关于AJAX与form表单提交数据的格式
一 form表单传输文件的格式:
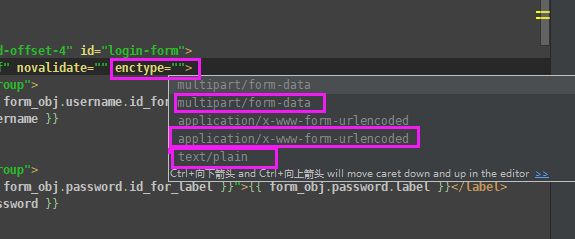
只有三种:
multipart/form-data 一般用于传输文件,图片文件或者其他的。
那么其中我们默认的是application/x-www-form-urlencoded 用于传输字符串。
text/plain是我们几乎不用的。

二 AJAX各种格式都可以:通过AJAX传输数据我们可以传输各种数据,那么只需要我们在服务端对数据进行相应的解析。

三:那么我们在服务端取到数据,body中是我们发送的文件的bytes类型,所以所有的数据都能取到。
request.POST 只能解析urlencoded格式的数据 request.body 所有的经过post发送的数据都能通过body取到
四 浏览器只能解析:HTML,css,js 三种文件。
五 关于form表单与AJAX发送数据的形式:
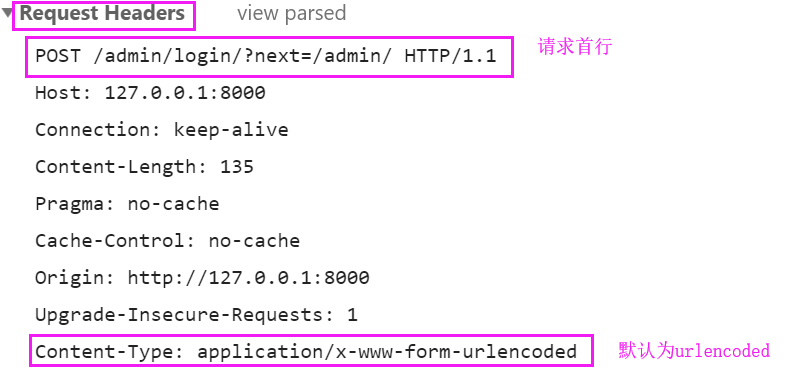
请求头中的ContentType:


ContentType指的是请求体的编码类型,常见的类型共有3种:
1 application/x-www-form-urlencoded
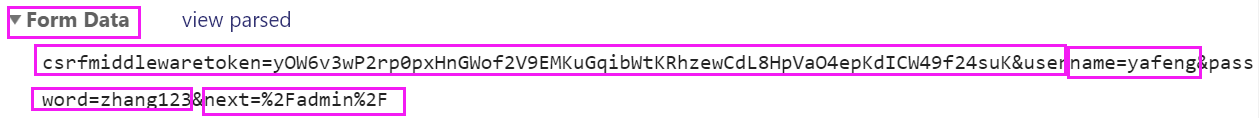
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1
Content-Type: application/x-www-form-urlencoded;charset=utf-8 user=yuan&age=22
2 multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。直接来看一个请求示例:

POST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="user" yuan
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--

这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
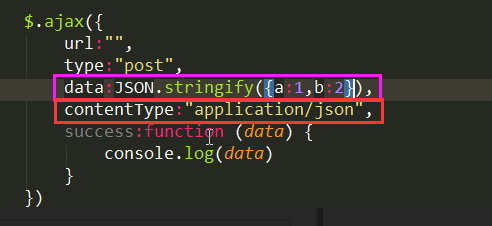
3 application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
基于form表单的文件上传
模板
<form action="" method="post" enctype="multipart/form-data">
用户名 <input type="text" name="user">
头像 <input type="file" name="avatar">
<input type="submit">
</form>
视图部分

def index(request):
print(request.body) # 原始的请求体数据
print(request.GET) # GET请求数据
print(request.POST) # POST请求数据
print(request.FILES) # 上传的文件数据 return render(request,"index.html")

基于Ajax的文件上传
模板

<form>
用户名 <input type="text" id="user">
头像 <input type="file" id="avatar">
<input type="button" id="ajax-submit" value="ajax-submit">
</form> <script> $("#ajax-submit").click(function(){
var formdata=new FormData();
formdata.append("user",$("#user").val());
formdata.append("avatar_img",$("#avatar")[0].files[0]);
$.ajax({ url:"",
type:"post",
data:formdata,
processData: false , // 不处理数据
contentType: false, // 不设置内容类型 success:function(data){
console.log(data)
}
}) }) </script>

