一步一步ITextSharp 低级操作函数使用
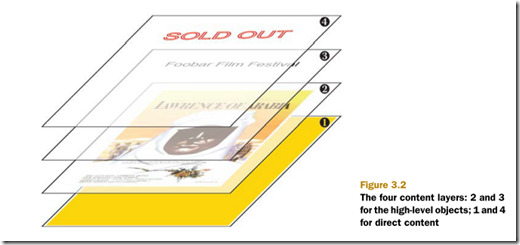
首先说一下PDF文档的结构:

分为四层,第一层和第四层由低级操作来进行操作,第二层、第三层由高级对象操作
第一层操作只能使用PdfWriter.DirectContent操作,第四层使用DirectContentUnder操作。
第二层和第三层的PdfContentByte是由IText内部操作,没有提供api接口。
图形和文本状态解释
图形状态,就是作图时对图形一些环境设置,
使用低级操作输出文本或图形前,应该设置操作环境,并且操作完成后,应该恢复操作前的环境。
使用低级操作是非常复杂的一般情况不需要使用这种方式,下面对常用用个法进行说明:
1、PdfContentByte.ShowTextAligned()
方法签名如下:
1: public void ShowTextAligned(int alignment, String text, float x,
2: float y, float rotation)
3: public void ShowTextAlignedKerned(int alignment, String text,
4: float x, float y, float rotation)
参数说明:
alignment:左、右、居中(ALIGN_CENTER, ALIGN_RIGHT or ALIGN_LEFT)
text:要输出的文本
x:文本输入的X坐标
y:文本输入的Y坐标
rotation:文本的旋转角度
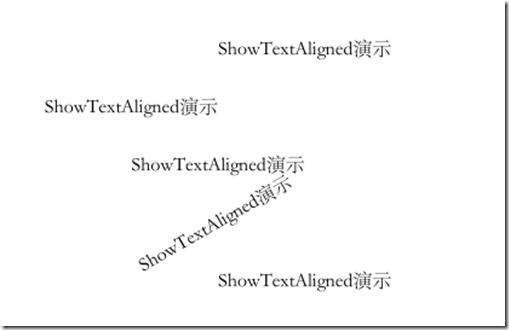
实例:

代码:
1: public class TextRotaiDemo : TestBase
2: {
3: protected override void WriteDocument(Document document, PdfWriter writer)
4: {
5: var direct = writer.DirectContent;
6: direct.SaveState();//保存当前的输出状态
7: String foobar = "ShowTextAligned演示";
8:
9: direct.BeginText();
10: direct.SetFontAndSize(Normal.BaseFont, 12);
11: direct.ShowTextAligned(Element.ALIGN_LEFT, foobar, 400, 788, 0);
12: direct.ShowTextAligned(Element.ALIGN_RIGHT, foobar, 400, 752, 0);
13: direct.ShowTextAligned(Element.ALIGN_CENTER, foobar, 400, 716, 0);
14: direct.ShowTextAligned(Element.ALIGN_CENTER, foobar, 400, 680, 30);
15: direct.ShowTextAligned(Element.ALIGN_LEFT, foobar, 400, 644, 0);
16: direct.EndText();
17: direct.RestoreState();//恢复输出状态
18: }
19: }
第一行文字: x = 400;y = 788.
第二行文字: x = 400; y = 752.
第三行文字: x = 400, y = 716.
第四行文字: x = 400, y = 680, 并旋转30度.
第五行文字: 使用showTextAlignedKerned() 方法显示相同的字符串, 但它使用了字形字距调整.
可以通过对位置的控制,在不同的位置显示出不同文字,并且也可以调用图形函数进行作图,如果创建矩形、圆、线条,表格等不规则图形。
2、对于文本的输出“ColumnText”对象的方法“ShowTextAligned”也是可用,并且使用起来比前面那个更方便,方法签名如下:
1: public static void ShowTextAligned(PdfContentByte canvas, int alignment,
2: Phrase phrase, float x, float y, float rotation)
3: public static void ShowTextAligned(PdfContentByte canvas, int alignment,
4: Phrase phrase, float x, float y, float rotation, int runDirection, int arabicOptions)
canvas:层对象
alignment:对齐方式
phrase:待写入对象
x:坐标x
y:坐标y
rotation:旋转角度
runDirection:这个是运行方向,从源代码中,说这个没有起什么作用
arabicOptions:这个参数具体功能不太清
在使用上只使用第一个版本就可以了
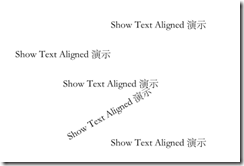
演示实例如下:
使用第一个重载 使用第二个重载


