[Winform]WebKit.Net使用
摘要
在项目中使用了cefsharp,最后发现在触屏电脑上面,如果长按文本内容,会经常性的崩溃,发现是cefsharp的问题,最后也等不及了。然后就换了webkit.net这个开源的浏览器内核。
关于webkit
如何使用
首先需要下载Webkit.Net
官方地址:http://webkitdotnet.sourceforge.net/
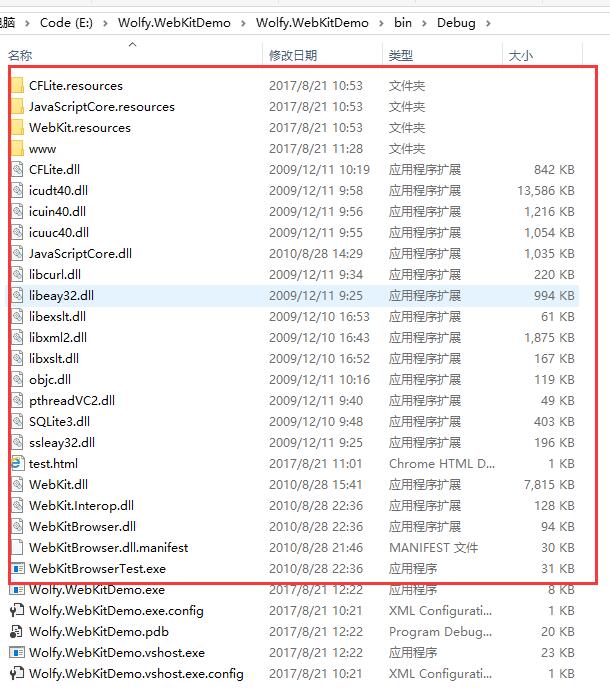
下载之后,将bin下的文件拷贝到你的项目Debug下。

添加引用,引用WebKitBrowser.dll

测试
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using WebKit;
namespace Wolfy.WebKitDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
} private void Form1_Load(object sender, EventArgs e)
{
WebKitBrowser browser = new WebKitBrowser();
browser.Dock = DockStyle.Fill;
browser.Navigate("file:///" + AppDomain.CurrentDomain.BaseDirectory + "www/setting.html");
this.Controls.Add(browser);
}
}
}
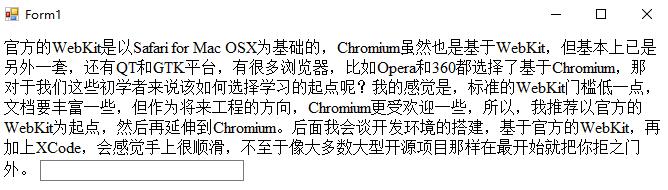
结果

