基于Bootstrap的jQuery开关按钮组合
Bootstrap是一款由Twitter推出的开源前端开发包,功能非常强大。今天我们要分享的这款jQuery开关按钮组合就是基于Bootstrap框架的,看了按钮的主题样式,也都是Bootstrap的样式风格,比较清新和简单。这款jQuery开关按钮可以满足你不同的应用需求,包括样式、大小等。

实现的代码。
html代码:
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-4">
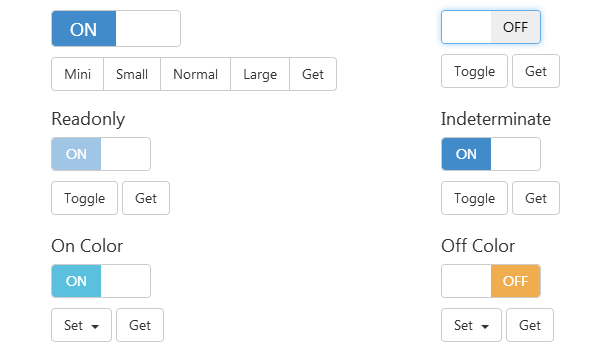
<h2 class="h4">State</h2>
<p>
<input id="switch-state" type="checkbox" checked>
</p>
<div class="btn-group">
<button type="button" data-switch-toggle="state" class="btn btn-default">Toggle</button>
<button type="button" data-switch-set="state" data-switch-value="true" class="btn btn-default">Set true</button>
<button type="button" data-switch-set="state" data-switch-value="false" class="btn btn-default">Set false</button>
<button type="button" data-switch-get="state" class="btn btn-default">Get</button>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Size</h2>
<p>
<input id="switch-size" type="checkbox" checked data-size="mini">
</p>
<div class="btn-group">
<button type="button" data-switch-set="size" data-switch-value="mini" class="btn btn-default">Mini</button>
<button type="button" data-switch-set="size" data-switch-value="small" class="btn btn-default">Small</button>
<button type="button" data-switch-set="size" data-switch-value="normal" class="btn btn-default">Normal</button>
<button type="button" data-switch-set="size" data-switch-value="large" class="btn btn-default">Large</button>
<button type="button" data-switch-get="size" class="btn btn-default">Get</button>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Animate</h2>
<p>
<input id="switch-animate" type="checkbox" checked>
</p>
<p>
<button type="button" data-switch-toggle="animate" class="btn btn-default">Toggle</button>
<button type="button" data-switch-get="animate" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Disabled</h2>
<p>
<input id="switch-disabled" type="checkbox" checked disabled>
</p>
<p>
<button type="button" data-switch-toggle="disabled" class="btn btn-default">Toggle</button>
<button type="button" data-switch-get="disabled" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Readonly</h2>
<p>
<input id="switch-readonly" type="checkbox" checked readonly>
</p>
<p>
<button type="button" data-switch-toggle="readonly" class="btn btn-default">Toggle</button>
<button type="button" data-switch-get="readonly" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Indeterminate</h2>
<p>
<input id="switch-indeterminate" type="checkbox" checked data-indeterminate="true">
</p>
<p>
<button type="button" data-switch-toggle="indeterminate" class="btn btn-default">Toggle</button>
<button type="button" data-switch-get="indeterminate" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Inverse</h2>
<p>
<input id="switch-inverse" type="checkbox" checked data-inverse="true">
</p>
<p>
<button type="button" data-switch-toggle="inverse" class="btn btn-default">Toggle</button>
<button type="button" data-switch-get="inverse" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">On Color</h2>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="info">
</p>
<p class="btn-group">
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Set <span class="caret"></span></button>
<div role="menu" class="dropdown-menu">
<li><a data-switch-set="onColor" data-switch-value="primary">Primary</a></li>
<li><a data-switch-set="onColor" data-switch-value="info">Info</a></li>
<li><a data-switch-set="onColor" data-switch-value="success">Success</a></li>
<li><a data-switch-set="onColor" data-switch-value="warning">Warning</a></li>
<li><a data-switch-set="onColor" data-switch-value="default">Default</a></li>
</div>
</div>
<button type="button" data-switch-get="onColor" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Off Color</h2>
<p>
<input id="switch-offColor" type="checkbox" data-off-color="warning">
</p>
<p class="btn-group">
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Set <span class="caret"></span></button>
<div role="menu" class="dropdown-menu">
<li><a data-switch-set="offColor" data-switch-value="primary">Primary</a></li>
<li><a data-switch-set="offColor" data-switch-value="info">Info</a></li>
<li><a data-switch-set="offColor" data-switch-value="success">Success</a></li>
<li><a data-switch-set="offColor" data-switch-value="warning">Warning</a></li>
<li><a data-switch-set="offColor" data-switch-value="default">Default</a></li>
</div>
</div>
<button type="button" data-switch-get="offColor" class="btn btn-default">Get</button>
</p>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">On Text</h2>
<p>
<input id="switch-onText" type="checkbox" checked data-on-text="Yes">
</p>
<div class="row">
<div class="col-sm-6">
<input type="text" data-switch-set-value="onText" value="Yes" class="form-control">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Off Text</h2>
<p>
<input id="switch-offText" type="checkbox" data-off-text="No">
</p>
<div class="row">
<div class="col-sm-6">
