vue.js初识(一)
vue.js安装
官方安装介绍:http://cn.vuejs.org/v2/guide/installation.html

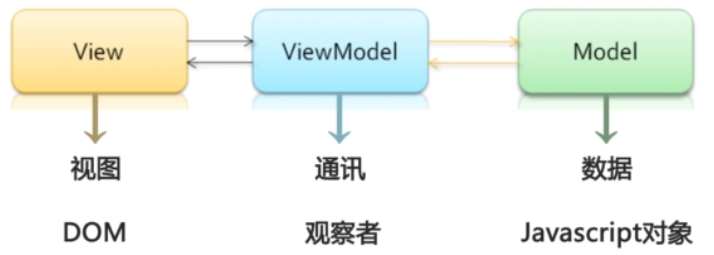
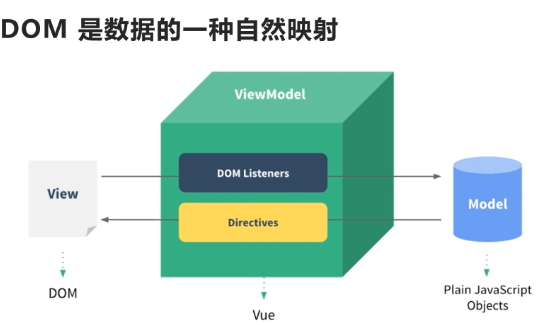
MVVM框架:View、ViewModel、Model

npm安装参考文章:http://www.cnblogs.com/shhnwangjian/p/6559732.html
基于网络原因,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
本文使用淘宝镜像,使用 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli命令行工具
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
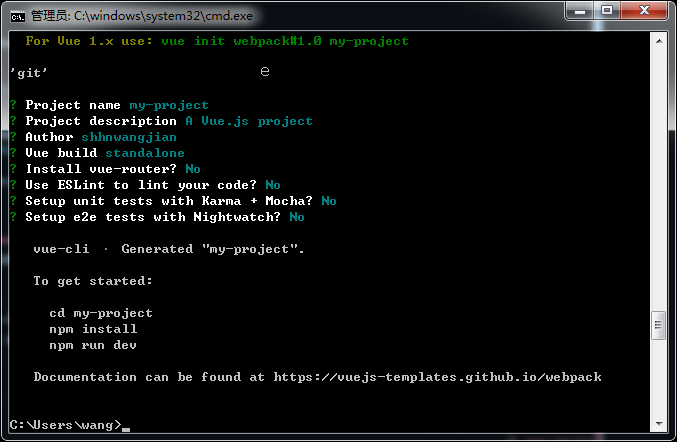
$ vue init webpack my-project
# 安装依赖,走你
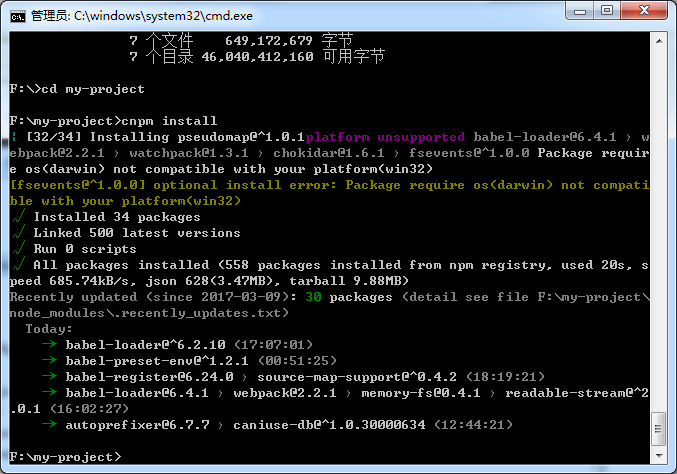
$ cd my-project
$ cnpm install
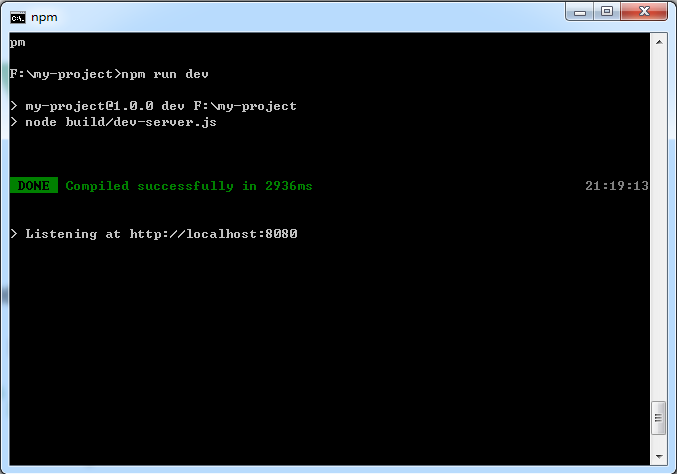
$ cnpm run dev


