【转】UICollectionView使用介绍
UICollectionView 使用介绍
UICollectionView 个步骤,来演示Cell和View的重用
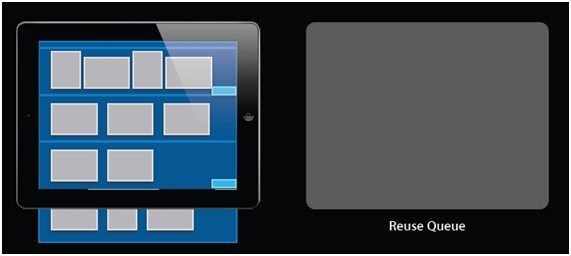
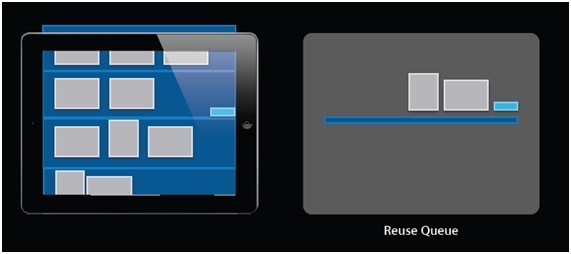
1)如下图,左边是Collection View,右边是Cell和View的重用队列,刚开始,左边的数据显示内容,右边的重用队列还没有数据。
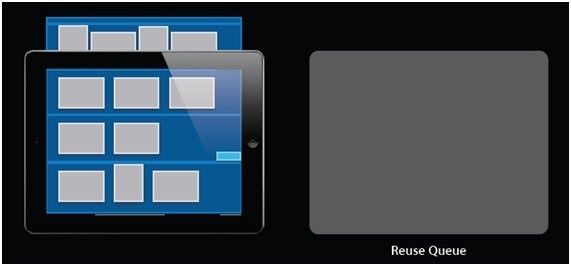
2)再看下图,当用户显示出了Collection View下面的内容后,Collection View中之前的一些Cell和View就已经不再被显示了,这是,系统是如何处理呢?
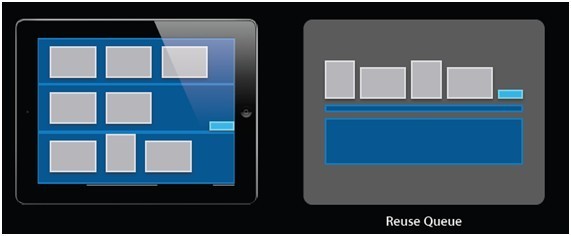
3)看这里,系统会把不用的Cell和View添加到重用队列中,以备后面使用。
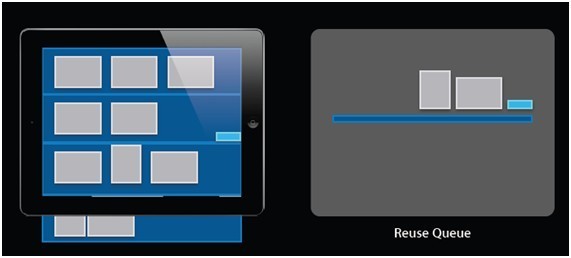
4)如何再次被使用呢,请看下图,当用户继续往下看内容的时候,系统就会提供队列中存在的Cell和View供使用。
5)最终使用效果如下图

5、iOS6中,Cell重用改善
在iOS6中,我们可以更加方便的使用Cell,系统总是为我们初始化Cell。我们可以直接使用。只需要简单的按照两步走即可:
1) 必须使用下面的方法进行Cell类的注册:
- (void)registerClass:forCellWithReuseIdentifier:
- (void)registerClass:forSupplementaryViewOfKind:withReuseIdentifier:
- (void)registerNib:forCellWithReuseIdentifier:
- (void)registerNib:forSupplementaryViewOfKind:withReuseIdentifier:
2) 从队列中取出一个Cell,具体方法如下:
-(id)dequeueReusableCellWithReuseIdentifier:forIndexPath:
-(id)dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:
下面我们通过实际的代码,来演示具体如何进行Cell的重用
第一步:在collection view中进行设置(Cell类的注册)
// In collectionview setup...