从效果来看,两个生成的结果基本一致。
代码如下:
1: public class ColumnTextShowTextAlignedDemo : TestBase
2: {
3: protected override void WriteDocument(Document document, PdfWriter writer)
4: {
5: var foobar = new Phrase("Show Text Aligned 演示",Normal);
6:
7: var direct = writer.DirectContent;
8: ColumnText.ShowTextAligned(direct,Element.ALIGN_LEFT, foobar, 400, 788, 0);
9: ColumnText.ShowTextAligned(direct, Element.ALIGN_RIGHT, foobar, 400, 752, 0);
10: ColumnText.ShowTextAligned(direct, Element.ALIGN_CENTER, foobar, 400, 716, 0);
11: ColumnText.ShowTextAligned(direct, Element.ALIGN_CENTER, foobar, 400, 680, 30);
12: ColumnText.ShowTextAligned(direct, Element.ALIGN_LEFT, foobar, 400, 644, 0);
13:
14:
15: ColumnText.ShowTextAligned(direct, Element.ALIGN_LEFT, foobar, 400, 488, 0, PdfWriter.RUN_DIRECTION_NO_BIDI, 0);
16: ColumnText.ShowTextAligned(direct, Element.ALIGN_RIGHT, foobar, 400, 452, 0, PdfWriter.RUN_DIRECTION_NO_BIDI, 0);
17: ColumnText.ShowTextAligned(direct, Element.ALIGN_CENTER, foobar, 400, 416, 0, PdfWriter.RUN_DIRECTION_LTR, 0);
18: ColumnText.ShowTextAligned(direct, Element.ALIGN_CENTER, foobar, 400, 380, 30, PdfWriter.RUN_DIRECTION_DEFAULT, 0);
19: ColumnText.ShowTextAligned(direct, Element.ALIGN_LEFT, foobar, 400, 344, 0, PdfWriter.RUN_DIRECTION_NO_BIDI, 1);
20: }
21: }
3、chunk的缩放和倾斜、填充模式:
水平缩放:
public Chunk SetHorizontalScaling(float scale)
设置一个浮点数,1表示正常,小于1缩小
倾 斜:
public Chunk SetSkew(float alpha, float beta)
这个是模拟italic效果的一种方式,带有两个参数,表示两个角度
填充模式:
SetTextRenderMode:
■PdfContentByte.TEXT_RENDER_MODE_FILL—这是一种默认模式,填充整个对象,而不是笔画填充(the glyph shapes are filled, not stroked.

)
■ PdfContentByte.TEXT_RENDER_MODE_STROKE—这种模式使用笔画填充

■ PdfContentByte.TEXT_RENDER_MODE_FILL_STROKE—

■ PdfContentByte.TEXT_RENDER_MODE_INVISIBLE—文本不可见
效果如下:

代码如下:
1: public class ChunkScalSekewDemo : TestBase
2: {
3: protected override void WriteDocument(Document document, PdfWriter writer)
4: {
5: var foobar = "Show Text Aligned 演示";
6: var direct = writer.DirectContent;
7: var c = new Chunk(foobar, Normal);
8: c.SetHorizontalScaling(0.5f);
9: var phrase = new Phrase(c);
10: ColumnText.ShowTextAligned(direct,Element.ALIGN_LEFT, phrase, 400, 572, 0);
11: c = new Chunk(foobar, Normal);
12: c.SetSkew(15, 15);
13: phrase = new Phrase(c);
14: ColumnText.ShowTextAligned(direct,Element.ALIGN_LEFT, phrase, 400, 536, 0);
15: c = new Chunk(foobar, Normal);
16: c.SetSkew(0, 25);
17: phrase = new Phrase(c);
18: ColumnText.ShowTextAligned(direct,Element.ALIGN_LEFT, phrase, 400, 500, 0);
19: c = new Chunk(foobar, Normal);
20: c.SetTextRenderMode(
21: PdfContentByte.TEXT_RENDER_MODE_STROKE,0.1f, BaseColor.RED);
22: phrase = new Phrase(c);
23: ColumnText.ShowTextAligned(direct,Element.ALIGN_LEFT, phrase, 400, 464, 0);
24: c = new Chunk(foobar, Normal);
25: c.SetTextRenderMode(PdfContentByte.TEXT_RENDER_MODE_FILL_STROKE, 1, null);
26: phrase = new Phrase(c);
27: ColumnText.ShowTextAligned(direct,
28: Element.ALIGN_LEFT, phrase, 400, 428, -0);
29: }
30: }
4、ColumnText对象使用
分栏布局也是一种比较常见的方式,如果一段文字的段落比较多,但每段的文字比较少,如果采用分栏的方式可以节约很空间,同样,在显示表格时,如果表格的列比较少,也会节约很多空间。在iText中也是支持分栏布局的,使用的ColumnText对象。
首先说一下,ColumnText对象常用方法:
1、SetSimpleColumn
1: public void SetSimpleColumn(float llx, float lly, float urx, float ury)
2: public void SetSimpleColumn(float llx, float lly, float urx, float ury,
3: float leading, int alignment)
4: public void SetSimpleColumn(Phrase phrase, float llx, float lly,
5: float urx, float ury, float leading, int alignment)
这个函数的功能就是设置列文本的矩形区域,第二个重载还可以进行设置对齐方式和间距,第三个调用AddText方法加入对象后,再直接调用第二个重载。
2、AddText
1: public void AddText(Chunk chunk)
2: public void AddText(Phrase phrase)
这两个方法在文本模式下有效,功能就是加入显示的文字内容,如果在复合模式下,调用这两个函数不起任何作用。
3、AddElement
1: public void AddElement(IElement element)
复合模式下,使用此方法进行内容添加
4、HasMoreText
检查当前一列显示完成后,是否还有内容存在,如果有就要换下一列,或换页。
5、Go
1: public int Go()
2: public int Go(bool simulate)
第一个相当于传入false调用第二重载
simulate表示是否模拟写入
返回值表示,还有没有没有写入的内容
当为false时,就是直接写到文档对象中
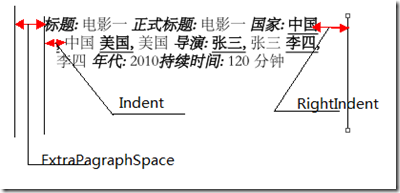
重要属性:
Alignment:对齐方式
ExtraParagraphSpace
Leading:间距
Indent:缩进
RightIndent:右缩进
SpaceCharRatio:在使用“justified”时使用

