DOM事件阶段以及事件捕获与事件冒泡先后执行顺序
平时浏览这么多技术文章,如过不去实践、深入弄透它,这个技术点很快就会在脑海里模糊。要加深印象,就得好好过一遍。重要的事情说三遍,重要的知识写一遍。
开发过程中我们都希望使用别人成熟的框架,因为站在巨人的肩膀上会使得我们开发的效率大幅度提升。不过,我们也应该、必须了解其基本原理。比如DOM事件,jquery框架帮我们为我们封装和抽象了各浏览器的差异行为,为事件处理带来了极大的便利。不过浏览器逐步走向统一和标准化,我们可以更加安全地使用官方规范的接口。因为只有获得众多开发者的芳心,浏览器才会走得更远。正如我们现在使用低版本浏览器打开某些页面时,会告知我们要用chrome等高级浏览器访问。不过这是一个革命的过程,为了让我们的webPage更好地服务更多的人,现在我们还不得不对这些历史遗留问题做更好的兼容。要做好兼容,除了依赖框架,我们得理解其基本原理。
DOM事件三个阶段
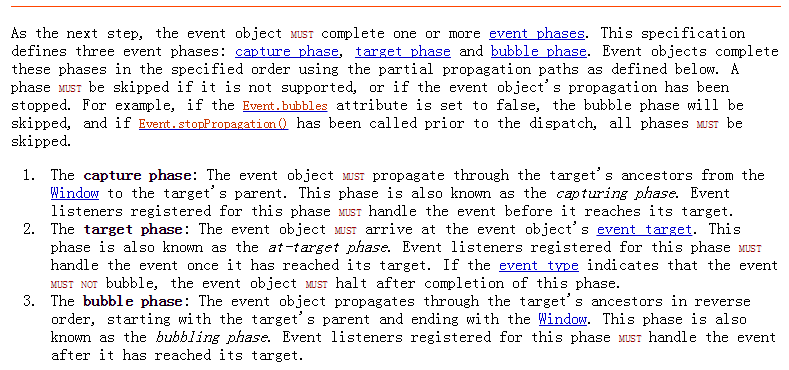
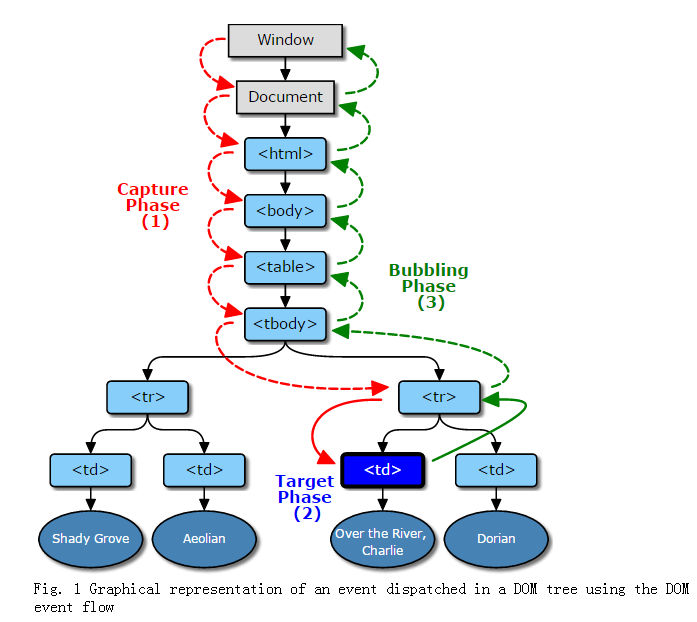
当一个DOM事件被触发时,它不仅仅只是单纯地在本身对象上触发一次,而是会经历三个不同的阶段:

- 捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
- 目标阶段:到达目标事件位置(事发地),触发事件;
- 冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。

