ES6环境搭建及react-router学习
一、起因
ES6新纳入了很多振奋人心的新特性,真的很让人忍不住去尝试一下。不过,由于现在大部分的浏览器对ES6的支持程度都不是很好。所以如果想要放心地使用一些新特性,还需要用一些工具,将ES6或者ES7的代码转为ES5的代码。今天,就配置了一下环境,写了一个react-router,主要是练习自己的编程能力,哈哈。。。在此分享一下!
二、ES6环境搭建
搭建环境的工具有很多种,jspm,webpack,gulp等等。。。我主要是采用gulp+babel+browserify来搭建的。具体步骤如下(以下步骤均在node环境下进行):
①新建项目,打开命令行或者git hash,输入git init.
②安装gulp,输入npm install gulp
③安装一些必须的插件,看个人需要吧。我安装了一些: babel-preset-es2015 browserify gulp-babel gulp-concat gulp-cssnano gulp-uglify vinyl-source-stream gulp-sass
④配置gulpfile文件。
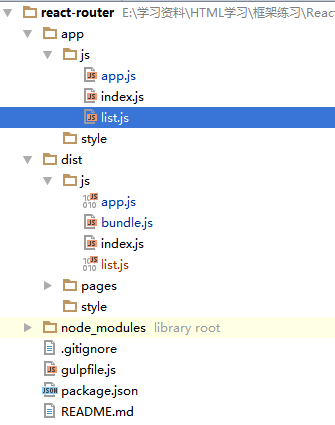
文件目录结构如下:

我的配置如下:
const gulp = require('gulp');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
const sass = require('gulp-sass');
const rename = require('gulp-rename');
const cssnano = require('gulp-cssnano');
const concat = require('gulp-concat');
const browserify = require('browserify');
const babelify=require('babelify');
const source = require('vinyl-source-stream');
// 编译并压缩js
gulp.task('convertJS', function(){
return gulp.src('app/js/*.js')
.pipe(babel({
presets: ['es2015','react']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
// 合并并压缩css
gulp.task('convertCSS', function(){
return gulp.src('app/style/*.scss')
.pipe(sass())
.pipe(concat('app.css'))
.pipe(cssnano())
.pipe(rename(function(path){
path.basename += '.min';
}))
.pipe(gulp.dest('dist/style'));
})
// 监视文件变化,自动执行任务
gulp.task('watch', function(){
gulp.watch('app/style/*.scss', ['convertCSS']);
gulp.watch('app/js/*.js', ['convertJS', 'browserify']);
})
// browserify
gulp.task("browserify", function () {
var b = browserify({
entries: "dist/js/app.js"
});
return b.transform(babelify)
.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
});
gulp.task('start', ['convertJS', 'convertCSS', 'browserify', 'watch']);
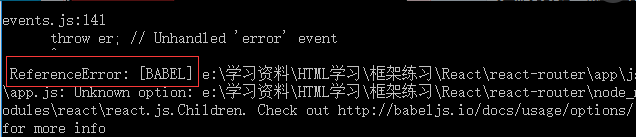
注意,即使这些都安装好了,运行gulp命令的时候还是会报一个未定义babel对象的错,如图:

一开始我也不知道为什么,我把编译ES6的环境单独出来(也就是把react相关的内容和插件注释掉),发现是可行的。所以问题就出在编译react的时候了。最终在stackoverflow上面找到了答案。

大概的意思就是,babel在编译react的时候,有一个插件被分离了出来,需要另外安装,类似于补丁之类的东西吧!按照上面这个说法,我又去安装了一下这个,发现真的可以了,不报错了^_^。至此,环境准备好了。
三、路由搭建
首先,你可以点击这里,对react-route有进一步的了解。
其实,只是搭建环境比教耗费时间,搭路由参考官方的例子的话倒是很快的。我就写了一个hello world级别的路由。如下代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { hashHistory, Route, Router } from 'react-router';
import { render } from 'react-dom' import List from './list'; class Photo extends React.Component {
render() {
return <p>hello, winty!</p>
}
} render((
<Router history={hashHistory}>
<Route path="/" component={Photo}/>
{/* add the routes here */}
<Route path="/list" component={List}/>
</Router>
), document.getElementById('app'));
引入的List模块代码如下:
import React from 'react'
class List extends React.Component {
render() {
return <div>hello,List</div>
}
}
正当我为写这么水的程序而不好意思的时候,打开浏览器,竟然。。。
真的就输出了hello,winty!
好吧。我F12打开控制台的时候,很伤心,报了两个警告:

最伤心的是,我各种找资料,都没有找到解释、各种群上问,都没有人知道的回复我。。。
好吧,抱着警告不影响运行的态度,我尝试改变url,通过路由跳到list那里去。。。
然而。。。
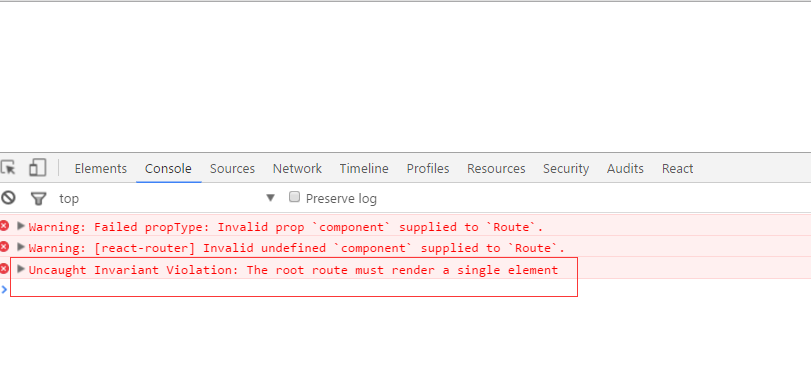
结果又亮瞎了。。。

