CSS marging相关
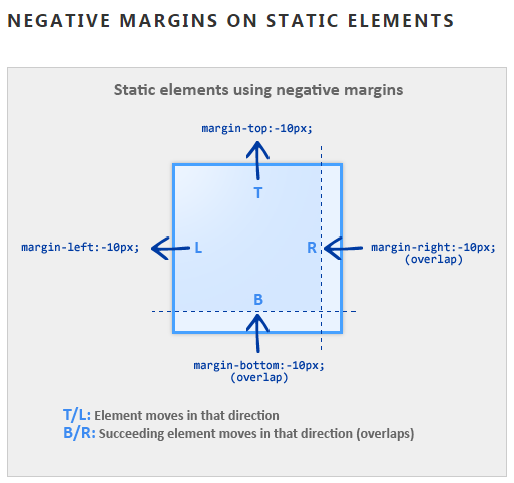
一、margin可以为负值
在盒模型中,内容区的width/height、padding、border都不能为负值,但是margin例外,它可以为负值。
margin负值的本质,在于它改变了元素在普通流中所占据的空间。

关于margin负值的使用技巧,了解不多,日后有机会再补充,此处先贴三个经典应用。
1. margin-left负值结合浮动实现不改变DOM结构的流体布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>不改变DOM结构的流体布局</title>
<style>
.container {
width:700px;
margin: 50px auto;
background-color: orange;
font-size: 16px;
line-height: 1.5;
} .box1 {
width:100%;
float:left;
} img {
float: left;
margin-left: -200px;
} .box2 {
margin-right: 230px;
} .clearfix:after {
content: "";
display: table;
clear: both;
} .clearfix {
*zoom: 1;
} h3,p {
padding-left: 10px;
} </style>
</head>
<body>
<div class="container clearfix">
<div class="box1">
<div class="box2">
<h3>不改变DOM位置的流体布局</h3>
<p>假如有一段文本和一幅图像,在DOM节点中,文本在前,图像在后,怎么能把图像定位到右边呢?</p>
<p>通常的做法是,调换DOM节点中图像与文本的位置,让图像在前,文本在后,然后将图像浮动到右边即可。</p>
<p>但这样改变DOM节点顺序始终不妥,还有什么更好的方法呢?</p>
<p>下面就介绍一种新的思路来完成布局。</p>
<ul>
<li>将文本用div包起来,定义为box1;现在的结构是一个box1和一个img。</li>
<li>将box1宽度设为100%,左浮动;将img设置一个宽度,也左浮动,然后margin-left设为负的宽度值;此时图像就定位到文本的右边啦。
(或者,将box1的宽度设为100%,左浮动,并且margin-right为负的图像宽度;图像也会定位到文本右边。)</li>
<li>但是有一个问题,图像盖住了文本内容,这可怎么办?</li>
<li>重点来了,在box1中增加一个box2,box2把文本全部包起来,然后margin-right设为图像的宽度(+额外的间距),这样就解决问题啦!</li>
</ul>
</div><!--关闭box2-->
</div><!--关闭box1-->
<img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="a picture" style="width:200px;height:300px" />
</div><!--关闭container-->
</body>
</html>
2. margin负值实现两列等高布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin负值实现等高布局</title>
<style>
div.container {
margin-left: 200px;
overflow: hidden;
} div.box {
width:300px;
float: left;
margin-right: 20px;
} div.box1 {
background-color: brown;
margin-bottom: -9999px;
padding-bottom: 9999px;
} div.box2 {
background-color: green;
margin-bottom: -9999px;
padding-bottom: 9999px;
} p {
margin-bottom: 50px;
} </style>
</head>
<body>
<div class="container">
<div class="box box1">
<p>box1</p>
<p>box1</p>
</div>
<div class="box box2">
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
<p>box2</p>
</div>
<div class="container">
</body>
</html>
其实现原理为margin负值与padding正值相互抵消。
3.margin负值实现列表两端对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin负值清除列表右边距</title>
<style>
* {
margin: 0;
padding: 0;
} .box {
width:540px;
background-color: orange;
margin:50px auto;
} .box2 ul,.box3 ul {
float: left;
background-color: purple;
margin-right: -10px;
} li {
float: left;
list-style: none;
margin-right: 10px;
} p {
font-size: 16px;
line-height: 1.5;
padding :5px 15px 5px 20px;
} p.clear {
clear: both;
} .box3 {
overflow: hidden;
} .box3 ul {
line-height: 0;
} </style>
</head> <body>
<div class="box box1">
<ul>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
</ul>
<p class="clear">每个图像的宽度为100px,右外边距为10px,为了达到两端对齐的效果,容器的宽度需要540px。</p>
<p>但是当我们看页面效果的时候,会发现最后一张图像到了第二行。</p>
