关于HTML的总结
现在最新的Html版本是Html5,以前想在网页中做一个效果很费劲,但是现在Html5对标签都进行了封装,想做效果直接用标签就可以了。
以后百分之百是标签的时代。以后写java 就可以用标签。自定义标签。以后Html5是否会大行其道这个很难讲,以后标签应用很重要。
XMl中全部是标签,这个中的标签很吊就是因为它可以自定义。标签自定义,以后开发就会越来越简单。
一开始Html烂就是因为严谨性奇差,照成不爽,后期出现了XHTML语言在Html语言的基础上进行了扩展,我们要更为严谨,到XHtml就相当严谨了,错了一点都不行,XHTML要求所有的标签必须闭合。错了一点都不行。要么有自己的独立的闭合标签,要么在标签的内部闭合<br />.不过浏览器是可以相互兼容的,直接写<br>也可以。
属性和属性值之间用“=”等号连接,属性值用单引号或者双引号都可以,不用也可以,不过一般用双引号,单引号里面一般可以嵌套双引号,双引号里面可以嵌套单引号,他们之间可以嵌套使用的。 color=”red” size=’7’
我们为了操作方便一般对标签进行封装,所以标签相当于一个容器。<body>我的网页内容</body> 如果我想对这句话中的内容进行操作,咋操作?
如果单独给内容加一个标记的话,就很方便了。凡是写数据都要用标签封装起来,用标签封装数据的目的在于可以方便于操作这个数据。
不封装不好操作。封装完之后更改容器中的属性的值就可以完成对容器中数据的操作了。这个是一个最近本的操作思想。Html最基本的就是它的标签。它没什么就只有标签。
Dreamweaver,Fireworks,Flash三个软件俗称三剑客。
三剑客所属公司被ADOBE公司收购了,ADOBE公司是目前是图像设计领域的巨头。在这个领域相当于微软。PhotoShop,PDF都是ADOBE公司的。我们下载到的大都是PDF的阅读器,编辑器是很吊的。
html中的颜色用十六进制表示,前面用个“#”号来做一个区分。全是F是白色,全是0是黑色。
标签中的文字必须是字母,不能是数字。想在html网页中输入“< >” 就需要用转义字符。转义字符的开始和结束 &与符号开始;分号结束。
html中的转义字符”>” 为 > 代表的英语是great than 小于号为< 代表的英语是less than
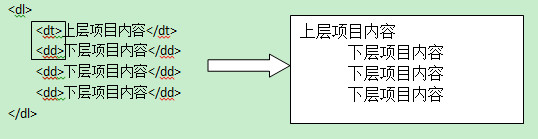
列表标签:dl
上层项目:dt
下层项目:dd : 封装的内容是会被缩进的。 有自动缩进效果。-->
<dl>
<dt>上层项目内容</dt>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
</dl>

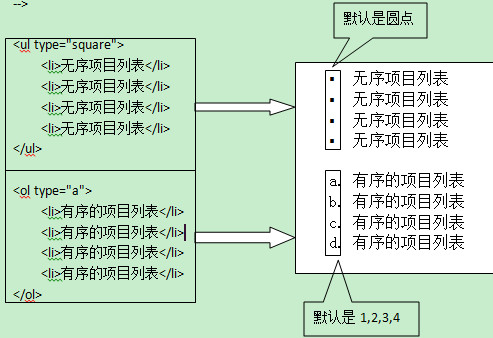
<!--有序和无序的项目列表
有序:<ol>
无序:<ul>
无论有序和无序,条目的封装用的都是<li>
而且它们都有缩进效果。
-->
<ul type="square">
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
</ul>
<ol type="a">
<li>有序的项目列表</li>
<li>有序的项目列表</li>
<li>有序的项目列表</li>
<li>有序的项目列表</li>
</ol>

