基于IGServer的Web地图要素空间分析
1. 引言
MapGIS IGServer 是中地数码的一款跨平台GIS 服务器产品,提供了空间数据管理、分析、可视化及共享服务
MapGIS IGServer的下载(试用)地址:MapGIS IGServer Java for Windows (smaryun.com)
MapGIS IGServer 的 JavaScript API 文档:[IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm)
MapGIS IGServe与OpenLayers的集成示例:OpenLayers5示例 (smaryun.com)
官方示例的说明很详细,本文结合官方示例与API文档,基于OpenLayers和IGServer实现Web地图要素的空间分析
2. 环境搭建
笔者这里使用的是Java版的IGServer,版本号为10.6,详细的安装、试用步骤参考官网:
笔者这里使用的OpenLayers是MapGIS集成的MapGIS Client for JavaScript中的OpenLayers部分,其调用方式参考:
笔者这里直接使用CDN引入:
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
- 这里使用CDN的是官方示例中的地址,上面网址:mapgis-webclient-javascript (smaryun.com)中的CDN地址似乎不可用
另外,还需要IGServer发布一个要素地图服务,用以进行要素的增删改查,笔者这里使用MapGIS官方发布MapGIS地图文档(有时数据可能不可用)
3. 地图加载
构建基础的HTML页面,使用OpenLayers加载底图,并使用中地数码的扩展包加载GDBP图层(GdbpLayer)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
name: "高德底图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
})
})
],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("长江黄河",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
</script>
</body>
</html>
加载的结果图如下:

4. 缓冲区分析
参考官方的参考示例:类缓冲分析
类缓存分析的流程为:
- 初始化图层单圈缓冲分析服务Zondy.Service.ClassBufferBySingleRing或图层多圈缓冲区分析服务Zondy.Service.ClassBufferByMultiplyRing,设置缓冲分析必要参数(对象中的属性来自本类公共属性和Zondy.Service.ClassBufferBase类的公共属性)
- 调用图层缓冲区分析服务的execute方法完成图层单圈缓冲分析或者图层多圈缓冲分析功能
核心代码如下:
// 单圈缓冲区分析
let resultname = ''
function singleBuffAnalysis() {
resultname =
'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1' + Date.now()
//实例化ClassBufferBySingleRing类
var clsBufBySR = new Zondy.Service.ClassBufferBySingleRing({
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
//缓冲时要素左侧缓冲半径
leftRad: 0.5,
//缓冲时要素右侧缓冲半径
rightRad: 0.5,
//不允许根据属性字段设置缓冲区半径
isByAtt: false,
})
//调用Zondy.Service.ClassBufferBase基类公共属性
clsBufBySR.srcInfo = 'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1'
clsBufBySR.desInfo = resultname
//调用基类Zondy.Service.AnalysisBase的execute方法执行类缓冲分析,AnalysisSuccess为回调函数
clsBufBySR.execute(
AnalysisSuccess,
'post',
false,
'json',
AnalysisError
)
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<button onclick="singleBuffAnalysis()">缓冲区分析</button>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
name: "高德底图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
})
})
],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("长江黄河",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
// 单圈缓冲区分析
let resultname = ''
function singleBuffAnalysis() {
resultname =
'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1' + Date.now()
//实例化ClassBufferBySingleRing类
var clsBufBySR = new Zondy.Service.ClassBufferBySingleRing({
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
//缓冲时要素左侧缓冲半径
leftRad: 0.5,
//缓冲时要素右侧缓冲半径
rightRad: 0.5,
//不允许根据属性字段设置缓冲区半径
isByAtt: false,
})
//调用Zondy.Service.ClassBufferBase基类公共属性
