Android使用百度地图API实现GPS步行轨迹
百度地图Android SDK下载:http://developer.baidu.com/map/sdkandev-download.htm
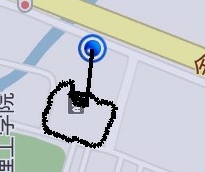
下面是效果:

采样点取得太频繁所以看起来像是一个个点。。。 可以自己设计算法只取有用的点。
为了方便,我直接修改百度提供的示例代码。

要修改的是BMapApiDemoApp.java,LocationOverlay.java还有自定义一个继承自Overlay的RunLineOverlay。
BMapApiDemoApp:
public class BMapApiDemoApp extends Application {
static BMapApiDemoApp mDemoApp;
//百度MapAPI的管理类
BMapManager mBMapMan = null;
// 授权Key
// TODO: 请输入您的Key,
// 申请地址:http://dev.baidu.com/wiki/static/imap/key/
String mStrKey = "你的Key";
boolean m_bKeyRight = true; // 授权Key正确,验证通过
// 常用事件监听,用来处理通常的网络错误,授权验证错误等
static class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError);
Toast.makeText(BMapApiDemoApp.mDemoApp.getApplicationContext(), "您的网络出错啦!",
Toast.LENGTH_LONG).show();
}
@Override
public void onGetPermissionState(int iError) {
Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError);
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授权Key错误:
Toast.makeText(BMapApiDemoApp.mDemoApp.getApplicationContext(),
"请在BMapApiDemoApp.java文件输入正确的授权Key!",
Toast.LENGTH_LONG).show();
BMapApiDemoApp.mDemoApp.m_bKeyRight = false;
}
}
}
@Override
public void onCreate() {
Log.v("BMapApiDemoApp", "onCreate");
mDemoApp = this;
mBMapMan = new BMapManager(this);
boolean isSuccess = mBMapMan.init(this.mStrKey, new MyGeneralListener());
// 初始化地图sdk成功,设置定位监听时间
if (isSuccess) {
mBMapMan.getLocationManager().enableProvider(MKLocationManager.MK_GPS_PROVIDER);
mBMapMan.getLocationManager().setNotifyInternal(10, 5);
}
else {
// 地图sdk初始化失败,不能使用sdk
}
super.onCreate();
}
@Override
//建议在您app的退出之前调用mapadpi的destroy()函数,避免重复初始化带来的时间消耗
public void onTerminate() {
// TODO Auto-generated method stub
if (mBMapMan != null) {
mBMapMan.destroy();
mBMapMan = null;
}
super.onTerminate();
}
}
mStrKey的值是你申请来的Key,申请地址上面有。
onCreate里加了句mBMapMan.getLocationManager().enableProvider(MKLocationManager.MK_GPS_PROVIDER);用来打开GPS位置。
RunLineOverlay:
public class RunLineOverlay extends Overlay {
private List<GeoPoint> mList;
public RunLineOverlay() {
// TODO Auto-generated constructor stub
super();
mList=new ArrayList<GeoPoint>();
}
@Override
public void draw(Canvas arg0, MapView arg1, boolean arg2) {
// TODO Auto-generated method stub
super.draw(arg0, arg1, arg2);
Projection projection = arg1.getProjection();
Paint paint=new Paint();
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5.0f);
Point p1=projection.toPixels(mList.get(0), null);
Point p2=projection.toPixels(mList.get(0), null);
for (GeoPoint item : mList) {
p1.x=p2.x;
p1.y=p2.y;
p2=projection.toPixels(item, null);
arg0.drawLine(p1.x, p1.y, p2.x, p2.y, paint);
}
}
public List<GeoPoint> getmList() {
return mList;
}
public void setmList(List<GeoPoint> mList) {
this.mList = mList;
}
public void addGeoPoint(GeoPoint point){
mList.add(point);
}
}
这是一个自定义的用于在底图上根据点画出轨迹的覆盖物。Projection用于经纬度和屏幕像素点的转换。大概功能就是取出经纬度点然后转成屏幕像素点然后连成轨迹。
LocationOverlay:
public class LocationOverlay extends MapActivity {
MapView mMapView = null;
LocationListener mLocationListener = null;//onResume时注册此listener,onPause时需要Remove
MyLocationOverlay mLocationOverlay = null; //定位图层
RunLineOverlay mRunLine=null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mapviewdemo);
BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication();
if (app.mBMapMan == null) {
app.mBMapMan = new BMapManager(getApplication());
app.mBMapMan.init(app.mStrKey, new BMapApiDemoApp.MyGeneralListener());
}
app.mBMapMan.start();
// 如果使用地图SDK,请初始化地图Activity
super.initMapActivity(app.mBMapMan);
mMapView = (MapView)findViewById(R.id.bmapView);
mMapView.setBuiltInZoomControls(true);
//设置在缩放动画过程中也显示overlay,默认为不绘制
mMapView.setDrawOverlayWhenZooming(true);
// 添加定位图层
mLocationOverlay = new MyLocationOverlay(this, mMapView);
mMapView.getOverlays().add(mLocationOverlay);
// 注册定位事件
mLocationListener = new LocationListener(){
@Override
public void onLocationChanged(Location location) {
if (location != null){
GeoPoint pt = new GeoPoint((int)(location.getLatitude()*1e6),
(int)(location.getLongitude()*1e6));
if(mRunLine==null)
{mRunLine=new RunLineOverlay();
mRunLine.addGeoPoint(pt);
mMapView.getOverlays().add(mRunLine);}else
mRunLine.addGeoPoint(pt);
mMapView.getController().animateTo(pt);
}
}
};
}
@Override
protected void onPause() {
BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication();
app.mBMapMan.getLocationManager().removeUpdates(mLocationListener);
mLocationOverlay.disableMyLocation();
mLocationOverlay.disableCompass(); // 关闭指南针
app.mBMapMan.stop();
super.onPause();
}
@Override
protected void onResume() {
BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication();
// 注册定位事件,定位后将地图移动到定位点
app.mBMapMan.getLocationManager().requestLocationUpdates(mLocationListener);
mLocationOverlay.enableMyLocation();
mLocationOverlay.enableCompass(); // 打开指南针
app.mBMapMan.start();
super.onResume();
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
}
主要修改的代码是
public void onLocationChanged(Location location) {
if (location != null){
GeoPoint pt = new GeoPoint((int)(location.getLatitude()*1e6),
(int)(location.getLongitude()*1e6));
if(mRunLine==null)
{mRunLine=new RunLineOverlay();
mRunLine.addGeoPoint(pt);
mMapView.getOverlays().add(mRunLine);}else
mRunLine.addGeoPoint(pt);
mMapView.getController().animateTo(pt);
}
当位置改变是这个方法会被调用。功能就是把新位置放入mRunLine。当然第一次要mMapView.getOverlays().add(mRunLine);把mRunLine放进mMapView的覆盖物列表,这样当mMapView被重绘时mRunLine的draw方法就会被调用。
改好后运行程序,列表点击Overlaytest,然后出去转一圈。

