开源项目MultiChoiceAdapter详解(五)——可扩展的MultiChoiceBaseAdapter

上次写到了开源项目MultiChoiceAdapter详解(四)——MultiChoiceBaseAdapter的使用,其实我们仍旧可以不使用ActionMode的,所以这里就写一个自己扩展的方法。
一、布局文件
listview_normal_layout.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ListView
android:id="@+id/normal_listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
</ListView> <LinearLayout
android:id="@+id/setting_linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"> <Button
android:id="@+id/selectAll_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全选"
android:layout_weight="1"
android:onClick="buttonListener"/> <Button
android:id="@+id/cancle_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:layout_weight="1"
android:onClick="buttonListener"/> <Button
android:id="@+id/delete_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="删除"
android:onClick="buttonListener"/> <Button
android:id="@+id/share_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分享"
android:layout_weight="1"
android:onClick="buttonListener"/> </LinearLayout> </LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<com.manuelpeinado.multichoiceadapter.view.CheckableLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" android:background="@drawable/custom_list_item_background" android:orientation="horizontal">
<!-- 上面必须要用自定义的layout,否则不会有选中的效果!!! --> <LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:orientation="horizontal" > <TextView
android:id="@+id/item_textView"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_gravity="center_vertical"
android:textColor="#000000"
android:layout_weight="1"
android:textAppearance="?android:attr/textAppearanceLarge" /> <!--
CheckBox中一定要写上focusable="false"否则无法相应点击事件
@android:id/checkbox这个也一定要写,如果不写的话点击checkbox就不会触发多选状态
如果你不想要选中checkbox就触发多选状态的话,这里可以用自己定义的id就行
-->
<CheckBox
android:id="@android:id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:layout_weight="1"
android:layout_marginLeft="40dp"
android:textColor="#000000"
android:focusable="false"
android:visibility="gone"
android:text="" /> </LinearLayout>
</com.manuelpeinado.multichoiceadapter.view.CheckableLinearLayout>
view_header.xml
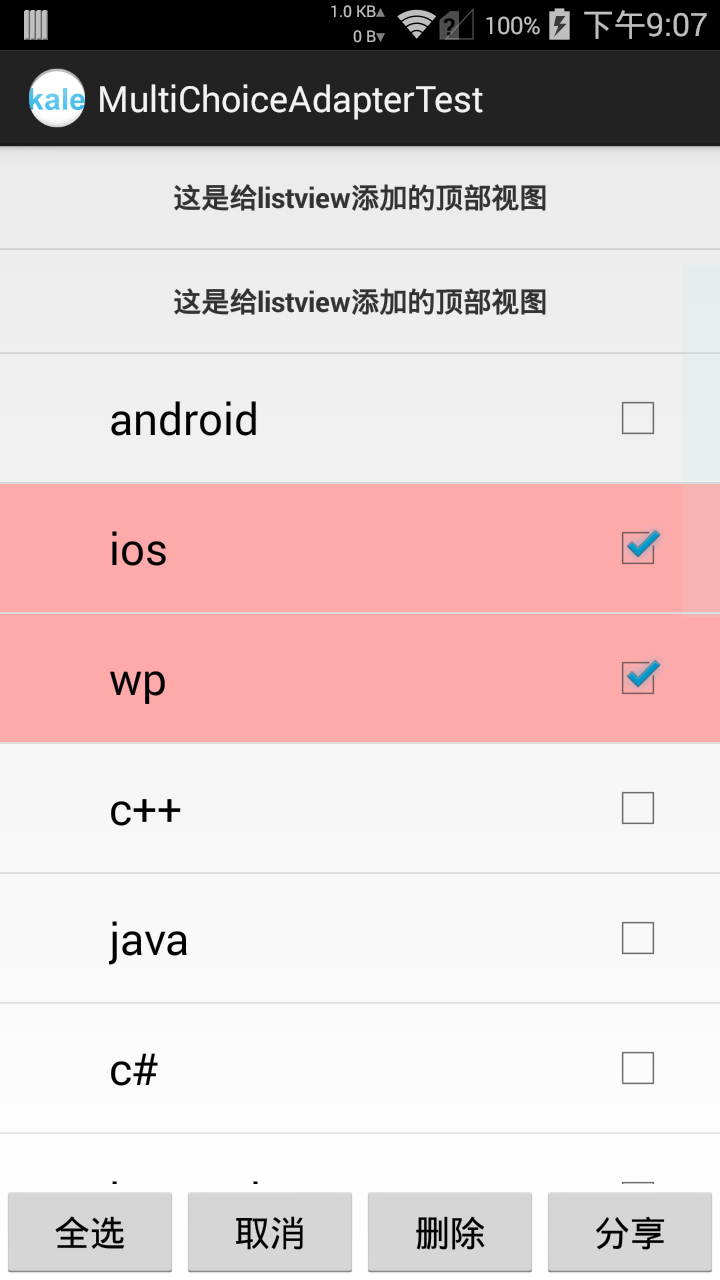
这个是用于给listview添加一个头部视图的,顺带学习下listview添加顶部视图的方法呗~
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="16dp"
android:paddingTop="16dp"
android:text="这是给listview添加的顶部视图"
android:gravity="center_horizontal"
android:textStyle="bold" />
二、继承类然后实现
可以看见这里关于ActionMode有关的回调方法我都是空实现
private class MultiBaseAdapter extends MultiChoiceBaseAdapter{
private String[] mData;
/**
* 构造函数
* @param savedInstanceState
*/
public MultiBaseAdapter(Bundle savedInstanceState,String[] data) {
super(savedInstanceState);
// TODO 自动生成的构造函数存根
mData = data;
}
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
return true;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
return false;
}
@Override
public boolean onPrepareActionMode(ActionMode arg0, Menu arg1) {
// TODO 自动生成的方法存根
return false;
}
/**
* 看适配器中有多少元素需要加载
*/
@Override
public int getCount() {
// TODO 自动生成的方法存根
return mData.length;
}
/**
* 通过position来得到相应的item,这里返回object对象
*/
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return mData[position];
}
/**
* 通过position得到id
*/
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
