Google Chrome Native Messaging开发实录(二)Chrome Extension扩展
接上一篇《Google Chrome Native Messaging开发实录(一)背景介绍》的项目背景,话不多说,有关Chrome Extension介绍和文档就不展开了,直接上代码。
首先准备一个测试效果的页面demo.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Printer Demo</title>
</head>
<html>
<body>
<input id="cardno" type="text" />
<input id="mybutton" type="button" value="打卡" />
</body>
</html>
chrome extension部分,manifest.json
{
"name": "My Printer",
"version": "1.0.0",
"manifest_version": 2,
"content_scripts": [
{
"matches": ["http://localhost:5103/*"],
"js": ["contentscript.js"]
}
],
"background": {
"scripts": ["background.js"]
},
"permissions": [
"nativeMessaging"
]
}
contentscript.js
var button = document.getElementById("mybutton");
var cardno = document.getElementById("cardno");
button.addEventListener("click", function () {
chrome.extension.sendMessage("some message", function (response) {
//alert(response);
});
}, false);
chrome.runtime.onMessage.addListener(function (data) {
alert(data.cardno);
cardno.value = data.cardno;
});
background.js
var host_name = "com.my.printer";
var port = null;
var tab = null; function connectToNative() {
console.log('Connecting to native host: ' + host_name);
port = chrome.runtime.connectNative(host_name);
port.onMessage.addListener(onNativeMessage);
port.onDisconnect.addListener(onDisconnected);
} function sendNativeMessage(msg) {
message = { "text": msg };
console.log('Sending message to native app: ' + JSON.stringify(message));
port.postMessage(message);
console.log('Sent message to native app: ' + msg);
} function onNativeMessage(message) {
console.log('recieved message from native app: ' + JSON.stringify(message));
chrome.tabs.sendMessage(tab, message);
} function onDisconnected() {
//console.log(chrome.runtime.lastError);
console.log('disconnected from native app.');
port = null;
res = null;
} chrome.extension.onMessage.addListener(function (data, sender, response) {
tab = sender.tab.id;
connectToNative();
sendNativeMessage(data);
return true;
});
针对代码细节,提请大家必须要注意的有:
1.native messaging相关api在chrome.runtime包中,只能在background中调用(可以是html或script)。
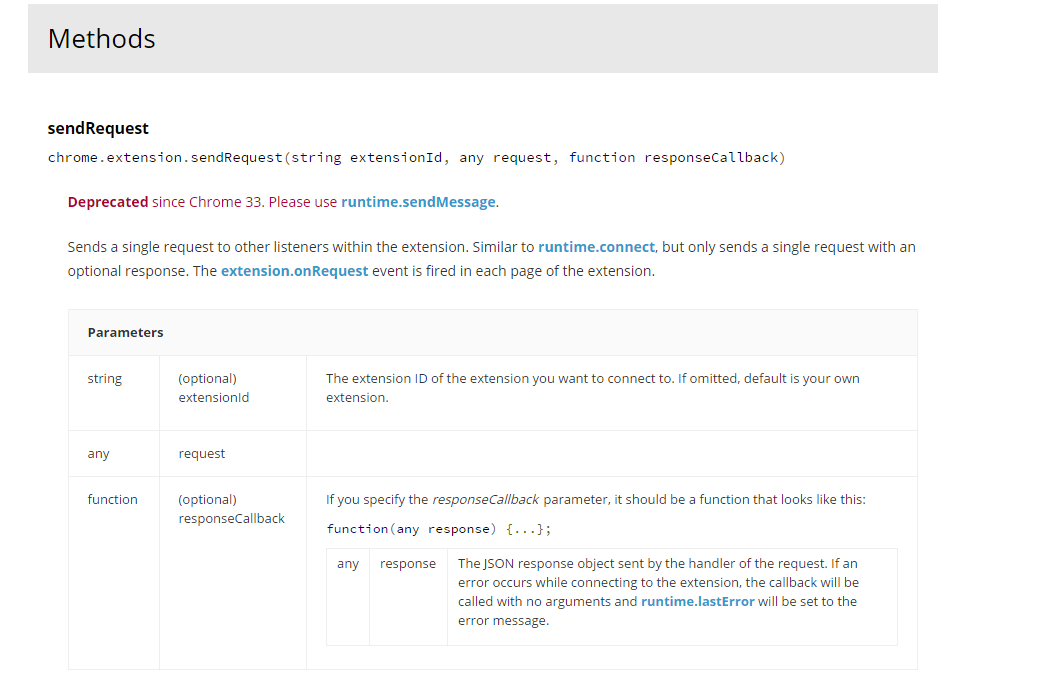
2.content script虽然不能直接调用native messaging api,但需要它起到中转消息改变页面元素的作用。chrome.extension.sendRequest方法已过期,它向background传递消息使用chrome.runtime.sendMessage替代。

3.在background中监听来自tab的消息chrome.extension.onRequest在官方文档中建议是用chrome.runtime.onMessage替代,但其实可以用chrome.extension.onMessage的,截止到写本文时官方的chrome extension api列表中并没有给出这样的写法,不要怀疑它的可用性。


Google Chrome Native Messaging开发实录(二)Chrome Extension扩展的更多相关文章
- Google Chrome Native Messaging开发实录(一)背景介绍
最近接手了一个针对Google Chrome的需求,最终是使用Native Messaging来实现的.通过这个连载,将把本次开发从方案选定到编码的全部过程进行完整的回顾,并记录开发过程中踩过的各种坑 ...
