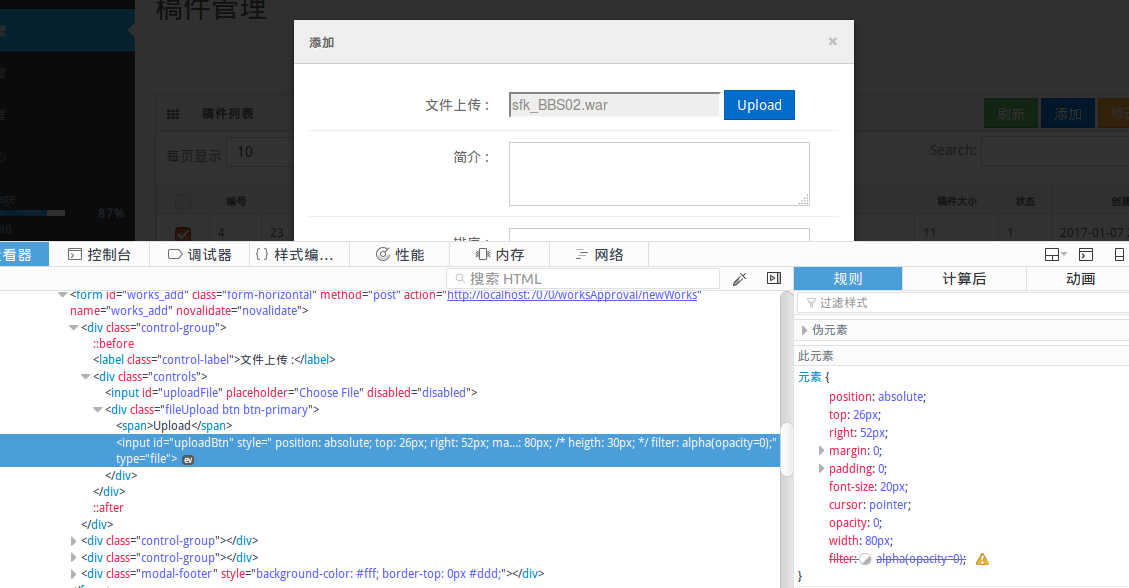
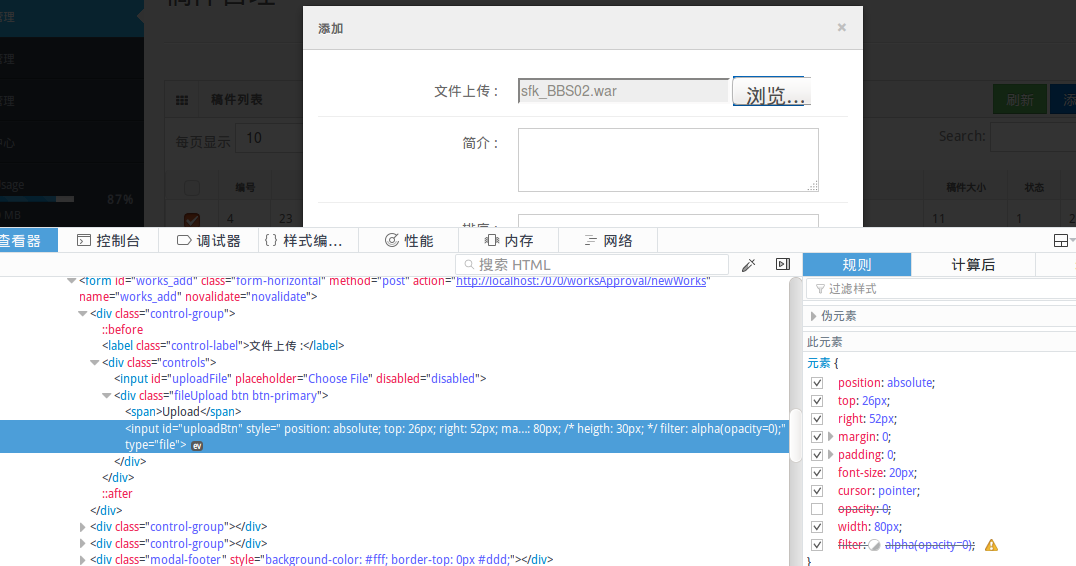
自定义文件上传的按钮的样式css+js
核心就是一段css遮住了原生的input框,然后用js将文件的值传入到另一个指定的input框中


原文链接
http://geniuscarrier.com/how-to-style-a-html-file-upload-button-in-pure-css/?utm_source=ourjs.com
How to Style a HTML file upload button in Pure CSS
12 June 2013 on css
Styling a html file upload button in pure css could be cumbersome if you've ever tried. Take a look at the following screenshot about how different browsers deal with the upload button. It's pretty obvious that there is a fair amount of variation.

