Cordova+angularjs+ionic+vs2015开发(五)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
一、创建侧边菜单和导航项目
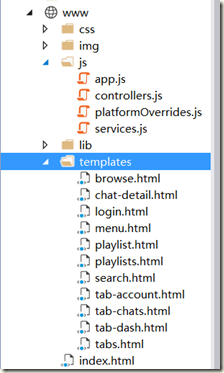
1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目。将SideMenu和Tabs项目里的templates和js文件合并到空项目里,修改js对应的代码即可。完整项目工程如下:

2.App.js代码修改如下:

- /*
- * 加载所需要的各个模块
- * 上篇教程中加载了controllers控制器模块
- * 本篇教程加载了services服务模块
- */
- angular.module('starter', ['ionic', 'starter.controllers', 'starter.services'])
- .run(function ($ionicPlatform) {
- $ionicPlatform.ready(function () {
- if (cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) {
- cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
- cordova.plugins.Keyboard.disableScroll(true);
- }
- if (window.StatusBar) {
- StatusBar.styleDefault();
- }
- });
- })
- .config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) {
- //用来配置各个平台导航条样式(统一导航条位置)
- $ionicConfigProvider.platform.ios.tabs.style('standard');
- $ionicConfigProvider.platform.ios.tabs.position('bottom');
- $ionicConfigProvider.platform.android.tabs.style('standard');
- $ionicConfigProvider.platform.android.tabs.position('standard');
- $ionicConfigProvider.platform.ios.navBar.alignTitle('center');
- $ionicConfigProvider.platform.android.navBar.alignTitle('left');
- $ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
- $ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
- $ionicConfigProvider.platform.ios.views.transition('ios');
- $ionicConfigProvider.platform.android.views.transition('android');
- //配置路由
- $stateProvider
- .state('app', {
- url: '/app',
- abstract: true,
- templateUrl: 'templates/menu.html',
- controller: 'AppCtrl'
- })
- .state('app.search', {
- url: '/search',
- views: {
- 'menuContent': {
- templateUrl: 'templates/search.html'
- }
- }
- })
- .state('app.browse', {
- url: '/browse',
- views: {
- 'menuContent': {
- templateUrl: 'templates/browse.html'
- }
- }
- })
- .state('app.playlists', {
- url: '/playlists',
- views: {
- 'menuContent': {
- templateUrl: 'templates/playlists.html',
- controller: 'PlaylistsCtrl'
- }
- }
- })
- .state('app.single', {
- url: '/playlists/:playlistId',
- views: {
- 'menuContent': {
- templateUrl: 'templates/playlist.html',
- controller: 'PlaylistCtrl'
- }
- }
- })
- .state('app.tab', {
- url: '/tab',
- abstract: true,
- views: {
- 'menuContent': {
- templateUrl: 'templates/tabs.html'
- }
- }
- })
- .state('app.tab.dash', {
- url: '/dash',
- views: {
- 'tab-dash': {
- templateUrl: 'templates/tab-dash.html',
- controller: 'DashCtrl'
- }
- }
- })
- .state('app.tab.chats', {
- url: '/chats',
- views: {
- 'tab-chats': {
- templateUrl: 'templates/tab-chats.html',
- controller: 'ChatsCtrl'
- }
- }
- })
- .state('app.tab.chat-detail', {
- url: '/chats/:chatId',
- views: {
- 'tab-chats': {
- templateUrl: 'templates/chat-detail.html',
- controller: 'ChatDetailCtrl'
- }
- }
- })
- .state('app.tab.account', {
- url: '/account',
- views: {
- 'tab-account': {
- templateUrl: 'templates/tab-account.html',
- controller: 'AccountCtrl'
- }
- }
- });
- $urlRouterProvider.otherwise('/app/tab/dash');
- });

controllers.js和services.js文件这里就不贴代码了,因为不涉及到关键代码的讲解。
3.修改menu.html内容,注意注释说明部分

- <ion-side-menus enable-menu-with-back-views="false">
- <ion-side-menu-content>
- <ion-nav-bar class="bar-stable">
- <ion-nav-back-button>
- </ion-nav-back-button>
- <ion-nav-buttons side="left">
- <button class="button button-icon button-clear ion-navicon" menu-toggle="left"></button>
- </ion-nav-buttons>
- </ion-nav-bar>
- <ion-nav-view name="menuContent"></ion-nav-view>
- </ion-side-menu-content>
- <ion-side-menu side="left">
- <ion-header-bar class="bar-stable">
- <h1 class="title">Left</h1>
- </ion-header-bar>
- <ion-content>
- <ion-list>
- <!--
- 这里去掉menu-close属性,改成menu-toggle="left",
- 不然使用返回键退出菜单时会自动关闭视图,
- 从而导致应用程序退出。
- -->
- <ion-item ng-click="login()" menu-toggle="left">
- Login
- </ion-item>
- <ion-item href="#/app/search" menu-toggle="left">
- Search
- </ion-item>
- <ion-item href="#/app/browse" menu-toggle="left">
- Browse
- </ion-item>
- <ion-item href="#/app/playlists" menu-toggle="left">
- Playlists
- </ion-item>
- </ion-list>
- </ion-content>
- </ion-side-menu>
- </ion-side-menus>

