Flask中的蓝图(BluePrint)、
蓝图
1.初识Flask蓝图(BluePrint)
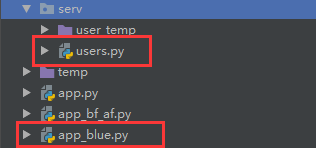
创建一个项目然后将目录结构做成:

user.py中的内容
from flask import Blueprint, render_template # 导入Flask中的蓝图BluePrint模块
# 实例化一个蓝图对象
users_blue = Blueprint('users', __name__, template_folder='user_temp', url_prefix='/user')
# 这里添加路由和视图函数的时候与在Flask对象中添加是一样的
@users_blue.route('/user_add') # /user/user_add
def user_add():
return render_template('user_add.html') # 会优先从外面找,如果外层有同名的html就展示的是外层的
app_blue.py中的内容
from flask import Flask, render_template, request, session, redirect
import setting
from serv import users # 导入写好的蓝图模块 app = Flask(__name__, template_folder='temp', static_folder='jingtaiwenjianmulu', static_url_path='/static')
app.config.from_object(setting.Debug)
# 在Flask对象中注册蓝图模块中的蓝图对象 users中的user_blue
app.register_blueprint(users.users_blue) @app.route('/detail', endpoint='detail')
def detail():
return render_template('detail.html') @app.route('/login', methods=['GET', 'POST'], strict_slashes=False)
def login():
if request.method == 'GET':
return render_template('login.html')
else:
session['user'] = request.form.get('username')
return redirect('/') if __name__ == '__main__':
app.run(debug=True)
巨坑:
蓝图内部的视图函数及route不要出现重复。
3.使用蓝图,做一个增删改查用户
要有一个文件存放我们的原始数据
student_data.py文件中的内容:
STUDENT = [
{'id': 1, 'name': 'w', 'age': 22, 'gender': '中'},
{'id': 2, 'name': 'j', 'age': 23, 'gender': '男'},
{'id': 3, 'name': 's', 'age': 24, 'gender': '女'},
]
然后我们根据以上内容进行增删改查
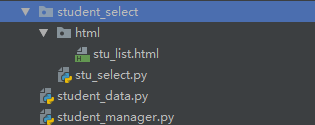
3.1使用蓝图进行web应用搭建:

__init__.py文件中的内容:
from flask import Flask def create_app():
app = Flask(__name__) return app
这个文件我们会修改函数create_app中的代码
student_manager.py文件中的内容:
from student import create_app
flask_app = create_app()
flask_app.run('0.0.0.0', 5000)
通过这种方式启动Flask程序
3.2 使用蓝图查看学生信息

stu_list.html文件的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>学生列表</title>
</head>
<body>
<a href="/stu_add">添加学生</a>
<table border="3px">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>age</th>
<th>gender</th>
<th>options</th>
</tr>
</thead>
<tbody>
{% for stu in student %}
<tr>
<td>{{ stu.id }}</td>
<td>{{ stu.name }}</td>
<td>{{ stu.age }}</td>
<td>{{ stu.gender }}</td>
<td><a href="/stu_update/{{ stu.id }}">编辑</a> | <a href="/stu_delete?id={{ stu.id }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
stu_select.py文件中的内容:
from flask import Blueprint
from flask import render_template
from student_data import STUDENT stu_blueprint = Blueprint('stu_bp', __name__, template_folder='html', static_folder='static') @stu_blueprint.route('/stu_list')
def stu_list():
return render_template('stu_list.html', student=STUDENT)
student/__init__.py文件中的内容:
from flask import Flask
from student_select import stu_select def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint) return app
3.3使用Flask蓝图,添加一个学生

stu_add.html中内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>添加学生</title>
</head>
<body>
<form action="" method="post">
ID: <input type="text" name="id"> <br>
姓名: <input type="text" name="name"> <br>
年龄: <input type="text" name="age"> <br>
性别: <input type="text" name="gender"><br>
<input type="submit" value="添加学生">
</form>
</body>
</html>
stu_add.py中的内容
from flask import Blueprint
from flask import redirect
from flask import request
from flask import render_template
from student_data import STUDENT stu_add = Blueprint('stu_add', __name__, template_folder='html') @stu_add.route('/stu_add', methods=['GET', 'POST'])
def stu_add_view():
if request.method == 'POST':
stu_dic = {
'id': request.form['id'],
'name': request.form['name'],
'age': request.form['age'],
'gender': request.form['gender'],
}
STUDENT.append(stu_dic) return redirect('/stu_list')
return render_template('stu_add.html')
student/__init__.py文件中的内容
from flask import Flask
from student_select import stu_select
from student_add import stu_add def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint)
app.register_blueprint(stu_add.stu_add) return app
3.4使用Flask蓝图,修改学生信息

