[vuejs] 终端npm run dev 不能自动打开浏览器运行项目解决办法
终端执行:
npm run dev
出现:
I Your application is running here: http://localhost:8080
但并没有打开浏览器运行项目
解决办法:
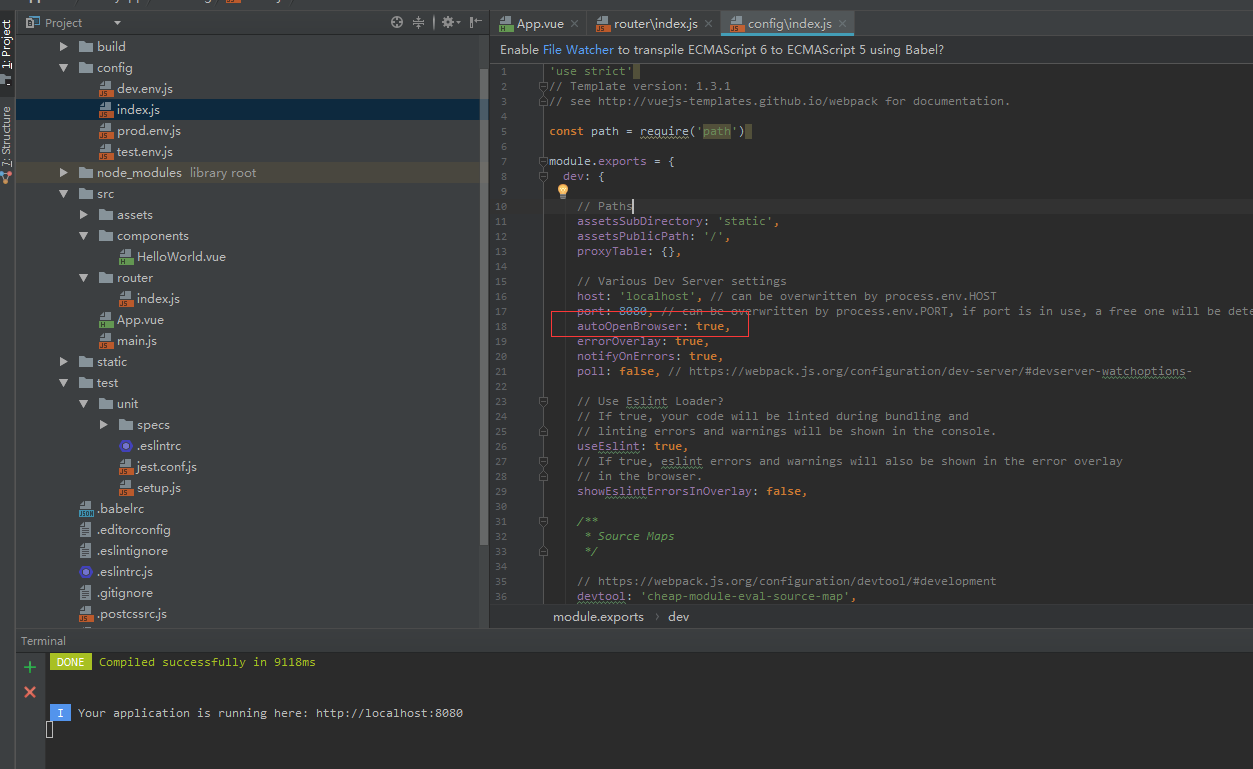
找到config/index.js中
autoOpenBrowser: false,
修改为
autoOpenBrowser: true,
如图:

[vuejs] 终端npm run dev 不能自动打开浏览器运行项目解决办法的更多相关文章
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
- npm run dev 在Linux上持久运行
关于node.js应用程序如何持久运行,我在node.js服务端程序在Linux上持久运行用过. 这次主要是针对是一个vue.js应用程序. vue.js应用程序通常运行命令是npm run dev. ...
- webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现: 自动打开浏览器的两种方式: 方式一: 1.webpa ...
- SpringBoot启动后自动打开浏览器访问项目
之前我们用SSM或者SSH进行JAVA WEB开发的时候,IDEA 需要配置Tomcat然后把项目放到tomcat运行,tomcat启动的时候会自动打开浏览器去访问项目,但是SpringBoot是内嵌 ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- Vue项目中执行npm run dev 不报错也不显示点击的地址链接
问题描述: 输入npm run dev 没有报错也没有显示可以点击的地址链接,如下图: 解决方法: 具体配置: autoOpenBrowser默认为false,改为true.重新 npm run de ...
- vue-cli 官方模板webpack-simple的npm run dev 与npm run bulid的一些问题
npm run dev命令后并不会在dist目录下生成build.js文件,开发环境下build.js是在运行内存中的. 在package.json的scripts属性的dev后面加上--port 8 ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- 如何在输入命令行npm run dev 之后vue项目自动在浏览器打开
使用代码编辑器打开vue项目代码,在config文件夹里面找到index.js 将里面的:autoOpenBrowser: false, 修改为 :autoOpenBrowser: true, 这个方 ...
随机推荐
- ps中为什么在图片上面添加不了文字
我们在使用PS对某些图片进行处理时,往往会添加一些文字:但有时因图片格式问题,导致添加文字是一个小黑点,无法看清,下面就为大家讲解一下具体的处理方法. 工具/原料 Photoshop CS5.图片 ...
- k-SLAM:k-mer Sorted List Alignment and Metagenomics
k-SLAM 是基于大量高通量宏基因组序列数据分析的比对程序,它基于k-mer技术上在reads和序列之间进行比较,然后用Smith-Waterman算法验证.校准是连接在一起组成一个伪组装用来提高特 ...
- IPython:一种交互式计算和开发环境(魔术命令,快捷键)
%run命令 在IPython会话环境中,所有文件都可以通过%run命令当做Python程序来运行. 假设在ipython_script_test.py中存放了一段简单的脚本,如下所示: def f( ...
- Echarts的使用方法
效果图: 1. 在echarts官网下载包,解压后,将文件Echarts\echarts-2.2.7\echarts-2.2.7\doc\example\www\js\echarts.js文件拷贝,放 ...
- 使用express框架和mongoose在MongoDB查找数据
1.创建Schema var schema = new mongoose.Schema({ userName:{type:String,require:true}, age:{type:Number, ...
- vue +bootstrap 写的小例子
最近vue挺火,最近也不是特别忙,就学习了下. vue和angular非常像都是MVVM.道理都是想通的,就是语法的差异 我觉得vue和angular区别: 1.vue更轻,更便捷,适用于移动开发 2 ...
- Mybatis-Plus 实战完整学习笔记(七)------select测试二
1.查询selectOne (3.0.3版) @Test public void selectMethod() throws SQLException { // 根据ID获取一个对象的数据 Empl ...
- beforeunload事件
window.addEventListener("beforeunload", function (e) { var confirmationMessage = "\o/ ...
- 鼠标经过,显示悬浮DIV
属牛人的本命佛是虚空藏菩萨.属牛人可佩戴属牛黄玉本命佛来提升财运,黄玉的金黄色代表蒸蒸日上,而“金黄”也就是“黄金”的到(倒)来,象征着富贵与财气,佩戴可以招财招富贵,同时黄玉亦是希望之石,可带来智慧 ...
- 【1】ASP.NET异步(1)
图标说明了异步的基础认识. 1.如果没有Ajax,提交之后整个页会刷新(左图).右图所示的虚线范围区域加入了ajax技术,提交之后只更新了虚线区域的内容,这样看比较直白. <form>①& ...
