[javascript] 看知乎学习js事件触发过程

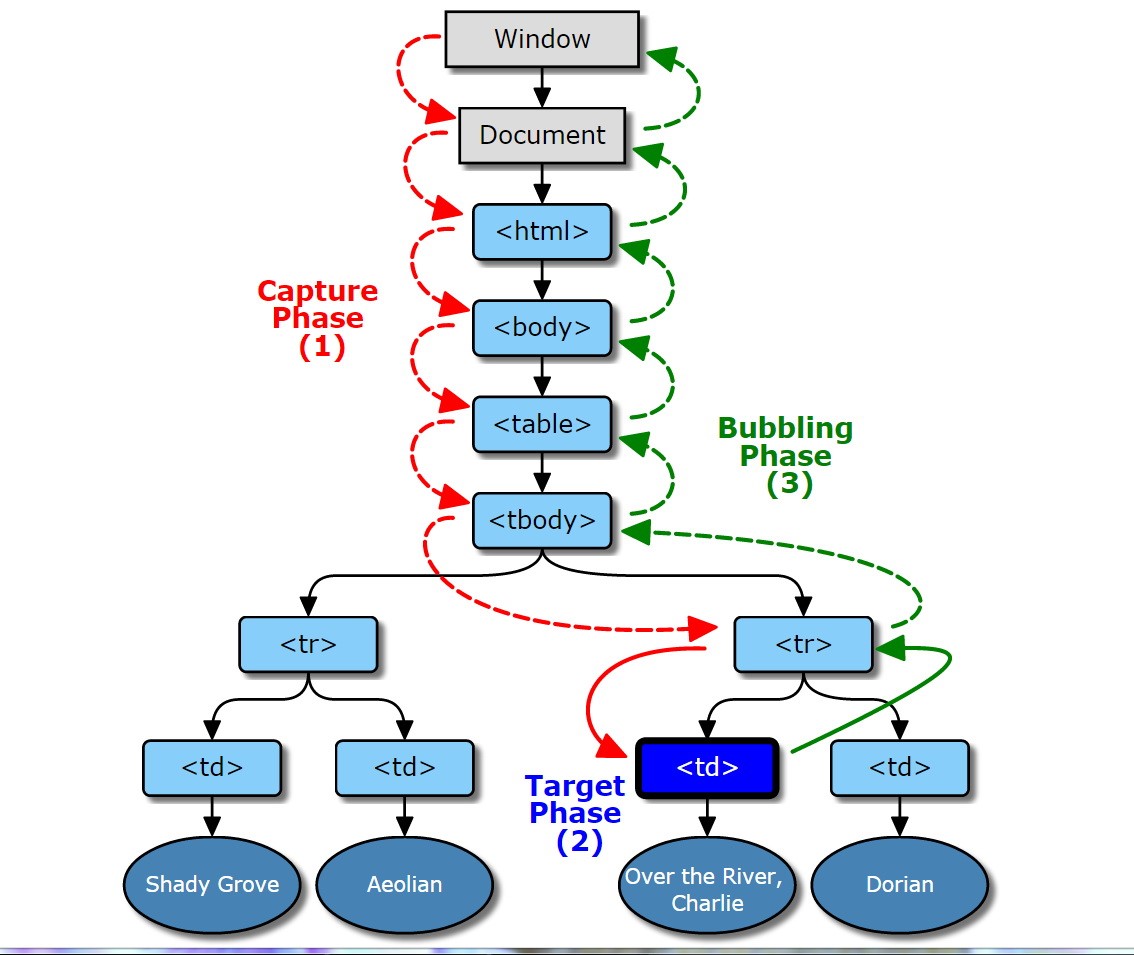
红色箭头代表捕获阶段
蓝色代表目标阶段
绿色代表冒泡阶段
调用元素对象的addEventListener()方法,参数:事件,回调函数,是否捕获(true代表捕获阶段,false代表冒泡阶段,ie浏览器不支持在捕获阶段绑定事件因此一般写false)
- <body>
- <button id="btn">点击</button>
- <script type="text/javascript">
- var btn=document.getElementById("btn");
- var eventPhase=["捕获阶段","目标阶段","冒泡阶段"];
- document.body.addEventListener("click",function(event){
- var index=event.eventPhase;
- alert("click处于"+eventPhase[index-1]);//捕获阶段 1
- },true);
- btn.addEventListener("click",function(event){
- var index=event.eventPhase;
- alert("click处于"+eventPhase[index-1]);//目标阶段 2
- },true);
- document.body.addEventListener("click",function(event){
- var index=event.eventPhase;
- alert("click处于"+eventPhase[index-1]);//冒泡阶段 3
- });
- </script>
- </body>
在回调函数中,传递进来Event事件对象
获取Event对象的target属性,代表当前的元素对象
使用事件代理,给父节点绑定监听事件,可以提升性能,可以减少绑定给每个子节点
停止事件冒泡,调用Event对象的stopPropagation()方法,降低事件的复杂性
知乎:javascript的事件处理阶段问题?
