three.js学习:初学three.js,从立方体开始
目前three.js是浏览器展现3D效果的一个很强大的js工具,遗憾的是没有特别系统而全面的文档(threejs官方文档感觉有些缺漏,可以和WebGL中文网的threejs教程对比着看)。好了,根据WebGL中文网的threejs教程开始学习,因为教程里的部分代码已经不适用(过时)了,导致学习的时候有些磕磕绊绊,故记录下自己编写的代码,以便以后查阅。
1、index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>测试</title>
- <script src="js/three.min.js"></script>
- <style>
- html, body {
- width: 100%;
- height: 100%;
- margin: 0;
- padding: 0;
- /*background-color: blue;*/
- }
- </style>
- </head>
- <body>
- <canvas></canvas>
- </body>
- <script src="js/chapter1.2.js"></script>
- </html>
2、js代码中应该有什么元素
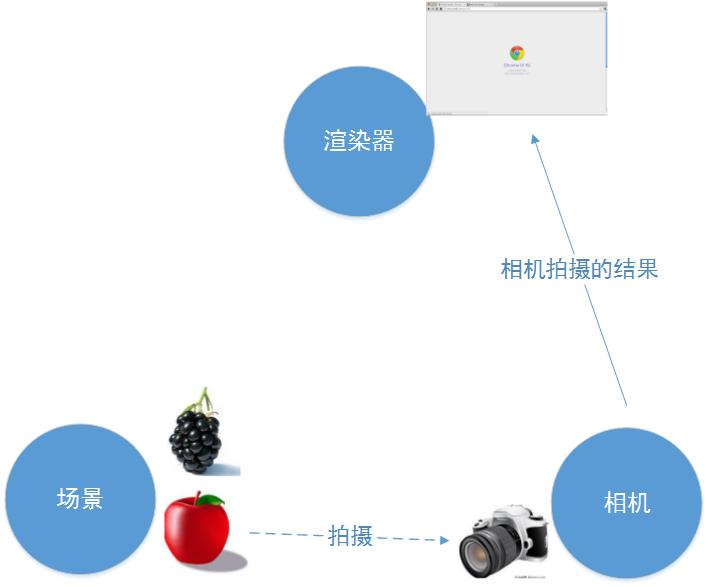
three.js写的代码通常含有三项元素:scene、camera和renderer三项,这三者的关系可以用WebGL中文网教程中的一段话表示:
Three.js中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。
相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。如图:

3、chapter1.2.js
- //定义一个场景
- var scene = new THREE.Scene();
- /*
- 定义一个透视相机,透视相机是最常用的相机,其他类型的相机以后再去了解
- 参数说明function PerspectiveCamera(摄像机视锥体垂直视野角度, 摄像机视锥体长宽比<严格的说是宽比长>, 摄像机视锥体近端面, 摄像机视锥体远端面)
- */
- var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100);
- //定义相机的位置,threejs中坐标是右手系
- camera.position.z = 10;
- var renderer = new THREE.WebGLRenderer({antialias : true}); //antialias 开启抗锯齿
- renderer.setSize(window.innerWidth, window.innerHeight);
- renderer.setClearColor(0xffffff, 1); //设置画布的背景色和透明度
- document.body.appendChild(renderer.domElement); //将画布元素添加到body
- var geometry = new THREE.BoxGeometry(1, 1, 1); //定义立方几何体
- var material = new THREE.MeshBasicMaterial({color : 0xDC143C}); //设置集合体材质
- var cube = new THREE.Mesh(geometry, material);
- scene.add(cube);
- function threeStart() {
- cube.rotation.x += 0.1;
- cube.rotation.y += 0.1;
- renderer.render(scene, camera);
- requestAnimationFrame(threeStart);
- }
- requestAnimationFrame(threeStart);
效果是一个不断旋转的立方体:

three.js学习:初学three.js,从立方体开始的更多相关文章
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- Sea.js学习4——Sea.js的配置
可以对 Sea.js 进行配置,让模块编写.开发调试更方便. seajs.config seajs.config(options) 用来进行配置的方法. seajs.config({ // 别名配置 ...
