JQuery Mobile 实战一
今天我们来使用JQuery Mobile来开发一个web mobile app。
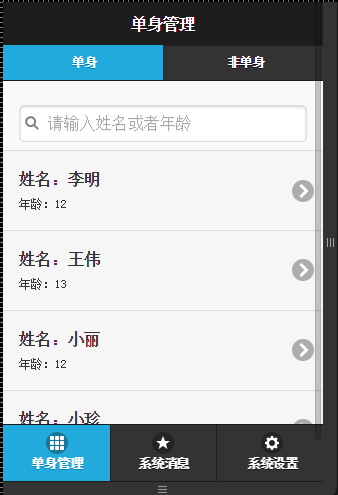
要实现的如下所示效果:


开始:
第一步:添加JS包等引用,直接去官网下载最新的JQuery Mobile 包,http://jquerymobile.com/;或者直接从CDN引用JQuery Mobile。
解压压缩包:拷贝 jquery.min.js、jquery.mobile-1.4.5.css、jquery.mobile-1.4.5.js 文件到项目中。
第二步:新建一个 html 页面。添加上面三个文件的引用。工程基本结构如下:

第三步:写出基本页面模板。
<!-- Begin PageSingle -->
<div data-role="page" id="pageSingle" >
<div data-role="header" data-theme="b">
<h1>单身管理</h1>
<div data-role="navbar" >
<ul>
<li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li>
<li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li>
</ul>
</div>
</div> <div data-role="content">
<ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示单身列表 -->
</ul>
</div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div>
</div>
<!-- End PageSingle --> <!-- Begin PageUnSingle -->
<div data-role="page" id="pageUnSingle">
<div data-role="header" data-theme="b" >
<h1>单身管理</h1>
<div data-role="navbar">
<ul>
<li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li>
<li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li>
</ul>
</div> </div> <div data-role="content">
<ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示非单身列表 -->
</ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div> </div>
<!--- End PageUnSingle-->

细节讲解:
1. navbar 的 li 选项卡点击时会高亮一下,如果想一直高亮着,给 li 添加样式 class="ui-btn-active ui-state-persist",这个样式挺好用的。
2. footer 如果添加了 navbar ,请给这些 footer 们,添加相同 data-id="<id>" 属性。这样页面切换的时候,footer 部分就不会跟页面一起过渡了。
3. footer 想让它固定在底部,不随页面内容上下滚动,可以给它添加 data-position="fixed" 属性。这样 footer 就会一直固定在底部了。
第四步:加载数据。Ajax的方式
<script type="text/javascript">
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/";
/** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
});
/** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
});
//单身列表页面
function loadSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) {
$('#singleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#singleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#singleList").listview('refresh');
});
}
//非单身列表页面
function loadUnSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) {
$('#unsingleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#unsingleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#unsingleList").listview('refresh');
});
}
</script>

细节讲解:
1. 服务端提供的接口为 NET 的 一般处理程序,大家可以随意,不一定用 NET 的,啥都可以,只要是接口就行。
2. pageinit 在页面初始化的时候(页面第一次打开的时候),请求加载服务端数据。pageshow 在每次页面显示的时候(每次页面切换的时候),请求加载服务端数据
3. 每次要载数据时,记得要先要列表清空一下 remove(),要不然列表内容会一直递增。大家可以去掉试试。
4. 列表加载完后,记得 listview('refresh') 刷新一下(只要是动态加载的数据,大家都要注意一下。动态加载的数据是没有JQ的样式的,JQ不会给它们渲染),这样 JQueryMobile 的列表样式才会重新渲染一下。大家可以不刷新试试。
第五步:点击选项卡,显示详细页面,并显示学生信息二维码 http://www.codesky.net/article/201308/182043.html 二维码 js 文件下载。
html布局如下:
<!-- Begin PageSingle -->
<div data-role="page" id="pageSingle" >
<div data-role="header" data-theme="b">
<h1>单身管理</h1>
<div data-role="navbar" >
<ul>
<li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li>
<li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li>
</ul>
</div>
</div> <div data-role="content">
<ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示单身列表 -->
</ul>
</div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div>
</div>
<!-- End PageSingle --> <!-- Begin PageUnSingle -->
<div data-role="page" id="pageUnSingle">
<div data-role="header" data-theme="b" >
<h1>单身管理</h1>
<div data-role="navbar">
<ul>
<li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li>
<li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li>
</ul>
</div> </div> <div data-role="content">
<ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示非单身列表 -->
</ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div> </div>
<!--- End PageUnSingle--> <!-- Begin PageStuInfo -->
<div data-role="page" id="pageStuInfo">
<div data-role="header" data-theme="b">
<a href="#" data-role="button" data-rel="back" data-icon="back">返回</a>
<h1>学生信息</h1>
</div>
<div data-role="content">
<div data-role="fieldcontainer">
<label id="lbUserName"></label>
<label id="lbAge"></label>
<div id="code"></div>
</div> </div>
</div>
<!-- End PageStuInfo -->
JS 代码如下:
<link rel="Stylesheet" href="src/jquery.mobile-1.4.5.css" />
<script type="text/javascript" src="src/jquery.js"></script>
<script type="text/javascript" src="src/jquery.qrcode.min.js"></script>
<script type="text/javascript"> //AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/"; /** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
}); /** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
}); //单身列表页面
function loadSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) { $('#singleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#singleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#singleList").listview('refresh'); });
} //非单身列表页面
function loadUnSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) { $('#unsingleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#unsingleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#unsingleList").listview('refresh'); });
} /** 查看学生信息 **/
function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbUserName").html("姓名:" + json.UserName);
$("#lbAge").html("年龄:" + json.Age); $("#code").html(""); //生成二维码
$("#code").qrcode({
render: "table", //table方式
width: 200, //宽度
height: 200, //高度
text: json.UserName //任意内容
}); $.mobile.changePage("#pageStuInfo", {
transition:"slide"
}); });
} </script>
<script type="text/javascript" src="src/jquery.mobile-1.4.5.js"></script>