视图

def index(request):
if request.is_ajax():
print(request.body) # 原始的请求体数据
print(request.GET) # GET请求数据
print(request.POST) # POST请求数据
print(request.FILES) # 上传的文件数据
return HttpResponse("ok")
return render(request,"index.html")

检查浏览器的请求头:
1 Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryaWl9k5ZMiTAzx3FT
关于AJAX与form表单提交数据的格式的更多相关文章
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息
form表单提交数据和删除文章时,TP的默认信息提示页面的看起来不是很好看,想要实现弹窗提示怎么做呢? 前端:可以使用前端的一个知识--iframe,iframe元素会创建包含另外一个文档的内联框架: ...
- springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据
springboot框架中集成thymeleaf引擎,使用form表单提交数据,debug结果后台获取不到数据 表单html: <form class="form-horizontal ...
- Form表单提交数据的几种方式
一.submit提交 在form标签中添加Action(提交的地址)和method(post),且有一个submit按钮(<input type='submit'>)就可以进行数据的提交, ...
- form表单提交数据的数据格式
form表单提交的数据格式默认是 enctype="application/x-www-form-urlencoded"这样将input框的数据与input框的name属性以键值对 ...
- Ajax模拟Form表单提交,含多种数据上传
---恢复内容开始--- Ajax提交表单.使用FormData提交表单数据和上传的文件(这里的后台使用C#获取,你可以使用Java一样获取) 有时候前台的数据提交到后台,不想使用form表单上传,希 ...
- 关于form表单提交数据后不跳转页面+ajax接收返回值的处理
1.前台的form表单建立,注意action.enctype的内容, 2.通过添加一个隐藏的iframe标签使form的target指向iframe来达到不跳转页面的效果,同时需要在js里获取ifra ...
- AJAX 实现form表单提交
1.使用Ajax实现异步操作,点击登录按钮后,即触发form表单的提交事件,数据传输至后端 JSP: <script type="text/javascript" src=& ...
- form表单提交数据给后台
1.完整登录示例 1. form表单往后端提交数据注意三点 1.所有获取用户输入标签都应该放在form表单里面 2.action属性控制往哪儿提交,method一般都是设置成post 3.提交按钮必须 ...
随机推荐
- pandas读取MySql/SqlServer数据 (转)
在 Anacondas环境中,conda install pymssql ,一直报包冲突,所以采用先在 https://www.lfd.uci.edu/~gohlke/pythonlibs/#nump ...
- 【转】EF Code First 学习笔记:约定配置
要更改EF中的默认配置有两个方法,一个是用Data Annotations(在命名空间System.ComponentModel.DataAnnotations;),直接作用于类的属性上面;还有一个就 ...
- Flume 多个agent串联
多个agent串联 采集需求:比如业务系统使用log4j生成的日志,日志内容不断增加,需要把追加到日志文件中的数据实时采集到hdfs,使用agent串联 根据需求,首先定义以下3大要素 第一台flum ...
- pyhanlp 中文词性标注与分词简介
pyhanlp 中文词性标注与分词简介 pyhanlp实现的分词器有很多,同时pyhanlp获取hanlp中分词器也有两种方式 第一种是直接从封装好的hanlp类中获取,这种获取方式一共可以获取五种分 ...
- Spring Boot基础知识
Spring Boot 是微服务中最好的 Java 框架. 我们建议你能够成为一名 Spring Boot 的专家. 问题一 Spring Boot.Spring MVC 和 Spring 有什么区别 ...
- Request method 'POST' not supported
总是报错,原来是form表单的锅,赶紧删了.
- js图片预加载后触发操作
为了使得图片加载完,再触发回调函数,需进行图片预加载处理 function loadImage(url, callback) { var img = new Image(); img.src = ur ...
- Java 可执行jar的manifest编写
Eclipse:形式, 选中项目右键 命令行形式: 1.编写Java类 2.命令行指定到项目/src文件夹,编译 3.编写manifest文件 4.目录重新定位到bin/classes编译文件目录下, ...
- 【转】C# 开发Chrome内核浏览器(WebKit.net)
WebKit.net是对WebKit的.Net封装,使用它.net程序可以非常方便的集成和使用webkit作为加载网页的容器.这里介绍一下怎么用它来显示一个网页这样的一个最简单的功能. 第一步: 下载 ...
- git撤销本地所有未提交的更改
1. git clean -df2. git reset --hard第一个命令只删除所有untracked的文件,如果文件已经被tracked, 修改过的文件不会被回退.而第二个命令把tracked ...