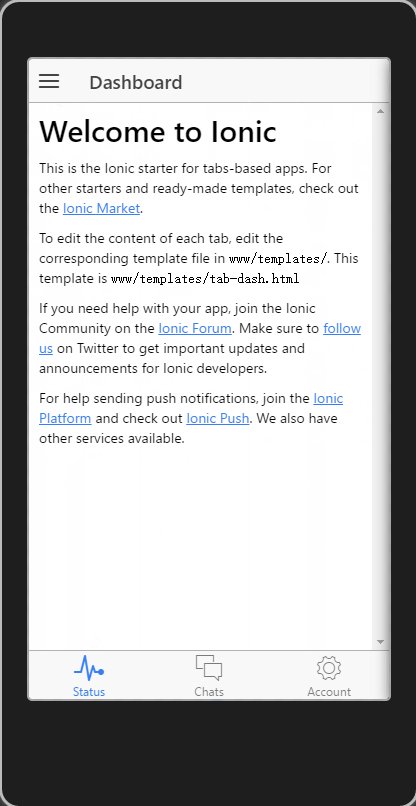
4.最终预览效果如下

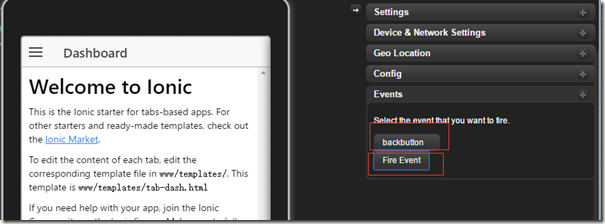
左边侧滑菜单打开后,怎么在Ripple模拟器中使用返回键来退出菜单到主界面:

在Ripple的Events菜单中选择回退按钮,点击FireEvent即可模拟点击返回键。
二、路由和视图详解
1.视图加载顺序
在index.html中有一个主视图的标签:
- <ion-nav-view></ion-nav-view>
在menu.html中一个menu内容的视图标签:
- <ion-nav-view name="menuContent"></ion-nav-view>
在选项卡tabs.html中有3个视图标签:

- <ion-tabs class="tabs-icon-top tabs-color-active-positive">
- <!--重新设置路由-->
- <ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/app/tab/dash">
- <ion-nav-view name="tab-dash"></ion-nav-view>
- </ion-tab>
- <!--重新设置路由-->
- <ion-tab title="Chats" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/app/tab/chats">
- <ion-nav-view name="tab-chats"></ion-nav-view>
- </ion-tab>
- <!--重新设置路由-->
- <ion-tab title="Account" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/app/tab/account">
- <ion-nav-view name="tab-account"></ion-nav-view>
- </ion-tab>
- </ion-tabs>

我们需要在程序启动时,加载第一个标签选项卡内容(tab-dash.html)、标签选项卡(tabs.html)、左侧菜单(menu.html)
视图的渲染方式:
首先将tab-dash.html喧渲染到tabs.html的<ion-nav-view name="tab-dash"></ion-nav-view>
其次将tabs.html渲染到menu.html的<ion-nav-view name="menuContent"></ion-nav-view>
最后将menu.html渲染到index.html
视图切换方式:
在点击menu.html中的菜单项时,会把菜单项所对应的页面重新渲染到<ion-nav-view name="menuContent"></ion-nav-view>上覆盖原来的标签选项卡视图,这样在显示区域就会显示从菜单打开的视图了。如果需要返回到之前的标签选项卡视图,只需使用返回按钮就行了。导航视图的作用就在于可以使用返回按钮在各层视图时间切换实现导航作用。
2.状态继承和激活顺序
在上述视图加载时需要用到如下状态:
dash状态:

- .state('app.tab.dash', {
- url: '/dash',
- views: {
- 'tab-dash': {
- templateUrl: 'templates/tab-dash.html',
- controller: 'DashCtrl'
- }
- }
- })

tab状态:

- .state('app.tab', {
- url: '/tab',
- abstract: true,
- views: {
- 'menuContent': {
- templateUrl: 'templates/tabs.html'
- }
- }
- })