<!--演示图片标签
img.
-->
<img src="imgs\1.jpg" height=350 width=500 border=10 alt="啊,美女!" /> <body>
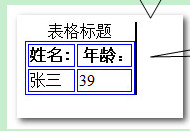
<table border=1 bordercolor="#0000EE" >
<caption>表格标题</caption>
<tr>
<th>姓名:</th>
<th>年龄:</th>
</tr>
<tr>
<td>张三</td>
<td>39</td>
</tr>
</table>
</body>
alt="啊,美女!" 图片说明文字。
<caption>表格标题</caption> 虽然表格标题在表的外部,但是控制表格标题的<caption>是要写在表格<table>里面的。

表格的线并不是双线,最外部是table的线框,每个单元格也有一个线框。
cellpadding
padding 是内边距的意思。
cellpadding就是单元格之间的距离。
cellspacing=0 这样单元格之间的距离变成0,就不出现双线了,单元格和外围的线框合并成一条粗的线了。
<th><th>的效果是加粗并居中。
<table border=1 bordercolor="#0000EE" cellpadding=10 cellspacing=0 width=500>
<tbody><!--表格的下一级标签是tbody,不定义也存在-->
<tr>
<th rowspan=2>个人信息</th>
<td>张三</td>
</tr>
<tr>
<td>30</td>
</tr>
</tbody>
</table>
<th rowspan=2> 占两行

上面的这个相对不规则的表格有几行有列。
总共有两行,第一行有两个单元格,第二行有 一个单元格。
表格标签<body>的下一级别标签是<tbody>,不写默认就是<tbody>。不定义也存在。
以上是用表格格式化数据。
超链接:
点击 一下就走一个网络资源或者是本地资源。
<!--
超链接:
作用:连接资源。
当有了href属性才有了点击效果。
href属性的值的不同,解析的方式也不一样。
如果在该值中没有指定过任何协议。
解析时,是按照默认的协议来解析该值的。默认协议是file协议。
-->
<a href="">新浪网站</a>
如果这个地方href没有值,默认会触发文件引擎打开的是当前html文件所在的目录,没有反应。

状态栏是这个样子。
如果写上了网址变成:
<a href="www.sohu.com.cn" >新浪网站</a>
也是不对的,相应的状态的显示为:

如果在该值中没有指定过任何协议。
解析时,是按照默认的协议来解析该值的。默认协议是file协议。
<a href="http://www.sohu.com.cn" target="_blank">新浪网站</a>
target="_blank"打开一个新的标签。
<a href="mailto:abs@sina.com">联系我们</a>
打开邮件的客户端。
用的mailto协议的话,浏览器解析不了,然后就在系统中找能解析邮件协议的引擎。
默认是打开Outlook。
<a href="http://www.xunlei.com/movies/fczlm.rmvb">复仇者联盟</a><br/>
<a href="thunder://wertyuioasdfghjklwertyuio==">复仇者联盟</a>
http是公共的协议,第一个任何一个软件都可以进行下载,IE默认的下载器都可以下载。
第二个是迅雷自己的下载工具迅雷才能打开。是迅雷自己自定义的协议。把上面的地址加密了,浏览器解析不了这个协议,然后浏览器去注册表里面找是否有能解析该协议的应用程序。找到迅雷软件了,对后面的路径进行解析。
qod,e2k,网际快车,蚂蚁都有自己的协议。
有时候会发现迅雷还可以下载驴上的资源,那是因为迅雷和电驴谈合作,这个资源你把你的解析引擎给我吧,我也能解析你的协议。资源共享。
<a href="javascript:void(0)" onclick="alert('我弹')">这是一个超链接</a>
超链接并不是都是要链接资源的,可以自定义超链接的效果,如何取消超链接的默认点击效果。
用javascript。
<a href="javascript:void(0)" >这是一个超链接</a>
这个就是指定了一个javascript协议,叫做javascript协议,这个时候会启动javascript解析引擎对这个内容进行解析,这个语句就是什么都不做。
可以自定义效果,在这个事件源之上进行增加自定义效果。加一个onclick事件。
<body>
<!--
定位标记。
专业术语:锚
-->
<a name=top>顶部位置</a>
<hr/>
<img src="111.jpg" height=900 width=400 border=10/>
<hr/>
<a name=center>中间位置</a>
<hr/>
<img src="111.jpg" height=900 width=400 border=10/>
<a href="#top">回到顶部位置</a>
<a href="#center">回到中间位置</a>
</body>
<a href="top">如果这么写,在top前不加#号的话,会默认启动文件引擎,会把top视为是一个文件,而投票不是文件,是文件中的位置,用#来标示一下是文件中的位置。

