falsk之文件上传
在使用flask定义路由完成文件上传时,定义upload视图函数
from flask import Flask, render_template
from werkzeug.utils import secure_filename
import os app = Flask(__name__)
app.debug = True
app.secret_key = 'helloworld!!' @app.route('/')
def hello_world():
return 'Hello World!' @app.route('/upload',methods=['GET','POST'])
def upload():
if request.method == 'POST':
f = request.files['file']
base_path = os.path.abspath(os.path.dirname(__file__))
upload_path = os.path.join(base_path,'static\uploads')
f.save(upload_path,secure_filename(f.filename))
return "文件上传成功!!"
return render_template('upload.html') @app.errorhandler(404)
def page_not_found(error):
return render_template('404.html'),404 if __name__ == '__main__':
app.run(debug=True)
upload.html前端页面的内容为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<h1>文件上传示例</h1>
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="上传">
</form>
</body>
</html>
启动项目,用浏览器打开http://127.0.0.1:5000/upload页面,前端页面显示如图所示

选择要上传的文件

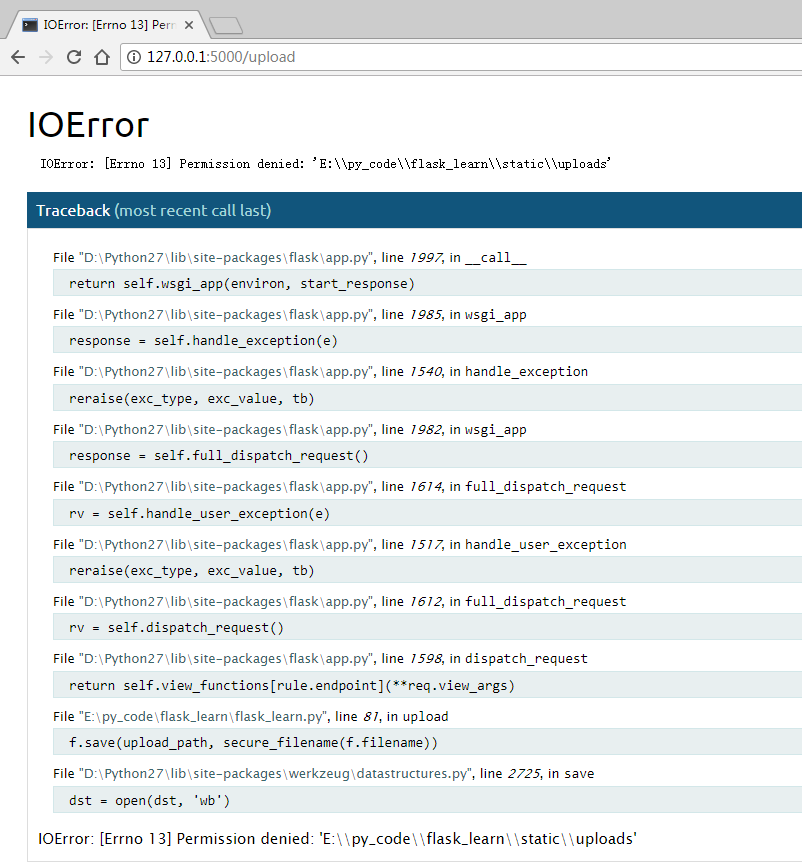
文件选择完毕后,点击上传,flask会抛出异常,提供没有权限

修改upload视图函数
@app.route('/upload',methods=['GET','POST'])
def upload():
if request.method == 'POST':
f = request.files['file']
base_path = os.path.abspath(os.path.dirname(__file__))
upload_path = os.path.join(base_path,'static\uploads',secure_filename(f.filename))
f.save(upload_path)
return "文件上传成功!!"
return render_template('upload.html')
再次进行文件上传,选中文件后,点击上传按钮,可以看到

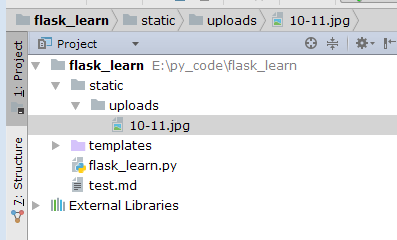
由此可以看出,文件已经成功上传,此时查看项目static/uploads目录,可以看到上传的图片已经保存在flask项目中了