- 代码风格检查:eslint
- 构建工具:webpack
- 前端路由:vue-router
- 状态管理:vuex
- 服务端通讯:vue-resource
项目my-project目录中package.json文件记录项目的详细信息,包含它的依赖以及开发者的依赖,这些依赖是下载webpack模板使用到的。
通过cnpm install命令,会将所有的依赖放到项目的node_modules目录下。

通过cnpm run dev命令启动项目,它实际上也是用的package.json文件中scripts这段内容。



yarn
官网:https://yarnpkg.com/en/docs/install#windows-tab
windows下npm安装方式
npm install -g yarn
yarn 原仓库 包下载不 稳定,需要设置仓库为 tnpm 或在 cnpm
yarn config set registry “https://registry.npm.taobao.org”
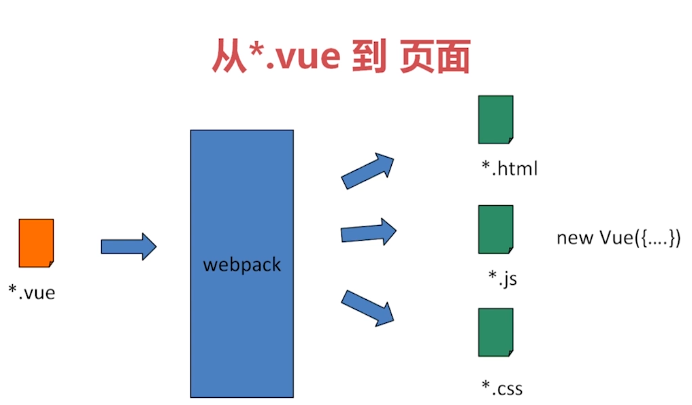
vue页面


核心思想
数据驱动和组件化
1、数据驱动


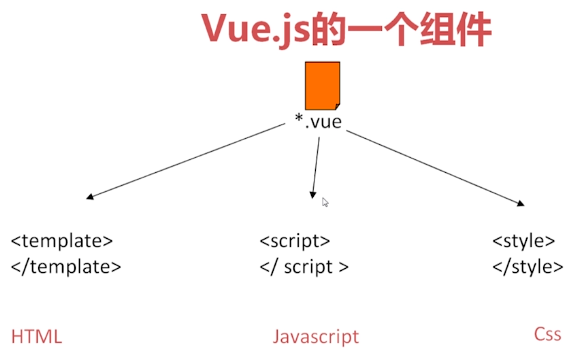
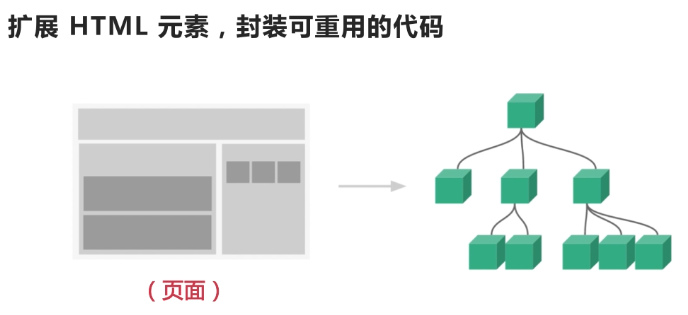
2、组件化

组件设计原则:
- 页面上每个独立的可视\可交互区域视为一个组件;
- 每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;
- 页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
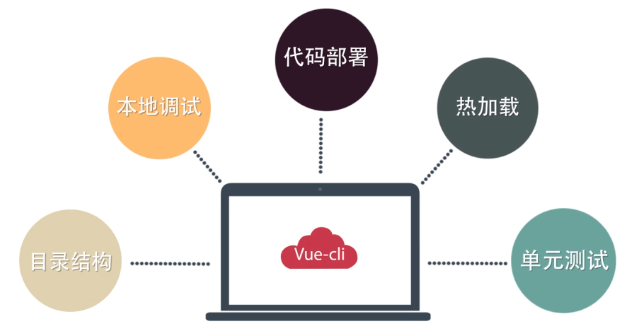
Vue-cli介绍
Vue-cli是Vue的脚手架工具。