}
/**
* 返回item的view对象
*/
@Override
protected View getViewImpl(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
int layout = R.layout.item;
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(layout, parent, false);
}
ViewGroup group = (ViewGroup)convertView;
((TextView)group.findViewById(R.id.item_textView)).setText(mData[position]);
((CheckBox)group.findViewById(android.R.id.checkbox)).setVisibility(View.VISIBLE);
return group;
}
}
三、配置适配器和相应的监听器
listView.addHeaderView(createHeaderView(), null, false);是给listview添加头视图的方法,传入false表示头图不能点击
private MultiBaseAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO 自动生成的方法存根
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_normal_layout);
String[] data = {"android","ios","wp","c++",
"java","c#","javascript","vb",
"delphi","PB","ASP","SQL"};
final LinearLayout settingLL = (LinearLayout)findViewById(R.id.setting_linearLayout);
settingLL.setVisibility(View.GONE);
ListView listView = (ListView)findViewById(R.id.normal_listView);
/**
* 给listview顶部添加2个额外视图,设置顶部视图不可点击
*/
listView.addHeaderView(createHeaderView(), null, false);
listView.addHeaderView(createHeaderView(), null, false);
//实例化适配器
adapter = new MultiBaseAdapter(savedInstanceState, data);
//添加视图
adapter.setAdapterView(listView);
//设置不显示actionMode
adapter.showActionMode(false);
//点击事件
adapter.setOnItemClickListener(new MyItemClick(adapter));
//监听选中的状态
adapter.setOnSelectedStateChangeListener(new OnSelectedStateChangeListener() {
/**
* checkedItemCount = 已经选中的item数目
*/
@Override
public void onSelectedStateChanged(int checkedItemCount) {
if (checkedItemCount != 0) {
settingLL.setVisibility(View.VISIBLE);
}
else {
settingLL.setVisibility(View.GONE);
}
}
});
}
private View createHeaderView() {
return LayoutInflater.from(this).inflate(R.layout.view_header, null);
}
点击事件的监听器:
/**
* @author:Jack Tony
* @tips :点击事件的监听器
* @date :2014-10-20
*/
private class MyItemClick implements OnItemClickListener{ private MultiChoiceBaseAdapter mAdapter; public MyItemClick(MultiChoiceBaseAdapter adapter) {
mAdapter = adapter;
} @Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) {
//因为在顶部添加了2个视图,所以这里的位置要下移两位 Toast.makeText(getApplicationContext(), "点击了: " + mAdapter.getItem(position - 2), Toast.LENGTH_SHORT).show();
} }
四、用回调方法来优化
@Override
protected void onSaveInstanceState(Bundle outState) {
adapter.save(outState);
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK ) {
if (adapter.getCheckedItemCount() > 0) {
cancleAll(adapter);
return true;
}
}
return super.onKeyDown(keyCode, event);
}
public void buttonListener(View v) {
switch (v.getId()) {
case R.id.selectAll_button:
selectAll(adapter);
break;
case R.id.cancle_button:
cancleAll(adapter);
break;
case R.id.delete_button:
delectItems(adapter);
break;
case R.id.share_button:
Toast.makeText(getApplicationContext(), "分享"+Arrays.toString(getSelectedItems(adapter)), 1).show();
cancleAll(adapter);
break;
default:
break;
}
}
/**
* 全选
* @param adapter
*/
private void selectAll(MultiChoiceBaseAdapter adapter) {
for (int i = 0; i < adapter.getCount(); ++i) {
adapter.setItemChecked(i, true);
}
}
/**
* 取消所有选择效果
* @param adapter
*/
private void cancleAll(MultiChoiceBaseAdapter adapter) {
for (int i = 0; i < adapter.getCount(); ++i) {