<p>究其原因,是因为第一行所剩余的宽度只剩下100px,而图像需要100px+10px的距离,所以被逼无奈只能到下一行。</p>
</div>
<div class="box box2">
<ul>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
</ul>
<p class="clear">第一种办法是,给最后一张图像增加一个class,将它的margin-right设为0。</p>
<p>然而,margin才是本次的主角。</p>
<p>稍微分析一下,是因为第一行的水平距离少了10px,所以图像才会到第二行的;那么,如果给第一行的宽度加10px,图像是不是就应该上去呢?</p>
<p>那么,这个问题就变成了怎么给ul的宽度在右边加上10px,margin负值就可以实现这个效果。</p>
<p>于是,我们给ul添加margin-right,其值为-10px,得到这个结果。</p>
<p>为了看得清楚明白,给ul增加了背景色;很明显地看到,ul元素的右边增加了10px的宽度,图像算是两端对齐了,但是这个问题还没完。</p>
<p>最右边那多出去的10px和图像下边缘那一丢丢的多出来的东西,实在是太影响美观了,必须得处理一下。</p>
<p>后续。。。</p>
</div>
<div class="box box3">
<ul>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
<li><img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="A picture" style="width:100px;height:150px" /></li>
</ul>
<p class="clear">接上回。。。</p>
<p>对于右边冒出去的那10px,我们可以在ul元素的父元素div.box3增加一个overflow属性,其值为hidden,让多出去的部分隐藏。</p>
<p>对于图像下边多出来的那一点点背景颜色,实际上是line-height与vertical-align:baseline在联合作怪,将line-height设为0即可。</p>
</div>
</body>
</html>
此例中最后提到的清除图像下边缘背景颜色的方法,如有疑问,请点这里,CSS line-height与vertical-align:baseline。
关于margin负值实现列表两端对齐的原理,我在demo中已有相关陈述,个人理解如此,有错请拍砖。
关于margin负值能够让元素宽度增加,是因为元素的盒子宽度必须等于父元素的width。
此例中,div元素的width为540px,ul元素是块级元素,默认100%继承div的width,也就是540px,如果margin-right设为为-10px,那么width就必须增加10px,因为 -10+550=540。也就是说,margin负多少,width就必须增加多少,以保证盒子宽度与父元素的width相等。
但是有一个前提,width不能为定值。
height同理。
补充:
1. 受《CSS权威指南》启发,突发奇想
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin负值布局</title>
<style>
.container {
width: 500px;
height: 400px;
margin: 50px auto;
background-color: orange;
border: 3px solid #000;
} .wraper {
width: 400px;
height: 300px;
margin: 30px auto;
background-color: cyan;
border: 3px solid #000;
} p {
font-size: 16px;
line-height: 1.5;
padding: 5px 5px 5px 20px;
} .para1 {
margin: 20px -3px 20px 25%;
background-color: orange;
border: 3px solid #000;
border-right: none;
} .para2 {
text-align: right;
margin: 20px 25% 20px -3px;
background-color: orange;
border: 3px solid #000;
border-left: none;
} </style>
</head> <body>
<div class="container">
<div class="wraper">
<p>我是第一段。</p>
<p class="para1">我是第二段。</p>
<p>我是第三段。</p>
<p class="para2">谢谢观赏!</p>
</div>
</div>
</body>
</html>
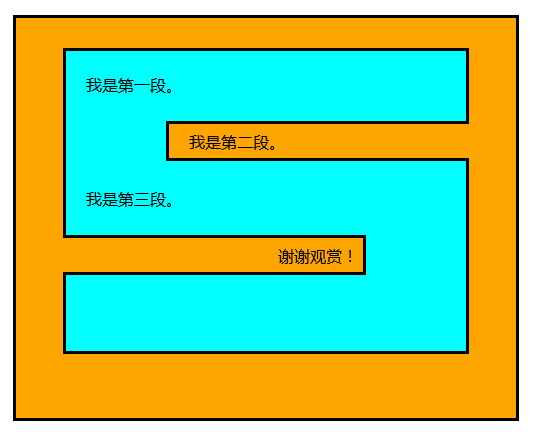
效果是这样的:

作为第一个自创布局,我要把它发扬光大,嗯嗯。。。
补充2. margin负值实现单列表的多列排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin负值实现单列表多列显示</title>
<style>
* {
margin: 0;
} div.container {
width: 500px;
margin: 50px auto;
background-color: orange;
} li {
font-size: 16px;
line-height: 1.5em;
} li.col2 {
margin-left: 150px;
} li.col3 {
margin-left: 300px;
} .top {
margin-top: -3em;
} </style>
</head> <body>
<div class="container">
<ul>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li>第4项</li>
<li>第5项</li>
<li>第6项</li>
</ul>
</div>
<div class="container">
<ul>
<li>第1项</li>
<li>第2项</li>
<li class="col2">第3项</li>
<li class="col2">第4项</li>
<li class="col3 ">第5项</li>