由此可以在Flask项目中完成文件上传功能!!
falsk之文件上传的更多相关文章
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 11、Struts2 的文件上传和下载
文件上传 表单准备 要想使用 HTML 表单上传一个或多个文件 须把 HTML 表单的 enctype 属性设置为 multipart/form-data 须把 HTML 表单的method 属性设置 ...
- Java FtpClient 实现文件上传服务
一.Ubuntu 安装 Vsftpd 服务 1.安装 sudo apt-get install vsftpd 2.添加用户(uftp) sudo useradd -d /home/uftp -s /b ...
- 小兔Java教程 - 三分钟学会Java文件上传
今天群里正好有人问起了Java文件上传的事情,本来这是Java里面的知识点,而我目前最主要的精力还是放在了JS的部分.不过反正也不麻烦,我就专门开一贴来聊聊Java文件上传的基本实现方法吧. 话不多说 ...
- ,net core mvc 文件上传
工作用到文件上传的功能,在这个分享下 ~~ Controller: public class PictureController : Controller { private IHostingEnvi ...
- Web开发安全之文件上传安全
很长一段时间像我这种菜鸡搞一个网站第一时间反应就是找上传,找上传.借此机会把文件上传的安全问题总结一下. 首先看一下DVWA给出的Impossible级别的完整代码: <?php if( iss ...
- AutoIt实现Webdriver自动化测试文件上传
在运用WebDriver进行自动化测试时,由于WebDriver自身的限制,对于上传文件时Windows弹出的文件选择窗口无法控制,通过在网上查找资料锁定使用AutoIt来控制文件上传窗口. Auto ...
- Struts的文件上传下载
Struts的文件上传下载 1.文件上传 Struts2的文件上传也是使用fileUpload的组件,这个组默认是集合在框架里面的.且是使用拦截器:<interceptor name=" ...
- .JavaWeb文件上传和FileUpload组件使用
.JavaWeb文件上传 1.自定义上传 文件上传时的表单设计要符合文件提交的方式: 1.提交方式:post 2.表单中有文件上传的表单项:<input type="file" ...
随机推荐
- zabbix系列之安全
https://blog.csdn.net/xiaoyu_0217/article/details/73500125 存在问题: 1)zabbix的Admin口令太弱或使用默认口令(Admin/zab ...
- [MySQL复制] SQL_ERROR 1032解决办法(non-gtid env)
一.缘由: 在主主同步的测试环境,由于业务侧没有遵循同一时间只写一个点的原则,造成A库上删除了一条数据,B库上在同时更新这条数据. 由于异步和网络延时,B的更新event先到达A端执行,造成A端找不到 ...
- Windows:服务已经标记为删除
解决办法: 方法一:运行删除服务项命令的时候,服务管理窗口未关闭,关闭服务管理窗口即可: 方法二:删除服务的注册表项,路径为: HKEY_LOCAL_MACHINE\SYSTEM\CurrentCon ...
- 数据库迁移之从oracle 到 MySQL最简单的方法
数据库迁移之从oracle 到 MySQL最简单的方法 因工作需要将oracle数据库换到MySQL数据库,数据量比较大,百万级别的数据,表也比较多,有没有一种既快捷又安全的方法呢?答案是肯定的,下面 ...
- Linux查看系统负载(CPU和MEM考虑)
查看占用CPU最高的10个进程 [tidb@:vg_adn_tidbCkhsTest:| head mysql ? Sl Nov22 : /usr/local/mysql/bin/mysqld --b ...
- Chrome 打印PDF技巧
Chrome 打印PDF技巧 原文地址:https://github.com/zhongxia245/blog/issues/22 欢迎star 本教程,使用Mac电脑进行演示. 常规的Chrome打 ...
- cocos2d-x2.2.3学习
cocos2d-x2.2.3抛弃了原先的vs模板,改为python创建项目,详细什么原因我不是非常清楚啊,可能更方便些吧. 毕竟用pythone能够一下子创建很多不同平台的项目,让项目移植更方便些.可 ...
- Codeforces Round #553 (Div. 2)B. Dima and a Bad XOR 思维构造+异或警告
题意: 给出一个矩阵n(<=500)*m(<=500)每一行任选一个数 异或在一起 求一个 异或在一起不为0 的每行的取值列号 思路: 异或的性质 交换律 x1^x2^x3==x3^x2 ...
- OpenCV——图像的载入、显示、输出到文件和滑动条、鼠标操作
图像的载入.显示.输出到文件和滑动条 滑动条 示例: 鼠标操作
- defaultdict - update - pymysql
defaultdict 的例子 使用list作为default_factory,他很容易的将一个以键值形式表现的序列分组成一个字典列表 >>> s = [('yellow', 1), ...
