微信企业号 jsSDK wx.config报invalid signature错误,导致api接口无法使用
最近在做公司定制化的时候发现一个问题,使用微信的语音API的时候微信报错,错误信息为:the permission value is offline verifying
但是诡异的是:同样的代码在我们公司的产品上就不会报这个错误,可以正确调用接口。但是放在客户的服务器上,wx.config里面的参数配置成客户微信企业号信息就会报错。
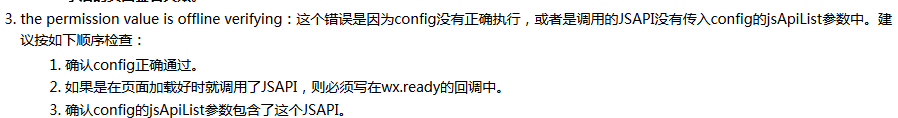
通过查询发现,微信JS-SDK的附录5已经说明了这个问题可能存在的原因

通过排查,发现23没有问题,所以将焦点放在了第一个。
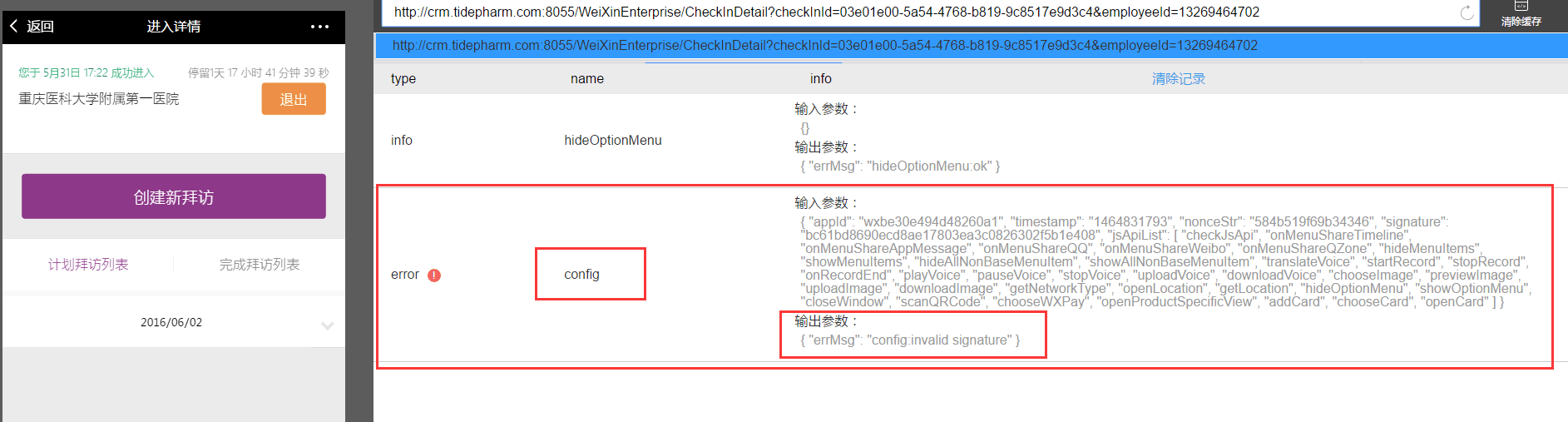
通过微信提供的web调试工具发现wx.config果然报错了,错误代码invalid signature,意思是签名错误

再去微信JS-SDK里面查这个错误发现如下说明
通过微信提供的微信 JS 接口签名校验工具进行验证,发现后台计算的结果和工具得到的结果一致,说明后台算法没有错。
然后把目光放在了生成签名的几个参数上面
因为之前在公司产品上是没问题的,所以我们认为前三个参数都没有问题,可能是最后一个url参数有问题,遂通过一番查找分别查询了如下几个方面。
1、确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分,url是动态获取的。
2、去微信企业号后台确认可信域名是否正确并符合规则。
结果,发现所有的配置都没有问题,算法也没有问题,但是错误依然存在,于是bug的解决陷入了停滞。
于是开始了各种问,各种找,在某一个群上询问是大神的一句“反向代理”,让绝境有了一线生机,后台同学说我们的项目是通过反向代理来映射到我们公司的服务器上的。
于是,通过后台调试发现,果然生成秘钥的url域名并不是可信域名,而是反向代理设置的域名,于是乎,问题终于是解决了。
微信企业号 jsSDK wx.config报invalid signature错误,导致api接口无法使用的更多相关文章
- 微信jsSDK公众号开发时网页提示 invalid signature错误的解决方法
微信公众号开发jsSDK,链接地址不能加?参数,可以通过#传递参数. 不然.页面wx.ready()时就会报错,用 wx.error(function (res) { alert("接口验证 ...