- Node.js学习(Node.js基础)
1.开发环境搭建 v8引擎是作为解析JavaScript程序来运行的 nodejs是一个高性能的,第一个体现在他的JavaScript解析速度很快,v8引擎性能很高,第二个事件驱动和非阻塞 2.全局对 ...
- Sea.js学习5——Sea.js的构建工具spm
如果项目遵循推荐的标准目录结构: foo-module/ |-- dist 存放构建好的文件 |-- src 存放 js.css 等源码 | |-- foo.js | `-- style.css `- ...
- Sea.js学习3——Sea.js的CMD 模块定义规范
在 Sea.js 中,所有 JavaScript 模块都遵循 CMD(Common Module Definition) 模块定义规范.该规范明确了模块的基本书写格式和基本交互规则. 在 CMD 规范 ...
- Sea.js学习2——Sea.js的API 快速参考
(7 个接口是最常用的) 一.seajs.config:用来对 Sea.js 进行配置. seajs.config({ // 设置路径,方便跨目录调用 paths: { 'arale': 'https ...
- [node.js学习]为node.js写的一个操作mysql的类
不支持一个对象在不同异步中使用,模仿的php框架 speedphp中的model模块 GaryMysql.js var mysql = require('mysql'); var pool = nul ...
- js学习之原生js实现懒加载
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- sail.js学习 - 安装篇
导言: 最近在学习sails.js(http://sailsjs.org/),因为用的人不多,资料较少,故写些自己的学习过程.因自己也是初学node.js,有问题大家指出. 介绍: sails.js的 ...
- Three.js学习笔记 – “我和小伙伴都惊呆了”的特效和Three.js初探
什么是Three.js three.js是JavaScript编写的WebGL第三方库.提供了非常多的3D显示功能.Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包 ...
随机推荐
- webpack 学习资料
webpack 学习资料 webpack 学习资料 网址 webpack 中文版 https://webpack.docschina.org/configuration/dev-server/
- 二维指针的malloc内存分配(转)
写代码的时候会碰到多维数组的内存分配和释放问题,在分配和释放过程中很容易出现错误.下面贴上一些示例代码,以供参考. 如果要给二维数组(m*n)分配空间,代码可以写成下面: char **a, i; 1 ...
- SpringBoot+Maven 多模块项目的构建、运行、打包
SpringBoot+Maven 多模块项目的构建.运行.打包 https://blog.csdn.net/zekeTao/article/details/79413919
- AXI_LITE源码学习笔记
AXI_LITE源码学习笔记 1. axi_awready信号的产生 准备接收写地址信号 // Implement axi_awready generation // axi_awready is a ...
- driftnet 抓取图片总结
语法: driftnet [options] [filter code] 主要参数: -b 捕获到新的图片时发出嘟嘟声 -i interface 选择监听 ...
- responsiveslides 插件(图片轮播插件)
参数详解: $(".rslides").responsiveSlides({ auto: true, // Boolean: 设置是否自动播放, true or false spe ...
- TabControl TabPage添加关闭按钮
自定义控件代码如下: using System.Drawing; using System.Windows.Forms; namespace Demo.UC { public class KKTab ...
- Azure SQL Database (22) Azure SQL Database支持中文值
<Windows Azure Platform 系列文章目录> 在笔者之前的文章里,已经介绍了如何使Azure SQL Database支持中文: SQL Azure(七) 在SQL Az ...
- 30 个java编程技巧(最佳实践的初学者)
1.return 一个空的集合,而不是 null 如果一个程序返回一个没有任何值的集合,请确保一个空集合返回,而不是空元素.这样你就不用去写一大堆 ”if else” 判断null元素. Java 的 ...
- input输入框type=number时的一个缺陷
本来是在vue里发现获取不到 input[ type="number"]的值,就是输入两个小数点的数值,比如1.1.1,以为是vue的错误,然而不是,vue只做了数字处理 不明白为 ...
