AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
本系列探寻AngularJS的路由机制,在WebStorm下开发。主要包括:
● UI-Router约束路由参数
● UI-Router的Resolve属性
● UI-Router给路由附加数据
● UI-Router的onEnter和onExit事件
AngularJS路由系列包括:
1、AngularJS路由系列(1)--基本路由配置
2、AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
3、AngularJS路由系列(3)-- UI-Router初体验
4、AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
5、AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
6、AngularJS路由系列(6)-- UI-Router的嵌套State
项目文件结构
node_modules/
public/
.....app/
..........bower_components/
...............toastr/
....................toastr.min.css
....................toastr.min.js
...............jquery/
....................dist/
.........................jquery.min.js
...............angular/
....................angular.min.js
...............angular-ui-router/
....................release/
.........................angular-ui-router.min.js
...............angular-route/
.........................angular-route.min.js
..........controllers/
...............HomeController.js
...............AllSchoolsController.js
...............AllClassroomsController.js
...............AllActivityiesController.js
...............ClassroomController.js
...............ClassroomSummaryController.js
...............ClassroomMessageController.js
..........css/
...............bootstrap.cerulean.min.css
..........filters/
...............activityMonthFilter.js
..........services/
...............dataServices.js
...............notifier.js
..........templates/
...............home.html
...............allSchools.html
...............allClassrooms.html
...............allActivities.html
...............classroom.html
...............classroomDetail.html
...............classroom_parent.html
..........app.js
.....index.html
.....favicon.ico
server/
.....data/
.....routes/
.....views/
.....helpers.js
package.json
server.js
UI-Router约束路由参数
■ app.js, 约束参数
- (function(){
- var app = angular.module('app',['ui.router']);
- app.config(['$logProvider', '$stateProvider', function($logProvider, $stateProvider){
- $logProvider.debugEnabled(true);
- $stateProvider
- .state('home',{
- url: '/',
- templateUrl: '/app/templates/home.html',
- controller: 'HomeController', //也可以写成HomeController as home
- controllerAs: 'home'
- })
- .state('schools',{
- url: '/schools',
- controller: 'AllSchoolController',
- controllerAs: 'schools',
- templateUrl: '/app/templates/allSchools.thml'
- })
- .state('classrooms',{
- url:'/classrooms',
- controller: 'AllClassroomsController',
- controllerAs: 'classrooms',
- templateUrl: '/app/tempates/allClassrooms.html'
- })
- .state('activities', {
- url: '/activities',
- controller: 'AllActivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html'
- })
- .state('classroom_summary', {
- url: '/classrooms/:id',
- templateUrl: '/app/templates/classroom.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom'
- })
- .state('classroom_detail',{
- url: '/classrooms/{id: [0-9]}/detail/{month}',
- templateUrl: '/app/templates/classroomDetail.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom'
- })
- }]);
- app.run(['$rootScope', '$log', function($rootScope, $log){
- $rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
- $log.debug('successfully changed states') ;
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- $rootScope.$on('$stateNotFound', function(event, unfoundState, fromState, fromParams){
- $log.error('The request state was not found: ' + unfoundState);
- });
- $rootScope.$on('$stateChangeError', function(event, toState, toParams, fromState, fromParams, error){