结果什么都没有,还报错了。。。容我静静啊。。。
于是我又一次各种查、各种查、各种问、各种问。。。
本来想问清楚了,再来写这个博客,然而。。。还是解决不了。。。于是只能到这里来求助了。。。
博客园的大神们。。。有人可以解释一下吗?
详细代码点这里!
PS:想练习ES6的新特性,又不知道该怎样搭环境的人可以参考gulpfile的代码哦。。。
ES6环境搭建及react-router学习的更多相关文章
- React+Webpack+ES6环境搭建(自定义框架)
引言 目前React前端框架是今年最火的.而基于React的React Native也迅速发展.React有其独特的组件化功能与JSX的新语法,帮助前端设计有了更好的设计与便捷,而React Nati ...
- React Router学习
React Router教程 本教程引用马伦老师的的教程 React项目的可用的路由库是React-Router,当然这也是官方支持的.它也分为: react-router 核心组件 react-ro ...
- React Router学习笔记(转自阮一峰老师博客)
React Router是一个路由库,通过管理URL来实现组件切换和状态转变. 1.安装和使用 $ npm install -S react-router 在使用时,作为React组件导入 impor ...
- es6环境搭建
安装node环境 地址:https://nodejs.org/en/download/ 建立项目目录 建立一个项目目录es6-demo,并在目录下建立两个子文件夹src和dist: src:源代码es ...
- React开发环境搭建(react,babel,webpack webpack-dev-server)
最终效果: 配置webpack 自动编译脚本, 内容更改后浏览器页面自动刷新,提高效率. 主要靠webpack 的watch 功能. npm 全局安装的包: webpack webpack-cli w ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 史上最详细Windows版本搭建安装React Native环境配置
说在前面的话: 感谢同事金晓冰倾情奉献本环境搭建教程 之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特 ...
- Linux测试环境搭建的学习建议
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起.这里介绍学习Linux测试环境搭建的一些建议. 一.Linux测试环境搭建从基 ...
- react native window下的环境搭建和调试方案
这几天使用react native开发app,遇到一些坑,先记录下来,以后再继续补充 环境搭建 打开react native中文网,发现环境搭建特么也太复杂了,安装各种插件/软件,对于我们 编辑器+浏 ...
随机推荐
- 关于Unity3D自定义编辑器的学习
被人物编辑器折腾了一个月,最终还是交了点成品上去(还要很多优化都还么做). 刚接手这项工作时觉得没概念,没想法,不知道.后来就去看<<Unity5.X从入门到精通>>中有关于 ...
- 【SQLServer】【恢复挂起的解决方案】附加文件时候的提示“无法重新生成日志,原因是数据库关闭时存在打开的事务/用户,该数据库没有检查点或者该数据库是只读的。 ”【数据库恢复】
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 先贴错误: 吐槽一下: 进入正题: 新建一个同名数据库 停止MSSQL服务 替换数据库文 ...
- 通过 floating IP 访问 VIP - 每天5分钟玩转 OpenStack(126)
前面我们是直接用 curl 测试 VIP,在更为真实的场景中通常会使用 floating IP 访问 VIP. 下面我们给 VIP 关联一个 floating IP,再进行测试. 访问 Project ...
- 协议森林17 我和你的悄悄话 (SSL/TLS协议)
作者:Vamei 出处:http://www.cnblogs.com/vamei 转载请先与我联系. TLS名为传输层安全协议(Transport Layer Protocol),这个协议是一套加密的 ...
- OpenGL超级宝典笔记----框架搭建
自从工作后,总是或多或少的会接触到客户端3d图形渲染,正好自己对于3d图形的渲染也很感兴趣,所以最近打算从学习OpenGL的图形API出发,进而了解3d图形的渲染技术.到网上查了一些资料,OpenGL ...
- mysql进阶之存储过程
往往看别人的代码会有这样的感慨: 看不懂 理还乱 是离愁 别是一番滋味在心头 为什么要使用存储过程? 在mysql开发中使用存储过程的理由: 当希望在不同的应用程序或平台上执行相同的函数,或者封装特定 ...
- angular 源码分析 1 - angularInit()
angularjs 是个神奇的框架,由于我的好奇,想了解她的内部工作原理,只能一步一步的走进她,靠近她,和她深入的交流. angularjs 的入口是什么样子的呢?一起掀起她的盖头吧. 在这里我只讲方 ...
- Kooboo CMS技术文档之一:Kooboo CMS技术背景
语言平台 依赖注入方案 存储模型 1. 语言平台 Kooboo CMS基于.NET Framework 4.x,.NET Framework 4.x的一些技术特性成为站点开发人员使用Kooboo CM ...
- 6.在MVC中使用泛型仓储模式和依赖注入实现增删查改
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository-pat ...
- C#泛型详解(转)
初步理解泛型: http://www.cnblogs.com/wilber2013/p/4291435.html 泛型中的类型约束和类型推断 http://www.cnblogs.com/wilber ...
