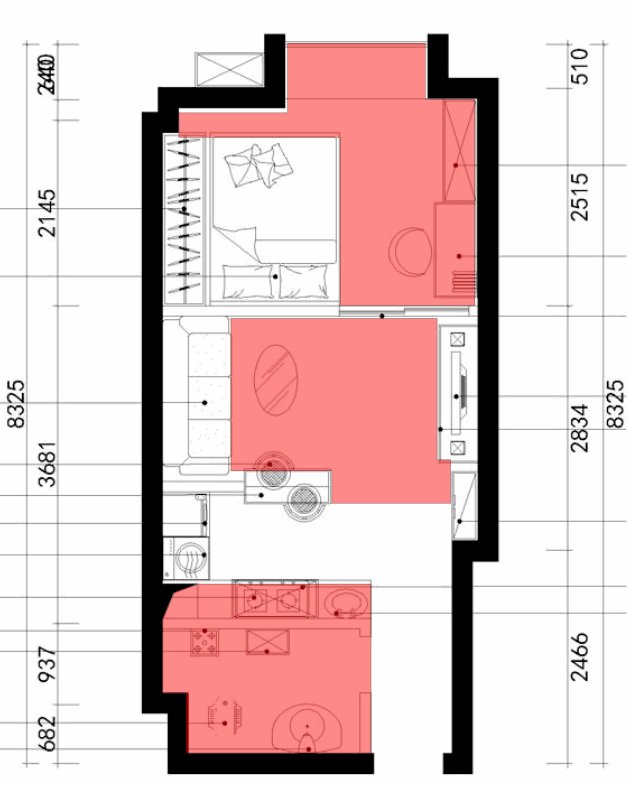
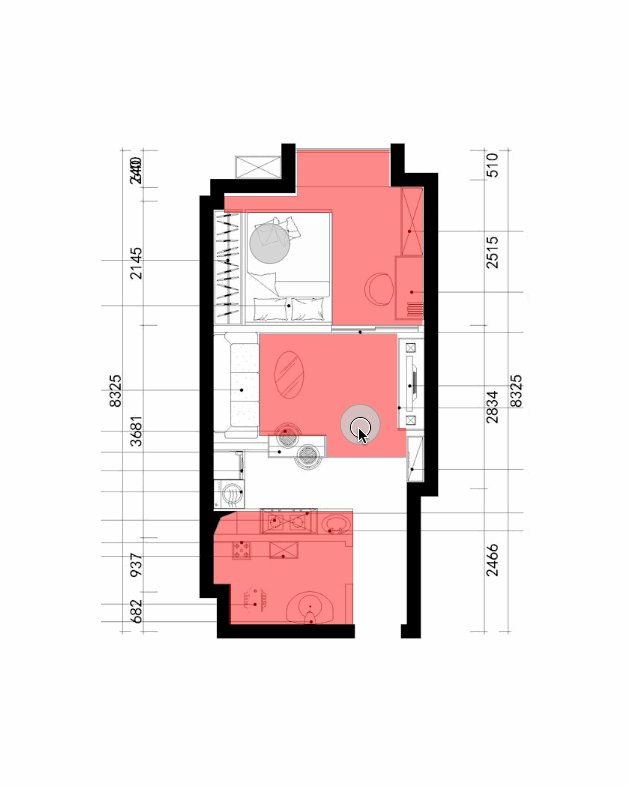
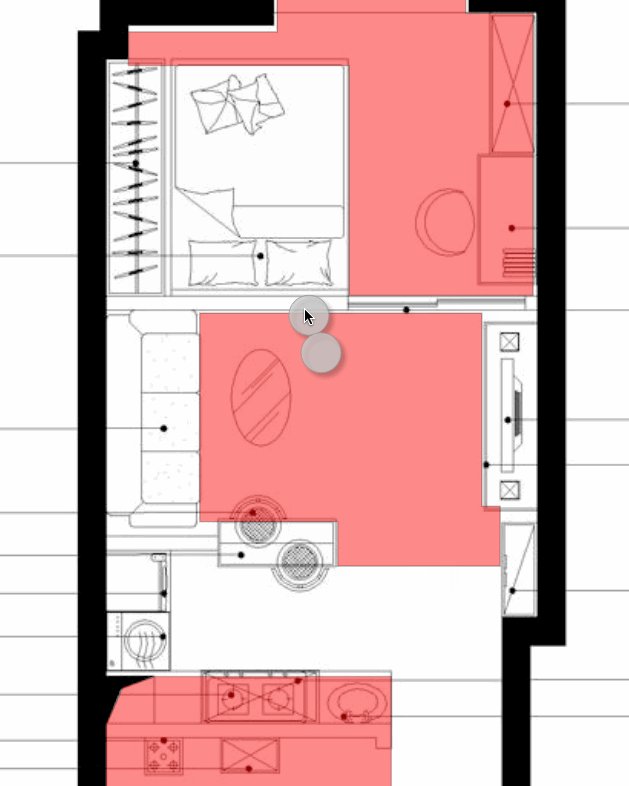
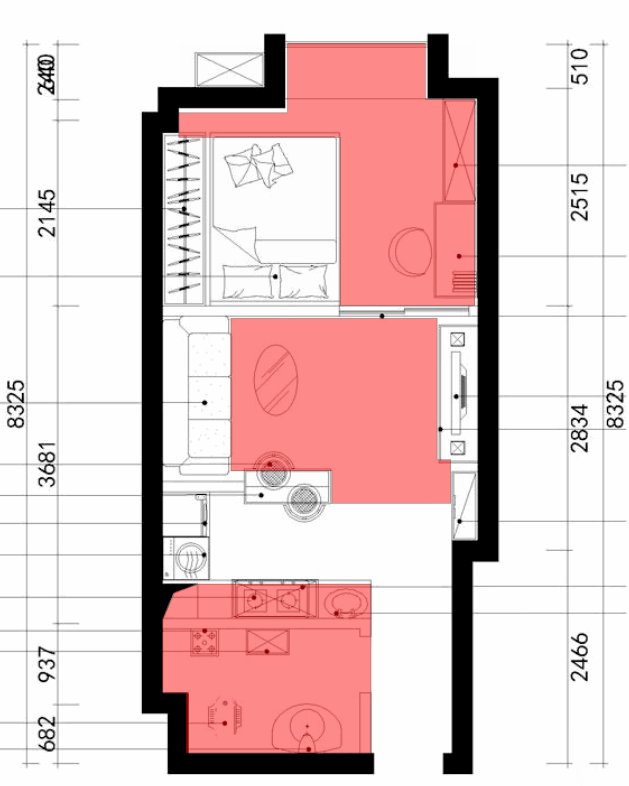
通过path绘制点击区域
通过path绘制点击区域

效果

源码
https://github.com/YouXianMing/Animations
//
// TapDrawImageView.h
// TapDrawImageView
//
// Created by YouXianMing on 16/5/9.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h>
#import "TapDrawPathManager.h"
@class TapDrawImageView; static NSString *tapDrawImageViewNormalState = @"normalState";
static NSString *tapDrawImageViewHighlightState = @"highlightState";
static NSString *tapDrawImageDisableState = @"disableState"; @protocol TapDrawImageViewDelegate <NSObject> - (void)tapDrawImageView:(TapDrawImageView *)tapImageView selectedPathManager:(TapDrawPathManager *)pathManager; @end @interface TapDrawImageView : UIView @property (nonatomic, weak) id <TapDrawImageViewDelegate> delegate; @property (nonatomic, strong) NSMutableArray <TapDrawPathManager *> *pathManagers; @end
//
// TapDrawImageView.m
// TapDrawImageView
//
// Created by YouXianMing on 16/5/9.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "TapDrawImageView.h" @interface TapDrawImageView () @property (nonatomic, strong) TapDrawPathManager *currentSelectedManager;
@property (nonatomic, strong) UIImageView *imageView; @end @implementation TapDrawImageView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { self.pathManagers = [NSMutableArray array];
self.backgroundColor = [UIColor clearColor];
} return self;
} - (void)drawRect:(CGRect)rect { CGContextRef context = UIGraphicsGetCurrentContext(); [self.pathManagers enumerateObjectsUsingBlock:^(TapDrawPathManager *pathManager, NSUInteger idx, BOOL *stop) { TapDrawObject *drawObject = [pathManager.colorsType objectForKey:pathManager.currentDrawType]; // Set Fill Color.
{
CGFloat red = ;
CGFloat green = ;