[collectionView registerClass:[MyCellclass]
forCellWithReuseIdentifier:@"MY_CELL_ID"]
第二步:在下面的函数中,从队列中取出一个cell即可。并且再也不用对cell进行空值判断,以做额外的初始化操作。Cell的一切初始化工作都由系统为我们做好了。我们只需要对cell进行一些赋值等操作即可。
-(UICollectionView*)collectionView:(UICollectionView*)cv
cellForItemAtIndexPath:(NSIndexPath*)indexPath
{
MyCell *cell =[cv dequeueReusableCellWithReuseIdentifier:@"MY_CELL_ID"];
if (!cell) {
// Well, nothingreally. Never again
}
// Configure thecell's content
cell.imageView.image= ...
return cell;
}
交互(UICollectionViewDelegate)
UICollectionViewDelegate的主要功能:
►控制cell的高亮
►控制cell的选择
►在cell上支持菜单操作,如下图

选择和高亮在iOS中都有所改进,高亮和flow的精确定位都非常好控制。
下面列出了常用的相关方法,开发者可以参考sdk的帮助文档,进行详细了解。
1) 管理cell的高亮
collectionView:shouldHighlightItemAtIndexPath:
collectionView:didHighlightItemAtIndexPath:
collectionView:didUnhighlightItemAtIndexPath:
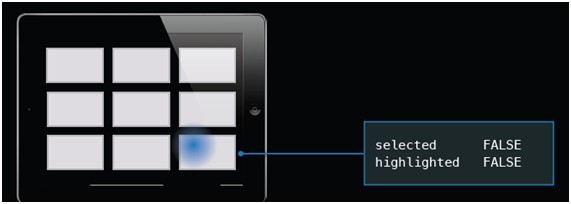
这个方法collectionView:shouldHighlightItemAtIndexPath:的效果如下图所示:注意右边selected和highlighted的值。
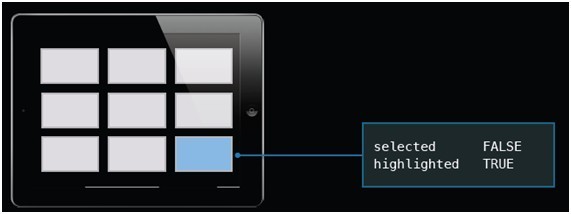
这个方法collectionView:didHighlightItemAtIndexPath:的效果如下图所示:注意右边selected和highlighted的值。
2) 管理cell的选择
collectionView:shouldSelectItemAtIndexPath:
collectionView:didSelectItemAtIndexPath:
collectionView:shouldDeselectItemAtIndexPath:
collectionView:didDeselectItemAtIndexPath:
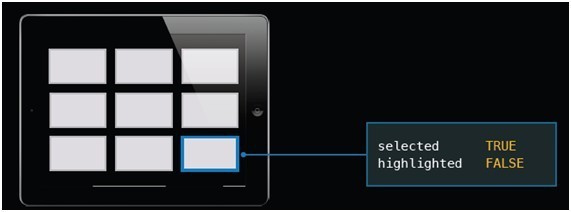
collectionView:shouldSelectItemAtIndexPath:的效果如下图
下面两个方法
collectionView:didUnhighlightItemAtIndexPath:
collectionView:didSelectItemAtIndexPath:的效果如下图所示:
1.1.3 内容的显示
UICollectionViewCell Styles
iOS6中没有预定义cell的Style
Collection View跟踪cell的选择和高亮
通过设置cell的highlight和selection属性(包含子视图)
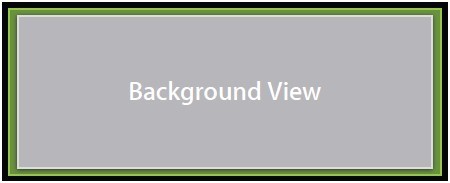
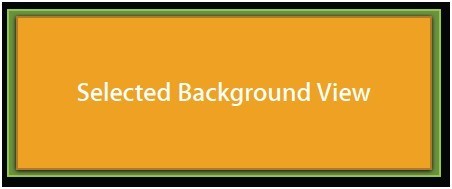
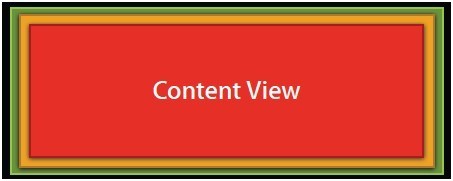
如果进行了相关配置,这可以切换background view和selected background view
我们来按顺序看下面四幅图。开发者可以自行领悟规律。