- 微信公众号的分享接口,分享提示config:fail,invalid signature的解决办法(2017年12月)
微信中打开网页,使用微信右上角菜单中自带的分享功能的经历及总结: 最开始,微信分享页面时,直接读取页面的标题(title)和页面中的第一张符合条件的图片[此种方式在2017-03-29之前管用,这一天 ...
- vue 单页面(SPA) history模式调用微信jssdk 跳转后偶尔 "invalid signature"错误解决方案
项目背景 vue-cli生成的单页面项目,router使用history模式.产品会在公众号内使用,需要添加微信JSSDK,做分享相关配置. 遇到的问题 相关配置与JS接口安全域名都已经ok,发布后, ...
- 微信分享链接出现config:invalid signature错误的解决方法
首先贡献jssdk下载地址:http://demo.open.weixin.qq.com/jssdk/sample.zip 不建议大家在*SDN上花钱买积分下载 当开发微信时需要做特定的页面做分享时 ...
- 微信企业号-JS-SDK图像接口
使用JS-SDK需要进行四步 主要是步骤二和步骤三,步骤二需要配置,步骤三具体使用相关接口,这里以使用图像接口为例 php页面代码主要用来完成步骤二,也就是配置接口 public function ...
- 微信企业号 JS-SDK:上传图片
微信的JS-SDK提供了微信客户端相关的功能,如:拍照.选图.语音.位置等手机系统的能力,同时可以直接使用微信分享.扫一扫等微信特有的能力,为微信用户提供更优质的网页体验.这里将会介绍如何通过调用JS ...
- 微信企业号JS-SDK选择图片、上传图片
因公司项目需要,要修改一个手机端上传图片的一个功能,原本的项目用的是input 的file控件上传的,虽然标注了可以多选,但是在实际运用当中只有iOS手机可以实现多选,Android手机并不支持多选, ...
- [转]微信JSAPI 微信内置JSAPI 2015年1月官方正式API接口,分享完整实例
FROM : http://www.oschina.net/code/snippet_2276613_45290 HTML通过微信,分享朋友圈出发此JSAPI <?php require_onc ...
- Python 使用timeit模块计算时间复杂度时系统报“invalid syntax”错误
最近在看算法相关的文档 在时间复杂度环节 遇到一个实例: 导入timeit模块后,通过Timer定时器计算两种不同处理方法的时间复杂度 错误代码及报错如下图所示: 仔细查阅 发现from__main_ ...
随机推荐
- Fragment的使用简单介绍【Android】
Fragment在实际项目开发中使用的越来越多,如今简介一下 布局文件: <LinearLayout xmlns:android="http://schemas.android.com ...
- 文件I/O(不带缓冲)之write函数
调用write函数向打开的文件写数据. #include <unistd.h> ssize_t write( int filedes, const void *buf, size_t nb ...
- VSPackge插件系列:如何正确获取DTE
做VS插件开发,不得不了解DTE,有了DTE我们就可以与VS交互了,比如说获取当前选择的文件,比如说获取当前主窗口,比如说获取编译器等等,关于DTE接口更多的说明我把接口地址贴出来方便大家查阅. ht ...
- 关于Git和SVN的对比
1.git的提交是一个DAG有向无欢图.可以看到哥哥分支之间的合并关系.SVN的提交是一条直线. 2.git的提交版本号不是一个简单递增的数字,而是一个长达40位的十六进制数字(哈希值) 但是可以适用 ...
- Ubuntu Linux---控制用户权限:root特权/sudo
借了本<Ubuntu Linux指南>开始学学乌邦图吧,熟悉之后再下个红帽来玩玩,现在说说我们一直提到的root,但是在Linux中,这个root有所不同...大多数Linux系统都为一个 ...
- Genymontion安装
Genymontion是什么 它提供的是Android的虚拟环境,和sdk的模拟器类似,能够支持windows,liunx,mac等操作系统,他比我们SDK的模拟器快很多,所以也是为什么很多开发人员会 ...
- JS HTML标签尺寸距离位置定位计算
四种浏览器对 clientHeight.offsetHeight.scrollHeight.clientWidth.offsetWidth 和 scrollWidth 的解释差异 网页可见区域宽:do ...
- JNDI初认识
JNDI即Java命名和目录接口,英文全称为Java Naming and Directory Interface,从字面上似乎十分晦涩,下面从理论和实际项目应用方面来阐述. 1.命名:在我们实际生活 ...
- ASP连接MYSQL数据库
<% strconnection="driver={mysql odbc 3.51 driver};database=weste_net;server=localhost;uid=ro ...
- C#学习笔记9:C#中的变量、转义符、显式转换和隐式转换
1.变量的特性:可以重复的赋值 int a=4; a=9; 2.常量:const int number=10:这个常量不可变 如果你声明的变量,不想被其他人修改,那么就修饰为常量 声明在类的下面, ...