在DOM 2中,事件流有三个阶段,事件捕获阶段,处于目标阶段和事件冒泡阶段。
var btn=document.getElementById("myBtn");
btn.onclick=function(){
alert("Clicked");
}
以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。
var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);
以这种方法添加的事件处理程序如果左后一个参数是true,表示在捕获阶段调用事件处理程序,如果是false,表示在冒泡阶段调用事件处理程序。
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});
以这种方法添加的事件处理程序都会被添加到冒泡阶段。
---------------------------------------------------------------------------------------------------------------
然后event对象都有一个属性eventPhase,表示调用事件处理程序的阶段,属性的值可以为1,2,3,
1. 表示捕获阶段
2. 表示“处于目标”
3. 表示冒泡阶段
问题一:当调用这个属性的时候输出的结果都是2,什么时候会出现其他的结果?
问题二:根据上面的3个例子事件处理程序的在哪个阶段被处理,那么eventPhase不就是它在哪个阶段被处理的结果?
问题三:不同阶段处理事件,会有什么不同?有具体的例子吗?
李力:
问题一:
document.body.addEventListener("click", function(event){
alert(event.eventPhase); // 1 捕获阶段,document.body 上的事件处理程序
}, true);
myBtn.onclick = function(event){
alert(event.eventPhase); // 2 目标上的事件处理程序
}
document.body.onclick = function(event){
alert(event.eventPhase); // 3 冒泡阶段,document.body 上的事件处理程序
}
事件流说的是页面接收事件的顺序,而所谓的”冒泡“、”捕获“是相对于目标元素而言的。
问题二:
“尽管处于目标发生在冒泡阶段,但evenPhase仍然一直等于2”。——《JavaScript高级程序设计》。
我在看这部分的时候,觉得挺合理的。既然是目标元素的事件处理程序,当然得在处于目标阶段处理事件了啊。
具体为什么我也在找答案,求大神讲解。
[javascript] 看知乎学习js事件触发过程的更多相关文章
- [javascript] 看知乎学习js闭包
知乎:到底什么是闭包? 寸志: JavaScript 闭包的本质源自两点,词法作用域和函数当作值传递. 词法作用域,就是,按照代码书写时的样子,内部函数可以访问函数外面的变量.引擎通过数据结构和算法表 ...
- js事件触发(一)
今日和一位前端童鞋聊了下js触发事件的两种形式: 第一种在jsp/vm上做类似onClick=functionName()的触发:另一种是在js文件中增加对应节点的监听事件触发.前者页面掺杂了js的内 ...
- 学习javaScript必知必会(4)~事件、事件绑定、取消事件冒泡、事件对象
1.常用的事件: ① onload:页面加载 ② onblur: 失去焦点 onfocus: 获取焦点 ③ onclick:点击 ④ onmouseover:鼠标经过 onmouseout:鼠标离开 ...
