(1)H5实现音乐播放器【正在播放-歌词篇】
近期闲来无事,就想着复习一下前端的东西,然后正好跟朋友搞了一个公共开放的音乐api接口,就想着写一个音乐播放器玩玩!
话不多说,直接上图,然后上代码




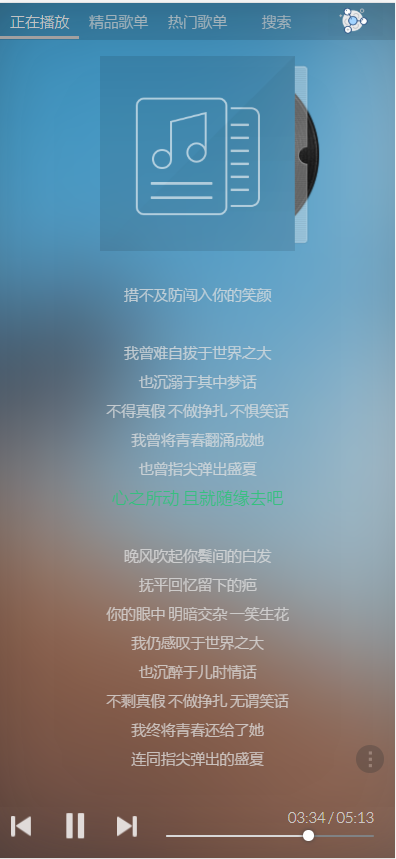
【播放器显示正在播放】
实现功能:
1:歌词随着歌单滚动!
2:背景虚拟化,跟着歌曲封面图改变!

这个好多朋友问过我怎么做到的,这里可以共享出源码。
歌词滚动很重要一点就是需要解析歌词,其实是我们自己想复杂了,先来看看api获取的歌词是什么样的:
如下所示,获取歌词其实前面都带着时间,所以我们要做到的就是根据歌曲播放的时间来跟歌词前面的时间对比,然后定位到歌词
那一行,然后通过js设置那一行歌词高亮,字体放大,改变字体颜色!
[by:GoodTM]
[00:00.00] 作曲 : 花粥
[00:01.00] 作词 : 花粥
[00:10.43]
[00:11.12]在夜半三更过天桥从来不敢回头看
[00:15.86]白日里是车水马龙此时脚下是忘川
[00:21.30]我独自走过半山腰山间野狗来作伴
[00:25.19]层林尽染百舸流秋风吹过鬼门关
[00:29.81]一瞬三年五载 品粗茶 食淡饭
[00:34.49]六界八荒四海 无人与我来叫板
[00:39.19]人间荒唐古怪 竹林外 有书斋
[00:43.78]匿于此地畅快 偏来者不善善者不来
所以获取到歌词之后需要js先解析歌词,循环获取!
话不多说直接上源码:
首先ajax请求获取歌词!
$.ajax({ //异步请求获取歌词
url:url,
type:"post",
success:function(data){
if(data == '暂无歌词') {
lyricTip('LH MUSIC、给你美好的音乐');
return false;
}
lyricText = parseLyric(data); // 解析获取到的歌词 调取下面解析方法
if(lyricText === '') {
lyricTip('LH MUSIC、给你美好的音乐');
return false;
}
lyricArea.html(''); // 清空歌词区域的内容
lyricArea.scrollTop(0); // 滚动到顶部
lastLyric = -1;
// 显示全部歌词
var i = 0;
for(var k in lyricText){
var txt = lyricText[k];
if(txt.indexOf('纯音乐') != -1){
lyricTip('LH MUSIC、给你美好的音乐');
return false;
}
if(!txt) txt = " ";
var li = $("<li data-no='"+i+"' class='lrc-item'>"+txt+"</li>");
lyricArea.append(li);
i++;
}
}
});
// 解析歌词
// 参数:原始歌词文件
function parseLyric(lrc) { //传入歌词,解析参数 lrc
if(lrc === '') return ''; //判断非空
var lyrics = lrc.split("\n"); //去除空格
var lrcObj = {};
for(var i=0;i<lyrics.length;i++){
var lyric = decodeURIComponent(lyrics[i]);
var timeReg = /\[\d*:\d*((\.|\:)\d*)*\]/g;
var timeRegExpArr = lyric.match(timeReg);
if(!timeRegExpArr)continue;
var clause = lyric.replace(timeReg,'');
for(var k = 0,h = timeRegExpArr.length;k < h;k++) {
var t = timeRegExpArr[k];
var min = Number(String(t.match(/\[\d*/i)).slice(1)),
sec = Number(String(t.match(/\:\d*/i)).slice(1));
var time = min * 60 + sec;
lrcObj[time] = clause;
}
}
return lrcObj;
}
强制刷新当前时间点歌词
// 强制刷新当前时间点的歌词
// 参数:当前播放时间(单位:秒)
function refreshLyric(time) {
if(lyricText === '') return false;
time = parseInt(time); // 时间取整
var i = 0;
for(var k in lyricText){
if(k >= time) break;
i = k; // 记录上一句的
}
scrollLyric(i); //滚动歌词到自定语句方法下面
}
滚动歌词都指定语句
// 滚动歌词到指定句
// 参数:当前播放时间(单位:秒)
function scrollLyric(time) {
if(lyricText === '') return false;
time = parseInt(time); // 时间取整
if(lyricText === undefined || lyricText[time] === undefined) return false; // 当前时间点没有歌词
if(lastLyric == time) return true; // 歌词没发生改变
var i = 0; // 获取当前歌词是在第几行
for(var k in lyricText){
if(k == time) break;
i ++;
}
lastLyric = time; // 记录方便下次使用
$(".lplaying").removeClass("lplaying"); // 移除其余句子的正在播放样式
$(".lrc-item[data-no='" + i + "']").addClass("lplaying"); // 加上正在播放样式
var scroll = (lyricArea.children().height() * i) - ($(".lyric").height() / 2);
lyricArea.stop().animate({scrollTop: scroll}, 1000); // 平滑滚动到当前歌词位置(更改这个数值可以改变歌词滚动速度,单位:毫秒)
}
(1)H5实现音乐播放器【正在播放-歌词篇】的更多相关文章
- 解决Ubuntu14.04下Clementine音乐播放器不能播放wma文件的问题
参考:Ubuntu 14.04 安装深度音乐的方法 问题描述:播放wma文件时提示"GStreamer插件未安装". 解决方法:安装gstreamer-ffmpeg插件即可解决问题 ...
- js-音乐播放器,播放|暂停|滑块的功能
音乐播放器,播放|暂停|滑块的功能 document.addEventListener('DOMContentLoaded', function loaded(event) { var audio = ...
- iOS 多个播放器同时播放,双击全屏,单击退出全屏
前言:公司需求如下:点击一个按钮播放一个视频,最多同时播放4个:双击某视频让其全屏,单击再恢复原来的样子.IOS的播放器有两种,MPMoviePlayerController,AVAudioPlaye ...
- 百度播放器SDK 播放MP4格式视频有声音无画面问题解决
此处为记录解决过程. 所链接使用的MP4格式视频为codec id是mp4v-20.使用手机自带播放器可以播放,使用百度云媒体播放器不能无画面.经调试,Android Baidu-Cloud-Play ...
- java调用本地播放器播放视频文件。调用本地播放器不能播放指定文件的说明。
public class OpenExe extends HttpServlet { //打开本地播放器并播放视频 public static void openExe(String file) { ...
- phongap开发中安卓平台上如何调用第三方播放器来播放HLS视频
前文曾经讲了关于在安卓平台上利用phonegap开发播放HLS的解决方案,其实最好的方案就是自己针对HLS视频开发自己的播放器,但是开发播放器是一个浩大的工程,必须对原生安卓开发非常熟悉,并且对视频播 ...
- 【转】C# 视频监控系列(13):H264播放器——控制播放和截图
本文原文地址:http://www.cnblogs.com/over140/archive/2009/03/30/1421531.html 阿里云栖社区也有相关的视频开发案例:https://yq.a ...
- IOS 集成 Bilibili IJKPlayer播放器,播放rtmp视频流
因为公司项目需要,我一个连iPhone都没用过的人竟然跑去开发iOS APP.近一段时间一直忙于赶项目,到今天差不多了,所以记录一下当时遇到的各种坑,先从ios 集成 ijkplayer播放器说起! ...
- 利用Docker挂载Nginx-rtmp(服务器直播流分发)+FFmpeg(推流)+Vue.js结合Video.js(播放器流播放)来实现实时网络直播
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_75 众所周知,在视频直播领域,有不同的商家提供各种的商业解决方案,其中比较靠谱的服务商有阿里云直播,腾讯云直播,以及又拍云和网易云 ...
- Android音乐播放器源码(歌词.均衡器.收藏.qq5.0菜单.通知)
一款Android音乐播放器源码,基本功能都实现了 qq5.0菜单(歌词.均衡器.收藏.qq5.0菜单.通知) 只有向右滑动出现,菜单键和指定按钮都还没有添加. 源码下载:http://code.66 ...
随机推荐
- iOS 数据持久化-- FMDB
一.简介 1.什么是FMDB FMDB是iOS平台的SQLite数据库框架 FMDB以OC的方式封装了SQLite的C语言API 2.FMDB的优点 使用起来更加面向对象,省去了很多麻烦.冗余的C语言 ...
- odoo-开发笔记 列表视图 增加记录弹出窗口效果
editable="bottom" 增加该标签的效果是,添加记录的时候,在原列表视图上一行一行添加; 去掉该标签之后,那么增加新记录的时候,会以弹出窗口的方式实现. 如果弹出的窗口 ...
- 课程二(Improving Deep Neural Networks: Hyperparameter tuning, Regularization and Optimization),第三周(Hyperparameter tuning, Batch Normalization and Programming Frameworks) —— 2.Programming assignments
Tensorflow Welcome to the Tensorflow Tutorial! In this notebook you will learn all the basics of Ten ...
- Matlab中常见的神经网络训练函数和学习函数
一.训练函数 1.traingd Name:Gradient descent backpropagation (梯度下降反向传播算法 ) Description:triangd is a networ ...
- Intellij IDEA 环境配置与使用
Intellij IDEA 是我感觉最牛X的IDE开发工具,没有之一! 先share一篇教程: http://pan.baidu.com/s/1i3fzJff 调整字体 设置默认的JDK 显示行号 版 ...
- Java之装饰模式
1.装饰模式的理解 在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能.它是通过创建一个包装对象,也就是装饰来包裹真实的对象. 2.装饰模式由4种角色组成 (1)抽象构件(Componen ...
- Resolve类中错误体系的处理
标红的表示要走3步骤,也就是: final List<MethodResolutionPhase> methodResolutionSteps = List.of( MethodResol ...
- Git 的4个阶段的撤销更改
虽然git诞生距今已有12年之久,网上各种关于git的介绍文章数不胜数,但是依然有很多人(包括我自己在内)对于它的功能不能完全掌握.以下的介绍只是基于我个人对于git的理解,并且可能生编硬造了一些不完 ...
- rpm 软件包管理
rpm---Redhat Pachage Manager 挂载光盘: [root@localhost sdb1]# mount /dev/sr0 /mnt [root@localhost sdb1]# ...
- Spring 环境与profile(二)——Properties with Spring
1. 简述 Spring profile用例,分3个场景(Test, Dev, Prod)相对Spring 环境与profile(一)——超简用例多了根据具体的profile获取对应的Properti ...