CGFloat blue = ;
CGFloat alpha = ;
[drawObject.fillColor getRed:&red green:&green blue:&blue alpha:&alpha];
CGContextSetRGBFillColor(context, red, green, blue, alpha);
} // Set Stroke Color.
{
CGFloat red = ;
CGFloat green = ;
CGFloat blue = ;
CGFloat alpha = ;
[drawObject.strokeColor getRed:&red green:&green blue:&blue alpha:&alpha];
CGContextSetRGBStrokeColor(context, red, green, blue, alpha);
} pathManager.path.lineWidth = drawObject.lineWidth;
[pathManager.path fill];
[pathManager.path stroke];
}];
} - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [touches anyObject];
CGPoint touchPoint = [touch locationInView:self]; [self.pathManagers enumerateObjectsUsingBlock:^(TapDrawPathManager *pathManager, NSUInteger idx, BOOL *stop) { if ([pathManager.path containsPoint:touchPoint]) { if (self.delegate && [self.delegate respondsToSelector:@selector(tapDrawImageView:selectedPathManager:)]) { [self.delegate tapDrawImageView:self selectedPathManager:pathManager];
} if ([pathManager.currentDrawType isEqualToString:tapDrawImageDisableState] == NO) { pathManager.currentDrawType = tapDrawImageViewHighlightState;
_currentSelectedManager = pathManager;
[self setNeedsDisplay];
} *stop = YES;
}
}];
} - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { if (_currentSelectedManager) { _currentSelectedManager.currentDrawType = tapDrawImageViewNormalState;
[self setNeedsDisplay];
}
_currentSelectedManager = nil;
} - (void)touchesCancelled:(nullable NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { if (_currentSelectedManager) { _currentSelectedManager.currentDrawType = tapDrawImageViewNormalState;
[self setNeedsDisplay];
}
_currentSelectedManager = nil;
} @end
通过path绘制点击区域的更多相关文章
- 点击区域外隐藏该区域,event.stopPropagation()
event.stopPropagation() Description: Prevents the event from bubbling up the DOM tree, preventing an ...
