Django入门项目实践(中)
4.用户账户
4.1 让用户能够输入数据
添加新主题
# untitled/learning_logs/forms.py
from django import forms
from .models import Topic, Entry
class TopicForm(forms.ModelForm):
class Meta:
model = Topic
fields = ['text']
labels = {'text':''}
"""定义learning_logs的URL模式"""
# untitled/learning_logs/urls.py
from django.conf.urls import url
from . import views
app_name = 'learning_logs'
urlpatterns = [
# 主页
url(r'^$', views.index, name='index'),
url(r'^topics/$', views.topics, name='topics'),
url(r'^topics/(?P<topic_id>\d+)/$', views.topic, name='topic'),
url(r'^new_topic/$', views.new_topic, name='new_topic'),
]
# untitled/learning_logs/views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render
from django.urls import reverse
from learning_logs.forms import TopicForm
from learning_logs.models import Topic
#···
def new_topic(request):
"""添加新主题"""
if request.method != 'POST':
form = TopicForm()
else:
form = TopicForm(request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect(reverse('learning_logs:topics'))
context = {'form':form}
return render(request, 'learning_logs/new_topic.html', context)
#···
<!-- untitled/templates/learning_logs/new_topic.html -->
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Add a new topic:</p>
<form action="{% url 'learning_logs:new_topic' %}" method='post'>
{% csrf_token %}
{{ form.as_p }}
<button name="submit">add topic</button>
</form>
{% endblock content %}
添加新条目
(略)
编辑新条目
(略)
4.2 创建用户账户
应用程序users
# untitled/untitled/settings.py
# ···
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 我的应用程序
'learning_logs',
'users'
]
# ···
# untitled/untitled/urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import include, url
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^users/', include('users.urls', namespace='users')),
url(r'', include('learning_logs.urls', namespace='learning_logs')),
]
4.2.1 登录
由于Django版本的问题,下面的URL模式跟《Python编程从入门到实践》的示例有点不一样。
"""为应用程序users定义URL模式"""
# untitled/users/urls.py
from django.contrib.auth.views import LoginView
from django.urls import path
app_name = 'users'
urlpatterns = [
path('login/', LoginView.as_view(template_name='users/login.html'), name="login"),
]
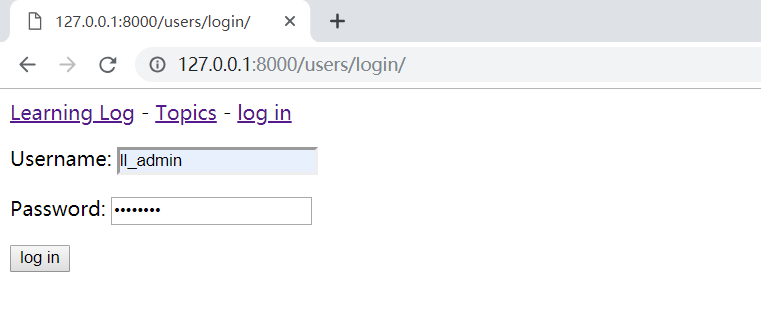
<!-- untitled/templates/users/login.html -->
{% extends "learning_logs/base.html" %}
{% block content %}
{% if form.errors %}
<p>Your username and password didn't match. Please try again.</p>
{% endif %}
<form method="post" action="{% url 'users:login' %}">
{% csrf_token %}
{{ form.as_p }}
<button name="submit">log in</button>
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}
<!-- untitled/templates/learning_logs/base.html -->
<p>
<a href="{% url 'learning_logs:index' %}">Learning Log</a> -
<a href="{% url 'learning_logs:topics' %}">Topics</a> -
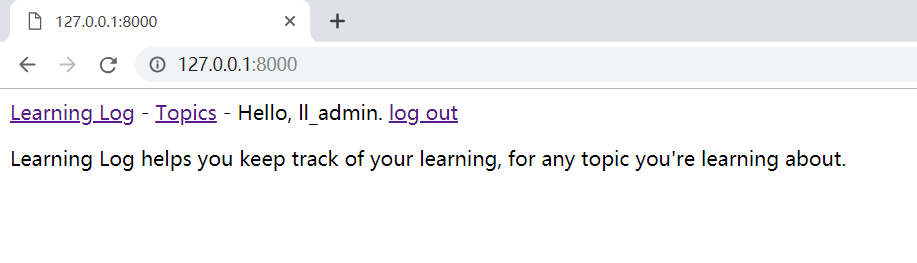
{% if user.is_authenticated %}
Hello, {{ user.username }}.
{% else %}
<a href="{% url 'users:login' %}">log in</a>
{% endif %}
</p>
{% block content %}{% endblock %}
4.2.2 注销
# untitled/users/urls.py
from django.contrib.auth.views import LoginView
from django.urls import path
from django.conf.urls import url
from . import views
app_name = 'users'
urlpatterns = [
path('login/', LoginView.as_view(template_name='users/login.html'), name="login"),
url(r'^logout/$', views.logout_view, name='logout'),
]
注意下面导入的是from django.urls import reverse,而不是from django.core.urlresolvers import reverse。
# untitled/users/views.py
from django.http import HttpResponseRedirect
from django.urls import reverse
from django.contrib.auth import logout
def logout_view(request):
"""Log the user out."""
logout(request)
return HttpResponseRedirect(reverse('learning_logs:index'))



4.2.3 注册
# untitled/users/views.py
from django.contrib.auth.forms import UserCreationForm
from django.http import HttpResponseRedirect
from django.shortcuts import render
from django.urls import reverse
from django.contrib.auth import logout, authenticate, login
# ···
def register(request):
if request.method != 'POST':
form = UserCreationForm()
else:
form = UserCreationForm(data=request.POST)
if form.is_valid():
new_user = form.save()
authenticated_user = authenticate(username=new_user.username, password=request.POST['password1'])
login(request, authenticated_user)
return HttpResponseRedirect(reverse('learning_logs:index'))
context = {'form':form}
return render(request, "users/register.html", context)
<!-- untitled/templates/users/register.html -->
{% extends "learning_logs/base.html" %}
{% block content %}
<form method="post" action="{% url 'users:register' %}">
{% csrf_token %}
{{ form.as_p }}
<button name="submit">register</button>
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}
4.3 让用户拥有自己的数据
使用@login_required限制访问
# untitled/learning_logs/views.py
from django.contrib.auth.decorators import login_required
from django.http import HttpResponseRedirect
from django.shortcuts import render
# ···
@login_required
def topics(request):
topics = Topic.objects.order_by('date_added')
context = {'topics' : topics}
return render(request, 'learning_logs/topics.html', context)
# ···
# untitled/untitled/settings.py
# ···
LOGIN_URL = '/users/login/'
将数据关联到用户
注意这行代码owner = models.ForeignKey('auth.User', on_delete=models.CASCADE)的写法。
# untitled/learning_logs/models.py
from django.db import models
from django.contrib.auth.models import User
class Topic(models.Model):
"""A topic the user is learning about."""
text = models.CharField(max_length=200)
date_added = models.DateTimeField(auto_now_add=True)
owner = models.ForeignKey('auth.User', on_delete=models.CASCADE)
def __str__(self):
"""Return a string representation of the model."""
return self.text
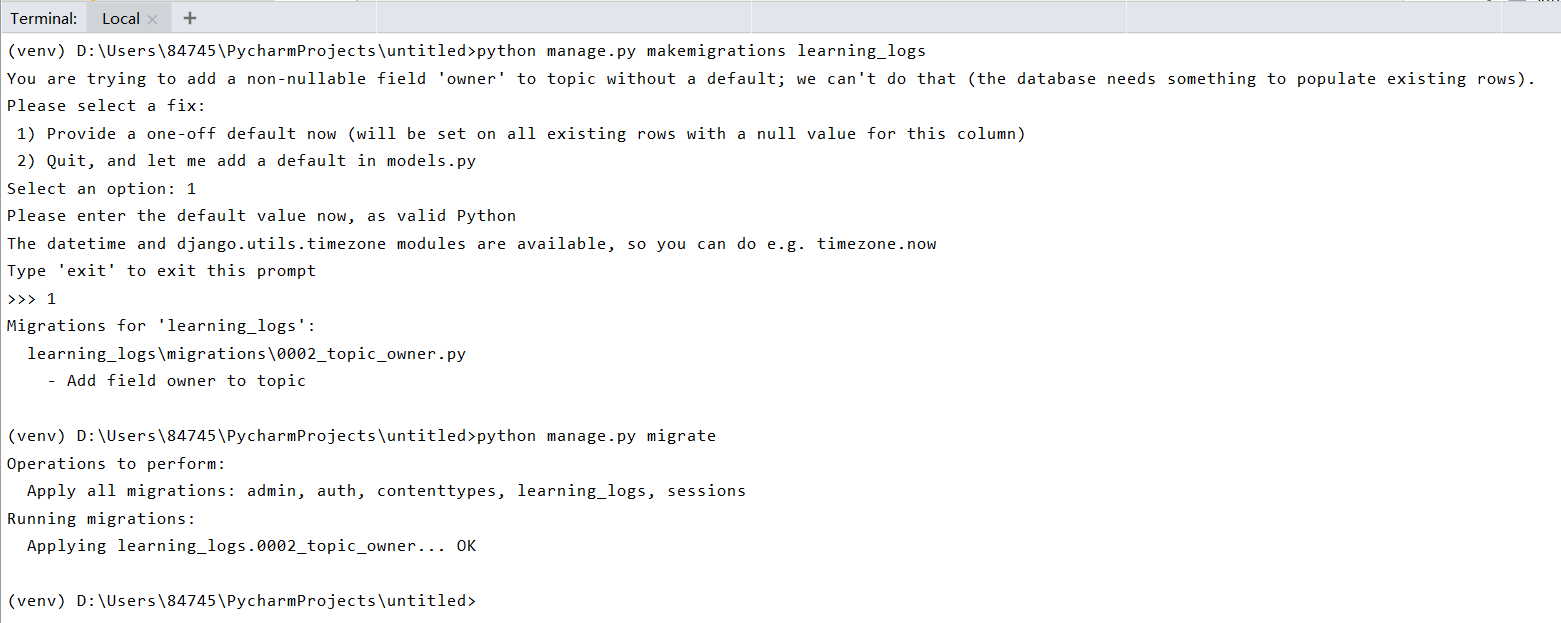
我们迁移数据库时,Django将对数据库进行修改,使其能够存储主题和用户之间的关联。
执行python manage.py makemigrations learning_logs时,我们为外键值指定默认值。

只允许用户访问自己的主题
# untitled/learning_logs/views.py
# ···
@login_required
def topics(request):
topics = Topic.objects.filter(owner=request.user).order_by('date_added')
context = {'topics' : topics}
return render(request, 'learning_logs/topics.html', context)
# ···
保护用户的主题
# untitled/learning_logs/views.py
# ···
@login_required
def topic(request, topic_id):
topic = Topic.objects.get(id=topic_id)
if topic.owner != request.user:
raise Http404
entries = topic.entry_set.order_by('-date_added')
context = {'topic': topic, 'entries': entries}
return render(request, 'learning_logs/topic.html', context)
# ···
保护页面edit_entry
# untitled/learning_logs/views.py
# ···
@login_required
def edit_entry(request, entry_id):
"""Edit an existing entry."""
entry = Entry.objects.get(id=entry_id)
topic = entry.topic
if topic.owner != request.user:
raise Http404
if request.method != 'POST':
# Initial request; pre-fill form with the current entry.
form = EntryForm(instance=entry)
else:
# POST data submitted; process data.
form = EntryForm(instance=entry, data=request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect(reverse('learning_logs:topic',
args=[topic.id]))
context = {'entry': entry, 'topic': topic, 'form': form}
return render(request, 'learning_logs/edit_entry.html', context)
将新主题关联到当前用户
# untitled/learning_logs/views.py
# ···
@login_required
def new_topic(request):
"""添加新主题"""
if request.method != 'POST':
form = TopicForm()
else:
form = TopicForm(request.POST)
if form.is_valid():
new_topic = form.save(commit=False)
new_topic.owner = request.user
new_topic.save()
return HttpResponseRedirect(reverse('learning_logs:topics'))
context = {'form':form}
return render(request, 'learning_logs/new_topic.html', context)
# ···
参考资料:《Python编程从入门到实践》—【美】Eric Matthes 著
Django入门项目实践(中)的更多相关文章
- Django入门项目实践(下)
5.设置应用程序的样式 安装django-bootstrap3. # untitled/untitled/settings.py # ··· INSTALLED_APPS = [ 'django.co ...
- Django入门项目实践(上)
项目结构 1.建立项目 File -->> New Project... 第一个Location是项目所在的目录,第二个Location是项目独立的Python运行环境,我们称之为Virt ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- Vue项目实践中的功能实现与要点
本贴记录项目实践中,各种功能的实现与技术要点,均有待改进. 路由切换的时候,显示loading动画 目前方案是: 在每个页面都手动装载一个loading组件组件的显示依赖vuex里面的一个值 , 在r ...
- Django 入门项目案例开发(上)
关注微信公众号:FocusBI 查看更多文章:加QQ群:808774277 获取学习资料和一起探讨问题. Django 入门案例开发(中) http://www.cnblogs.com/focusBI ...
- Django入门与实践
安装: 1.https://www.djangoproject.com/查找最新版本 2.pip install Django==1.10.6安装Django 创建项目: 1.打开命令行,进入想要 ...
- django入门与实践(开)
1.什么是Django? 基于python的高级web开发框架 高效 快速 免费 开源 正常上网流程 浏览器浏览网页的基本原理 请求响应过程 开发环境搭建 Python Django pip inst ...
- 项目实践中--Git服务器的搭建与使用指南(转)
一.前言 Git是一款免费.开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.在平时的项目开发中,我们会使用到Git来进行版本控制. Git的功能特性: 从一般开发者的角度来 ...
- 项目实践中--Git服务器的搭建与使用指南
一.前言 Git是一款免费.开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.在平时的项目开发中,我们会使用到Git来进行版本控制. Git的功能特性: 从一般开发者的角度来 ...
随机推荐
- vlc播放rtsp之怪事
播放源:rtsp;//admin:12345@11.11.3.24:554/Streaming/channels/201 源是一台海康的nvr,在一台win2003的服务器用vlc2.2可以播放,但在 ...
- 20155301 Exp4 恶意代码分析
20155301 Exp4 恶意代码分析 实践目标 (1) 是监控你自己系统的运行状态,看有没有可疑的程序在运行. (2) 是分析一个恶意软件,就分析Exp2或Exp3中生成后门软件:分析工具尽量使用 ...
- jdbc获取blob类型乱码
一.使用场景: mysql数据库字段类型为longblob,在数据库里看中文字符正常,java读取字串的时候发现中文乱码 使用到了activeMq 二.排查: (1)修改eclipse的环境编码为ut ...
- flask登录注册简单的例子
1.主程序 # app.py # Auther: hhh5460 # Time: 2018/10/05 # Address: DongGuan YueHua from functools import ...
- [Deep-Learning-with-Python]计算机视觉中的深度学习
包括: 理解卷积神经网络 使用数据增强缓解过拟合 使用预训练卷积网络做特征提取 微调预训练网络模型 可视化卷积网络学习结果以及分类决策过程 介绍卷积神经网络,convnets,深度学习在计算机视觉方面 ...
- springmvc 结合 自动封装异常信息输出为json 报错 500内部服务器错误的原因
补充:还有一个原因是因为spring的对象没有被成功注入,例如 mapper没有被成功注入,抛出异常时在这种封装场景下将会抛出 500 服务器内部错误, 这种情况下要排查还是靠debug然后看看到底是 ...
- 微信小程序中跳转另一个小程序
wx.navigateToMiniProgram({ appId: 'xxxxxxxxxxxxxxxxxx', // 要跳转的小程序的appid path: 'page/index/index', / ...
- Linux shell(5)
shell程序流程控制的三大结构: 1. 顺序结构 2.选择结构 3.循环结构 顺序结构的定义: 顺序结构的程序设计是最简单的一种结构,它的执行顺序自上而下,依次执行,因此,我们只要按照解决问题的思路 ...
- leetcode刷题笔记258 各位相加
题目描述: 给一个非负整数 num,反复添加所有的数字,直到结果只有一个数字. 例如: 设定 num = 38,过程就像: 3 + 8 = 11, 1 + 1 = 2. 由于 2 只有1个数字,所以返 ...
- [T-ARA][놀아볼래?][要玩吗]
歌词来源:http://music.163.com/#/song?id=22704479 作曲 : 赵英秀/김태현 [作曲 : 赵英秀/k/gim-Tae-hyeon] 作词 : 安英民 [作词 : ...