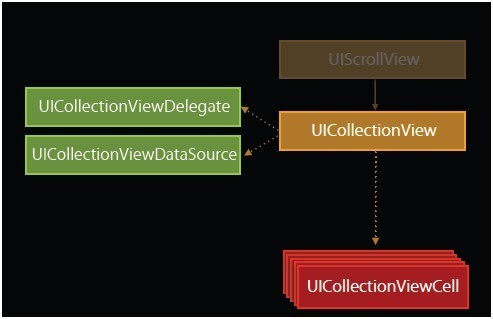
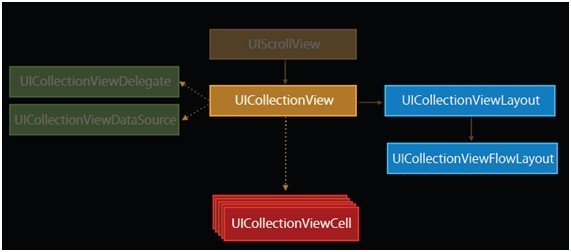
下图是UICollectionView相关的类图,从图中我们可以看到
l UICollectionView继承自UIScrollView,
l 尊循UICollectionViewDelegate和UICollectionViewDataSource两个协议
l 管理UICollectionViewCell
图中貌似还缺点东西,什么呢?对了,就是缺少Layout。我们需要Layout对cell和其它的view进行布局。再看下图,图中多了UICollectionViewLayout和UICollectionViewFlowLayout。
下面我们对UICollectionViewLayout进行介绍
使用自己的layout(UICollectionViewLayout)
UICollectionViewLayout是一个抽象基类,你需要继承自他,来为collection view生成layout信息。Layout对象的作用是决定cells,Supplementary views和Decorationviews在collection view中的布局位置。
你需要计算如下view的layout属性
►Cells
►Supplementary views
►Decoration views
系统也为我们定义了layout属性,即UICollectionViewLayoutAttributes,它主要包括如下内容:
►位置
►大小
►透明度
►ZIndex
►转场
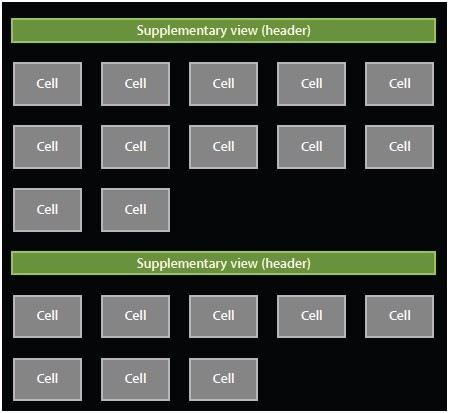
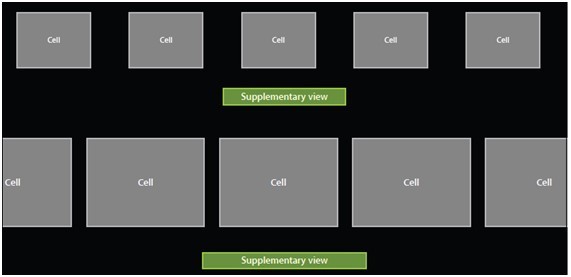
如下面的两个图是collection view的layout。

|
技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong 、 可以进行全局配置,如下属性 @property(CGFloat) minimumInteritemSpacing 2、 也可以通过delegate对每一个section进行配置,如下代码 看看下面的两个图,蓝色是实际的item间距,绿色的是最小item间距。 Scrolling direction(滚动方向) UICollectionViewScrollDirectionVertical效果如下图所示 UICollectionViewScrollDirectionHorizontal效果如下图所示 Header and footer size(页眉和页脚大小) ► 两种常量(类型) ► 同样需要注册一个类并从队列中取出view 页眉和页脚的size配置方式: 2)也可以通过delegate对每一个section进行配置,如下代码 当垂直的时候,需要设置Height,如下图 当水平的时候,需要设置Width,如下图 Section Inset
从上面的两个图中,我们大概知道了,Section Inset就是某个section中cell的边界范围。 SectionInset的配置方式同样有两种 2、 也通过delegate对每一个section进行配置,如下函数 技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilong |
【转】UICollectionView使用介绍的更多相关文章
- UICollectionView 使用 介绍
1.1. Collection View 全家福: UICollectionView, UITableView, NSCollectionView n 不直接等效于NSCollectionView ...
- iOS6新特征:UICollectionView介绍
http://blog.csdn.net/eqera/article/details/8134986 1.1. Collection View 全家福: UICollectionView, UITab ...
