vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github

代码如下:
<html> <head>
<title>动态渲染整个表格</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="../lib/elementui/theme-chalk/index.css" type="text/css">
</head>
<body>
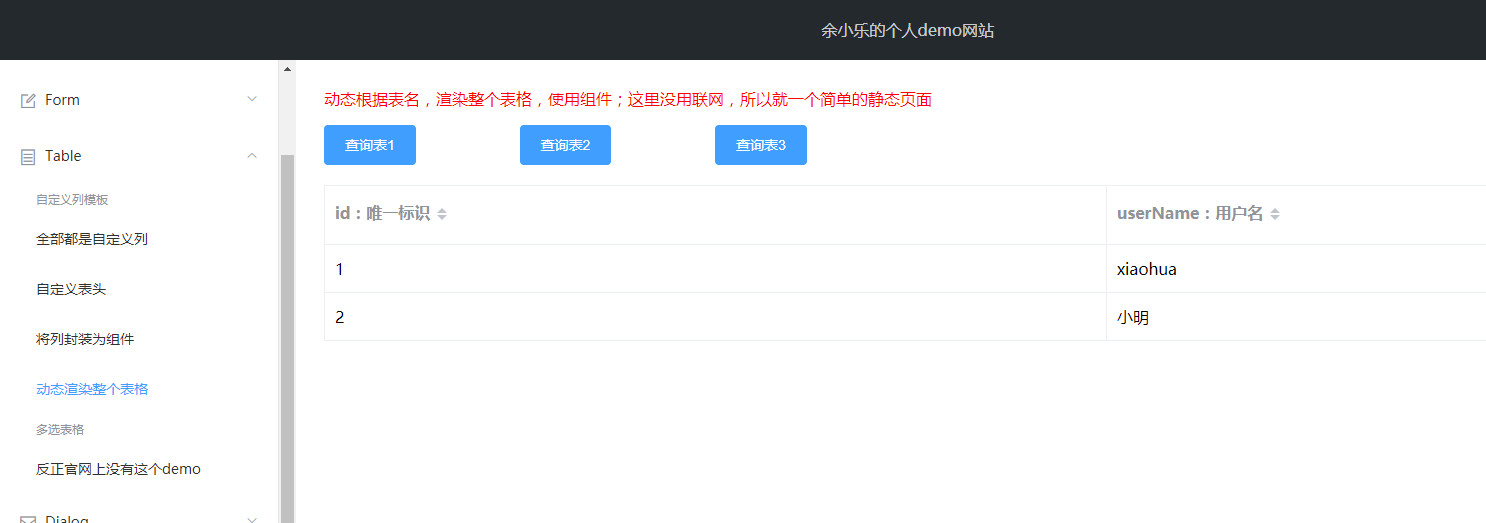
<div id="app"> <p style="color: red;">动态根据表名,渲染整个表格,使用组件;这里没用联网,所以就一个简单的静态页面</p> <el-row style="margin-bottom: 20px">
<el-col :span="3">
<el-button type="primary" @click="handleSelectTable(0)">查询表1</el-button>
</el-col>
<el-col :span="3">
<el-button type="primary" @click="handleSelectTable(1)">查询表2</el-button>
</el-col>
<el-col :span="3">
<el-button type="primary" @click="handleSelectTable(2)">查询表3</el-button>
</el-col>
</el-row> <table-component ref="tableRef" :table-columns="tableColumns"></table-component>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="../lib/vue.js"></script>
<script type="text/javascript" src="../lib/elementui/index.js"></script> <!--表格组件,需要分页-->
<div id="tableComponentApp">
<div>
<el-table
:data="pageData"
border
style="width: 100%">
<el-table-column
v-for="(item, index) in tableColumns"
:prop="item.prop"
:label="item.label"
:key="item.id"
sortable
show-overflow-tooltip
>
</el-table-column>
</el-table> </div>
</div>
</div>
<script type="text/javascript">
const tableComponent = {
template: window.document.getElementById("tableComponentApp").innerHTML,
data: function () {
return {
pageData: []
}
},
props: {
tableColumns: {
type: Array,
required: true
}
},
methods: {
}
};
</script> <script type="text/javascript"> new Vue({
el: "#app",
data: {
idStr : "",
printStr : "", tableColumnArray:[
[
{id: "id", prop: "id", label: "id:唯一标识"},
{id: "userName", prop: "userName", label: "userName:用户名"}
],
[
{id: "bookName", prop: "bookName", label: "bookName: 书名"},
{id: "price", prop: "price", label: "price: 价格"}
],
[
{id: "createTime", prop: "createTime", label: "createTime: 创建时间"},
{id: "address", prop: "address", label: "address: 地址"},
{id: "email", prop: "email", label: "email: 邮件"}