总结
最后选择了webkit.net作为winform内嵌的浏览器,首先winform自带的webbrowser与系统ie相关,兼容性不好。二是cefsharp,在触屏电脑上有个bug,就是如果长按页面的文本,就会出现崩溃。另外,安卓内嵌的webview也是基于webkit内核的,所以对触屏之类兼容性较好,本demo也在触屏电脑上测试了,没有cefsharp的长按崩溃的问题。
[Winform]WebKit.Net使用的更多相关文章
- Winform调用WebKitBrowser,基于chrome内核WebKit的浏览器控件
在C#中,默认的WebBrowser控件默认使用的是IE的core,而IE的种种遭人吐槽的诟病使我不敢轻易使用WebBrowser,因此,打算使用Chrome的内核替换IE.Chrome的内核使用的是 ...
- C#在WinForm中使用WebKit传递js对象实现与网页交互的方法
这篇文章主要介绍了C#在WinForm中使用WebKit传递js对象实现与网页交互的方法,涉及针对WebBroswer控件及WebKit控件的相关使用技巧,需要的朋友可以参考下 本文实例讲述了C#在W ...
- PCB Winform使用谷歌webkit内核 应用
我们Winfrom界面嵌入网页最常用的是WebBrowser控件,因为微软自带的,使用方便,但在实际使用起来,会遇到各种麻烦(JS,不兼容问题,渲染等问题) 而实际WebBrowser控件内核是微软的 ...
- c# winform中使用WebKit实现网页与winform的交互
1.工作 一年多了,一直没对自己在工作遇到的问题进行总结,每次遇到问题都要在网上找资料,导致完成项目之后,时间久了就会生疏.所以下定 决定总结自己在工作中遇到的各种问题. 进入正题:第一次写还请大神多 ...
- C# winform开发嵌套Chrome内核浏览器(WebKit.net)开发(一)
https://www.cnblogs.com/Maxq/p/6566558.html WebKit.net是对WebKit的.Net封装, 使用它.net程序可以非常方便的集成和使用webkit作为 ...
- C# Winform更换Webbrowse为WebKit
本人第一次发表博文,内容不精也不是很有水平,请大家多多包涵~ 说到Webbrowser,可能大家都用过这个控件,它默认使用的是旧版本IE内核. 这就导致了一些问题,比如JS的加载不正确,这个问题就足够 ...
- webkit 模拟点击 winform
刚在园子里看到有博主将WebBowser控件替换为Chrome内核(),链接http://www.cnblogs.com/gdyblog/p/WebKitBrowser.html 于是我想既然实现了替 ...
- Winform使用外部浏览器解决webbrowser问题
对于还是一个菜鸟的我,在最近自己接手了个项目,搞的自己也是醉了,身边也有没大神的现场指导,只能靠度娘和谷歌的大力帮助,要不然这么个小项目可定现在还交不了,不过在这过程种也确确实实学到了不少东西,我先说 ...
- vs2013中使用nuget下载cefsharp winform包
cefsharp是chrome的一个开源项目,基于webkit的一个浏览器.下载cefsharp需要安装nuget.之后管理nuget程序包,联机搜索cef即可找到winform包.
随机推荐
- 第八集:魔法阵 NTT求循环卷积
题目来源:http://www.fjutacm.com/Problem.jsp?pid=3283 题意:给两串长度为n的数组a和b,视为环,a和b可以在任意位置开始互相匹配得到这个函数的值,求这个函数 ...
- keepalived启动不成功,状态一直是inactive(dead) 的解决办法以及keepalived高版本没有rc.d目录,虚拟VIP无法访问问题
安装配置教程我就不说了,网上很多,这里只给出我遇到的两个坑: 1 rc.d目录 ,kp在1.4版本之后rc.d要去解压之后的源码包里去找,make之后的目录里面没有了,我使用的是2.0.13最新版本, ...
- linux中使用corntab和shell脚本自动备份nginx日志,按天备份
编写shell脚本,实现nginx日志每天自动备份到指定文件夹! 需要的命令mv , corntab -e(定时任务),shell脚本 这里先说一下corntab: https://www.cnblo ...
- Linux内核源码分析--内核启动之(4)Image内核启动(setup_arch函数)(Linux-3.0 ARMv7)【转】
原文地址:Linux内核源码分析--内核启动之(4)Image内核启动(setup_arch函数)(Linux-3.0 ARMv7) 作者:tekkamanninja 转自:http://blog.c ...
- 获取同一接口多个实现类的bean
@Service("taskExecutorFactory") public class TaskExecutorFactory implements ApplicationCon ...
- fastdfs:安装nginx
#安装依赖 yum -y install gcc yum -y install gcc-c++ yum -y install zlib-devel yum -y install pcre-devel ...
- css实现导航切换
css实现导航切换 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <title>css实现导航切换&l ...
- **PHP二维数组遍历时同时赋值
php 二维数组遍历赋值 我个人在项目中的写法: //遍历二维数组foreach($tmp_array as $key => $value){ //动态生成图片的URL $attach_url ...
- Linux系统运维笔记(五),CentOS 6.4安装java程序
Linux系统运维笔记(五),CentOS 6.4安装java程序 用eclipse编译通的java程序,现需要实施到服务器.实施步骤: 一,导出程序成jar包. 1,在主类编辑界面点右健,选 ru ...
- vue后台管理框架
vue后台管理框架 系列教程<一步步带你做vue后台管理框架>第一课 github地址:vue-framework-wz 线上体验地址:立即体验 在如今的科技公司中有很多前端的需求都是要写 ...