adapter.setItemChecked(i, false);
}
}
/**
* 得到已经选中的items
* @param adapter
* @return
*/
private String[] getSelectedItems(MultiChoiceBaseAdapter adapter) {
//得到选中的items
Set<Long> selection = adapter.getCheckedItems();
String[] items = new String[selection.size()];
int i = 0;
for (long position : selection) {
items[i++] = (String)adapter.getItem((int)position);
}
return items;
}
/**
* 删除已经选中的items
* @param adapter
*/
private void delectItems(MultiChoiceBaseAdapter adapter) {
//通过判断名字来remove掉这些items
// TODO:删除某些元素,因为这里的数据源是String[]所以没有链表那样好删除,就没去实现。
//实际中:推荐用链表来动态删除元素,在删除时需要注意的是最好以唯一的id,如position来进行删除
cancleAll(adapter);
}
搞定了!!!
全部代码:
package com.kale.multichoiceadaptertest; import java.util.Arrays;
import java.util.Set; import android.app.Activity;
import android.os.Bundle;
import android.support.v7.view.ActionMode;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast; import com.manuelpeinado.multichoiceadapter.base.OnSelectedStateChangeListener;
import com.manuelpeinado.multichoiceadapter.compat.MultiChoiceBaseAdapter; public class BaseAdapterNormalTestActivity extends Activity{ private MultiBaseAdapter adapter; @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO 自动生成的方法存根
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_normal_layout); String[] data = {"android","ios","wp","c++",
"java","c#","javascript","vb",
"delphi","PB","ASP","SQL"}; final LinearLayout settingLL = (LinearLayout)findViewById(R.id.setting_linearLayout);
settingLL.setVisibility(View.GONE); ListView listView = (ListView)findViewById(R.id.normal_listView); /**
* 给listview顶部添加2个额外视图,设置顶部视图不可点击
*/
listView.addHeaderView(createHeaderView(), null, false);
listView.addHeaderView(createHeaderView(), null, false);
//实例化适配器
adapter = new MultiBaseAdapter(savedInstanceState, data);
//添加视图
adapter.setAdapterView(listView);
//设置不显示actionMode
adapter.showActionMode(false);
//点击事件
adapter.setOnItemClickListener(new MyItemClick(adapter));
//监听选中的状态
adapter.setOnSelectedStateChangeListener(new OnSelectedStateChangeListener() {
/**
* checkedItemCount = 已经选中的item数目
*/
@Override
public void onSelectedStateChanged(int checkedItemCount) {
if (checkedItemCount != 0) {
settingLL.setVisibility(View.VISIBLE);
}
else {
settingLL.setVisibility(View.GONE);
}
}
});
} @Override
protected void onSaveInstanceState(Bundle outState) {
adapter.save(outState);
} @Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK ) {
if (adapter.getCheckedItemCount() > 0) {
cancleAll(adapter);
return true;
}
}
return super.onKeyDown(keyCode, event);
} private View createHeaderView() {
return LayoutInflater.from(this).inflate(R.layout.view_header, null);
} private class MultiBaseAdapter extends MultiChoiceBaseAdapter{ private String[] mData; /**
* 构造函数
* @param savedInstanceState
*/
public MultiBaseAdapter(Bundle savedInstanceState,String[] data) {
super(savedInstanceState);
// TODO 自动生成的构造函数存根
mData = data;
} @Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
return true;
} @Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
return false;
} @Override
public boolean onPrepareActionMode(ActionMode arg0, Menu arg1) {
// TODO 自动生成的方法存根
return false;
} /**
* 看适配器中有多少元素需要加载
*/
@Override
public int getCount() {