app状态:
- .state('app', {
- url: '/app',
- abstract: true,
- templateUrl: 'templates/menu.html',
- controller: 'AppCtrl'
- })
状态继承:
在AngularJs中状态继承使用:app.tab.dash,访问路径相对也是继承的:#/app/tab/dash
每个状态之间使用 . 隔开。父级状态可以声明为abstract:true。当abstract为true时,父级状态默认不激活,只有当子状态被激活时,父级状态才被激活。
激活状态代码如下:
- $urlRouterProvider.otherwise('/app/tab/dash');
该代码的作用就是默认激活:app.tab.dash状态。由于app.tab.dash状态从app.tab继承的,并且app.tab为abstract,所以app.tab.dash激活时同时会激活app.tab。同理,app是app.tab的父级状态并且为abstract,所以当app.tab被激活时,会同时激活app状态。
也就是说该代码同时激活了3个状态分别为:app.tab.dash、app.tab、app 。这3个状态分别对应tab-dash.html选项卡内容页、tabs.html选项卡页面、menu.html菜单页面。所以最终显示成预览的效果。
Ionic开发中一个难点就在于怎么使用路由控制视图的显示。各个路由(状态)的激活顺序,以及视图的加载顺序都尤为重要。不然就要走很多弯路。比如上述案例,有另外几种做法,要么是把menu.html内容往各个视图里粘贴,要么就是把tabs.html内容往各个内容页粘贴。这种实现方式理论上都可以,但是效率不高,维护起来麻烦。充分利用好状态的继承关系,合理的安排视图布局,是做好Ionic开发的基础。
三、导航条设置
由于Ionic的导航条在IOS和Android呈现的位置不一致,所以使用以下代码来让导航条在各个平台上显示一致:

- //用来配置各个平台导航条样式(统一导航条位置)
- $ionicConfigProvider.platform.ios.tabs.style('standard');
- $ionicConfigProvider.platform.ios.tabs.position('bottom');
- $ionicConfigProvider.platform.android.tabs.style('standard');
- $ionicConfigProvider.platform.android.tabs.position('standard');
- $ionicConfigProvider.platform.ios.navBar.alignTitle('center');
- $ionicConfigProvider.platform.android.navBar.alignTitle('left');
- $ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
- $ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
- $ionicConfigProvider.platform.ios.views.transition('ios');
- $ionicConfigProvider.platform.android.views.transition('android');

结束语:以上是一个简单的整合案例,实现了侧滑菜单和导航。详细的代码请下载源码附件。
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
Cordova+angularjs+ionic+vs2015开发(五)的更多相关文章
- Cordova+angularjs+ionic+vs2015开发(三)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选 ...
- Cordova+angularjs+ionic+vs2015开发(二)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建空白Cordova应用 打开VS,选择[新建项目],选择其它语言JavaScript或者Ty ...
- Cordova+angularjs+ionic+vs2015开发(四)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合, ...
- Cordova+angularjs+ionic+vs2015开发(一)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选 ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- 基于AngularJS/Ionic框架开发的性能优化
AngularJS作为强大的前端MVVM框架,虽然已经做了很多的性能优化,但是我们开发过程中的不当使用还是会对性能产生巨大影响. 下面提出几点优化的方法: 1. 使用单次绑定符号{{::value}} ...
- cordova+angularJS+ionic
1.创建项目 2.路由 angular.module("starter",['ionic']) // 依赖 ionic 提供的ui-router .config(function ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- VS2015 Cordova Ionic移动开发(三)
一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选项卡中,将显示名称和起始页,修改为自己想要的名称即可. 如需直接在xml文件中修改:右击config ...
随机推荐
- POJ2389: 大数字乘法算法
2014-12-26 大数字乘法算法一般是采用模拟"小学生乘法演算过程”方法. 主要算法思想: 1. 乘数a第i)位与乘数b第j)位数字相乘,并将该乘积结果放到乘积结果数组product的第 ...
- Eclipse hangs on loading workbench, eclipse停在启动界面的处理办法
http://stackoverflow.com/questions/8972034/eclipse-hangs-on-loading-workbench 解答一: In most cases, rm ...
- hdoj 1229 还是A+B
还是A+B Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- java IO选择流的原则及其与IO流相关类的关系
1 按照用途进行分类 1.1 按照数据的来源(去向)分类 是文件:FileInputStream, FileOutputStream, FileReader, FileWriter 是byte[]:B ...
- (一)Bootstrap简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. Bootstrap优点: 移动设备优先:自 Boot ...
- AdapterView及其子类之二:使用ListActivity及ArrayAdapter创建列表
见归档项目ListActivityDemo.zip. 基本步骤如下: 1.创建一个TextView,用于指定每一个ListView的格式 <?xml version="1.0" ...
- Windows 环境下基于 nginx 的本地 PyPI 源
Windows 环境下基于 nginx 的本地 PyPI 源的搭建: 1.登录 nginx 官网,下载安装包
- 人工智能-有限状态机(FSM)的学习
首先声明:此文源于本人最近学习的一本书 <游戏人工智能编程案例精粹> FSM的定义: 一个有限状态机是一个设备,或是一个设备模型,具有有限数量的状态,它可以在任何给定的时间根据输入进行操作 ...
- Spring集成Quartz定时任务框架介绍和Cron表达式详解
原文地址:http://www.cnblogs.com/obullxl/archive/2011/07/10/spring-quartz-cron-integration.html 在JavaEE系统 ...
- sqlninja 说明 (转)
首先来介绍一下sqlninja的优点. 一个专门针对Microsoft SQL Server的sql注入工具 可找到远程SQL服务器的标志和特征(版本.用户执行的查询.用户特权.xp_cmdshell ...
