纯CSS3手风琴图片滑动特效
要求
必备知识
基本了解CSS语法,初步了解CSS3语法知识。
开发环境
Adobe Dreamweaver CS6/Chrome浏览器
演示地址

制作CSS3制作手风琴图片滑动效果,我们仅需利用CSS3的Transition属性和:hover 选择器简单几步就能完成该特效。
制作过程
1,在body中添加html标签
<div id='wrap'>
<ul>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src='images/1.png'>
</a>
</li>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src='images/2.png'>
</a>
</li>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src='images/3.png'>
</a>
</li>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src='images/4.png'>
</a>
</li>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src='images/5.png'>
</a>
</li>
<li>
<div class='title'>
<a href="#">TEXT</a>
</div>
<a href="#">
<img src="data:images/6.png">
</a>
</li>
</ul>
</div>
2,添加CSS样式,关键点是li中的transition属性,ul和li的:hover状态。
*{margin:;padding:;}
body {background:url(images/bg.jpg) repeat;}
ul{list-style:none;}
a{ text-decoration:none;}
img{border:none;}
#wrap {
width:845px;
height: 320px;
overflow: hidden;
margin: 80px auto;
box-shadow: 0 0 10px 2px rgba(0,0,0,0.4);
}
#wrap ul {
width: 3000px;
}
#wrap li {
display: block;
width: 140px; height: 320px;
position: relative;
float: left;
border-left: 1px solid #aaa;
box-shadow: 0 0 25px 10px rgba(0,0,0,0.4);
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
transition:all 0.5s;
}
#wrap li img {
display: block;
width:640px;
}
#wrap ul:hover li { width:40px;}
#wrap ul li:hover { width: 640px;}
#wrap .title {
position: absolute;
left:; bottom:;
width: 640px;
background: rgba(0,0,0,0.5);
}
#wrap .title a {
display: block;
color: #fff;
font-size: 16px;
padding: 20px;
}
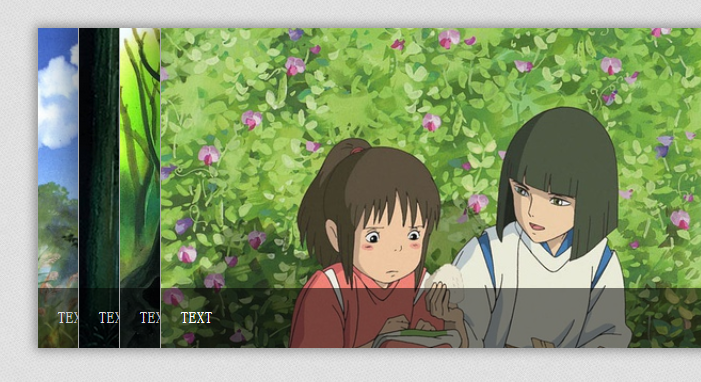
最终效果如下图:

如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
纯CSS3手风琴图片滑动特效的更多相关文章
- 纯CSS3实现图片展示特效
本文中要实现的一个纯CSS3的图片展示特效,以前只能用JavaScript实现,可想而知会受到多方面的限制,特别是性能.而今天我们将用简单的CSS3代码实现,你会发现它的动画效果在现代浏览器的帮助下无 ...
- 使用纯css3实现图片轮播
<!DOCTYPE html> <html> <head> <title> 飛天网事--纯CSS代码实现图片轮播 </title> < ...
- html、css、js实现手风琴图片滑动
手风琴图片滑动是我最近学的一个图片的效果,感觉不错,分享给大家. 最终效果见 :http://gjhnstxu.me/squeezebox/demo.html 详细代码如下: html代码: < ...
- 纯css3实现图片三角形排列
当今是个读图时代.纯大部分网页或多或少都会用到图片.特别是图片较多的网页.图片的布局和排版就非常重要了.今天要给大写带来一款纯css3实现图片三角形排列.适合一系列的图片.效果图如下: 在线预览 ...
- 纯CSS3文字Loading动画特效
纯CSS3文字Loading动画特效是一款个性的loading文字加载动画. 在线演示本地下载
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- 纯CSS3创意loading文字特效
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
- 图片每天换及纯css3手风琴特效
<a target="_blank" id="a"><img id="img" /></a> <s ...
- 【实践】纯jquery实现图片滑动无缝轮播,带左右按钮及控制按钮
在此随笔之前,博主已经做过一次图片滑动轮播,如过你也有看过就会知道里面的效果在自动轮播的时候有一个不太美观的效果,就是当最后一张图片滑动切换到第一张图片的时候会看到一个快速向左滑动的效果,这是很不美观 ...
随机推荐
- js 数组操作函数有:push,pop,join,shift,unshift,slice,splice,concat
(1)push 和 pop 这两个函数都是对数组从尾部进行压入或弹出操作.push(arg1,arg2,...)可以每次压入一个或多个元素,并返回更新后的数组长度.注意如果参数也是数组的话,则是将全部 ...
- BUG 图片元素img下 高度超出 出现多余空白
BUG 图片元素img下 高度超出 出现多余空白 1.将图片转换为块级对象 即,设置img为“display:block;”. 2.设置图片的垂直对齐方式 即设置图片的vertical-align ...
- POJ2139--Six Degrees of Cowvin Bacon(最简单Floyd)
The cows have been making movies lately, so they are ready to play a variant of the famous game &quo ...
- 20155326 2017-2018-1 《信息安全系统设计基础》课下加分项mypwd实现
20155326 2017-2018-1 <信息安全系统设计基础>课下加分项mypwd实现 pwd命令能做什么 在虚拟机中输入pwd查看其返回的是什么 通过上图得知pwd命令用来显示目录. ...
- java基础-day22
第11天 多线程 今日内容介绍 u 多线程概述 u 线程实现 u 多线程安全问题产生 & 解决方案 第1章 多线程概述 学习多线程之前,我们先要了解几个关于多线程有关的概念. A ...
- hdu 4923 单调栈
http://acm.hdu.edu.cn/showproblem.php?pid=4923 给定一个序列a,元素由0,1组成,求一个序列b,元素在0~1之间,并且保证递增.输出最小的∑(ai−bi) ...
- 2.mongodb可视化工具
(1)去robomongo官方网址下载,官网地址(https://robomongo.org/)选择相应的版本. (2) tar -xzf robo3t-1.2.1-linux-x86_64-3e50 ...
- What makes for effective detection proposals? 论文解析
1 介绍(INTRODUCTION) 本文主要对最近的 proposal 检测方法做一个总结和评价.主要是下面这些方法. 2 Detection Proposal 方法(DETECTION PROP ...
- MISL Learning
https://www.codeguru.com/csharp/.net/net_general/il/article.php/c4635/MSIL-Tutorial.htm http://etuto ...
- 设置 Nuget 本地源、在线私有源、自动构建打包
设置 Nuget 本地源.在线私有源.自动构建打包 本文演示如果在项目中生成 Nuget 包,并添加 Nuget 本地源,不用发布到 Nuget 服务器.再附带使用在线私有源的简单方法,以及提交代码自 ...
