CSS3中渐变gradient详解
这几天看了一本HTML5的书,里面对于页面的背景使用了大量的渐变效果,因此在这里写一些关于渐变Gradient的东西。
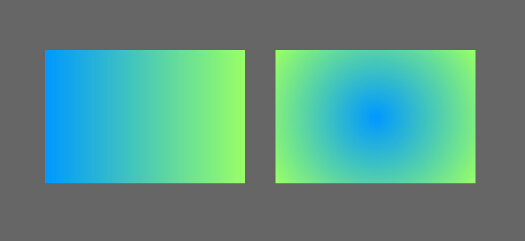
CSS3中的Gradient有两种,分别是线性渐变(linear-gradient)和径向渐变(radial-gradient),下面分别是线性与径向渐变的效果(用Flash画的,习惯了 O(∩_∩)O哈哈~。☺)

首先说一下webkit的浏览器(谷歌的Chrome啊等等)
webkit下对于Gradient定义了两种方法:
- -webkit-linear-gradient
- -webkit-gradient
-webkit-linear-gradient方法定义的是线性渐变,先来个代码和效果
background:-webkit-linear-gradient(top left,#ccc,#369);
这个例子是从左上角的#ccc灰色渐变到右下角的#369蓝色,从代码中可以看出-webkit-linear-gradient的第一个参数是描述渐变方向,top指从上到下,left指从左到右,top left指的就是从左上到右下,后面的颜色值分别指的是开始和结束的颜色,当然中间可以添加很多个颜色并且能够设置颜色范围。如下面的例子
background:-webkit-linear-gradient(top left,#ccc 10%,#3f3 50%,#369);
其它浏览器比如说FireFox或者是IE中Gradient的用法和在webkit中的-webkit-linear-gradient差不多,变得只是厂商的前缀,例如:
-moz-linear-gradient、-o-linear-gradient、-ms-linear-gradient。
接下来再说一下 -webkit-gradient
-webkit-gradient相对于-webkit-linear-gradient不同的内容就是可以设置线性渐变还是径向渐变
先说一下线性渐变:
background:-webkit-gradient(linear,center top,right bottom,from(#c33),color-stop(50%,#ccc),to(#cfc));
从上面的代码中可以看出,它的第一个参数是用来设置是线性还是径向渐变,线性渐变即为linear
第二个参数设置渐变从哪里开始,这里的值需要有两部分(x y),x就是设置水平位置,比如说left、right或者是center,而y就是用来设置垂直位置,比如说top或者bottom。
第三个参数设置渐变到哪里。之后有一个from和一个to,分别用来表示从那种颜色变换到哪一种颜色,而color-stop就是用来设置从from到to这中间的颜色。
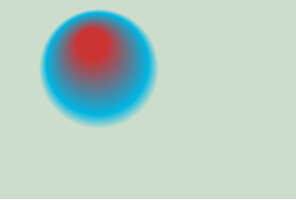
下面再说一下设置径向渐变,也是先上代码~
background:-webkit-gradient(radial, 95 45, 15, 102 70,60, from(#c33), to(#cdc), color-stop(80%, #00b5e2));
进行径向渐变的语法为
-webkit-gradient(radial, inner_center, inner_radius, outer_center, outer_radius, / stop...)
其中inner_center代表内部中心点,径向渐变起始圆环,inner_radius代表内部半径,径向渐变起始圆,outer_center代表外部渐变结束圆的中心点,outer_radius代表外部渐变结束圆的半径。
CSS3中渐变gradient详解的更多相关文章
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- CSS3中border-image属性详解
border-images可以说也是CSS3中的重量级属性,如同圆角.边框颜色属性border-color.块阴影属性一样,也是属于边框属性中的一员. 从其字面意思上看,我们可以理解为“边框-图片”, ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
- CSS3中REM使用详解
px 在Web页面制作中,我们一般使用“px”来设置我们的文本,因为他比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小(虽然一般人不会去改 ...
- 第100天:CSS3中animation动画详解
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation: 一.Animation定义动画 CSS3的Animation是由“keyframes”这个属性来 ...
- CSS3之渐变Gradient
渐变是CSS3中比较好玩的属性,学会了渐变,那么可以做出非常炫的东东哟.CSS3 中渐变——Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- ArcGIS Engine中的Symbols详解
转自原文ArcGIS Engine中的Symbols详解 本文由本人翻译ESRI官方帮助文档.尊重劳动成果,转载请注明来源. Symbols ArcObjects用了三种类型的Symbol(符号样式) ...
- php中关于引用(&)详解
php中关于引用(&)详解 php的引用(就是在变量或者函数.对象等前面加上&符号) 在PHP 中引用的意思是:不同的变量名访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的 ...
随机推荐
- erlang启动参数
出自: http://blog.sina.com.cn/s/blog_96b8a154010123cc.html
- PPAS上运行pg_dump经过II
这一次,我用三台机器. 其他步骤和<PPAS上运行pg_dump经过>中讲到的一样. http://www.cnblogs.com/gaojian/p/3195321.html 只是,pg ...
- Delphi 设置WebBrowser 代理服务器 与 UserAgent
uses UrlMon, WinInet; {----------------------------------------------------------------------------- ...
- Codeforces Educational Codeforces Round 5 A. Comparing Two Long Integers 高精度比大小,模拟
A. Comparing Two Long Integers 题目连接: http://www.codeforces.com/contest/616/problem/A Description You ...
- osg轮廓特效 【转】
// -*-c++-*- /* * OpenSceneGraph - Copyright (C) 1998-2003 Robert Osfield * * This library is open s ...
- dsPIC33EP timer1 初始化设置及应用
//文件 p33timer1.h #ifndef _P33TIMER1_H_ #define _P33TIMER1_H_ //#include "p33timer1.h" #def ...
- cocos2d-x 2.2 移植wp8遇到的坑
这两天正在将之前的一款cocos2d游戏,移植到wp平台上,这里记录一下所遇到的问题以及解决方法. 我是用的cocos2d下面的例子程序进行修改的. 遇到的第一个问题是资源路径的问题,当时我把解决方案 ...
- 生成html的几种方案
方案1: /// <summary > /// 传入URL返回网页的html代码 /// </summary > /// <param name=&q ...
- Don't Starve,好脚本,好欢乐
最近玩了shank系列的开发公司新出的游戏饥荒(Don't Starve),容量很小,200MB左右,所以可以归类为小游戏..但是游戏性却是相当的高,游戏中各物件的交互出奇的丰富和复杂,我相信该游戏9 ...
- 过滤文本文档中的数据并插入Cassandra数据库
代码如下: package com.locationdataprocess; import java.io.BufferedReader; import java.io.File; import ja ...