es6 初级之let
1.在es6 中,定义变量使用 let.
1.1 var定义变量:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script>
var j = 39;
var j = "aaa";
console.log(j);
</script>
</head>
<body>
</body>
</html>
运行结果:

1.2 let定义变量:换成使用ES6 的 let 相同格式定义变量:
let j = 39;
let j = "aaa";
console.log(j);
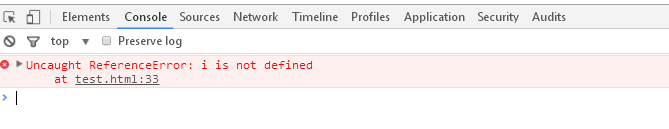
输出:输出报错

原因:let 是块级作用域,不可以重复定义
1.3 所谓块级作用域,可以理解为{}括起来的范围,或者函数体内部的范围,例如:
let a = 10;
if (a) {
let a = 100;
console.log(a); //100
}
console.log(a); //10

1.4 var 和let的区别:
1.4.1 输出var 循环后的i 值
for (var i = 1; i <= 10; i++) {
}
console.log(i); //
结果:循环后,输出结果为11

1.4.2 输出 let 循环后的 i 值
for (let i = 1; i <= 10; i++) {
}
console.log(i); //外面访问不到
结果:输出后,结果报错,显示没有定义。

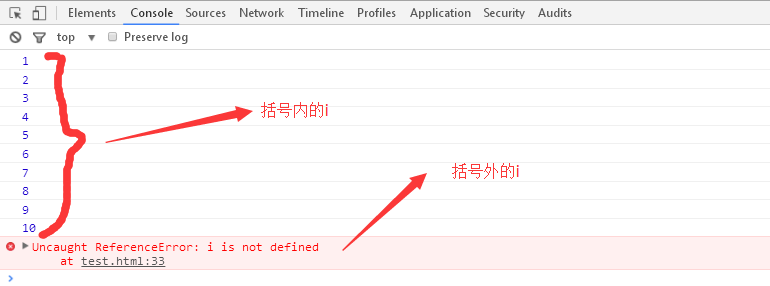
1.4.3 在for循环内,i 值可以输出
for (let i = 1; i <= 10; i++) {
//可以访问的到
console.log(i);
}
console.log(i); //外面访问不到
运行结果:

1.5 var 和 let 在函数中的差异
1.5.1 var
function show(flag) {
console.log(a); //undefined
if (flag) {
var a = 'aluoha';
return a;
} else {
console.log(a); //undefined
return null;
}
}
show(false);
show(true);
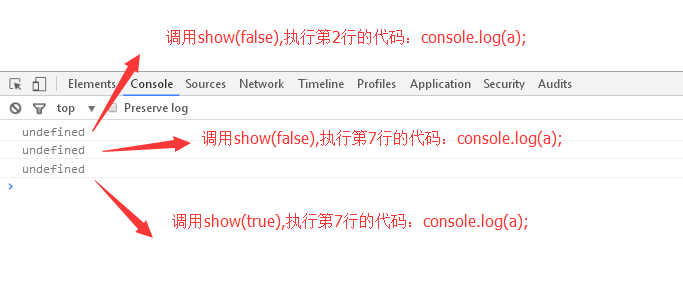
运行结果:

1.5.2 let
function show(flag) {
console.log(a); //报错了
if (flag) {
let a = 'ghostwu'; //let定义的变量不会提升
return a;
} else {
console.log(a);
return null;
}
}
show(false);
show(true);
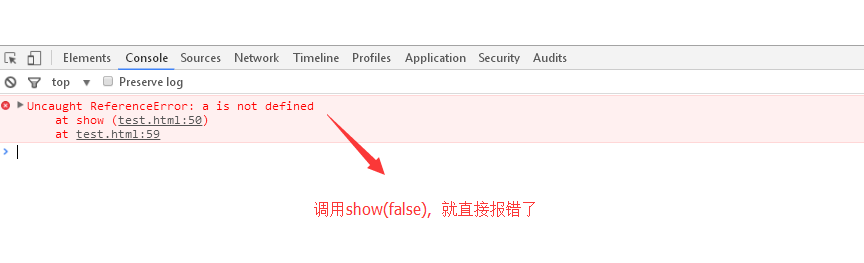
运行结果:在第11行直接报错了,因为在第2行的console.log(a)中,a 没有定义

报错原因:i 用let 进行定义,let是块及作用与,只是在{}内起作用,{}外就不起作用了;但是,如果使用var 定义i,var 是全局作用域,会进行变量提升,将var a 提到console.log(a)之前,所以就不会报错
2. let 应用:
获取点击框的索引:
下面这种方式无法获取:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script>
window.onload = function() {
var aBtn = document.querySelectorAll("input");
for (var i = 0; i < aBtn.length; i++) {
aBtn[i].onclick = function() {
console.log(i);
}
}
}
</script>
</head>
<body>
<input type="button" value="按钮1">
<input type="button" value="按钮2">
<input type="button" value="按钮3">
<input type="button" value="按钮4">
</body>
</html>
结果:无论点击那个按钮,得到的结果都是4