细节讲解:
1. 页面添加返回按钮,两种方法:a 标签 + data-rel="back" data-icon="back" 或者 header 标签 + data-add-back-btn="true" data-back-btn-text="返回"。
2. 二维码,直接下载 jquery.qrcode.min.js 包,添加引用,然后使用 qrcode 方法,看看例子就会明白的,很简单。
结束语:好的,今天主要是介绍下使用 JQueyMobile 来开发一些基本的东西,挺简单的,下次会结合 phonegap cordova 来开发。谢谢。
JQuery Mobile 实战一的更多相关文章
- JQuery Mobile + Cordova 实战一
好的,今天给大家继续讲解 JQM 和 Cordova 的结合吧.Cordova 和 Phonegap 反正是一个东西,大家就当做一个是旧版(Phonegap)的一个是新版(Cordova)的就行.不同 ...
- jqueryMobile应用第一课《构建跨平台APP:jQuery Mobile移动应用实战》连载一(Hello World)
有人说每个程序员都曾经有过改变世界的梦想,笔者认为,这与程序员年轻时编写的第一个程序有着莫大的关系.简简单单的一句“hello world”让年轻的心开始相信梦想,用一种低调的壮志凌云向世界展示自己的 ...
- jQuery Mobile Slider 禁用点击事件
阿子原创,转载请注明出处. 在使用jQuery Mobile Slider时,发现在页面上下拖动时,很容易不小心触发Slider的点击事件,从而造成误操作.为此需要禁用Slider的点击事件. 官方A ...
- jQuery Mobile入门
转:http://www.cnblogs.com/linjiqin/archive/2011/07/17/2108896.html 简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的 ...
- 解决Jquery mobile点击较长文本body的时候Header和footer会渐入渐出的问题
在做一个Phonegap+Jqm工程的时候,出现了如题的问题,相信很多人都遇到过Jquerymobile点击body时候header和footer会闪烁的显示和隐藏问题,fixed却并不能真 ...
- jquery mobile 问问多多
jquery mobile 问题多多,兼容性太差.android4.1下完全崩溃.以后再也不用jquery mobile了
- jquery.mobile手机网页简要
先上最终效果: 最近做了一个用手机浏览器访问的web应用,采用较流行的HTML5,为了提高开发效率节省时间决定采用现有开源框架,免去了自己做设计与兼容性. 一些比较优秀的框架:10大优秀的移动Web应 ...
- jQuery Mobile案例,最近用Moon.Web和Moon.Orm做了一套系统
一.简介 先说说,我们的主题.jQuery Mobile,最近用Moon.Web和Moon.Orm做了一套系统 jQuery Mobile是jQuery 在手机上和平板设备上的版本.jQuery ...
- JQuery mobile中按钮自定义属性的改变
1..ui-mobile-viewport是jquery mobile默认给body加的class,这样的话包含选择符优先级高一点 <style> .ui-mobile-viewport ...
随机推荐
- How to log in to Amazon EC2 using PEM format from SecureCRT
SecureCRT requires both a private and a public key. Use the supplied key.pem file from EC2 here as y ...
- JSON初探
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- Windows转到linux中,文件乱码,文件编码转换
最近,学习又重新开始Linux学习,所以一直在Centos中,昨天一朋友把他在Windows下写的C程序发给我,我欣然答应,本以为很快就能在我的Linux系统中运行起来.没想到出现了乱码,结果想把这个 ...
- C++字节对齐问题
关于C++字节对齐问题 关于C/C++的字节对齐 这两天写解析SWF文件的程序,在结构体指针和从文件里读出来的进行转换的时候遇到一些问题,就是有一个struct A,比如: struct A { ch ...
- c++学习笔记(1)
流操纵符std::endl输出一个换行符,然后刷新输出缓冲,在一些系统中,输出在机器中缓存,直至积累到“值得”输出到屏幕上为止,而std::endl强制显示所有积存的输出。 c++的一个强大的功能是用 ...
- JQUERY插件JqueryAjaxFileUplaoder----更简单的异步文件上传
异步上传相信大家都做过类似的功能,JqueryAjaxFileUploader为我们提供了更简单的实现和使用方式.不过既然是JQUERY的插件那么它所依赖的环境大家都懂得.JqueryAjaxFile ...
- Codeforces Beta Round #5 C. Longest Regular Bracket Sequence 栈/dp
C. Longest Regular Bracket Sequence Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.c ...
- android安全:forceStopPackage对android的Alarm的影响
也许一些使用alarmmanager做定时任务的同学遇到过这样的问题:设定alarm后,进入设置-->应用程序管理-->强行停止app后,定时任务就失效了. 简单的讲就是:force st ...
- $(document).ready()使用讨论
<script language="JavaScript" type="text/javascript"> $(document).ready(fu ...
- java 哈夫曼编码
//哈夫曼树类 public class HaffmanTree { //最大权值 ; int nodeNum ; //叶子结点个数 public HaffmanTree(int n) { this. ...