- Android上滑手势触发和不增加布局层级扩大点击区域
最近项目中需要实现手势上滑或者点击滑出界面的效果,实现上是利用GestureDetector,然后在onFling中判断,但遇到一个问题:手势上滑是针对整个布局的,但如果有对单独的View设置点击监听 ...
- Android不规则点击区域详解
Android不规则点击区域详解 摘要 今天要和大家分享的是Android不规则点击区域,准确说是在视觉上不规则的图像点击响应区域分发. 其实这个问题比较简单,对于很多人来说根本不值得做为一篇博文写出 ...
- HTML <map> 标签-创建带有可点击区域的图像映射
定义和用法 定义一个客户端图像映射.图像映射(image-map)指带有可点击区域的一幅图像. 所有主流浏览器都支持 <map> 标签. 注释:area 元素永远嵌套在 map 元素内部. ...
- iOS 增加UIButton按钮的可点击区域
在很多时候,按钮可能看起来那么大,但是在它周围进行点击时,都能够触发事件,是因为它的可点击区域比我们看到的button要大. 在使用AutoLayout的时候,我们处理的是按钮的image属性,所以这 ...
- 如何扩大ImageView的点击区域
我们在开发中会遇到,给imageview设置点击事件,但是美工切的原始图片一般在24dp左右,这个尺寸点击时会出现不灵敏的情况(点击区域太小). 解决方案: 给imageView设置 scaleTy ...
- HTML <area> 标签 带有可点击区域的图像映射(图像映射指的是带有可点击区域的图像)
例子: <img src="planets.gif" width="145" height="126" alt="Plane ...
- 带有可点击区域的图像映射:HTML <map> 标签
实例 带有可点击区域的图像映射: <img src="planets.jpg" border="0" usemap="#planetmap&qu ...
- 第七篇、hitTest UITabbar中间突出按钮额外增加可点击区域
简介: 以前UITabbar使用中间有一个凸起按钮时,常常就需要用到hitTest来处理可点击的范围. 示例代码: - (UIView *)hitTest:(CGPoint)point withEve ...
随机推荐
- 193 Valid Phone Numbers
Given a text file file.txt that contains list of phone numbers (one per line), write a one liner bas ...
- CentOS7.x使用overlay文件系统
https://www.cnblogs.com/yufeng218/p/8370670.html http://www.cnblogs.com/lehuoxiong/p/9908118.html ht ...
- Codeforces 311B Cats Transport 斜率优化dp
Cats Transport 出发时间居然能是负的,我服了... 卡了我十几次, 我一直以为斜率优化写搓了. 我们能得出dp方程式 dp[ i ][ j ] = min(dp[ k ][ j - 1 ...
- 家庭房产L2-007
较为麻烦的并查集 主要是我的模板是错的检查了好久.... 先是输入 把每个家庭连在一起 输出的家庭编号为该家庭所有编号的最小值 在并查集里面完成 第一次 0~n-1遍历储存好 家庭编号 和房子面积和 ...
- 对C转换说明符的误解以及关于数组的一些知识
事实上,scanf()函数中%c并非是用来输入单个字符的,而是用来输入一组字符的. 例如: ]; scanf("%3c",a); 其中“3”规定了输入数据的宽度,当然宽度为“1”的 ...
- php 会话控制(理解会话控制的概念)
理解一个概念就需要理解他的背景及产生的原因,这里引入web环境及其http协议. 会话控制产生的背景: http协议是web服务器与客户端相互通信的协议,它是一种无状态协议,所谓无状态,指的是不会维护 ...
- 【已解决】Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
chrome用户在安装了一些第三方的chrome插件后,每次打开浏览器的时候都会出现“请停用以开发者模式运行的扩展程序”的提示,只有每次点击取消之后才能正常使用扩展.如下图所示 那么有没有什么方法可以 ...
- Spring-Session实现Session共享入门教程
任何一种技术的出现,都是来解决特定的问题的! 本篇开始学习Spring-Session相关的一些知识学习整理,让我们开始吧! Spring-Session介绍 Spring-Session使用的场景? ...
- 使用ApiPost测试接口时需要先登录怎么办?利用Cookie模拟登陆!
ApiPost简介: ApiPost是一个支持团队协作,并可直接生成文档的API调试.管理工具.它支持模拟POST.GET.PUT等常见请求,是后台接口开发者或前端.接口测试人员不可多得的工具 . 下 ...
- 内存缓存 ehcache
内存缓存需要对内存缓存每个参数的配置意义搞明白,才能很好地去使用,例如失效时间.存活时间. 是否存储在磁盘.是否永久有效,参数要了解清楚后进行使用,不要在不清楚时盲目使用,会导致意想不到 的问题发生. ...