We are aiming for creating a neat file upload button which behaves finely and consistently in pure css cross browsers. And here we go:
Step 1. Create a simple html markup
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>
Step 2. CSS: Tricky Part
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
For simplicity, I am using Bootstrap CSS to style the button (div.file-upload).
Demo:
Upload button with selected file
Unfortunately there is no PURE CSS way to do it. However, if you really want to display the selected file, the following JavaScript snippet could help for this case.
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};
DOM change
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div>
Demo:
自定义文件上传的按钮的样式css+js的更多相关文章
- CSS自定义文件上传按钮样式,兼容主流浏览器
解决办法:使用text文本框及a链接模拟文件上传按钮,并且把文件上传按钮放在他们上面,并且文件上传按钮显示透明.1.图片2. [代码][HTML]代码 <div class="b ...
- CSS自定义文件上传按钮
今天一同事问我文件上传按钮的问题,情况是这样的,他页面上有3个按钮,分为左中右三个,左边的位按钮甲,右边的位按钮乙,而中间的就是个文件选择按钮,情况大概是这个样子的: 两边的按钮都有了样式,但中间的选 ...
- 再springMVC中自定义文件上传处理解决与原spring中MultipartResolve冲突问题
相信很多朋友再用springmvc时都遇见了一个问题,那就是自带的获取上传的东西太慢,而且不知道如何修改,其实不然,spring框架既然给我们开放了这个接口,就一定遵从了可扩展性的原则,经过查看org ...
- 项目二、自定义文件上传函数(js函数)
/** * 文件上传工具 v1.0 * @param file 要上传的文件 * @param url 要上传到的路径 * @param div 要显示的区域 */ function uploader ...
- strut2 自定义文件上传错误信息
在文件上传过程中我们可以指定拦截器对文件类型.后缀名.大小进行设定,action中的配置: <interceptor-ref name="fileUpload"> &l ...
- AntDesign vue学习笔记(九)自定义文件上传
第七节时提到,上传文件时实际可能需要传输一个token. 1.查看vue antdesign文档https://vue.ant.design/components/upload-cn/ 2.使用cus ...
- 文件上传input type="file"样式美化
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Layui文件上传样式在ng-dialog不显示的问题处理
1.项目业务改动,在一个弹窗页面加图片上传. 2.页面使用angular框架,图片上传使用layui的文件上传组件. js: layui.upload({ url: '/test/upload.jso ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
随机推荐
- Qt串口通信接收数据不完整的解决方法(传输图片)
在使用串口接收数据时,当数据量大的时候会出现数据接收不完整的情况.因为串口数据获取函数readAll()由readyRead()信号触发,但readyRead()信号在串口读到起始标志时立即发送,并不 ...
- caffe简易上手指南(三)—— 使用模型进行fine tune
之前的教程我们说了如何使用caffe训练自己的模型,下面我们来说一下如何fine tune. 所谓fine tune就是用别人训练好的模型,加上我们自己的数据,来训练新的模型.fine tune相当于 ...
- PHP array_chunk() 函数
今天在CSDN上,看到了一个问题 一维数组 PHP code array('0'=>'a',1=>'b',2=>'c',3=>'d',4=>'e',5=>'f' ...
- Factorial
Factorial 计算阶乘 In mathematics, the factorial of a non-negative integer n, denoted by n!, is the pro ...
- poj3067
求交点的个数: 容易发现,对于两条航线(xi,yi)和(xj,yj),设xi<xj 只有yi>yj时两条航线存在交点: 于是我们考虑以x为第一关键字减序,y为第二关键字为减序排序: 则对于 ...
- python Image PNG getpixel R/G/B/A
# python Image PNG getpixel R/G/B/A# # 说明: # 本文主要是记录python中如何使用Image模块进行基本的图像R.G.B.A值得获取. # 为后续的rasp ...
- 使用RMAN迁移文件系统数据库到ASM
--================================== -- 使用RMAN迁移文件系统数据库到ASM --================================== 在实际 ...
- Ejabberd源码解析前奏--集群
一.如何工作 一个XMPP域是由一个或多个ejabberd节点伺服的. 这些节点可能运行在通过网络连接的不同机器上. 它们都必须有能力连接到所有其它节点的4369端口, 并且必须有相同的 magic ...
- 【Python】一个python实例:给重要的文件创建备份.摘自crossin-python简明教程
问题:写一个可以为所有重要文件创建备份的程序 考虑:源路径和目标路径各是什么;所有重要文件-有哪些;备份文件格式是什么;定期备份的话,备份文件名称如何规定等等.(ps,我自己只想到一个路径和名称) 程 ...
- [selenium webdriver Java]处理弹出窗口
Selenium WebDriver测试弹出窗口,包括识别弹出窗口,将driver转到新的窗口,在新的串钩中执行而是步骤,然后再转换到最初的窗口. 通过名称(name)识别和处理: Selenium ...