引用来源:http://www.w3.org/TR/DOM-Level-3-Events/#event-flow
事件捕获与事件冒泡先后执行顺序就显而易见了。
实验部分
打开在线编辑器:http://jsbin.com/goqede/edit?html,css,js,output
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#outer{
text-align: center;
width: 400px;
height: 400px;
background-color: #ccc;
margin: 0 auto;
}
#middle{
width: 250px;
height: 250px;
background-color: #f00;
margin: 0 auto;
}
#inner{
width: 100px;
height: 100px;
background-color: #0f0;
margin: 0 auto;
border-rad
}
</style>
</head>
<body>
<div id='outer'>
<span>outer</span>
<div id='middle'>
<span>middle</span>
<div id='inner'>
<span>inner</span>
</div>
</div>
</div>
<script>
function $(element){
return document.getElementById(element);
}
function on(element,event_name,handler,use_capture){
if(addEventListener){
$(element).addEventListener(event_name,handler,use_capture);
}
else{
$(element).attachEvent('on'+event_name,handler);
}
} on("outer","click",o_click_c,true);
on("middle","click",m_click_c,true);
on("inner","click",i_click_c,true); on("outer","click",o_click_b,false);
on("middle","click",m_click_b,false);
on("inner","click",i_click_b,false); function o_click_c(){
console.log("outer_捕获");
alert("outer_捕获");
}
function m_click_c(){
console.log("middle_捕获")
alert("middle_捕获");
}
function i_click_c(){
console.log("inner_捕获")
alert("inner_捕获");
}
function o_click_b(){
console.log("outer_冒泡")
alert("outer_冒泡");
}
function m_click_b(){
console.log("middle_冒泡")
alert("middle_冒泡");
}
function i_click_b(){
console.log("inner_冒泡")
alert("inner_冒泡");
}
</script>
</body>
</html>
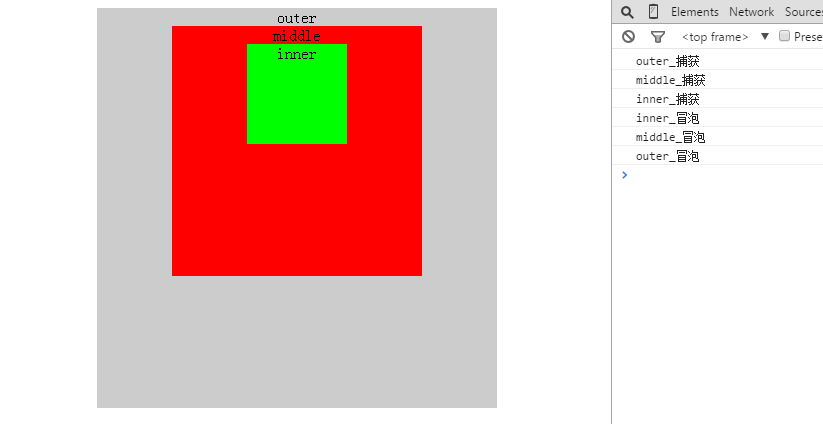
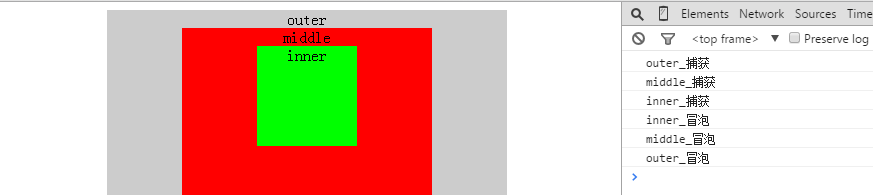
当我们点击inner的时候结果是:

outer_捕获
middle_捕获
inner_捕获
inner_冒泡
middle_冒泡
outer_冒泡
由此可见:确实是先由外向内事件捕获,一直到事发元素,在由内向外冒泡到根节点上
tips:
当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。

例如当我点击inner的时候,按照以上顺序,答案确实是我们想要的答案:
 、
、
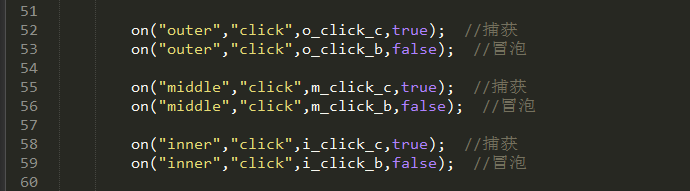
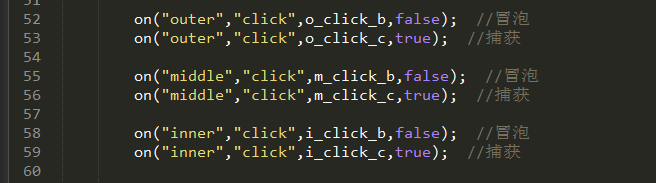
当我的事件注册顺序改变成如下代码时:

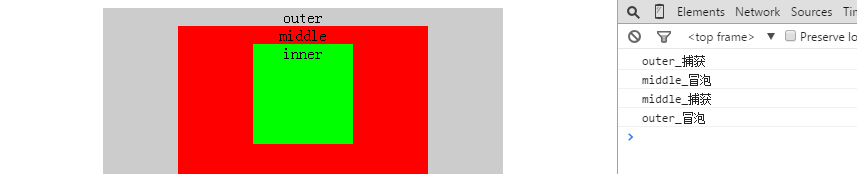
当我们点击outer时:

当我们点击middle时:

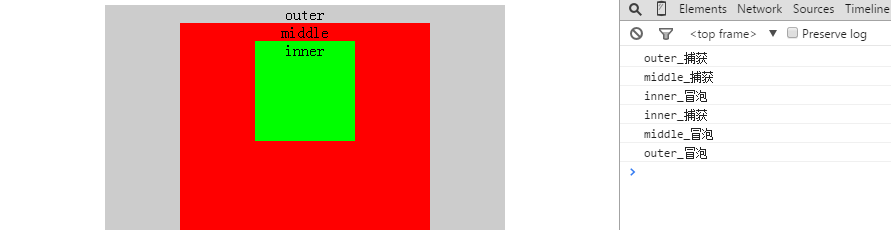
当我们点击inner时:

可以看出在目标阶段的事发元素上的事件执行顺序是有事件注册顺序决定的
本文地址:http://www.cnblogs.com/alvinwei1024/p/4739344.html
DOM事件阶段以及事件捕获与事件冒泡先后执行顺序的更多相关文章
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- javascript -- 事件捕获,事件冒泡
使用js的时候,当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,单击子元素时,父元素的onclick事件也会被触发.js里称这种事件连续发生的机制为事件冒泡或者事件捕获. 为什么会 ...
- JS中事件绑定函数,事件捕获,事件冒泡
1 事件绑定:事件与函数绑定以及怎么取消绑定 1.1 元素.onclick这种形式,如下: <div id="div1">aaa</div> <scr ...
- Javascript 事件对象(四)一个事件绑定多个不同的函数
给一个对象绑定多个事件处理函数: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-T ...
- 运行page页面时的事件执行顺序
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- 转:运行page页面时的事件执行顺序及页面的回发与否深度了解
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- .NET页面事件执行顺序
摘自:http://www.cnblogs.com/kenkofox/archive/2011/03/18/1987998.html和http://blog.csdn.net/yiruoyun/art ...
- 整理之DOM事件阶段、冒泡与捕获、事件委托、ie事件和dom模型事件、鼠标事件
整理之DOM事件阶段 本文主要解决的问题: 事件流 DOM事件流的三个阶段 先理解流的概念 在现今的JavaScript中随处可见.比如说React中的单向数据流,Node中的流,又或是今天本文所讲的 ...
- js事件捕获,事件冒泡,事件委托以及DOM事件流
一:DOM事件流: 事件流是从页面接收事件的顺序,DOM2级事件规定事件流包括三个阶段: ①事件捕获阶段:用意在于事件达到目标之前捕获它,在事件捕获阶段事件流模型:document→html→body ...
随机推荐
- P2622 关灯问题II
题目描述 现有n盏灯,以及m个按钮.每个按钮可以同时控制这n盏灯——按下了第i个按钮,对于所有的灯都有一个效果.按下i按钮对于第j盏灯,是下面3中效果之一:如果a[i][j]为1,那么当这盏灯开了的时 ...
- C 排序 解题报告
C 排序 题意 给一个\(1\sim n(n\le 10^6)\)排列,求这个排列用冒泡排序从小到大排序的第\(cnt\)步的状态.这里步的定义为,比较一次算一步. 贴个我看的不是很懂的题解,嗯不是很 ...
- linux运维之分析系统负载及运行状况
1.删除0字节文件 find -type f -size -exec rm -rf {} \; 2.查看进程 #按内存从大到小排列 ps -e -o "%C : %p : %z : %a&q ...
- ssh框架配置过程
1.pom.xml配置依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- CODE FESTIVAL 2017 qual A 题解
补一发A的题解. A - Snuke's favorite YAKINIKU 题意: 输入字符串S,如果以YAKI开头输出Yes,否则输出No. #include<bits/stdc++.h&g ...
- POJ 2387 Til the Cows Come Home (图论,最短路径)
POJ 2387 Til the Cows Come Home (图论,最短路径) Description Bessie is out in the field and wants to get ba ...
- Eclipse中创建java类的时候自动设置作者信息和创建时间
window—>preferences—>Java—>Code Stype—>Code Templates Code—>New Java files 点击Edit ${f ...
- github使用记录
背景:一直以来,对github既向往又排斥,是因为感觉高大尚有感觉很陌生.现在跟着辉哥学习项目技术,打算好好的学习下这个工具的使用. 1 基础常识 1.1 基础讲解 star的作用是收藏,目的是方便以 ...
- ByteBuffer的allocate与allocateDirect2013-01-11
在Java中当我们要对数据进行更底层的操作时,通常是操作数据的字节(byte)形式,这时常常会用到ByteBuffer这样一个类.ByteBuffer提供了两种静态实例方式: public sta ...
- Mac 显示sudo: pip: command not found
Mac显示sudo: pip: command not found mac在安装完pip模块后,使用pip命令会提示sudo: pip: command not found moyanzhudeMac ...