原因:i 循环后,结果是4;而点击事件是一个异步事件,异步事件的执行总是在同步事件的执行之后,执行完循环,才会去执行点击事件
2.1 通常的做法,在input 元素上加上一个自定义的索引 index ,点击的时候,获取index 的值,而不是获取 i 的值,这样就可以达到获取索引的目的了
js代码修正:
<script>
window.onload = function() {
var aBtn = document.querySelectorAll("input");
for (var i = 0; i < aBtn.length; i++) {
aBtn[i].index = i;
aBtn[i].onclick = function() {
console.log(this.index);
}
}
}
</script>
结果:

2.2 采用闭包的方式获取索引:
window.onload = function() {
var aBtn = document.querySelectorAll("input");
for (var i = 0; i < aBtn.length; i++) {
aBtn[i].onclick = (function(j) {
return function() {
console.log(j);
}
}(i));
}
}
结果:

2.3 采用es6 let 方式定义:
window.onload = function() {
var aBtn = document.querySelectorAll("input");
/*
第一次 i = 0, i++之后 ---> 释放
第一次 i = 1, i++之后 ---> 释放
*/
for (let i = 0; i < aBtn.length; i++) {
aBtn[i].onclick = function() {
console.log(i);
}
}
}
运行结果:

es6 初级之let的更多相关文章
- es6 初级之展开运算符
1.1 先看一个求最大值的例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- es6初级之箭头函数实现隔行变色
无论是使用哪种方式实现隔行变色的效果,它的思路都是一样的: 1.定义很多个div 2.给div 加背景 3.鼠标移动到div上时,当前div 背景变色 4.鼠标移出div时,当前div背景恢复 以上4 ...
- es6初级之解构----之二 及 键值反转实现
1.解构: 不定参数,扩展表达式 let arr = [100, 201, 303, 911]; let [one, ...others] = arr; console.log(others.leng ...
- es6初级之解构----之一
1. 访问对象属性 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- es6 初级之---const 和 默认参数
1. const 的定义: 1.1 常量定义的时候要赋值,不赋值是会报错的: <!DOCTYPE html> <html lang="en"> <he ...
- es6 初级之箭头函数
1.先看一个例子: <script> function show() { console.log('aluoha'); } show(); </script> 2. 改写成简单 ...
- Es6学习指南-1-函数变量
本篇章我们简述的是 es6初级知识点,认识es6,以及es6变量和es5的变量和函数. ECMAScript 6简介 ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代 ...
- 互联网公司前端初级Javascript面试题
互联网公司前端初级Javascript面试题 1.JavaScript是一门什么样的语言,它有哪些特点?(简述javascript语言的特点)JavaScript是一种基于对象(Object)和事件驱 ...
- Yeoman+Bower+gulp web前端自动化工作流程(初级教程)
Yeoman包括了三个部分yo(脚手架工具).grunt/gulp(构建工具).bower(包管理器).听说gulp更容易上手,所以我就没用grunt而选的gulp 什么是开发流程? 在我看来一个完整 ...
随机推荐
- IPSec
一. +IPSec(IP Security)Internet 协议安全性 是IFTF制定的为保证在Internet上传送数据的安全保密性能的框架协议 +IPSec包括报文验证头协议AH(协议号51)和 ...
- 05-RARP: 逆地址解析协议
具有本地磁盘的系统引导时,一般是从磁盘上的配置文件中读取I P地址.但是无盘机,如X终端或无盘工作站,则需要采用其他方法来获得I P地址. 网络上的每个系统都具有唯一的硬件地址,它是由网络接口生产厂家 ...
- [UE4]UI动画复用
一.创建一个专门播放动画的Widget,添加一个“Name Slot”,创建动画绑定到这个“Name Slot”. 二.要使用这个动画的widget就添加第一步创建的widget,并把需要执行动画的对 ...
- Spring MVC 原理图
SpringMVC的工作原理图: SpringMVC流程 1. 用户发送请求至前端控制器DispatcherServlet. 2. DispatcherServlet收到请求调用HandlerMa ...
- Iptabels防火墙和SElinux
两者的区别: iptables用于设置防火墙(firewall), 即管理内外通信. iptables是Linux下功能强大的应用层防火墙工具iptables 能做到“控制内部机器上网与不上网,访问哪 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- 使用Bootstrap 基于MVC输出移动化table 列表
基于Bootrap的列表组及栅格布局来实现 模型定义 public class StreetEvent { public int Id { get; set; } public string Stre ...
- Devlopment Env Setup install ubuntu16.04
http://blog.csdn.net/ljheee/article/details/52966048 1.add chinese language support settings -> i ...
- (转)C# WebApi 接口参数不再困惑:传参详解
原文地址:https://www.cnblogs.com/landeanfen/p/5337072.html 本篇打算通过get.post.put.delete四种请求方式分别谈谈基础类型(包括int ...
- CM+CDH大数据平台
我这里搭建的是3节点,centos6.5的静态ip ,ssh免密码登录,防火墙关闭,时钟同步等等一些准备工作我这里就不多说了 我们可以进官网看看 https://www.cloudera.com/ 我 ...