- $log.error('An error occurred while changing states: ' + error);
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- }]);
- }());
url: '/classrooms/{id: [0-9]}/detail/{month}'这个就对id这个路由参数进行了约束。
■ app.js, 路由参数不符合约束的解决办法
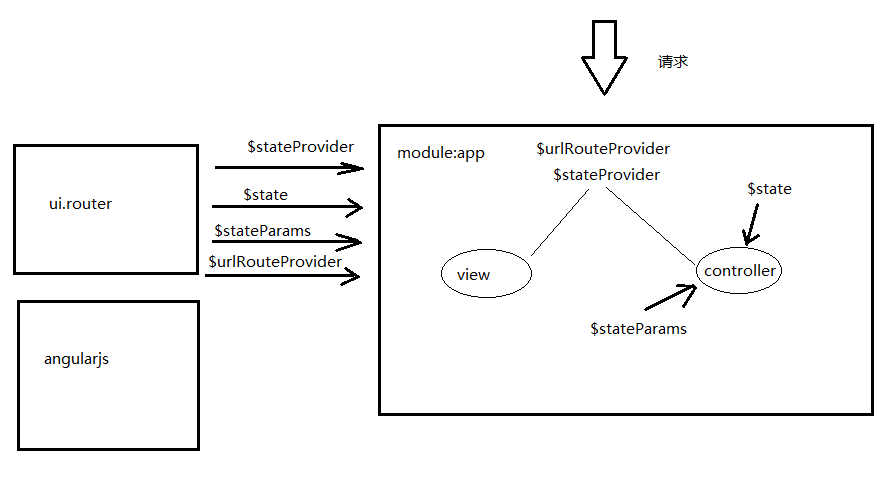
UI-Router为我们提供了$urlRouteProvider服务。

- (function(){
- var app = angular.module('app',['ui.router']);
- app.config(['$logProvider', '$stateProvider', '$urlRouteProvider', function($logProvider, $stateProvider, $urlRouteProvider){
- $logProvider.debugEnabled(true);
- //解决路由异常的办法在这里
- $urlRouteProvider.otherwise('/');
- $stateProvider
- .state('home',{
- url: '/',
- templateUrl: '/app/templates/home.html',
- controller: 'HomeController', //也可以写成HomeController as home
- controllerAs: 'home'
- })
- .state('schools',{
- url: '/schools',
- controller: 'AllSchoolController',
- controllerAs: 'schools',
- templateUrl: '/app/templates/allSchools.thml'
- })
- .state('classrooms',{
- url:'/classrooms',
- controller: 'AllClassroomsController',
- controllerAs: 'classrooms',
- templateUrl: '/app/tempates/allClassrooms.html'
- })
- .state('activities', {
- url: '/activities',
- controller: 'AllActivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html'
- })
- .state('classroom_summary', {
- url: '/classrooms/:id',
- templateUrl: '/app/templates/classroom.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom'
- })
- .state('classroom_detail',{
- url: '/classrooms/{id: [0-9]}/detail/{month}',
- templateUrl: '/app/templates/classroomDetail.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom'
- })
- }]);
- app.run(['$rootScope', '$log', function($rootScope, $log){
- $rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
- $log.debug('successfully changed states') ;
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- $rootScope.$on('$stateNotFound', function(event, unfoundState, fromState, fromParams){
- $log.error('The request state was not found: ' + unfoundState);
- });
- $rootScope.$on('$stateChangeError', function(event, toState, toParams, fromState, fromParams, error){
- $log.error('An error occurred while changing states: ' + error);
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- }]);
- }());
■ UI-Router的params属性设置路由参数
- (function(){
- var app = angular.module('app',['ui.router']);
- app.config(['$logProvider', '$stateProvider', '$urlRouteProvider', function($logProvider, $stateProvider, $urlRouteProvider){
- $logProvider.debugEnabled(true);
- //解决路由异常的办法在这里
- $urlRouteProvider.otherwise('/');
- $stateProvider
- .state('home',{
- url: '/',
- templateUrl: '/app/templates/home.html',
- controller: 'HomeController', //也可以写成HomeController as home
- controllerAs: 'home'
- })
- .state('schools',{
- url: '/schools',
- controller: 'AllSchoolController',
- controllerAs: 'schools',
- templateUrl: '/app/templates/allSchools.thml'
- })
- .state('classrooms',{
- url:'/classrooms',
- controller: 'AllClassroomsController',
- controllerAs: 'classrooms',
- templateUrl: '/app/tempates/allClassrooms.html'
- })
- .state('activities', {
- url: '/activities',
- controller: 'AllActivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html'
- })
- .state('classroom_summary', {
- url: '/classrooms/:id',
- templateUrl: '/app/templates/classroom.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom'
- })
- .state('classroom_detail',{
- url: '/classrooms/{id: [0-9]}/detail/{month}',
- templateUrl: '/app/templates/classroomDetail.html',
- controller: 'ClassroomController',
- controllerAs: 'classroom',
- params: {
- classroomMessage: { value: 'Learning is fun!'}
- }
- })
- }]);
- app.run(['$rootScope', '$log', function($rootScope, $log){
- $rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
- $log.debug('successfully changed states') ;
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- $rootScope.$on('$stateNotFound', function(event, unfoundState, fromState, fromParams){
- $log.error('The request state was not found: ' + unfoundState);
- });
- $rootScope.$on('$stateChangeError', function(event, toState, toParams, fromState, fromParams, error){
- $log.error('An error occurred while changing states: ' + error);
- $log.debug('event', event);
- $log.debug('toState', toState);
- $log.debug('toParams', toParams);
- $log.debug('fromState', fromState);
- $log.debug('fromParams', fromParams);
- });
- }]);
- }());
■ ClassroomController.js, 接受更多的路由参数
- (function(){
- angular.module('app')
- .controller('ClassroomController',['dataService', 'notifier', '$stateParams', ClassroomController]);
- function ClassroomController(dataService, notifier, $stateParams){
- var vm = this;
- vm.month = $stateParams.month;
- //接受param设置的参数
- vm.message = $stateParams.classroomMessage;
- dataService.getClassroom($stateParams.id)
- .then(function(classroom){
- vm.currentClassroom = classroom;
- if($stateParams.month){
- if(classroom.activities.length > 0){
- vm.timePeriod = dataService.getMonthName($stateParams.month);
- } else {
- vm.timePeriod = 'No activities this month';
- }
- }
- else{
- vm.timePeriod = 'All activities';
- }
- })
- .catch(showError);
- function showError(message){
- notifier.error(message);
- }
- }
- }());
■ classroomDetal.html
{{classroom.message}}

UI-Router的Resolve属性
■ resolve 属性
- .state('activities',{
- url: '/activities',
- controller: 'AllAcivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html',
- resolve: {
- activities: function(dataService){
- return dataService.getAllActiviites();
- }
- }
- })
● 可以被注入到controller中去
● 返回一个object对象,对象的属性自定义,属性值是一个返回promise的函数
● promises必须被resolve,在变化发生之前
■ app.js, 添加resolve属性
- .state('activities',{
- url: '/activities',
- controller: 'AlLActivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html',
- resolve: {
- activities: function(dataService){
- return dataService.getAllActivites();
- }
- }
- })
■ AllActivitiesController.js,从resolve中获取数据
- (function(){
- angular.module('app')
- .controller('AllActivitiesController',['dataService','notifier','$state','activites', AllActivitiesController]);
- function AllActivitiesController(dataService, notifier, $state, activities){
- var vm = this;
- vm.selectedMonth = 1;
- vm.allActivities = activities;
- vm.search = function(){
- $state.go('classroom_detail',{id:vm.selectedClassroom.id, month: vm.selectedMonth});
- }
- dataService.getAllClassrooms()
- .then(function(classroom){
- vm.allClassrooms = classrooms;
- vm.selectedClassroom = classrooms[0];
- })
- .catch(showError);
- function showError(message){
- notifier.error(message);
- }
- }
- }());
当点击Activites的时候,数据已经在controller,不需要重新获取,大大减少了页面加载时间。
UI-Router给路由附加数据
■ 给states附加数据
- .state('activities',{
- url: '/activities',
- controller: 'AllActivitesController',
- templateUlr: '/app/templates/allActivities.html',
- data: {
- name: 'MyActivity',
- desc: 'Fun!'
- }
- })
● data中定义的属性是任意的
● 能被子state继承
■ app.js, 添加附加数据
- .state('activities',{
- url: '/activities',
- controller: 'AlLActivitiesController',
- controllerAs: 'activities',
- templateUrl: '/app/templates/allActivities.html',
- resolve: {
- activities: function(dataService){
- return dataService.getAllActivites();
- }
- },
- data: {
- name: 'My Activity',
- desc: 'Func!'
