vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
1、上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的个人站点就准备先创建项目。
然后就出现了一系列问题,可能是很久没用吧,太生疏了,之前又不小心把环境变量删除了,结果各种不是内部或外部命令。
这里要说的问题就是一个让我很不爽的问题:
I Your application is running here: http://localhost:8080
这段话的意思是:你的程序运行地址是:http://localhost:8080
这段话是我项目建立好,npm run dev 之后出现的。以前建立项目后运行这句话
会默认自动打开浏览器运行。
各种百度之后,终于找到了解决方式。
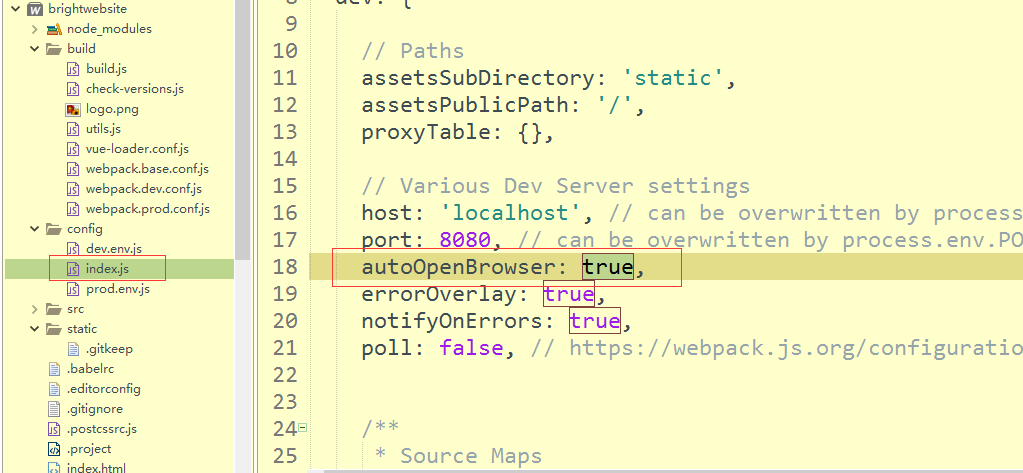
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
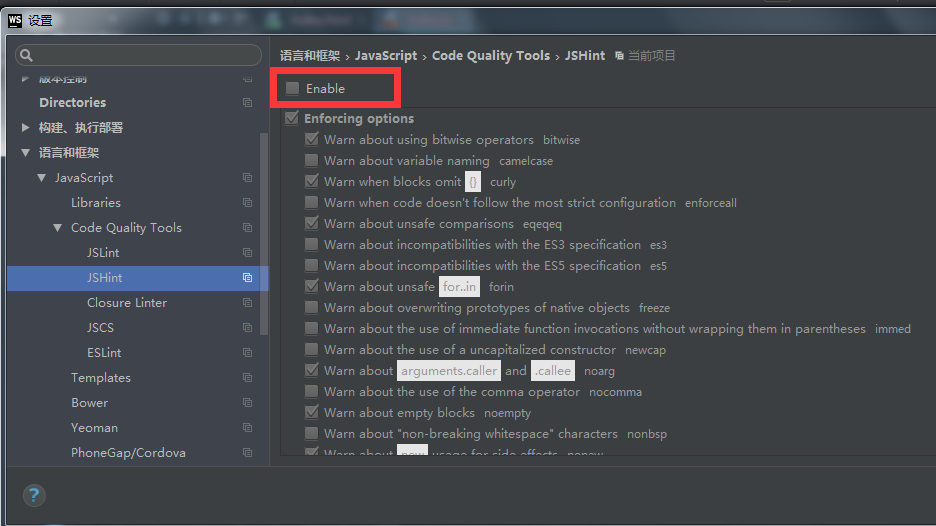
2、关于vue在webstorm中一直提示错误,是因为jshint没有设置成支持es6的语法,在webstorm的设置中打开设置打开语言和框架,找到javascript里面的两个jshint 将enable的√去掉就好了

vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!的更多相关文章
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
- Vue 项目在其他电脑 npm run dev 运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 ...
- vue项目工程中npm run dev 到底做了什么
1. npm install 安装了webpack框架中package.json中所需要的依赖 2.安装完成之后,需要启动整个项目运行,npm run 其实执行了package.json中的scrip ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- 关于vue的npm run dev和npm run build
├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue- ...
- Vue 执行npm run dev时报了三个warning的原因
刚装上了win10,用vue运行下项目,输入npm run dev之后报了三个以下错误: There are multiple modules with names that only differ ...
- vue 使用 npm run dev命令后 自动打开浏览器
1.使用vue-cli 老版本构建项目时, 可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可 使用vue-cli 3.x 版本后,所有的配置项均 ...
- hibernate中一种导致a different object with the same identifier value was already associated with the session错误方式及解决方法
先将自己出现错误的全部代码都贴出来: hibernate.cfg.xml <?xml version="1.0" encoding="UTF-8"?> ...
随机推荐
- php 去除数组中指定的值
方法1: //去除值为"Cat"的元素 $a=array("a"=>"Dog","b"=>"Cat ...
- kubernetes lable 操作
我们要给已创建的Pod“redis-master”添加一个标签role=master: $ kubectl label pod redis-master role=master 查看该Pod的Labe ...
- VMware安装VMware tool是 遇到The path "" is not a valid path to the 3.10.0-693.el7.x86_64 kernel headers.
The path "" is not a valid path to the 3.10.0-693.el7.x86_64 kernel headers.问题是找不到内核头文件,需要 ...
- (二)基于阿里云的MQTT远程控制(购买阿里云,在云端安装MQTT,测试MQTT远程通信)
QQ名称为Friday~的网友把他自己买MQTT的过程截图发给了我,今天就说一下如何购买阿里云,安装MQTT可以参考 http://www.cnblogs.com/yangfengwu/p/77646 ...
- jqgrid 设置编辑行中的某列为下拉选择项
有时,需要对编辑行中的某列的内容通过选择来完成,以保证数据的一致性.规范性. 可设置colModel的label的属性 edittype: "select",同时指定 editop ...
- Android Studio 设置代码提示和代码自动补全快捷键--Eclipse 风格 - 转
首先本文转自http://blog.csdn.net/csdnzouqi/article/details/50454703,是为了方便以后查看这些设置,最后在这里感谢原博主. 为了能跟上技术发展的脚步 ...
- 2017-2018-2 《网络对抗技术》20155322 Exp9 web安全基础
[-= 博客目录 =-] 1-实践目标 1.1-实践介绍 1.2-实践内容 1.3-实践要求 2-实践过程 2.1-HTML 2.2-Injection Flaws 2.3-XSS 2.4-CSRF ...
- 微信小程序 Echarts 异步数据更新
微信小程序 Echarts 异步数据更新的练习,被坑了很多次,特作记录. 作者:罗兵 地址:https://www.cnblogs.com/hhh5460/p/9989805.html 0.效果图 ...
- 7、Docker监控方案(cAdvisor+InfluxDB+Grafana)
一.组件介绍 我们采用现在比较流行的cAdvisor+InfluxDB+Grafana组合进行Docker监控. 1.cAdvisor(数据采集) 开源软件cAdvisor(Container Adv ...
- Boyer and Moore Fast majority vote algorithm(快速选举算法)
问题来来自于leetcode上的一道题目,https://leetcode.com/problems/majority-element/,大意是是找出一个数组中,出现次数超过一个半的数字,要求是O(n ...