一步一步ITextSharp 低级操作函数使用的更多相关文章
- javascript 函数 add(1)(2)(3)(4)实现无限极累加 —— 一步一步原理解析
问题:我们有一个需求,用js 实现一个无限极累加的函数, 形如 add(1) //=> 1; add(1)(2) //=> 2; add(1)(2)(3) //=> 6; add ...
- ElasticSearch第五步-.net平台下c#操作ElasticSearch详解
前面我们讲解了关于ElasticSearch的安装配置,以及CRUD 本章我将讲解怎么使用c#操作ElasticSearch. 首先你需要一定的技术储备,比如:asp.net webapi,mvc,j ...
- python 装饰器 第六步:带有收集参数的函数的装饰器
#第六步:带有收集参数的函数的装饰器 #装饰器函数 def kuozhan(func): #内部函数(扩展之后的eat函数) def neweat(*w,**n): #以下三步就是扩展之后的功能,于是 ...
- 一步一步的理解C++STL迭代器
一步一步的理解C++STL迭代器 "指针"对全部C/C++的程序猿来说,一点都不陌生. 在接触到C语言中的malloc函数和C++中的new函数后.我们也知道这两个函数返回的都是一 ...
- 一步一步学ROP之linux_x64篇
一步一步学ROP之linux_x64篇 一.序 **ROP的全称为Return-oriented programming(返回导向编程),这是一种高级的内存攻击技术可以用来绕过现代操作系统的各种通用防 ...
- 大流量网站性能优化:一步一步打造一个适合自己的BigRender插件
BigRender 当一个网站越来越庞大,加载速度越来越慢的时候,开发者们不得不对其进行优化,谁愿意访问一个需要等待 10 秒,20 秒才能出现的网页呢? 常见的也是相对简单易行的一个优化方案是 图片 ...
- 使用Python一步一步地来进行数据分析总结
原文链接:Step by step approach to perform data analysis using Python译文链接:使用Python一步一步地来进行数据分析--By Michae ...
- 一步一步写平衡二叉树(AVL树)
平衡二叉树(Balanced Binary Tree)是二叉查找树的一个进化体,也是第一个引入平衡概念的二叉树.1962年,G.M. Adelson-Velsky 和 E.M. Landis发明了这棵 ...
- php文件夹与文件目录操作函数
在php中一些常用的文件夹/文件目录操作函数总结. php文件夹操作函数 string basename ( string path [, string suffix] ) 给出一个包含有指向一个文件 ...
随机推荐
- uLua 学习笔记 之一 lua脚本 打包与读取
最近要学习热更新,搜了下,选择了ulua这个插件,本人也是新人.对这个插件也是一知半解,不过幸好加了专门讨论这一块的群,这个群的技术氛围还是很浓重的,特别是已经形成了一套自己的lua学习框架.最近周末 ...
- Struts2 常用的常量配置
在struts2-core-2.1.8.1.jar的org.apache.struts2包下面的default.properties资源文件里可以查到常用的常量配置,这些不用刻意的记住:忘记的时候可以 ...
- C# 构造函数的使用方法
C#构造函数是一个特殊的类方法.在很多方面,包括访问修饰符.重载以及参数列表的语法等方面,构造函数与普通的方法是类似的.然而,在使用方面以及行为方面,构造函数也具有许多特殊的语法和语义规则. 下面列出 ...
- SUDT2177体检
http://acm.sdut.edu.cn/sdutoj/problem.php?action=showproblem&problemid=2177 题目描述 大家都知道,新生入学的前几周要 ...
- hdu 1850 Being a Good Boy in Spring Festival 博弈论
求可行的方案数!! 代码如下: #include<stdio.h> ]; int main(){ int n,m; while(scanf("%d",&n)&a ...
- keystonejs
开始之前先确保你已经安装了Node.js 0.10+ 和MongoDB v2.4+. 要使用KeystoneJS,你需要掌握合理的Javascript知识,并熟悉数据库概念之类的基础知识,会用 nod ...
- 使用CXF与Spring集成实现RESTFul WebService
以下引用与网络中!!! 一种软件架构风格,设计风格而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存 ...
- Project Euler 97 :Large non-Mersenne prime 非梅森大素数
Large non-Mersenne prime The first known prime found to exceed one million digits was discovered in ...
- java:打包
包名命名规范: 1.包名全部小写 2.包名一般情况下是域名的倒过来写+个性命名,如:tinyphp.com,就写成com.tinyphp+.xxx 打包方法 package + 包名 package ...
- 爬虫Larbin解析(一)——Larbin配置与使用
介绍 功能:网络爬虫 开发语言:c++ 开发者:Sébastien Ailleret(法国) 特点:只抓取网页,高效(一个简单的larbin的爬虫可以每天获取500万的网页) 安装 安装平台:Ubun ...