// TODO 自动生成的方法存根
return mData.length;
} /**
* 通过position来得到相应的item,这里返回object对象
*/
@Override
public Object getItem(int position) {
// TODO 自动生成的方法存根
return mData[position];
} /**
* 通过position得到id
*/
@Override
public long getItemId(int position) {
// TODO 自动生成的方法存根
return position;
} /**
* 返回item的view对象
*/
@Override
protected View getViewImpl(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
int layout = R.layout.item;
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(layout, parent, false);
}
ViewGroup group = (ViewGroup)convertView;
((TextView)group.findViewById(R.id.item_textView)).setText(mData[position]);
((CheckBox)group.findViewById(android.R.id.checkbox)).setVisibility(View.VISIBLE);
return group;
} } public void buttonListener(View v) {
switch (v.getId()) {
case R.id.selectAll_button:
selectAll(adapter);
break;
case R.id.cancle_button:
cancleAll(adapter);
break;
case R.id.delete_button:
delectItems(adapter);
break;
case R.id.share_button:
Toast.makeText(getApplicationContext(), "分享"+Arrays.toString(getSelectedItems(adapter)), 1).show();
cancleAll(adapter);
break;
default:
break;
}
} /**
* 全选
* @param adapter
*/
private void selectAll(MultiChoiceBaseAdapter adapter) {
for (int i = 0; i < adapter.getCount(); ++i) {
adapter.setItemChecked(i, true);
}
} /**
* 取消所有选择效果
* @param adapter
*/
private void cancleAll(MultiChoiceBaseAdapter adapter) {
for (int i = 0; i < adapter.getCount(); ++i) {
adapter.setItemChecked(i, false);
}
} /**
* 得到已经选中的items
* @param adapter
* @return
*/
private String[] getSelectedItems(MultiChoiceBaseAdapter adapter) {
//得到选中的items
Set<Long> selection = adapter.getCheckedItems();
String[] items = new String[selection.size()];
int i = 0;
for (long position : selection) {
items[i++] = (String)adapter.getItem((int)position);
}
return items;
} /**
* 删除已经选中的items
* @param adapter
*/
private void delectItems(MultiChoiceBaseAdapter adapter) {
//通过判断名字来remove掉这些items
// TODO:删除某些元素,因为这里的数据源是String[]所以没有链表那样好删除,就没去实现。
//实际中:推荐用链表来动态删除元素,在删除时需要注意的是最好以唯一的id,如position来进行删除
cancleAll(adapter);
} /**
* @author:Jack Tony
* @tips :点击事件的监听器
* @date :2014-10-20
*/
private class MyItemClick implements OnItemClickListener{ private MultiChoiceBaseAdapter mAdapter; public MyItemClick(MultiChoiceBaseAdapter adapter) {
mAdapter = adapter;
} @Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) {
//因为在顶部添加了2个视图,所以这里的位置要下移两位 Toast.makeText(getApplicationContext(), "点击了: " + mAdapter.getItem(position - 2), Toast.LENGTH_SHORT).show();
} }
}
开源项目MultiChoiceAdapter详解(一)——概要介绍
开源项目MultiChoiceAdapter详解(二)——MultiChoiceArrayAdapter的使用
开源项目MultiChoiceAdapter详解(三)——MulitChoiceNormalArrayAdapter的使用
开源项目MultiChoiceAdapter详解(四)——MultiChoiceBaseAdapter的使用
开源项目MultiChoiceAdapter详解(五)——可扩展的MultiChoiceBaseAdapter
开源项目MultiChoiceAdapter详解(六)——GridView和MultiChoiceBaseAdapter配合使用
开源项目MultiChoiceAdapter详解(五)——可扩展的MultiChoiceBaseAdapter的更多相关文章
- 开源项目MultiChoiceAdapter详解(六)——GridView和MultiChoiceBaseAdapter配合使用
这篇其实没啥重要的,主要就算是个总结吧. 一.布局文件 这里实现的是类似于上图的多图选择的效果.关键在于item布局文件的写法.这也就是这个框架奇葩的一点,莫名其妙的要在一个自定义控件里面再放一个自定 ...
- 开源项目MultiChoiceAdapter详解(四)——MultiChoiceBaseAdapter的使用
MultiChoiceBaseAdapter是一个可以多选的BaseAdapter,使用的方式相比来说扩展性更强! 使用方式: 1.布局文件 2.写一个类继承MultiChoiceBaseAdapte ...