这个就是把鼠标放在“回到顶部位置”时候状态栏显示的。
Html中的框架,早前很常用,现在不怎么常用了。
一个窗体只能显示一个资源。
现在希望一个窗体可以显示多个资源。
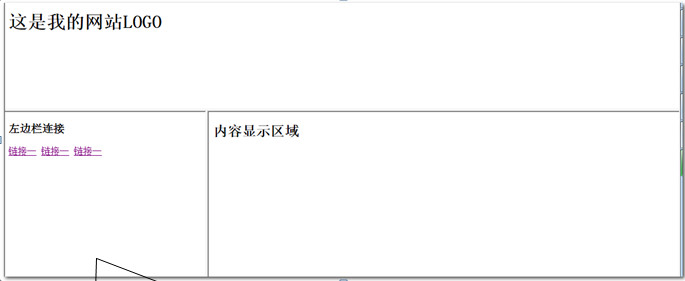
有可能多个资源有变化的有不变的,一个窗体中始终显示不变的,像一个网页的logo,一个窗体中显示可变的(新闻)。
框架的出现可以使一个窗体显示多个资源。
好处是实现了资源的复用。做一个logo页面所有的窗体都能用。
框架标签要写在<body>外边,因为框架不属于主体里面的内容。
<!--
定义框架。使用标签frameset
--> <frameset rows="30%,*">
<frame src="top.html" name="top" /> <frameset cols="30%,*">
<frame src="left.html" name="left" />
<frame src="right.html" name="right"/>
</frameset> </frameset>

这个地方必须制定是右边的窗体打开,否则默认代开链接的是当前的窗体。所以要写
<a href="../img.html" target="right">链接一</a>
前提是右边窗体的名字要起好:<frame src="right.html" name="right"/>
<body>
<H3>左边栏连接</H3>
<a href="../img.html" target="right">链接一</a>
<a href="../table.html" target="right">链接一</a>
<a href="../link.html" target="right">链接一</a>
</body>
画中画标签:
能直接在窗体的任意位置上打开一个区域,并链接资源上来。
<iframe src="table.html" >这是画中画标签,您如果看到该文字,很遗憾,您的浏览器不支持该标签</iframe>

这个标签有什么技术含量吗?
就这个标签 有很多人加一些恶意的内容,利用这个标签在入侵别人的电脑,在做一些恶意的动作。
<iframe src="http://www.xxx.com/1.js" ></iframe>
js专门运行与前端的文件。

最可怕的是
<iframe src="http://www.xxx.com/1.js" height=0 width=0>标签</iframe>
宽度和高度都设为0,看不到但是却实实在在存在。点击之后弹出小广告啥的。
曾经有个恶意程序能给你所有的Html页面都加上上面的一句话。杀毒软件可以杀了。
养成一个习惯,没事多看看状态栏,看要链接到的地址是否是正常的。
Html中的表单标签和常见组件。
表单为什么常用,因为可以和服务器端交互。
在做javaweb开发的时候,就是由表单将数据提交到服务端去,然后服务器进行处理了。
表单是最为重要的部分。
radio button 单选按钮
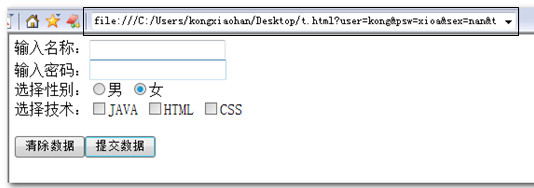
选择性别:<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br/>
这个地方name
这里就是组的概念.
checkbox 复选框
选择技术:<input type="checkbox" name="tech" value="java"/>JAVA
<input type="checkbox" name="tech" value="html"/>HTML
<input type="checkbox" name="tech" value="css"/>CSS<BR/>
<input type="reset" value="清除数据"/> 使表单中的组件回复到初始状态。
<input type="submit" value="提交数据" />数据提交到了服务端,没有服务端就提交到了单前页面,数据信息会在后面跟随。
最终的数据要走服务端。
服务端怎么能解析数据?
你在表单中的用户名和密码输入框中处输入信息,服务器收到这些信息它也是无法知道那个是用户名哪个是密码的。
表单信息向服务器端提交的话,每个表单的组件都必须要指定一些属性,
哪些属性呢?那就是name和value。

