使用GitHub-Pages创建博客和图片上传问题解决
title: 使用GitHub Pages创建博客和图片上传问题解决
date: 2017-10-22 20:44:11
tags: IT 技术
toc: true
搭建博客
博客的搭建过程完全参照小茗同学的博客园中的使用hexo+github搭建免费个人博客详细教程里边的详细介绍。请逐步跟文档进行操作。我只对一些要点做总结。
<!–more–>
要点1 SSH Key的配置
在电脑上使用git时,若SSH Key没有配置,在执行hexo d命令会提示Permision Denied,因此这一步要注意,请按照配置ssh-key中的说明。
要点2 Deploy设置
在_config.yum配置时,这一点其实是最容易出现错误,正确的配置应该是
deploy:
type: git
repository: git@github.com:yourid/liuxianan.github.io.git
branch: master
一般大多数的介绍都是
deploy:
type: github
repository: https://github.com/yourid/liuxianan.github.io.git
branch: master
更详细的内容,请参考上传到github
写博客
工具
工欲善其事必先利其器,好的工具能够大幅提升效率,这里要安利一下MWEB,官网在这里,各种好用,谁用谁知道。我们用他的External模式,我的设置方法是:View -> Open External,看图,最后那个选项就是。
 

External模式打开后,我们用左下角的“+”把hexo博客目录下的source文件夹选进去就可以了。
 )
)
 

图片问题
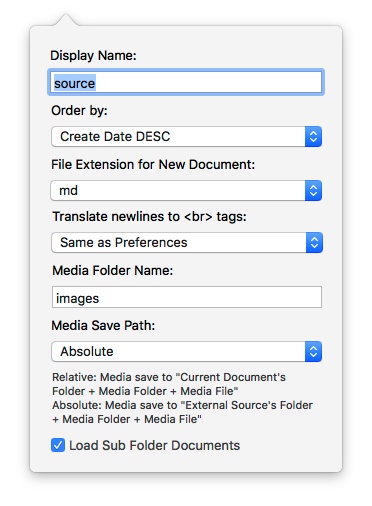
刚开始时被在博客里边贴图片的问题难到了,甚至有一刻有放弃的念头,后来在网上查到了MWeb同样可以解决这个问题,方法也很简单,承袭上一步,我们在选择source文件夹时,会弹出让你设置文件夹属性的对话框,进行如下设置即可
Media Folder Name: images
Media Save Path: Absolute
这样一来,就可以直接在MWeb中直接粘贴截图了,图片会被自动保存到images文件夹,而后,在运行hexo g的时候,图片文件夹也会被生成和上传到GitHub。
 