vue.js初识(一)的更多相关文章
- vue.js初识(一)
一 什么是vue? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不 ...
- 第1章-初识Vue.js
一.初识Vue 1.1.本次我们学习的内容 常用指令:vue中最基础的内容 交互: 网络请求 组件: 是vue.js 这个框架 最核心,最精华的内容,因为vue呐,它在所有的框架中是把组件化做到了极致 ...
- Vue.js——1.初识Vue
初识Vue.js 1. 什么是Vue.js Vue.js是前端主流框架之一,现在看招聘几乎都要求会vue 好像成了前端的代名词. Vue.js是构建界面 只关注视图层V,也就是页面的, 2. 为什么要 ...
- 通过Laravel 初识Vue.js
最近也在学习laravel的框, 因为之前学过tp框架, 都说laravel是最优雅的框架,所以开学后忍不住去试试这个在国外已经火的不要不要的框架. 总的来说,对于学习完tp框架后,我觉得tp毕竟是中 ...
- vue.js随笔记---初识Vue.js
1.基础要求: 1.1 HTML CSS JAVASCRIPT 1.2 模块化基础 1.3 Es6初步了解 2.vue.js 轻量级的MVVM模式框架,他同时吸收了recat和angular的优点,他 ...
- 初识Vue.js
一 ,什么是Vue.js? vue.js是一套构建用户界面的渐进式框架,它采用自底向上增量开发的设计.(自底向上设计方法是根据系统功能要求,从具体的器件.逻辑部件或者相似系统开始,凭借设计者熟练的技巧 ...
- Vue.js 学习笔记 第1章 初识Vue.js
本篇目录: 1.1 Vue.js 是什么 1.2 如何使用Vue.js 本章主要介绍与Vue.js有关的一些概念与技术,并帮助你了解它们背后相关的工作原理. 通过对本章的学习,即使从未接触过Vue.j ...
- Js 框架之Vue .JS学习记录 ① 与Vue 初识
目录 与 Vue.js 认识 VUE.JS是个啥?有啥好处? Vue 的目标 战前准备 VUE.JS环境 VUE.JS 尝试一下,你就明白 第一步 实例化VUE 对象 第二步VueAPP 调用数据 ...
- Vue.js系列之一初识Vue
在看vue.js之前,可以先看这两篇文章,对于为什么要使用vue会有一定帮助 1.Vue.js !important 2.界面之下:还原真实的MV*模式 !important 3.web前端优化之re ...
随机推荐
- Spring MVC统一异常处理
实际上Spring MVC处理异常有3种方式: (1)一种是在Controller类内部使用@ExceptionHandler使用注解实现异常处理: 可以在Controller内部实现更个性化点异常处 ...
- C# Language Specification 5.0 (翻译)第三章 基本概念
应用程序启动 拥有进入点(entry point)的程序集称应用程序(application).当运行一应用程序时,将创建一新应用程序域(application domain).同一个应用程序可在同一 ...
- 从字节码层面,解析 Java 布尔型的实现原理
最近在系统回顾学习 Java 虚拟机方面的知识,其中想到一个很有意思的问题:布尔型在虚拟机中到底是什么类型? 要想解答这个问题,我们看 JDK 的源码是无法解决源码的,我们必须深入到 class 文件 ...
- Dubbo+zookeeper搭建环境学习笔记
Dubbo背景和简介 Dubbo开始于电商系统,因此在这里先从电商系统的演变讲起. 1.单一应用框架(ORM) 当网站流量很小时,只需一个应用,将所有功能如下单支付等都部署在一起,以减少部署节点和成本 ...
- JavaScript快速入门-简介
一.JavaScript历史(摘自w3school) JavaScript 是因特网上最流行的脚本语言,它存在于全世界所有 Web 浏览器中,能够增强用户与 Web 站点和 Web 应用程序之间的交互 ...
- Hexo站点之域名配置【2】
该系列博客列表请访问:http://www.cnblogs.com/penglei-it/category/934299.html 摘要 因为Hexo个人博客是托管在github之上,每次访问都要使用 ...
- fastDFS教程Ⅱ-文件服务器迁移
在实际的项目应用中,由于服务器替换或项目变更难免会存在fastDFS文件服务器迁移的工作.本文重点介绍fastDFS文件系统在不同情况下的文件迁移处理方案. 1.迁移时IP地址不变 通过文件服务器存储 ...
- A. Elections
链接 [http://codeforces.com/contest/1043/problem/A] 题意 有n个投票人已经投个对手ai票,让你求最小的k使得k-ai加起来大于,对手得票总和 分析 一个 ...
- 图文转化(Alpha)版使用说明
图文转化使用说明 本软件是一款扫描图片上的文字转化成txt或doc格式存储的软件. 现在还只是初期简单的一个实现,软件暂时的界面显示如下: 简介:照片选取的是手机里的本地照片,拍照打开照相机进行拍照. ...
- 团队项目作业四 - WBS
WBS 即 Work Breakdown Structure 工作分解结构, 经过我们小组的讨论,对于手机计算器APP的工作分解结构,定为以下几个方面: 1.APP框架搭建,按钮的设计,对按钮的响应等 ...