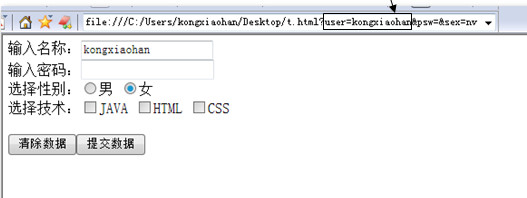
如果这个地方不写value的值,点击网页提交网址变化中是“sex=on” 不是”sex=nv”,所以为了弄清到底是传的nan还是nv要写上value值。

上面的代码大都么有些name和valu值,只有两个单选按钮radio button写了,当我点击“提交数据”按钮之后(其他名称和密码输入框中都输入数据了),看到网址栏中的情况。
问号之后是向服务器端提交的数据,可以看出只有选中的那个含有name和value的单选按钮的值传给服务器了。
在用户名和密码输入框中的信息都没有再网址变化中显示出来,说明没有向服务器端进行数据的传递。
所以要想向服务器端进行数据传输的话:
表单信息向服务器端提交的话,每个表单的组件都必须要指定一些属性,
哪些属性呢?那就是name和value。
<!--
如果要给服务端提交数据,表单中的组件必须有name和value属性。
用于给服务端获取数据方便。
-->
name是值,value是键。


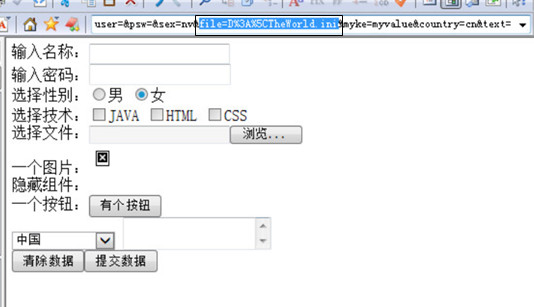
可以看到我在名称和密码等输入框中输入的数据在点击“提交数据”按钮之后再网址变化中体现出来了。问号之后有数据向服务器端进行传递。


value值不写,用户在输入框中写什么value值就是什么。
选择文件:<input type="file" name="file"/><br/>


一个图片:<input type="image" src="11.jpg"/><br/>
这个图片鼠标悬停上面是小手的标识,这个图片的作用和普通的图片不一样在于,这个图片有向服务器提交数据的功能,和“submit”按钮的作用是一样的,当你的网页非常好看的时候,如果出现一个灰色的普通的提交按钮非常的丑陋不协调,这时候就可以用一个这种图片的形式进行提交按钮的替代。
隐藏组件:<input type="hidden" name="myke" value="myvalue"/><br/>
隐藏组件中的value值当表单中点击提交按钮的时候也是向服务器端进行了数据的提交,
在开发中比较常用,
<!--数据不需要客户端知道,但是可以将其提交服务端。-->
隐藏组件的中的value值,是通过隐藏的方式算出来的,但是这些不需要客户端知道,服务端需要记住的。
submit按钮 reset 按钮 file按钮具备了默认的事件处理方式
普通的按钮没有默认的处理方式,因为不需要默认的处理方式,可以自定义效果,这就是事件源,可以在这个按钮身上注册事件和动作。
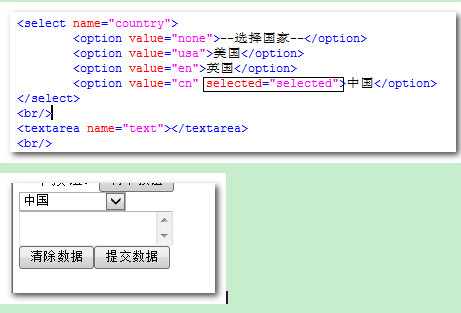
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">美国</option>
<option value="en">英国</option>
<option value="cn" selected="selected">中国</option>
</select>
<textarea name="text"></textarea>