Android使用百度地图API实现GPS步行轨迹的更多相关文章
- Android端百度地图API使用详解
百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口,通过该接口,可以轻松的访问百度服务和数据,构建功能丰富.交互性强的地图应用程序. 百度地图移动版A ...
- 【转载】Android端百度地图API使用详解
转载地址:http://www.cnblogs.com/rocomp/p/4994110.html 百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口 ...
- Android通过百度地图API用Service和Alarm在后台定时获取地理位置信息
本文主要介绍了Android项目集成百度地图API,使用AlarmManager定时调用Service,在Service中请求坐标更新,并通过坐标得到省.市和县三级地理位置信息的方法. 程序结构很简单 ...
- 百度地图api描绘车辆历史轨迹图
最近公司在做项目需需求:车辆定位后在地图显示历史轨迹的功能 一开始使用了google的地图api,但是发现会一直关闭,索性支持下国产,使用了百度地图api search方法把两个点连接成线后,会出现起 ...
- android 基于百度地图api开发定位以及获取详细地址
一:百度地图开发必须要到百度开发平台android开发api下载相应的库,已经申请百度地图开发key. 二:新建项目baidumaplocation.设计main.xml文件这里注意的是MapView ...
- Android 调用百度地图API
一.到 百度地图开发平台下载SDK http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download 1.点击自定义下载 2.下 ...
- 【Android接百度地图API】百度地图Demo点击按钮闪退
运行百度地图自带的BaiduMap_AndroidSDK_v4.1.0_Sample里面的BaiduMapsApiASDemo发现点击上面的按钮会闪退,控制台报的是xml的问题 查了一下,官方文档特别 ...
- android笔记---百度地图api应用 (二) 获取公交路线的详细信息
package com.example.bdtest; import com.baidu.mapapi.MKEvent; import com.baidu.mapapi.MKPlanNode; imp ...
- android笔记---百度地图api应用 (一)
package com.example.bdtest; import com.baidu.mapapi.MKEvent; import com.baidu.mapapi.MKPlanNode; imp ...
随机推荐
- C#_自动化测试 (四) 自动卸载软件
在平常的测试工作中,经常要安装软件,卸载软件, 即繁琐又累. 安装和卸载完全可以做成自动化. 安装软件我们可以通过自动化框架,自动点击Next,来自动安装. 卸载软件我们可以通过msiexec命 ...
- SQLite数据库中获取新插入数据的自增长ID
SQLite数据库中有一有列名为ID的自增列,项目需求要在向数据库在插入新数据的同时返回新插入数据行的ID. 我这里用事务,把插入和查询语句通过ExecuteReader一起提交,返回DbDataRe ...
- 替换运算符 shell
${变量:-word}如果变量存在且非空,则返回其值:否则返回word 用于:如果变量未定义,则返回默认值即word ${变量:+word}如果变量 ...
- cocos2d-x之jni使用(对接Android各种sdk)
游戏弄完了,要发布到各个平台,ios.Android是肯定少不了的,那么本文就来讲讲Android平台对接代理商付费sdk.各渠道.五大运营商.广告.分享.数据统计等等少不了的jni调用,接sdk真是 ...
- css笔记09:选择器优先级
1. (1) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 24小时学通Linux内核之进程
都说这个主题不错,连我自己都觉得有点过大了,不过我想我还是得坚持下去,努力在有限的时间里学习到Linux内核的奥秘,也希望大家多指点,让我更有进步.今天讲的全是进程,这点在大二的时候就困惑了我,结果那 ...
- poj 1201 差分约束
http://www.cnblogs.com/wangfang20/p/3196858.html 题意: 求集合Z中至少要包含多少个元素才能是每个区间[ai,bi]中的元素与Z中的元素重合个数为ci. ...
- 锋利的jQuery第2版学习笔记4、5章
第4章,jQuery中的事件和动画 注意:使用的jQuery版本为1.7.1 jQuery中的事件 JavaScript中通常使用window.onload方法,jQuery中使用$(document ...
- CSS3 动画记
css3 动画 在CSS3中可以通过animation创建复杂的动画序列,像transition属性一样用来控制CSS的属性实现动画效果. animation实现动画效果主要由两个部分组成. 通过类似 ...
- Git CMD - status: Show the working tree status
命令参数 git status [<options>…] [--] [<pathspec>…] 命令格式 --short, -s 短格式输出. -- long 长格式输出, ...