- Chrome扩展开发之二——Chrome扩展中脚本的运行机制和通信方式
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Chrome Native Messaging 与本地程序之间的通信
最近项目上出现了web打印不稳定的问题,师父决定web调用本地打印程序,在查阅了相关资料和加了几个相关群咨询后得知新版的chrome不支持NNAPI了,最好用Native Messaging来处理,经 ...
- BizTalk开发系列(二十一) Mapping 扩展开发
BizTalk Map编辑器提供了常用的功能块,比如数据库,字符串,数字计算等功能.可在设计Map时直接使用这些功能块进行扩展.除此之外对于进行复杂的Map处 理,Map 编辑器提供了扩展XSLT,扩 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging
通过将浏览器所在客户端的本地应用注册为Chrome浏览器扩展的“本地消息主机(native messaging host)”,Chrome浏览器扩展还可以与客户端本地应用之间收发消息. 客户端的本地应 ...
- Chrome 小工具: 启动本地应用 (Native messaging)
最近遇到一个新的问题.需要使用Chrome 插件, 从我们对我们当地的一个网站之一启动C#应用,同时通过本申请值执行不同的操作. 在这里记录下解决的过程.以便以后查找 首先我们须要新建一个google ...
- Chrome 插件: 起动本地应用 (Native messaging)
Chrome 插件: 起动本地应用 (Native messaging) www.MyException.Cn 网友分享于:2014-08-01 浏览:3次 Chrome 插件: 启动本地应用 ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 前端开发必备之Chrome开发者工具(下篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 本文是 前端开发必备之Chrome开发者工具 ...
随机推荐
- ERR_CACHE_MISS 上一页提示确认重新提交表单
SITUATION: 设备搜索后,根据返回结果 list.php 进入特定设备的详细页面 one.php,但点击后退按钮(上一页)返回 list.php,会出现确认重新提交表单的错误页面 ERR_CA ...
- Ng第二课:单变量线性回归(Linear Regression with One Variable)
二.单变量线性回归(Linear Regression with One Variable) 2.1 模型表示 2.2 代价函数 2.3 代价函数的直观理解 2.4 梯度下降 2.5 梯度下 ...
- Alpha阶段敏捷冲刺(二)
1.提供当天站立式会议照片一张. 2.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中: 昨天已完成的工作. 祁泽文:上网了解了艾宾浩斯遗忘曲线算法. 徐璐琳:找交互模块的源 ...
- java基础-day21
第10天 IO流 今日内容介绍 u 标准输入流 & 转换流 & 打印流 u 对象操作流 u Properties集合 第1章 标准输入流 & 转换流 & 打 ...
- java基础-day13
第01天 java面向对象 今日内容介绍 u 继承 u 抽象类 第1章 继承 1.1 继承的概述 在现实生活中,继承一般指的是子女继承父辈的财产.在程序中,继承描述的是事物之间的所属关系,通过继 ...
- hdu 5095 多项式模拟+有坑
http://acm.hdu.edu.cn/showproblem.php?pid=5095 就是把ax^2 + by^2 + cy^2 + dxy + eyz + fzx + gx + hy + i ...
- Vue的配置
一.build:打包的配置文件的文件夹 1.build.js 生产版本的配置文件,一般这个文件我们是不改的 'use strict' //调用检查版本的文件,check-versions的导出直接是 ...
- SQL语句 删除表user 中字段name 内容重复的记录,
public class T01 { public static void main(String[] args) { int j=4; j=j+=j-=j*=j; System.out.printl ...
- .Net 持续集成 —— windows service
上一篇讲了 Jenkins+WebDeploy+IIS完成 web项目部署,这篇继续讲windows service的部署. windows service 一般用于自动任务,定时完成某些操作.本文自 ...
- 调试 .NET Framework 源代码、.DotNetCore源码
调试 .NET Framework 源代码..DotNetCore源码 如何调试 .NET Framework 源代码 在 Visual Studio 调试器中指定符号 (.pdb) 和源文件 .NE ...