<li class="col3">第6项</li>
</ul>
</div>
<div class="container">
<ul>
<li>第1项</li>
<li>第2项</li>
<li class="col2 top">第3项</li>
<li class="col2">第4项</li>
<li class="col3 ">第5项</li>
<li class="col3">第6项</li>
</ul>
</div>
<div class="container">
<ul>
<li>第1项</li>
<li>第2项</li>
<li class="col2 top">第3项</li>
<li class="col2">第4项</li>
<li class="col3 top ">第5项</li>
<li class="col3">第6项</li>
</ul>
</div>
</body>
</html>
个人认为这个例子简直是margin负值的经典教程,非常简单的应用,但是直指margin负值的本质。
二、margin的百分比数值
当margin属性的值为百分数时,其总是以父元素的width为基数进行计算。
请看下面这个demo,当初折磨了我N久的。。。只怪我知道得太晚了,说多了都是泪啊。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin的百分数值</title>
<style>
.container {
width: 500px;
height: 300px;
margin: 50px auto;
background-color: orange;
border: 1px solid black;
} .box {
width: 250px;
height: 150px;
margin-left: auto;
margin-right: auto;
background-color: cyan;
} .box1 {
margin-top: 75px;
margin-bottom: 75px;
padding: 5px;
} .box2 {
margin-top: 25%;
margin-bottom: 25%;
padding: 5px;
}
</style>
</head> <body>
<div class="container">
<div class="box box1">
<p>父元素的高度为300px,子元素的高度为150px,只要margin-top和margin-bottom都为75px,这个盒子就能垂直居中。</p>
<p>OK,居中啦!!!</p>
</div>
</div>
<div class="container">
<div class="box box2">
<p>既然子元素的高度是父元素高度的50%,那么只要margin-top和margin-bottom都为25%,应该也能垂直居中。</p>
<p>额,这什么鬼?说好的居中呢?</p>
</div>
</div>
</body>
</html>
友情提示,padding属性的值为百分数时,也是以父元素的width为基数计算的。
三、垂直方向上margin的合并
只有普通文档流中块级元素的垂直外边距才会发生外边距合并;行内元素、浮动元素或绝对定位元素之间的外边距不会合并。
垂直方向上的margin只要亲密接触就会合并,也只有亲密接触才会合并。
来看例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>垂直方向上的margin合并</title>
<style>
.container {
width: 500px;
height: 300px;
margin: 50px auto;
background-color: orange;
} .box {
width: 300px;
height: 200px;
margin-left: auto;
margin-right: auto;
background-color: cyan;
margin-top: 25px;
padding: 5px;
} .border {
border: 1px solid black;
/*padding: 1px;*/
}
</style>
</head> <body>
<div class="container">
<div class="box">
<p>父元素的margin-top为50px,子元素的margin-top为25px;</p>
<p>咦,子元素的margin-top呢?为什么都顶到父元素上边界了?</p>
<p>额,因为父元素与子元素的margin-top亲密接触了呀,所以它们合并在一起了啊。</p>
</div>
</div>
<div class="container border">
<div class="box">
<p>可是我就是想让子元素距离父元素的上边界25px啊,我不想让它们合并呀。</p>
<p>很简单,给父元素加个边框,它们就无法亲密接触了,就不会合并了啊。</p>
<p>或者给父元素设置padding也是可以的喔。</p>
</div>
</div>
</body>
</html>
消除垂直方向上margin合并的方法:给父元素加border或者加padding,打破父元素与子元素margin之间的亲密接触即可。
margin合并的规则:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin合并规则</title>
<style>
.container {
width: 300px;
height: 500px;
margin: 50px;
background-color: orange;
float: left;
border: 1px solid black;
} .box1,.box2,.box3,
.box4,.box5,.box6 {
width: 200px;
height: 150px;
margin: 30px auto;
background-color: cyan;
text-align: center;
line-height: 150px;
} .box1 {
margin-bottom: 30px;
} .box2 {
margin-top: 20px;
} .box3 {
margin-bottom: 30px;
} .box4 {
margin-top: -30px;
} .box5 {
margin-bottom: -30px;
} .box6 {
margin-top: -50px;