表单格式化
表单怎么指定提交的服务端呢?
用action。
<form action="http://10.1.31.69:9090" method="post">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" >
<meta http-equiv="refresh" content="1 " >//一秒刷一次,如果你的页面是显示的大盘信息的话可以这样设置。
<title>Untitled Document</title>
</head>
Html使用标签对数据进行封装, 是用于数据的显示进行描述的。
而XML是对数据的信息进行描述的,描述的是数据之间的关系。很吊。
XML代码更严格,标签必须有结束,否则视为错误。
XML规范可以被更多的应用程序所解释,将成为一种通用的数据交换语言。
各个服务器,框架都将XML作为配置文件。
<div>这是一个div区域1</div>
<div>这是一个div区域2</div>
<span>span区域1</span>
<span>span区域2</span>
<p>这是一个段落1</p>
<p>这是一个段落2</p>
<!--
标签分为两大类。
1,块级标签(元素):标签结束后都有换行。div p dl table title ol ul
2,行内标签(元素):标签结束后没有换行。 font span img input select(选择标签) a
-->
这些可以为以后学CSS有帮助
<dl>
<dt>ddddd</dt>
<dd>eeeee</dd>
</dl>
以后网页布局再也不用纯表格了,以后用div+css 把区域用div封装完,用css做div的布局,每个div区域块中有可能用table进行格式化。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<!--meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" /-->
<title>Untitled Document</title>
</head>
<body>
<!--
提交方式:get提交。
地址栏:
http://10.1.31.69:9090/?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn
GET /?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2)
Host: 10.1.31.69:9090
Connection: Keep-Alive
提交方式:POST
地址栏:http://10.1.31.69:9090/
POST / HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg,
application/x-shockwave-flash, application/vnd.ms-excel,
application/vnd.ms-powerpoint, application/msword, */*
Accept-Language: zh-cn,zu;q=0.5
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT
5.1; SV1; InfoPath.2)
Host: 10.1.31.69:9090
Content-Length: 68
Connection: Keep-Alive
Cache-Control: no-cache
user=hahah&psw=8989&repsw=8989&sex=nv&tech=html&tech=css&country=usa
GET提交和POST提交的区别?
1,
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中。
2,
get提交,对于敏感的数据信息不安全。
post提交,对于敏感信息安全。
3,
get提交,对于大数据不行,因为地址栏存储体积有限。
post提交,可以提交大体积数据。
4,
get提交,将信息封装到了请求消息的请求行中。
post提交,将信息封装到了请求体中。
在服务端的一个区别。
如果出现将中文提交到tomcat服务器,服务器默认会用iso8859-1进行解码会出现乱码,
通过iso8859-1进行编码,在用指定的中文码表解码。即可。
这种方式对get提交和post提交都有效。
但是对于post提交方式提交的中文,还有另一种解决办法,就是直接使用服务端一个对象
request对象的setCharacterEncoding方法直接设置指定的中文码表就可以将中文数据解析出来。
这个方法只对请求体中的数据进行解码。
综上所述:表单提交,建议使用post。
和服务端交互的三种方式:
1,地址栏输入url地址。get
2,超链接。
get
3,表单。 get
和 post
如果在客户端进行增强型的校验(只要有一个组件内容是错误,是无法继续提交的。只有全对才可以提交)
问,服务端收到数据后,还需要校验吗?
需要,为了安全性。
如果服务端做了增强型的校验,客户端还需要校验吗?
需要,因为要提高用户的上网体验效果,减轻服务器端的压力。
-->