stu_update.html文件中的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>学生列表</title>
</head>
<body>
<form action="" method="post">
<input type="text" name="id" hidden value="{{ student.id }}"><br>
姓名:<input type="text" name="name" value="{{ student.name }}"><br>
年龄:<input type="text" name="age" value="{{ student.age }}"><br>
性别:<input type="text" name="gender" value="{{ student.gender }}"><br>
<input type="submit" value="修改信息">
</form>
</body>
</html>
stu_update.py中的内容
from flask import Blueprint, request, render_template, redirect
from student_data import STUDENT stu_update = Blueprint('stu_update', __name__, template_folder='html') @stu_update.route('/stu_update/<nid>', methods=['GET', 'POST'])
def stu_update_view(nid):
if request.method == 'POST':
stu_id = request.form['id']
stu_dic = {
'id': stu_id,
'name': request.form['name'],
'age': request.form['age'],
'gender': request.form['gender'],
}
for index, stu in enumerate(STUDENT):
if stu['id'] == stu_id:
STUDENT[index] = stu_dic return redirect('/stu_list')
for stu in STUDENT:
if stu['id'] == nid:
return render_template('stu_update.html', student=stu)
return render_template('stu_update.html', student='')
student/__init__.py文件中的内容:
from flask import Flask
from student_select import stu_select
from student_add import stu_add
from student_update import stu_update def create_app():
app = Flask(__name__)
app.register_blueprint(stu_select.stu_blueprint)
app.register_blueprint(stu_add.stu_add)
app.register_blueprint(stu_update.stu_update) return app
3.5使用Flask蓝图,删除学生信息
Flask中的蓝图(BluePrint)、的更多相关文章
- 第九篇 Flask 中的蓝图(BluePrint)
第九篇 Flask 中的蓝图(BluePrint) 蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? ...
- Flask最强攻略 - 跟DragonFire学Flask - 第九篇 Flask 中的蓝图(BluePrint)
蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? 比如说,你有一个客户管理系统,最开始的时候,只有一个查看 ...
- Flask 中的蓝图(BluePrint)
蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开 怎么理解呢? 比如说,你有一个客户管理系统,最开始的时候,只有一个查 ...
- 9,Flask 中的蓝图(BluePrint)
蓝图,听起来就是一个很宏伟的东西,在Flask中的蓝图 blueprint 也是非常宏伟的,它的作用就是将 功能 与 主服务 分开. 比如说,你有一个客户管理系统,最开始的时候,只有一个查看客户列表的 ...
- flask中的蓝图 Blueprint
模块化 随着flask程序越来越复杂,我们需要对程序进行模块化的处理,之前学习过python的模块化管理,于是针对一个简单的flask程序进行模块化处理 简单来说,Blueprint 是一个存储操作方 ...
- flask中的蓝图(BluePrint)
蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? 比如说,你有一个客户管理系统,最开始的时候,只有一个查看 ...
- python 全栈开发,Day120(路由系统, 实例化Flask的参数, 蓝图(BluePrint), before_request after_request)
昨日内容回顾 1.Flask: from flask import Flask app = Flask(__name__) # 从源码中可以看出,Flask集成的run方法是由werkzeug中的ru ...
- flask 第九篇 蓝图 Blueprint
蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? 比如说,你有一个客户管理系统,最开始的时候,只有一个查看 ...
- Flask 中的蓝图
相当与django中的App 基础模板 1.初识Flask蓝图(blueprint) 创建一个项目然后将目录结构做成: s_view.py 文件中的内容 from flask import Blu ...
随机推荐
- Android ADB 基本命令
ADB很强大,记住一些ADB命令有助于提高工作效率. 获取序列号: adb get-serialno 查看连接计算机的设备: adb devices 重启机器: adb reboot 重启到bootl ...
- 10.Linux 管道
简单地说,一个通道接受一个工具软件的输出,然后把那个输出输入到其它工具软件.使用UNIX/Linux的词汇,这个通道接受了一个过程的标准输出,并把这个标准的输出作为另一个过程的标准输入.如果你没有重新 ...
- groovy 从jsonList中读取某个字段
今天又被groovy的高效吓到了. 想提取所有的itemCodes,两种玩法 一.常规方法:遍历组装 RestResult items = getListPager() def temp = [] i ...
- C# 调用win32 DLL报错 System.BadImageFormatException
C# 调用win32 DLL报错 System.BadImageFormatException 项目右键属性->项目设计器->生成->平台->把'默认设置(任何 CPU)'改 ...
- Image Base64 Datasnap Image delphi与c#互相兼容识别
delphi用,不能与java.c#互相识别. procedure TServerMethods.UpdateDoc(ItemID : integer; doc : TStream); delphi用 ...
- 【技术文档】jeecg3.7.3-maven搭建环境入门
JEECG 微云快速开发平台(3.7.3)Eclipse-Maven版本手把手入门手册 官方标准开发工具:1. IDE Eclipse Java EE IDE for Web Devel ...
- 爬虫--Scrapy框架课程介绍
Scrapy框架课程介绍: 框架的简介和基础使用 持久化存储 代理和cookie 日志等级和请求传参 CrawlSpider 基于redis的分布式爬虫 一scrapy框架的简介和基础使用 a) ...
- Delphi 使用MD5 比对文件
使用MD5的方法比对CXimage里图片是否改变: Delphi7实现方法: uses IdHashMessageDigest function TForm1.GetImageMD5(cxImage: ...
- 解决 'Could not convert variant of type (NULL) into type (String)
写存储过程中有不允许为空的字段,在客户端转化取数时显示 Could not convert variant of type (NULL) into type (String) 可以在存储过程中使用is ...
- NGUI 背景图自适应
背景图UISprite组件调整如下: UIRoot设置: 不保持比例自适应: 保持宽与屏幕宽一致,高度随宽的缩放比例进行缩放:
