手机端适配iPhoneX


iPhoneX取消了物理按键,改成底部小黑条,这一改动导致网页出现比较尴尬的屏幕适配问题。对于网页而言,顶部(刘海部位)的适配问题浏览器已经做了处理,所以我们只需要关注底部与小黑条的适配问题即可(即常见的吸底导航、返回顶部等各种底部fixed定位的元素)
-------------------------------
适配之前链接几个新知识
安全区域
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners),齐刘海(sensor housing)、小黑点(Home Indicator)影响,如下图蓝色区域
也就是说我们要做脑适配就要保证页面可视、可操作区域在安全区域内
更详细说明,参考文档:Human Interface Guidelines - iPhoneX(https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/)
viewport-fit
IOS11新增特性,苹果公司为了适配iPhoneX对现有viewport meta标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置三个值:
contain:可视窗口包含网页内容
cover:网页内容完全覆盖可视窗口
auto:默认值,跟contain表现一致
注意:网页默认不添加扩展的表现是viewport-fit=“contain”,需要适配iPhoneX必须设置viewport-fit="cover"这是适配的关键
更详细说明,参考文档:viewport-fit-descriptor
constant函数
ios新增特性,Webkit的一个css函数,用于设定安全区域与边界的距离,有四个预定义的变量
safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
这里我们只需要关注 safe-area-inset-bottom 这个变量,因为它对应的就是小黑条的高度(横竖屏时值不一样)。
注意:当 viewport-fit=contain 时 constant 函数是不起作用的,必须要配合 viewport-fit=cover 使用。对于不支持 constant 的浏览器,浏览器将会忽略它。
官方文档中提到 env 函数即将要替换 constant 函数,笔者测试过暂时还不可用。
更详细说明,参考文档:Designing Websites for iPhone X
了解了以上所说的几个知识点,接下来我们适配的思路就很清晰了。
第一步:设置网页在可视窗口的布局方式
新增 viweport-fit 属性,使得页面内容完全覆盖整个窗口:
<meta name="viewport" content="width=device-width, viewport-fit=cover">
前面也有提到过,只有设置了 viewport-fit=cover,才能使用 constant 函数。
第二步:页面主体内容限定在安全区域内
这一步根据实际页面场景选择,如果不设置这个值,可能存在小黑条遮挡页面最底部内容的情况。
body {
padding-bottom: constant(safe-area-inset-bottom);
}
第三步:fixed 元素的适配
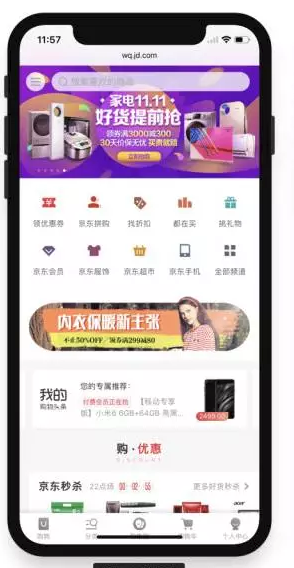
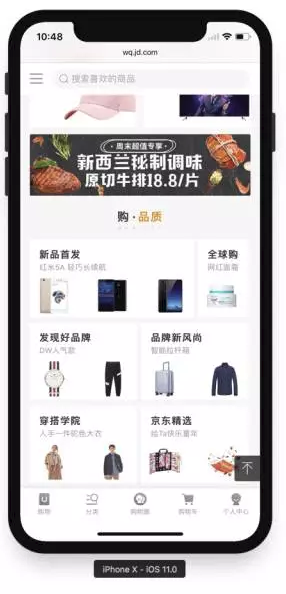
类型一:fixed 完全吸底元素(bottom = 0),比如下图这两种情况:

可以通过加内边距 padding 扩展高度:
{
padding-bottom: constant(safe-area-inset-bottom);
}
或者通过计算函数 calc 覆盖原来高度:
{
height: calc(60px(假设值) + constant(safe-area-inset-bottom));
}
注意,这个方案需要吸底条必须是有背景色的,因为扩展的部分背景是跟随外容器的,否则出现镂空情况。
还有一种方案就是,可以通过新增一个新的元素(空的颜色块,主要用于小黑条高度的占位),然后吸底元素可以不改变高度只需要调整位置,像这样:
{
margin-bottom: constant(safe-area-inset-bottom);
}
空的颜色块:
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
}
类型二:fixed 非完全吸底元素(bottom ≠ 0),比如 “返回顶部”、“侧边广告” 等
像这种只是位置需要对应向上调整,可以仅通过外边距 margin 来处理:
{
margin-bottom: constant(safe-area-inset-bottom);
}
或者,你也可以通过计算函数 calc 覆盖原来 bottom 值:
{
bottom: calc(50px(假设值) + constant(safe-area-inset-bottom));
}
别忘了使用 @supports
写到这里,我们常见的两种类型的 fixed 元素适配方案已经了解了吧,但别忘了,一般我们只希望 iPhoneX 才需要新增适配样式,我们可以配合 @supports 这样编写样式:
@supports (bottom: constant(safe-area-inset-bottom)) {
div {
margin-bottom: constant(safe-area-inset-bottom);
}
}
参考地址:https://mp.weixin.qq.com/s/b6dzXedGA64S1v1LtVX38A
手机端适配iPhoneX的更多相关文章
- 关于手机端适配的问题(rem,页面缩放)
关于手机端适配的问题(rem,页面缩放) 96 进击的小前端 关注 2018.02.02 13:57 字数 320 阅读 19评论 0喜欢 0 相信很多和会和我碰到一样的情况,就是你用rem去写移动端 ...
- h5 手机端适配问题汇总
1.uc手机浏览器竟然没有 sessionstorage 醉了 2.opera 浏览器 能识别 a标签中href的 javascript:; 为网址 , 55555 3.safari 的弹框如 ...
- 手机端适配方案 媒体查询和flexbale
方法一 flexible 一.npm 包安装 lib-flexible 淘宝适配方案 px2rem px自动转rem npm install lib-flexible --save npm insta ...
- 移动端适配,h5网页,手机端适配兼容方案.可以显示真实的1px边框和12px字体大小,dpr浅析
以前写移动端都是用这段JS解决. (function (doc, win) { // 分辨率Resolution适配 var docEl = doc.documentElement, resizeEv ...
- rem手机端适配
<script> document.documentElement.style.fontSize=document.documentElement.clientWidth*100/750+ ...
- 手机端适配rem代码片段
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 手机端使用rem适配
最近一直在做手机端的东西,各种型号的手机适配很是无解.经过同事及百度找到了这么一个方法 html font-size默认100px 将rem进行换算1px==0.01rem; 页面在各个手机适配个别会 ...
- 手机端rem如何适配_rem详解及使用方法
什么是rem 在我看来,rem就是1rem单位就等于html节点fontsize的像素值.所以改变html节点的fontsize是最为关键的一步.根据手机宽度改变相对大小就可以实现自适应了,就不用什么 ...
- CSS3及JS简单实现选项卡效果(适配手机端和pc端)
想要适配手机端和pc端,有几种简单的方法,本人使用的是百分比分配的方法. *{ padding: 0; margin: 0; } body,html{ width: 100%; height: 100 ...
随机推荐
- 转: jquery.qrcode.js生成二维码插件&转成图片格式
原文地址: https://blog.csdn.net/u011127019/article/details/51226104 1.qrcode其实是通过使用jQuery实现图形渲染,画图,支持can ...
- 处理TypeError: Converting circular structure to JSON
// Demo: Circular reference var o = {}; o.o = o; // Note: cache should not be re-used by repeated ca ...
- 动态修改属性设置 easyUI
if(条件){ $("#area").combobox({ required:false }); }else{ $("#area").combobox({ r ...
- yii2-ueditor
扩展下载(yii2.0-ueditor) 框架下载(Yii 2.0.6 高级版) 描述: 最佳适用于yii2.0 高级版(advanced)应用框架,对于基础板(basic)及其他框架要修改对应的命名 ...
- git flow分支管理
阅读目录 两种核心分支 三种临时分支 Git Flow流程示例代码 Git Flow工具 分支命名规范 总结 git flow是Vincent Driessen提出了一个分支管理的策略,非常值得借鉴. ...
- CentOS6编译安装php5.3
一.CentOS6编译安装php5.3 1.安装扩展 yum install -y openssl-devel traceroute libtool unzip gcc gcc-c++ autocon ...
- Java中String的常用方法总结
Java中String的常用方法总结 1.length()字符串的长度 String str="HelloWord"; System.out.println(str.length( ...
- CRM某些表加入审计
--更新参数文件,设置Audit等级 alter system set audit_trail=db,extended scope=spfile; --更新参数文件,开始Audit alter sys ...
- Structured streaming
Structured streaming是spark 2.0以后新增的用于实时处理的技术.与spark streaming不同的是,Structured streaming打开了数据源到数据落地之间的 ...
- 第十章 优先级队列 (a2)基本实现