]
],
tableDataArray:[
[
{id: "1", userName: "xiaohua"},
{id: "2", userName: "小明"}
],
[
{bookName: "大话设计模式", price: "56"},
{bookName: "算法导论", price: "156"},
{bookName: "一本书", price: "35"}
],
[
{createTime: "2018-10-14", address: "sdf", email: "sdfsd@yule.com"}
]
],
tableColumns : []
},
components: {
'table-component': tableComponent
},
methods: {
handleSelectTable(index){
this.tableColumns = this.tableColumnArray[index];
this.$refs.tableRef.pageData = this.tableDataArray[index];
}
}
});
</script> </body> </html>
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html
vue + element ui 实现实现动态渲染表格的更多相关文章
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
随机推荐
- Python random模块 获取随机数的使用
random.randomrandom.random()用于生成一个0到1的随机符点数: 0 <= n < 1.0 random.uniformrandom.uniform(a, b),用 ...
- 03_python_基本数据类型
一.基本数据类型 整数 bool 字符串: 可以保存少量数据并进行相应的操作 列表 list: 存大量数据 [] 元组 tuple: 不可改变的() 字典 dict: 保存键值对,一样可以存储大量的数 ...
- Jmeter 结构、原理介绍
Jmeter结构.原理介绍 一.Jmeter 简介 1.是基于java语言的开源的应用软件. 2.可以进行接口测试.性能测试.接口及性能的自动化测试. 二.Jmeter体系结构 元件:可以理解为每一个 ...
- cad2015卸载/安装失败/如何彻底卸载清除干净cad2015注册表和文件的方法
cad2015提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装cad2015失败提示cad2015安装未完成,某些产品无法安装,也有时候想重新安装cad2015 ...
- webApp在各大Android市场上的发布
本来打算每个月都写上一篇博客的,可是计划永远赶不上变化,不过这其中也有自己的懒惰,果然过年让整个人懈怠了不少.年后一直在赶项目以致于到今天才动手写这篇文章. 这一篇主要写点在公司的要求下发布的webA ...
- ES6中的元编程-Proxy & Reflect
前言 ES6已经出来好久了,但是工作中比较常用的只有let const声明,通过箭头函数改this指向,使用promise + async 解决异步编程,还有些数据类型方法...所以单独写一篇文章学习 ...
- sync.Pool 资源池
sync.Pool type Pool struct { // 可选参数New指定一个函数在Get方法可能返回nil时来生成一个值 // 该参数不能在调用Get方法时被修改 New func() in ...
- [Leetcode]316.去除重复字母
题目 贪心方法 用一个两个数组vector<int>cnt,vector<bool>in_right_place: string res:目前符合条件的字符串,到代码结束的时候 ...
- EXECUTE 后的事务计数指示缺少了 COMMIT 或 ROLLBACK TRANSACTION 语句。上一计数 = 1,当前计数 = 2
理解这一句话: 一个begin tran会增加一个事务计数器,要有相同数量的commit与之对应,而rollback可以回滚全部计数器 这个错误一般是出现在嵌套事务中. 测试环境 sql 2008 例 ...
- Jenkins配置项目
前提:服务器上部署了jenkins+Tomcat,并且安装了所需插件 1.新建项目 -- 项目配置 2.配置git地址 出现上述错误是因为该git地址,在jenkins服务器上无权限访问.在git上开 ...