- },
- foo: {
- myFoo: 'bar'
- }
- })
■ AllActivitiesController.js,从resolve中获取数据
- (function(){
- angular.module('app')
- .controller('AllActivitiesController',['dataService','notifier','$state','activites','$log', AllActivitiesController]);
- function AllActivitiesController(dataService, notifier, $state, activities, $log){
- var vm = this;
- vm.selectedMonth = 1;
- vm.allActivities = activities;
- $log.debug($state.current.data);
- $log.debug($state.current.foo);
- vm.search = function(){
- $state.go('classroom_detail',{id:vm.selectedClassroom.id, month: vm.selectedMonth});
- }
- dataService.getAllClassrooms()
- .then(function(classroom){
- vm.allClassrooms = classrooms;
- vm.selectedClassroom = classrooms[0];
- })
- .catch(showError);
- function showError(message){
- notifier.error(message);
- }
- }
- }());

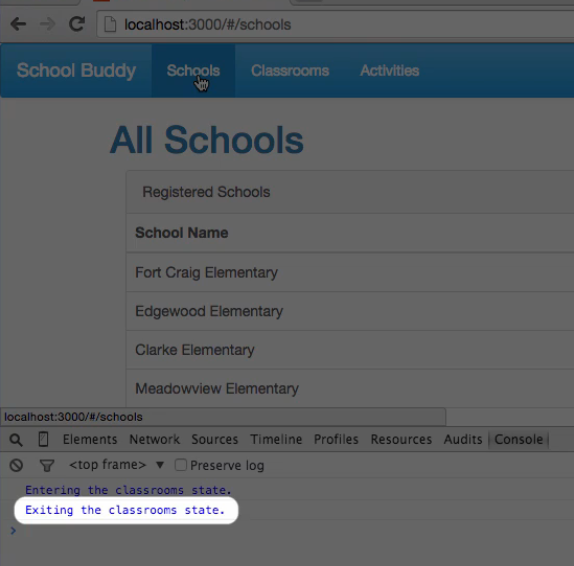
UI-Router的onEnter和onExit事件
- .state('classroom',{
- url:'/clsssrooms',
- controller:'AllClssroomsController',
- controllerAs: 'classrooms',
- templateUrl: '/app/tempaltes/allClassrooms.html',
- onEnter: function($log){
- $log.debug('Entering the classrooms state');
- },
- onExit: function($log){
- $log.debug('Existing the classrooms state');
- }
- })


未完待续~~
AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件的更多相关文章
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- [转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router 今天我们将使用AngularJs和伟大的 ...
- ngRoute 和 ui.router 的使用方法和区别
在单页面应用中要把各个分散的视图给组织起来是通过路由机制来实现的.本文主要对 AngularJS 原生的 ngRoute 路由模块和第三方路由模块 ui.router 的用法进行简单介绍,并做一个对比 ...
- react第十二单元(react路由-使用react-router-dom-认识相关的组件以及组件属性)
第十二单元(react路由-使用react-router-dom-认识相关的组件以及组件属性) #课程目标 理解路由的原理及应运 理解react-router-dom以及内置的一些组件 合理应用内置组 ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
- AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router的$state服务● UI-Router的路由事件● UI-Router获取路由参数 Angular ...
- AngularJS路由系列(3)-- UI-Router初体验
本系列探寻AngularJS的路由机制,在WebStorm下开发. AngularJS路由系列包括: 1.AngularJS路由系列(1)--基本路由配置2.AngularJS路由系列(2)--刷新. ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
- AngularJS路由系列(1)--基本路由配置
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 路由的Big Picture ● $routeProvider配置路由 ● 使用template属性 ● 使用temp ...
随机推荐
- 【Python】Flask系列-数据库笔记
MySQL-python中间件的介绍与安装: 1.如果是在类unix系统上,直接进入虚拟环境,输入sudo pip install mysql-python. 2.如果是在windows系统上,那么在 ...
- C语言内存分布
C语言内存分布 典型的C语言程序内存表示分区共有5个部分: 正文段 Text segment 已初始化数据段(数据段)Initialized data segment 未初始化数据段(bss)Unin ...
- QTP图片验证/图片比较/二进制流对比法
图片验证主要是文件对比,其中我们可以利用二进制的方法读取图片信息,然后进行对比,达到对比的效果,本例子利用fso对象的文件流的方法实现,代码如下: Public Function CompareFil ...
- 树莓派编译安装opencv3 (2019.1.6更新)
一.更新系统 sudo apt-get update sudo apt-get upgrade sudo rpi-update #重启系统 sudo reboot 二.安装依赖库及程序 sudo ap ...
- [转]html网页 swf播放器使用代码
<object id="player" height="240" width="275" classid="CLSID:6B ...
- 【转】手把手教你 Mockito 的使用
原文链接:https://segmentfault.com/a/1190000006746409 什么是 Mockito Mockito 是一个强大的用于 Java 开发的模拟测试框架, 通过 Moc ...
- (mysql)触发器、事件、事务、函数
1.事务操作原理:事务开启之后Start transaction,所有的操作都会临时保存到事务日志.只有在得到commit才会关闭,否则清空:2.设置回滚点: savepoint 回滚点名字: 回到 ...
- 利用CSS改变输入框的光标颜色
转:http://www.cnblogs.com/gymmer/p/6810367.html 代码: <!DOCTYPE html> <html lang="en" ...
- spring-dao.xml 模板
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- BZOJ 1305 dance跳舞(最大流+二分答案)
题目链接:https://www.lydsy.com/JudgeOnline/problem.php?id=1305 解题思路:转自:https://blog.csdn.net/u012288458/ ...