让Hexo支持流程图
让Hexo支持Markdown的流程图是一个很酷的想法,所幸不是只有我想到这个问题,人家早已解决,所以我们只需要利用前人的轮子即可。
安装hexo插件
命令为npm install --save hexo-filter-flowchart,插件地址,
配置:
在hexo的_config.yml文件中配置
flowchart:# raphael: # optional, the source url of raphael.js# flowchart: # optional, the source url of flowchart.jsoptions: # options used for `drawSVG`
示例
代码如下(注意,在MWeb中要把这段设置成代码块才能生成流程图)
flow
st=>start: Start|past:>http://www.google.com[blank]
e=>end: End:>http://www.google.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.google.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something…|requestst->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e
st=>start: Start|past:>http://www.google.com[blank]e=>end: End:>http://www.google.comop1=>operation: My Operation|pastop2=>operation: Stuff|currentsub1=>subroutine: My Subroutine|invalidcond=>condition: Yesor No?|approved:>http://www.google.comc2=>condition: Good idea|rejectedio=>inputoutput: catch something...|requestst->op1(right)->condcond(yes, right)->c2cond(no)->sub1(left)->op1c2(yes)->io->ec2(no)->op2->e
使用GitHub-Pages创建博客和图片上传问题解决的更多相关文章
- 使用github pages创建博客
参考:http://wenku.baidu.com/link?url=hi0nlkIp17HnQQpCkUr3KacZOOVGMOYKYbWzjX_HKJZNZpiRxfGPLuwvUydOVxe ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 使用Jekyll搭建免费的Github Pages个人博客
一.Git 1.Git概述 Git is a free and open source distributed version control system designed to handle ev ...
- 使用vuepress搭建GitHub pages静态博客页面
vuepress官网 vuepress是尤大开发来写文档的静态页面.可以用Markdown 语法,并且也可以使用vue模块化的方式开发页面. vuepress-theme-reco 是另外的开发者开发 ...
- 用GitHub Pages搭建博客(五)
本篇介绍GitHub Pages自定义域名 在用GitHub Pages搭建博客(二)中介绍到,默认的GitHub Pages域名就是仓库地址,即: 账号名.github.io 如果我们要使用自定义域 ...
- Github pages + jekyll 博客快速搭建
Github pages + jekyll 博客快速搭建 寻找喜欢的模版 https://github.com/jekyll/jekyll/wiki/sites http://jekyllthemes ...
- 用GitHub Pages搭建博客(七)
本篇介绍百度统计.百度搜索 一般来讲,部署了一个网站后,我们需要知道网站的浏览量,以便知道网站是否有人访问. 在Jekyll的模板中,由于国外开发者更多,一般的主题默认都开发了谷歌统计(Google ...
- 用GitHub Pages搭建博客(六)
本篇介绍GitHub Pages网站加速 在上一篇提到如何对GitHub Pages配置自定义域名.其实,不论GitHub Pages的默认域名还是自定义域名,都使用了GitHub的CDN进行加速,虽 ...
- 快速导出jekyll博客文件进行上传部署
快速导出jekyll博客文件进行上传部署 在使用markdown书写jekyll博客时,经常需要写一个头部信息用以让jekyll读取博文信息,这是一件比较麻烦的事,因此我使用HTML实现了一个快速导出 ...
随机推荐
- python中@staticmethod与@classmethod
@ 首先这里介绍一下‘@’的作用,‘@’用作函数的修饰符,是python2.4新增的功能,修饰符必须出现在函数定义前一行,不允许和函数定义在同一行.只可以对模块或者类定义的函数进行修饰,不允许修饰一个 ...
- Anaconda 科学计算环境与包的管理
相信大多数 python 的初学者们都曾为开发环境问题折腾了很久,包管理和 python 不同版本的问题,特别是 window 环境安装个 scrapy 各种报错 ,使用 Anaconda 可以很好的 ...
- Kafka消息存储原理
kafka消息存储机制 (一)关键术语 复习一下几个基本概念,详见上面的基础知识文章. Broker:消息中间件处理结点,一个Kafka节点就是一个broker,多个broker能够组成一个Kafka ...
- Android开发艺术探索学习笔记(四)
第四章 View的工作原理 4.1初识ViewRoot和DecorView ViewRoot是连接WindowManager和DecorView的纽带,View的三大流程均是通过ViewRoot来完成 ...
- Glide图片加载库的使用
http://www.cnblogs.com/whoislcj/p/5558168.html这篇文章写得很详细,我这里简单说一些 1.app的build.gradle的dependencies里面添加 ...
- 分布式锁的两种实现方式(基于redis和基于zookeeper)
先来说说什么是分布式锁,简单来说,分布式锁就是在分布式并发场景中,能够实现多节点的代码同步的一种机制.从实现角度来看,主要有两种方式:基于redis的方式和基于zookeeper的方式,下面分别简单介 ...
- 走进javascript——被忽视的DOM方法和属性
isEqualNode() isEqualNode方法可以用来判断两个DOM节点是否相同,给我的第一感觉是没用,因为两个DOM的比较很容易让人想成是字符串的比较,心想直接用两个等号不就可以了吗,但马上 ...
- psql工具使用(二)
所有psql命令都以 \ 开头 一.使用psql -l查看有哪些数据库: -bash-4.2$ psql -l List of databases Name | Owner | Encodin ...
- [Golang] GOROOT、GOPATH和Project目录说明
go env环境查看 用go env 可查看当前go环境变量. $ go env GOARCH="amd64" GOBIN="" GOEXE="&qu ...
- Hibernate关联关系映射之一对多双向映射
一对多映射有两种,一种是单向的,另一种的多向.我们一般是使用双向的,所以我就写写一对多的双向映射. 还是想昨天一样举个例子来说明:作者<===>作品,还是对数据进行增删改查. 我们一般是把 ...
