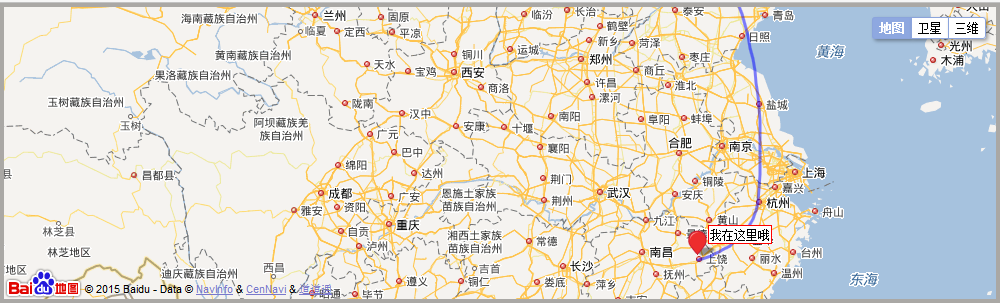
利用HTML5 Geolocation API在百度地图中显示你的位置
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
*{margin:0;padding:0;}
#container{width:992px;height:292px;border:4px solid rgba(0,0,0,.3)}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=abcd&v=1.4&services=true"></script>
<title>地图展示</title>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
(function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(bMap);
}
else{alert("Geolocation is not supported by this browser.");}
})();
function bMap(position){
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var label = new BMap.Label("我在这里哦",{offset:new BMap.Size(20,-10)});
marker.setLabel(label);
}
</script>
</body>
</html>
看看效果图:

注意:利用百度地图API接口时,v1.5版本后的需要申请密钥,本例用的是v1.4版本。
利用HTML5 Geolocation API在百度地图中显示你的位置的更多相关文章
- html5定位并在百度地图上显示
在开发移动端 web 或者webapp时,使用百度地图 API 的过程中,经常需要通过手机定位获取当前位置并在地图上居中显示出来,这就需要用到html5的地理定位功能. navigator.geolo ...
- HTML5页面直接调用百度地图API,获取当前位置,直接导航目的地
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"&g ...
- HTML5 Geolocation API地理定位整理(二)
Geolocation 实例demo 1.使用watchPosition()监听客户端位置 var watchOne=null; if (navigator.geolocation) { //watc ...
- 去百度API的百度地图准确叠加和坐标转换的解决方案研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 目前项目上如果要使用百度地图,得加载百度的开发包,然后通过百 ...
- HTML5 Geolocation API工作原理[转载]
大家都知道,HTML5 Geolocation 可以使用 IP 地址.基于 Web 的数据库.无线网络连接和三角测量或 GPS 技术来确定经度和纬度. 问题: 在一个基于地理位置服务的个人业余项目(小 ...
- HTML5 Geolocation API地理定位整理(一)
HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. 浏览器支持 Internet Explorer 9+, ...
- 百度地图中如何获取到发布的SHA1
百度地图中如何获取到发布的SHA1 下面介绍的是一种通过命令的方式获取到发布版SHA1的方法: 打开Android的命令行Terminal: 1.首先进入到.android文件所在的目录,我的是如下图 ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- html5定位获取当前位置并在百度地图上显示
用html5的地理定位功能通过手机定位获取当前位置并在地图上居中显示出来,下面是百度地图API的使用过程,有需要的朋友可以参考下 在开发移动端 web 或者webapp时,使用百度地图 API 的过程 ...
随机推荐
- UVA 10041 Vito's Family (中位数)
Problem C: Vito's family Background The world-known gangster Vito Deadstone is moving to New York ...
- RabbitMQ消息队列(一): Detailed Introduction 详细介绍(转)
1. 历史 RabbitMQ是一个由erlang开发的AMQP(Advanced Message Queue )的开源实现.AMQP 的出现其实也是应了广大人民群众的需求,虽然在同步消息通讯的世界里有 ...
- NFC(6)NFC编程的几个重要类,NFC硬件启动android应用原理
用于NFC编程的几个重要类 Tag NFC 标签 NfcAdapter Nfc 的适配类 NdefMessage 描述NDEF格式的信息 NdefRecord 描述NDEF信息的一个信息段,类似tab ...
- 转载:C++ list 类学习笔记
声明:本文转自http://blog.csdn.net/whz_zb/article/details/6831817 双向循环链表list list是双向循环链表,,每一个元素都知道前面一个元素和后面 ...
- SGU 185 Two shortest ★(最短路+网络流)
[题意]给出一个图,求 1 -> n的2条 没有重边的最短路. 真◆神题--卡内存卡得我一脸血= =-- [思路] 一开始我的想法是两遍Dijkstra做一次删一次边不就行了么你们还又Dijks ...
- apache开源项目--Camel
Apache Camel 是一个非常强大的基于规则的路由以及媒介引擎,该引擎提供了一个基于POJO的 企业应用模式(Enterprise Integration Patterns)的实现,你可以采用其 ...
- Java [Leetcode 283]Move Zeroes
题目描述: Given an array nums, write a function to move all 0's to the end of it while maintaining the r ...
- Java [leetcode 25]Reverse Nodes in k-Group
题目描述: Given a linked list, reverse the nodes of a linked list k at a time and return its modified li ...
- table点击一行显示下一行的特效
效果体验:http://sandbox.runjs.cn/show/rw4vq8zo <!doctype html> <html> <head> <meta ...
- Ext入门学习系列(四)面板控件
第四章 使用面板 上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制.本章重点来了解Ext所有控件的基础——面板控件. 一.Ext的面板是什么? 同样先来看看几个效果: 基本面板,点击右上角小 ...