- JavaScript学习——JS事件总结
回顾之前已经使用过的事件 (onsubmit.onclick.onload.onfocus.onblur.onmouseover.onmouseout) onfocus/onblur:聚焦离焦事件,用 ...
- 《JavaScript权威指南》学习——js闭包
序:闭包这个玩意啊~在很多没有代码块的语言中都会出现,已经成为大多程序员入门的一道坎,闭包让很多程序员觉得晦涩(事实上百度一下这个名词,真的说的很晦涩啊亲==|||),我第一次知道闭包这个名词是从&l ...
- [javaSE] 看知乎学习反射
简单的来说,反射机制指的是程序在运行时能够获取自身的信息.在java中,只要给定类的名字,那么就可以通过反射机制来获得类的所有信息. 知乎:学习java应该如何理解反射? 余晖: 反射提供了一种运 ...
- [javaSE] 看知乎学习工厂模式
factory的“本质”就是根据不同的输入创建出不同类型的对象. 引入factory的原因就是你需要根据不同的输入创建不同类型的对象. 简单工厂模式相当于是一个工厂中有各种产品,创建在一个类中,客户无 ...
- node.js事件触发
var events = require('events'); var EventEmitter = events.EventEmitter(); //监听这个名为TestE事件 EventEmitt ...
- JavaScript初探 三 (学习js数组)
JavaScript初探 (三) JavaScript数组 定义 创建数组 var 数组名 = [元素0,元素1,元素2,--] ; var arr = ["Huawei",&qu ...
随机推荐
- VIM 实现tab标签页及分屏,切换命令
1,在一个窗口中,VIM 的小tab标签页命令: :tabnew [++opt选项] [+cmd] 文件 建立对指定文件新的tab :tabc 关闭当前的tab ...
- StriveEngine-TCP
文章中的StriveEngine.dll版本为V3.9.0.0,源码下载请到 https://download.csdn.net/download/hanghangz/10966335 先上代码,建立 ...
- JQuery Mobile - html5+CSS 禁止IOS长按复制粘贴实现
因为在移动端APP需要实现长按执行别的事件,但是在IOS系统有默认的长按选择复制粘贴,禁止此功能在网上找了很多资料,最终整理出目前最好的解决方法.实际测试,也并不是很理想,但是可能没有更好办法了! / ...
- 【转】如何用css限制文字长度,使溢出的内容用省略号…显示
文章转自这里(现在貌似被黑了,建议不要点击了) ps:因在该地方没看到转载按钮,复制下存到这里以待自己方便,别人能看到帮助一下更是乐意之至,效果亲测可以实现,兼容IE.谷歌.火狐 由于文字内容长度的不 ...
- element UI form 验证
1 form 添加rules,具体属性添加prop, 注意 prop 属性与v-model 子属性一致 2 data 对象添加 rules 3 验证方法调用 验证规则见: https://github ...
- Executor框架(一)
类继承关系 更详细的继承关系: ExecutorComplitionService类 在说Executor接口及实现类之前,先聊聊ExecutorComplitionService. 成员变量 pri ...
- jsp链接orcl
自己整的!好用滴!!希望能帮到一些初学者! package lobsterwwww; import java.sql.Connection; import java.sql.DriverManager ...
- TCP/IP 笔记 - 概述
Effective communication depends on the use of a common language. 有效沟通取决于使用共同的语言 . TCP/IP协议族 一系列相关协议的 ...
- 详解C#泛型(三)
一.前面两篇文章分别介绍了定义泛型类型.泛型委托.泛型接口以及声明泛型方法: 详解C#泛型(一) 详解C#泛型(二) 首先回顾下如何构建泛型类: public class MyClass<T&g ...
- p132代码解析
1. long before = System.currentTimeMillis(); long after = System.currentTimeMillis(); //该两句代码规定了一个do ...