<form action="http://10.1.31.69:9090" method="post">
<table border="1" bordercolor="#0000ff" cellpadding=10 cellspacing=0 width=600>
<tr>
<th colspan="2">注册表单</th>
</tr>
<tr>
<td>用户名称:</td>
<td><input type="text" name="user" /></td>
</tr>
<tr>
<td>输入密码:</td>
<td><input type="password" name="psw" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repsw" /></td>
</tr>
<tr>
<td>选择性别:</td>
<td>
<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" />女
</td>
</tr>
<tr>
<td>选择技术:</td>
<td>
<input type="checkbox" name="tech" value="java" />JAVA
<input type="checkbox" name="tech" value="html" />HTML
<input type="checkbox" name="tech" value="css" />CSS
</td>
</tr>
<tr>
<td>选择国家:</td>
<td>
<select name="country">
<option value="none">--选择国家--</option>
<option value="usa">--美国--</option>
<option value="en">--英国--</option>
<option value="cn">--中国--</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<input type="reset" value="清除数据" />
<input type="submit" value="提交数据" />
</th>
</tr>
</table> </form> </body>
</html>
随机推荐
- WScript中调用js方法
http://zhidao.baidu.com/question/484374074.html ———————————————————————————————————————————————— Sub ...
- poj 3180 The Cow Prom(强联通分量)
http://poj.org/problem?id=3180 The Cow Prom Time Limit: 1000MS Memory Limit: 65536K Total Submissi ...
- 使用MySQL正则表达式查询
MySQL用WHERE子句对正则表达式提供了初步的支持,允许你指定用正则表达式过滤SELECT检索出的数据. REGEXP后所跟的东西作为正则表达式处理. 代码 SELECT prod_name FR ...
- Flask框架获取用户IP地址的方法
本文实例讲述了python使用Flask框架获取用户IP地址的方法.分享给大家供大家参考.具体如下: 下面的代码包含了html页面和python代码,非常详细,如果你正使用Flask,也可以学习一下最 ...
- substr函数
substr(字符串,截取开始位置,截取长度) //返回截取的字 substr('Hello World',0,1) //返回结果为 'H' *从字符串第一个字符开始截取长度为1的字符串 subst ...
- 学习微软中间语言(MSIL)的绝佳工具 Dotnet IL Editor 推荐
Dotnet IL Editor是一款.NET平台反编译工具,可以反编译.NET程序集文件为IL代码,并且可以执行,调试反编译后生成的IL代码.它的设计出发点比较直观,新建一个项目,添加程序集文件,设 ...
- LINUX的一些常用操作
CentOs6.7关闭防火墙(SecureCRT连接不上) 解决方法:______________________________________一.开启SSH以root用户登录Linux,打开终端, ...
- VS2015中DataGridView的DataGridViewComBoboxCell列值无效及数据绑定错误的解决方法
在VS2015中练习DataGridView的使用, 发现其中的DataGridViewComBoboxCell列存在着绑定数据库列后出现值无效的提示 根据网上的解决办法,添加了DataError后可 ...
- C# 解压zip压缩文件
此方法需要在程序内引用ICSharpCode.SharpZipLib.dll 类库 /// <summary> /// 功能:解压zip格式的文件. /// </summary> ...
- Hadoop之父Doug Cutting
生活中,可能所有人都间接用过他的作品,他是Lucene.Nutch .Hadoop等项目的发起人.是他,把高深莫测的搜索技术形成产品,贡献给普罗大众:还是他,打造了目前在云计算和大数据领域里如日中天的 ...