background-color: green;
} p {
width: 220px;
margin:10px auto;
font-size: 16px;
line-height: 1.5;
} </style>
</head> <body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<p>box1的margin-bottom为30px,box2的margin-top为20px,两个margin都是正数,取绝对值大的。</p>
</div>
<div class="container">
<div class="box3">box3</div>
<div class="box4">box4</div>
<p>box3的margin-bottom为30px,box4的margin-top为-30px,两个margin一正一负,相加。</p>
</div>
<div class="container">
<div class="box5">box5</div>
<div class="box6">box6</div>
<p>box5的margin-bottom为-30px,box6的margin-top为-50px,两个margin都是负数,取绝对值大的。</p>
</div>
</body>
</html>
1. 两个margin都是正数,取绝对值大的;
2. 一个margin是正数,另一个margin是负数,相加;
3. 两个margin都是负数,取绝对值大的。
CSS marging相关的更多相关文章
- 介绍CSS的相关知识
以下是我跟大家分享的有关CSS的相关知识点: ①什么是CSS? css(Cascading Style Sheets)是层叠样式表 ②css的三种样式使用方法: 1,内联样式表:直接在html标签属性 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css 属性相关
css属性相关 宽和高 width属性可以为元素设置宽度, height属性可以为元素设置好高度 块级标签才能设置宽度,内联标签的宽度由内容来决定. 字体属性 文字字体 font-family 可以把 ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- Webpack 2 视频教程 011 - Webpack2 中加载 CSS 的相关配置与实战
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- amazeui笔记-CSS 布局相关
CSS 等分网格: 说明:.am-avg-sm-2 数字表示几等分 会将子元素 <li>的宽度设置为 50%. 只能用于 <ul> / <ol> 结构 辅助类: ...
- CSS Hack相关知识
CSS Hack 1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对C ...
- 用CSS border相关属性画三角形
效果 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQva2l3aV9jb2Rlcg==/font/5a6L5L2T/fontsize/400/fill/I0J ...
- css margin相关问题及应用
一.margin常见问题 1.IE6下双边距问题 margin双布局可以说是IE6下经典的bug之一.产生的条件是:block元素+浮动+margin. 2.maring重叠的问题 css2.0规范对 ...
随机推荐
- ipmitool+python应用处理大量带外地址
ipmitool 是一种可用在 linux 系统下的命令行方式的 ipmi 平台管理工具,它支持 ipmi 1.5 规范(最新的规范为 ipmi 2.0),通过它可以实现获取传感器的信息.显示系统日志 ...
- PSP(3.13——3.15)以及周记录
3.13 0:00 4:00 10 230 Cordova插件1,的尝试 N min 10:50 11:30 10 30 英语百词斩 N min 18:00 22:55 20 275 写博客 Y mi ...
- MySQL基础(一):基本操作
一.下载安装及连接 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是 ...
- idea 导入项目后不能执行main方法
点击右键,出来不能run/debug 项目分为多个mouel模块,很多模块进来后在idea中丢失了(暂时不知道原因) 我们需要做的就是把丢失的模块加进来 ctrl+alt+shift+s 快捷键 或 ...
- CORS跨域资源共享简述
什么是CORS? 默认情况下,为预防某些而已行为,浏览器的XHR对象只能访问来源于同一个域中的资源.但是我们在日常实际开发中,常常会遇到跨域请求的需求,因此就出现了一种跨域请求的方案:CORS(Cro ...
- npm 切换淘宝镜像几种方式
淘宝 npm 地址: http://npm.taobao.org/ 如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法.以淘宝npm镜像举例: 1.临时使用 ...
- Java基础整理之字节、数组、字符串、面向对象
一.字节(8个)8bit = 1B或1byte1024B = 1Kb 二.强制类型转换顺序及其大小顺序遵循向上转换的规则byte,short,char -> int -> long -&g ...
- [JZOJ 5402] God Knows
终于搞完了这乡里别题目 $ $ 考虑一个 \(dp\) ,设 \(f[i]\) 表示最后一个匹配选 \((i,p[i])\) 的最小费用 首先我们考虑答案长什么样 假设根据 \(p[i]\) 排序 , ...
- BZOJ3738 [Ontak2013]Kapitał 【扩展Lucas】
题目链接 BZOJ3738 题解 复习 同上 但是为了消去因子\(10\),处理\(2^k\)的时候,乘回\(2^{k_1}\)时,应同时计算\(5^{k_2}\) 如果\(k_1 \ge k_2\) ...
- CF1110E Magic Stones(构造题)
这场CF怎么这么多构造题…… 题目链接:CF原网 洛谷 题目大意:给定两个长度为 $n$ 的序列 $c$ 和 $t$.每次我们可以对 $c_i(2\le i<n)$ 进行一次操作,也就是把 $c ...