- UICollectionView介绍
文章原出处未知,如有朋友知道,请告诉我,我会补上. 1.1. Collection View 全家福: UICollectionView, UITableView, NSCollectionView ...
- 集合视图UICollectionView 介绍及其示例程序
UICollectionView是一种新的数据展示方式,简单来说可以把它理解成多列的UITableView.如果你用过iBooks的话,可 能你还对书架布局有一定印象,一个虚拟书架上放着你下载和购买的 ...
- iOS UICollectionview的详细介绍
转载自:http://jinqianchina.github.io/2015/08/16/UICollectionview%E7%9A%84%E4%BD%BF%E7%94%A8%E8%AF%A6%E8 ...
- iOS 之UICollectionView 之原理介绍
0. 简介 参考:支持重排的iOS9 UICollectionView 参考:http://www.cnblogs.com/langtianya/p/3902801.html 参考:http://ww ...
- iOS6新特征:UICollectionView介绍-非常棒 -转
传送门:http://www.devdiv.com/forum.php?mod=viewthread&tid=128378
- iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流
上篇博客的实例是自带的UICollectionViewDelegateFlowLayout布局基础上来做的Demo, 详情请看<iOS开发之窥探UICollectionViewControlle ...
- iOS之UICollectionView详解
UICollectionView是一种类似于UITableView但又比UITableView功能更强大.更灵活的视图,这是源于它将UICollectionView对cell的布局交给了UIColle ...
随机推荐
- Win10 + vs2017 编译并配置tesseract4.1.0
tesseract 是一个开源的OCR (Optical Character Recognition , 光学字符识别) 引擎,本文就介绍一下自己在编译 tesseract4.1.0时遇到的一些坑,希 ...
- PAT甲题题解-1107. Social Clusters (30)-PAT甲级真题(并查集)
题意:有n个人,每个人有k个爱好,如果两个人有某个爱好相同,他们就处于同一个集合.问总共有多少个集合,以及每个集合有多少人,并按从大到小输出. 很明显,采用并查集.vis[k]标记爱好k第一次出现的人 ...
- Daily Scrumming* 2015.12.15(Day 7)
一.团队scrum meeting照片 二.成员工作总结 姓名 任务ID 迁入记录 江昊 任务1036 https://github.com/buaaclubs-team/temp-front/com ...
- 腾讯云申请的64位ubuntu服务器配置php环境
腾讯云申请的64位ubuntu服务器配置php环境 一.首先还是安装Lamp组合 Linux+Apache+Mysql+php 直接命令 sudo apt-get install apache2 su ...
- 云平台项目--学习经验--BootstrapValidate表单验证插件
使用前提,需要加载jquery和bootstrap库.并且引入bootstrapValidator.js和bootstrapValidator.css文件然后建立一个form表单,添加表单控件,表单控 ...
- ElasticSearch 2 (4) - API Convention
ElasticSearch 2.1.1 (4) - API Convention The elasticsearch REST APIs are exposed using JSON over HTT ...
- [OSChina]VirtualBox 6.0.0 发布,改进对高端显示器的 HiDPI 支持--尝试一下
VirtualBox 6.0.0 发布,改进对高端显示器的 HiDPI 支持 https://www.oschina.net/news/102838/virtualbox-6-0-0-released ...
- [转帖] Linux运维基础知识学习内容
原作者地址:https://www.cnblogs.com/chenshoubiao/p/4793487.html 最近在学习 linux 对简单的命令有所掌握 但是 复杂的脚本 shell pyt ...
- Python开发【第七章】:面向对象进阶
1.静态方法 通过@staticmethod装饰器即可把其装饰的方法变为一个静态方法,什么是静态方法呢?其实不难理解,普通的方法,可以在实例化后直接调用,并且在方法里可以通过self.调用实例变量或类 ...
- PHP从入门到精通
php基本语法 1.变量类型 a.标量类型 bool integer float string b.复合类型 array object c.特殊类型 resource null d.伪类型 mixd ...