- 开源项目MultiChoiceAdapter详解(三)——MulitChoiceNormalArrayAdapter的使用
MulitChoiceNormalArrayAdapter是我自己定义的一个类,其实就是实现了MulitChoiceArrayAdapter,为什么做这个简单的实现类呢,因为这样我们在不用Action ...
- 开源项目MultiChoiceAdapter详解(二)——MultiChoiceArrayAdapter的使用
MultiChoiceArrayAdapter其实就是可以多选的ArrayAdapter了,ArrayAdpter我们已经很熟悉了.MultiChoiceArrayAdapter这个类是抽象类,所以使 ...
- 开源项目MultiChoiceAdapter详解(一)——概要介绍
项目地址:https://github.com/ManuelPeinado/MultiChoiceAdapter 这个项目主要是提供了一个多选适配器,使用者可以用它来替换传统的适配器,用途还算比较广泛 ...
- 开源项目PullToRefresh详解(二)——PullToRefreshGridView
这里介绍的是PullToRefreshGridView的使用方法,和之前的PullToRefreshListView方法如出一辙,因为这个开源项目模块化很棒,所以很容易实现.等于说我们可以按照之前使用 ...
- 开源项目PullToRefresh详解(一)——PullToRefreshListView
开源项地址:https://github.com/chrisbanes/Android-PullToRefresh 下拉刷新这个功能我们都比较常见了,今天介绍的就是这个功能的实现.我将按照这个开 ...
- 开源项目PullToRefresh详解(四)——PullToRefreshListView和ViewPager的结合使用
其实这个不是什么新东西了,在介绍(一)中我们就知道了PullToRefreshListView的用法,这里只要将其放入到ViewPager中就行啦.ViewPager还是和以往一样的定义和使用,在适配 ...
- Android 开源项目DiskLruCache 详解
有兴趣的同学可以读完这篇文章以后 可以看看这个硬盘缓存和volley 或者是其他 图片缓存框架中使用的硬盘缓存有什么异同点. 讲道理的话,其实硬盘缓存这个模块并不难写,难就难在 你要考虑到百分之0.1 ...
随机推荐
- 关于x509、crt、cer、key、csr、pem、der、ssl、tls 、openssl等
关于x509.crt.cer.key.csr.pem.der.ssl.tls .openssl等 TLS:传输层安全协议 Transport Layer Security的缩写 TLS是传输层安全协议 ...
- rem_taobaofix.js
https://webresource.cdn.chuma.cn/Library/Rem/rem_taobaofix.js https://webresource.cdn.chuma.cn !func ...
- ubuntu18.04 安装mysql不出现设置 root 帐户的密码问题(装)
ubuntu18.04 安装mysql不出现设置 root 帐户的密码问题 https://blog.csdn.net/NeptuneClouds/article/details/80995 ...
- PLSQL Developer连接远程oracle配置
在windows机器上不想安装oracle或者oracle的客户端,我们怎么使用PLSQL Developer工具呢?答案如下: 环境 windows7 ...
- 新手:Qt之QLabel类的应用
在Qt中,我们不可避免的会用到QLabel类.而Qlabel的强大功能作为程序员的你有多少了解? 下面,跟着我一起在来学习一下吧! 1.添加文本 Qlabel类添加文本有两种方式,一种是直接在实现时添 ...
- grid网格系统布局
grid布局: 基于网格的2维布局方法1:display: grid | inline-grid | subgrid作用:启用网格grid容器 grid:定义一个块级的网格容器 inline-grid ...
- 基于jquery的垂直滚动触发器,多参数可设置。
最近闲来无事,多封装些功能性组件.后期会有更多放出来,大家可以多关注一下. 先上参数: type:"show", 默认为“show”,“show”意为当能够在可 ...
- 堆排序之Java实现
堆排序之Java实现 代码: package cn.com.zfc.lesson21.sort; /** * * @title HeapSort * @describe 堆排序 * @author 张 ...
- 五校联考R1 Day2T2 矩阵matrix(容斥)
题目链接 容易想到容斥,但是很恶心,因为要对行和列都容斥,然后行+列又要容斥.. 于是得到\(O(nm\log)\)的做法. 就有70分了: #include <cstdio> #incl ...
- VM 虚拟机网络配置
VM网络设置,一共有四种模式. 分别是 1:bridge:桥接,直接和真实网卡相连.如果你要让虚拟机也要上网,就必须选这项,并且要配置和真实网卡在同一网段的IP地址. 2:host-only: 仅主机 ...
