用css做类似表格的布局
--2013年6月24日12:08:49
今天突然不想用table了,就在园子里找了几个用css的解决办法,直接上代码:
--1、html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" contentType="text/html;charset=UTF-8" %>
<head>
<title>演示用css实现表格</title>
<link rel="stylesheet" type="text/css" href="../css/mycss.css">
</head>
<body>
<center>
下面是表格内容
<div id="main">
<ul>
<li>1-1</li>
<li class="r">1-2</li>
<li>2-1</li>
<li class="r">2-2</li>
<li>3-1</li>
<li class="r">3-2</li>
<li>3-1</a></li>
<li class="r">3-2</li>
<li class="b">最后一行</li>
<li class="b r">就是不一样</li>
</ul>
</div>
</center> <style type="text/css">
/*用css实现表格 */
* {margin:0;padding:0}
#main {border-style:solid;border-width:0px;border-color:blue;}
#main ul{width:390px;height:auto;list-style:none;//decimal}
#main li {border-left:1px solid #ccc;border-top:1px solid #ccc;
float:left;width:190px;
height:33px;
text-align:center;
line-height:33px}
#main li.b {border-bottom:1px solid #ccc}
#main li.r {border-right:1px solid #ccc}
</style>
</body>
</html>
--2、css代码:已经写在页面中了。
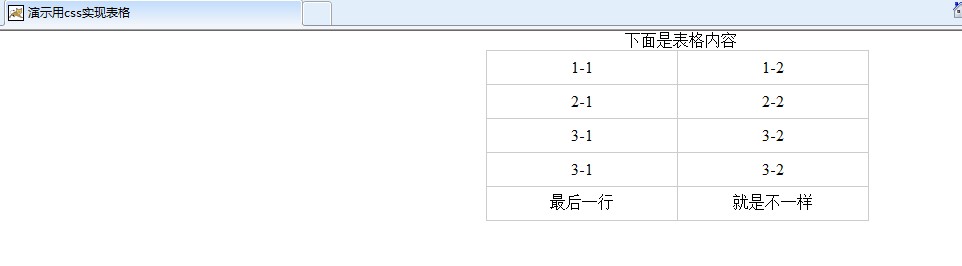
效果图:

用css做类似表格的布局的更多相关文章
- css 一行自适应等比例布局
一.浮动布局+百分比 .row { width:100%; overflow:hidden; zoom:1; } .item { float: left; width: 20%; } 该样式兼容性较好 ...
- CSS 文本和表格中文字溢出显示省略号
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- css模拟Bootstrap响应式布局——栅格
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下.发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone.Pad.大屏幕显示器.小屏幕显示器.自己模拟用css写了一下 ...
- 如何使用Flexbox和CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- 如何使用 Flexbox 和 CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- [19/06/08-星期六] CSS基础_表格&表单
一.表格 如生活中的Excel表格,用途就是同来表示一些格式化的数据,如课程表.工资条.成绩单. 在网页中也可以创建出不同的表格,在HTML中使用table标签来创建一个表格.table是个块元素. ...
随机推荐
- Struts2通配符映射
1.一个Web 应用可能有成百上千个 action 声明. 可以利用 struts 提供的通配符映射机制把多个彼此相似的映射关系简化为一个映射关系 2.通配符映射规则 –若找到多个匹配, 没有通配符的 ...
- STC89C52RC片内资源介绍
STC89C52RC片内有:用户应用程序区(AP)8K,地址0000h-1FFFh. 数据flash区(EEPROM)4K,2000h-2FFFh ISP引导区空间1K/2k/4k. RAM 512B ...
- [iOS UI进阶 - 2.2] 彩票Demo v1.2 UICollectionView基本
A.需要掌握的 设计.实现设置界面 cell的封装 UICollectionView的使用 自定义UICollectionView 抽取控制器父类 "帮助"功能 code sour ...
- 嵌入式LINUX入门到实践(一)
MINI2440 IIC协议 IIC协议在工程中应用广泛,在我看来,此协议的优势就在于其硬件及其简单,结构清晰. 首先来解读一下S3C2440A这款芯片的IIC协议. 一.一个协议的解读从如上结构图中 ...
- linux系统中如何查看日志 (常用命令)
cat tail -f 日 志 文 件 说 明 /var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一 /var/log/secure 与安全相关 ...
- C#中Internal class与静态类说明
C#中的internal访问修饰符表示 访问仅限于当前程序集 但是注意,internal修饰符修饰的类中,可以有public的成员变量和成员方法等 Static 关键字作为修饰符可以用于类.方法和成员 ...
- 12个有趣的C语言面试题
摘要:12个C语言面试题,涉及指针.进程.运算.结构体.函数.内存,看看你能做出几个! 1.gets()函数 问:请找出下面代码里的问题: #include<stdio.h> int ma ...
- python视频教程大全
python3英文视频教程(全87集) http://pan.baidu.com/s/1dDnGBvV python从入门到精通视频(全60集)链接:http://pan.baidu.com/s/1e ...
- 数据库MySQL常用命令复习
-- 查看数据库 show databases; -- 创建数据库 create database '数据库名'; -- 删除数据库 drop database '数据库名'; -- 选库 use ' ...
- python的深拷贝和浅拷贝
import copy list1=[1,2,3,4,5] c_list1=list1 c_list1[0]=-1 for i in list1: print str(i)+' ', #输出的世 -1 ...