<input type="text" data-switch-set-value="offText" value="No" class="form-control">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Label Text</h2>
<p>
<input id="switch-labelText" type="checkbox" data-label-text="Label">
</p>
<div class="row">
<div class="col-sm-6">
<input type="text" data-switch-set-value="labelText" class="form-control">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Handle Width</h2>
<p>
<input id="switch-handleWidth" type="checkbox" data-handle-width="100">
</p>
<div class="row">
<div class="col-sm-6">
<input type="number" data-switch-set-value="handleWidth" value="100" class="form-control">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Label Width</h2>
<p>
<input id="switch-labelWidth" type="checkbox" data-label-width="100">
</p>
<div class="row">
<div class="col-sm-6">
<input type="number" data-switch-set-value="labelWidth" value="100" class="form-control">
</div>
</div>
</div>
<div class="col-sm-6 col-lg-4">
<h2 class="h4">Create | Destroy</h2>
<p>
<input id="switch-create-destroy" type="checkbox" checked data-switch-no-init>
</p>
<div class="row">
<div class="col-sm-6">
<button type="button" data-switch-create-destroy data-destroy-text="Destroy" class="btn btn-default">Create</button>
</div>
</div>
</div>
</div><br><br>
<div class="text-center">
<h2 class="h4">Radio All Off</h2>
<div class="row">
<div class="col-sm-6">
<h3 class="h5">Disabled</h3>
<input type="radio" name="radio1" checked class="switch-radio1">
<input type="radio" name="radio1" class="switch-radio1">
<input type="radio" name="radio1" class="switch-radio1">
</div>
<div class="col-sm-6">
<h3 class="h5">Enabled</h3>
<input type="radio" name="radio2" checked data-radio-all-off="true" class="switch-radio2">
<input type="radio" name="radio2" data-radio-all-off="true" class="switch-radio2">
<input type="radio" name="radio2" data-radio-all-off="true" class="switch-radio2">
</div>
</div><br>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90-2.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<hr>
<h2 class="h4">在模态窗口中显示</h2>
<button data-toggle="modal" data-target="#modal-switch" class="btn btn-default">Open Modal</button>
<div id="modal-switch" tabindex="-1" role="dialog" aria-labelledby="modal-switch-label" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" data-dismiss="modal" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<div id="modal-switch-label" class="modal-title">Title</div>
</div>
<div class="modal-body">
<input id="switch-modal" type="checkbox" checked>
</div>
</div>
</div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/20900
基于Bootstrap的jQuery开关按钮组合的更多相关文章
- 基于Bootstrap的jQuery开关按钮插件
按钮 下载 使用方法 首先要在页面中引入依赖文件: jquery.Bootstrap.Bootstrap Switch CSS和Bootstrap Switch JS.这里用的是bootstr ...
- 基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串、list集合(MVC5)<二>
上篇博客给大家介绍了基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串.list集合(MVC5)<一>, 其中的两种方式都显得有些冗余.接着上篇博客继续 ...
- 基于bootstrap的jQuery多级列表树插件 treeview
http://www.cnblogs.com/mfc-itblog/p/5233453.html http://www.htmleaf.com/jQuery/Menu-Navigation/20150 ...
- 基于bootstrap的jQuery多级列表树插件
简要教程 bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件.该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一 ...
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除-改进版
上一次说到了基于Bootstrap使用jQuery实现输入框组input-group的添加与删除 ,初始状态下只有一个输入框组,可以通过点击输入框组的右侧“+”(或自定义的文字)可以在原输入框组的下面 ...
- Bootstrap 基于Bootstrap和JQuery实现动态打开和关闭tab页
基于Bootstrap和JQuery实现动态打开和关闭tab页 by:授客 QQ:1033553122 1. 测试环境 JQuery-3.2.1.min.j Bootstrap-3.3.7-d ...
- 基于Bootstrap、Jquery的自适应导航栏
css代码: .kch_nav{width: 100%; position: fixed;z-index: 999;top:0;left: 0;right: 0;height: 69px;backgr ...
- 弹出框一 之 基于bootstrap和jquery的自定义弹出框
(function ($) { window.Ewin = function () { var html = '<div id="[Id]" class="moda ...
- 基于Bootstrap的jQuery登录表单
在线演示 本地下载
随机推荐
- 使用arm开发板搭建无线mesh网络(二)
上篇博文介绍了无线mesh网络和adhoc网络的区别,这篇文章将介绍无线mesh网络的骨干网节点的组建过程.首先需要介绍下骨干网节点的设计方案:每个骨干网节点都是由一块友善之臂的tiny6410 ar ...
- 僵尸进程&孤儿进程
http://www.cnblogs.com/Anker/p/3271773.html
- mysql create table - data_type length -- clwu
mysql create table 时,有时需要指定 data_type length http://dev.mysql.com/doc/refman/5.5/en/create-table.ht ...
- SQL Server 索引 之 书签查找 <第十一篇>
一.书签查找的概念 书签可以帮助SQL Server快速从非聚集索引条目导向到对应的行,其实这东西几句话我就能说明白. 如果表有聚集索引(区段结构),那么书签就是从非聚集索引找到聚集索引后,利用聚集索 ...
- JS制作的简单的三级及联
前台: <form id="form1" runat="server"> <div> 省 <select id="Pro ...
- magiczoom 插件去版本(放大镜效果)
在放大镜效果中代码中有 Please upgrade to full version of Magic Zoom Plus™ 去除办法: 在 magiczoom 去版本 magiczoomplus.j ...
- android进度条的使用
// 导入按钮事件 btnsearch.setOnClickListener(new View.OnClickListener() { @Override public void on ...
- Objc基础学习记录3
在学习Objective-c中, 数组 1.NSArray, 这是一个不可变的数组,不能修改和删除其中的对象,可以存储任意objective的对象指针. 不能存储int,char类型的,,需要转换为需 ...
- Spring中使用Hibernate
在context中定义DataSource,创建SessionFactoy,设置参数: DAO类继承HibernateDaoSupport,实现具体接口,从中获得HibernateTemplate进行 ...
- (剑指Offer)面试题29:数组中出现次数超过一半的数字
题目: 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字. 例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2. ...
