart.setOption(option);
- </script>

3、实现最终效果
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width,initial-scale=1.0">
- <title></title>
- <script src="js/jquery.min.js"></script>
- <script src="js/echarts.js"></script>
- </head>
- <body>
- <div id="mychart" style="width:300px;height:300px;margin:0 auto;"></div>
- <script>
- var arr1 = [,,,,];
- var arr2 = [,,,,];
- var mychart = echarts.init(document.getElementById('mychart'));
- var option = {
- radar: [
- {
- indicator: [
- {text: '品牌', max: 100},
- {text: '内容', max: 100},
- {text: '可用性', max: 100},
- {text: '功能', max: 100},
- {text: '屏幕', max: 100}
- ],
- center: ['50%','54%'],//调整雷达图的位置
- radius: 80,//半径,可放大放小雷达图
- axisLine: {//坐标轴线相关设置
- show: true,
- lineStyle: {
- color: 'red'
- }
- },
- splitLine : {
- show : true,
- lineStyle : {
- width : 1,
- color : 'red' // 图表背景网格线的颜色
- }
- },
- splitArea: {
- show: false,
- },
- },
- ],
- series: [
- {
- type: 'radar',
- symbol: 'none',//去掉拐点的圈
- data: [
- {
- value: arr1,
- name: '某软件',
- areaStyle: {
- normal: {
- color: 'blue'
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)"
- },
- },{
- value: arr2,
- name:'jja',
- areaStyle: {
- normal: {
- color: 'red' // 图表中各个图区域的颜色
- }
- },
- lineStyle: {
- color:"rgba(255,255,255,0)" // 图表中各个图区域的边框线颜色
- },
- }
- ]
- },
- ]
- };
- mychart.setOption(option);
- var i = -1;
- mychart.setOption({
- radar: [
- {
- name: {
- rich: {
- a: {
- color: 'red',
- lineHeight:
- },
- b: {
- color: '#fff',
- align: 'center',
- backgroundColor: '#666',
- padding: ,
- borderRadius:
- }
- },
- formatter: (a,b)=>{
- i++;
- return `{a|${a}}\n{b|${arr1[i]}}`
- }
- }
- }
- ]
- })
- </script>
- </body>
- </html>
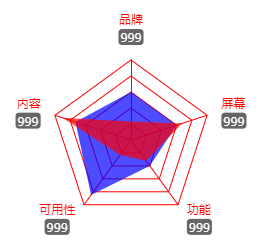
效果:

ECharts 雷达图怎么在类目值下面显示数值的更多相关文章
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- echarts 雷达图的个性化设置
echarts 雷达图的个性化设置 function test() { let myChart = echarts.init(document.getElementById('levelImage') ...
- echarts雷达图点击事件
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts配置问题:https://www.douban.com/note/509404582/ <!doctype ...
- echarts雷达图点击事件 包含(2.x,3.85,4.02)测试
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts 2x 的点击事件 echarts配置问题:https://www.douban.com/note/509404 ...
- ECharts雷达图详细配置说明
雷达图表配置说明: // 指定图表的配置项和数据 var option = { backgroundColor: 'rgba(204,204,204,0.7 )', // 背景色,默认无背景 rgba ...
- Java生鲜电商平台-生鲜电商中商品类目、属性、品牌、单位架构设计与实战
Java生鲜电商平台-生鲜电商中商品类目.属性.品牌.单位架构设计与实战 说明:Java生鲜电商平台-生鲜电商中商品类目.属性.品牌.单位架构设计与实战经验分享 凡是涉及到购物,必然是建立在商品的基础 ...
- Echarts数据可视化series-radar雷达图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 关于echarts生成雷达图的一些参数介绍
export const industryFactorOption = { title: { text: '雷达图', textStyle: { color: 'rgba(221,221,221,1) ...
- 解决echarts的叠堆折线图数据出现坐标和值对不上的问题
原文:https://blog.csdn.net/qq_36538012/article/details/88889545 ------------------------------- 说一个小bu ...
随机推荐
- 10个强大的Javascript表单验证插件推荐
创建一个JavaScript表单验证插件,可以说是一个繁琐的过程,涉及到初期设计.开发与测试等等环节.实际上一个优秀的程序员不仅是技术高手,也应该是善假于外物的.本文介绍了10个不错的JavaScri ...
- 2.Border Layout 自定义一个Layout来完成布局。
目标: 1.添加控件的函数 void QLayout::addWidget ( QWidget * w ) 在这个例子里面我们重载这个函数 void addWidget ( QWidget * w, ...
- You-need-to-know-css
半透明边框 背景知识: background-clip <div class="main"> <input id="pb" type=&quo ...
- servlet模板
package ${enclosing_package};import java.io.IOException;import javax.servlet.ServletException;import ...
- Python基础入门-实现计算器多种姿势
在Python中,虽然定义一个函数只需要def关键字,但是他能实现多种功能和用途,比如今天我们讲解的这几种方式.如何使用函数实现一个计算器的功能呢?当然,实现计算器的方式有很多种,我们举几个比较典型的 ...
- datetime 2017-10-21 10:09:02.560 转年月日的时间类型
sql语句时间转年月日格式: 适用于多种时间格式 select REPLACE(STUFF(CONVERT(char(10), REPLACE(CONVERT(varchar(10),'2017-1 ...
- (转)菜鸟去重复之Sql
原文地址:http://www.cnblogs.com/fatbird/p/Sql-Remove-duplicate.html 前言 本文主要是总结平时工作学习中遇到的使用Sql Server的去除重 ...
- C# 可变参数
class Program { static void Main(string[] args) { //常规使用方法 Console.WriteLine(Add(, , , , , , , , })) ...
- Go语言最佳实践——面向对象
对于接口,应使用组合而非继承的方式扩展: 对于结构体,应定义独立的结构体,而非用嵌套模拟继承. 值接收者和指针接收者: 1.对于不可变类型创建只接受值接收者的方法,而为可变的类型创建接受指针接收者的方 ...
- xp 专业版组策略只有系统组件
想要不显示任务栏的提示消息,需要在组策略里面设置,(在"开始→运行"中输入"GPEDIT.MSC"打开组策略,然后依次选择"用户配置→管理模板→任务栏 ...