clsBufBySR.srcInfo = 'gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流_1'
clsBufBySR.desInfo = resultname
//调用基类Zondy.Service.AnalysisBase的execute方法执行类缓冲分析,AnalysisSuccess为回调函数
clsBufBySR.execute(
AnalysisSuccess,
'post',
false,
'json',
AnalysisError
)
}
//分析失败回调
function AnalysisError(e) {
alert(e)
}
//分析成功后的回调
function AnalysisSuccess(data) {
console.log(data)
if (data.succeed) {
const resultLayer = new Zondy.Map.GdbpLayer('', [resultname], {
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
})
map.addLayer(resultLayer)
}
}
</script>
</body>
</html>
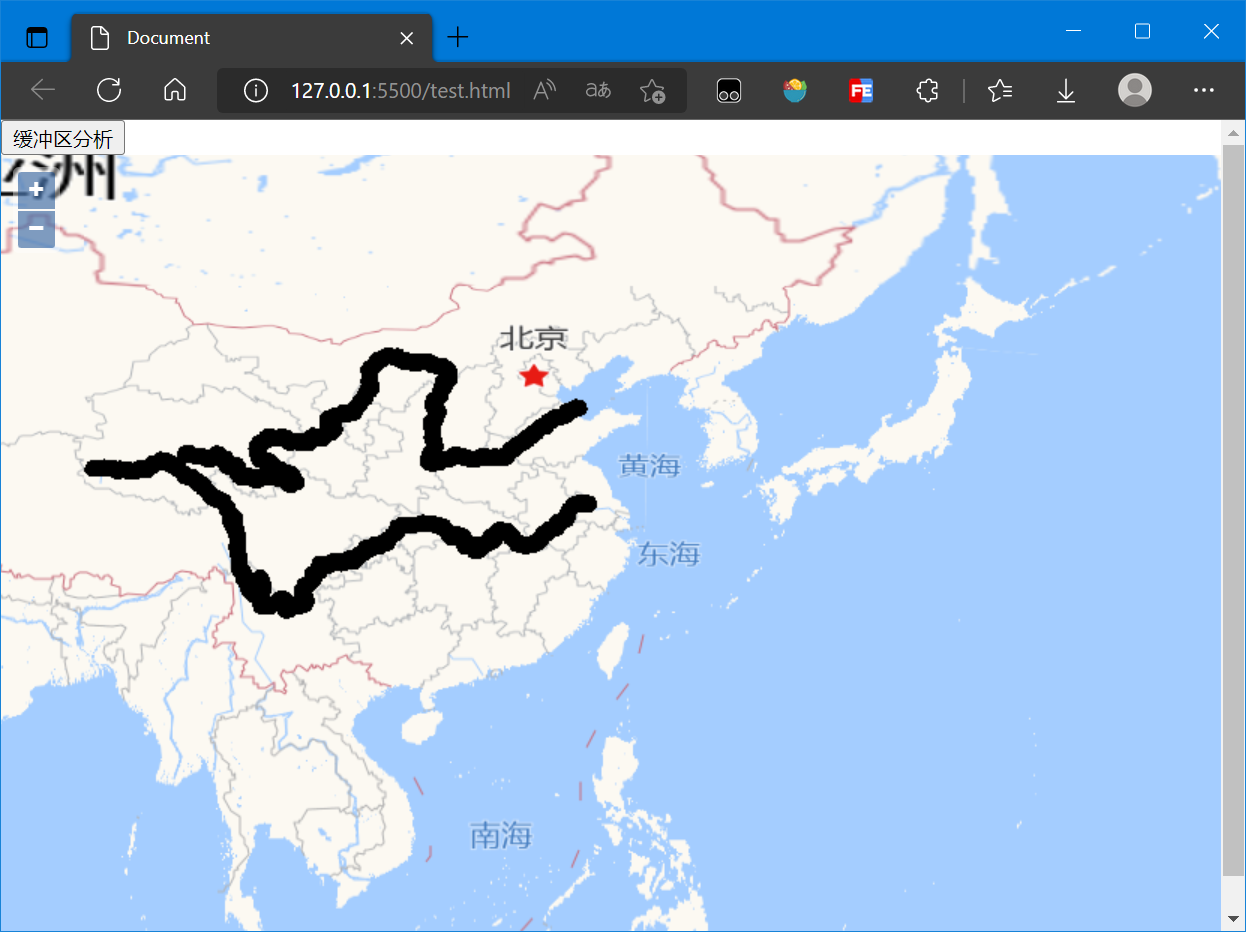
结果图如下:

5. 叠加分析
参考官方的参考示例:图层叠加分析
类缓存分析的流程为:
- 初始化图层叠加分析服务Zondy.Service.OverlayByLayer或多边形叠加分析服务Zondy.Service.OverlayByPolygon,设置叠加分析必要参数(对象中的属性来自本类公共属性和Zondy.Service.OverlayBase类的公共属性)
- 调用叠加分析服务的execute方法完成图层叠加分析或者多边形叠加分析功能
核心代码如下:
// 图层叠加分析分析
let resultname = ''
function overlayByLayer() {
//实例化OverlayByLayer类
resultname = "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/overLayByLayer" + Date.now();
//实例化OverlayByLayer类
var overlayParam = new Zondy.Service.OverlayByLayer({
ip: "develop.smaryun.com",
port: "6163", //访问IGServer的端口号,.net版为6163,Java版为8089,
//设置被叠加图层URL
srcInfo1: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流",
//设置叠加图层URL
srcInfo2: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区",
//设置结果URL
desInfo: resultname,
//设置结果图层的图形参数信息
infoOptType: 2,
//求交
overType: 1,
//允许重算面积
isReCalculate: true,
//容差半径
radius: 0.05
});
//调用基类的execute方法,执行叠加分析, onSuccess为结果回调函数
overlayParam.execute(AnalysisSuccess, "post", false, "json", AnalysisError);
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://develop.smaryun.com/static/libs/include-openlayers-local.js"></script>
<style>
html,
body,
#map {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<button onclick="overlayByLayer()">叠加分析</button>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [120.9, 28.9],
zoom: 4,
projection: 'EPSG:4326'
})
})
const gdbpLayer = new Zondy.Map.GdbpLayer("",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
map.addLayer(gdbpLayer)
const gdbpLayer2 = new Zondy.Map.GdbpLayer("",
["gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流"], {
ip: "develop.smaryun.com",
port: "6163" //访问IGServer的端口号,.net版为6163,Java版为8089
});
// map.addLayer(gdbpLayer2)
// 图层叠加分析分析
let resultname = ''
function overlayByLayer() {
//实例化OverlayByLayer类
resultname = "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/overLayByLayer" + Date.now();
//实例化OverlayByLayer类
var overlayParam = new Zondy.Service.OverlayByLayer({
ip: "develop.smaryun.com",
port: "6163", //访问IGServer的端口号,.net版为6163,Java版为8089,
//设置被叠加图层URL
srcInfo1: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界河流",
//设置叠加图层URL
srcInfo2: "gdbp://MapGisLocal/OpenLayerVecterMap/ds/世界地图经纬度/sfcls/世界政区",
//设置结果URL
desInfo: resultname,
//设置结果图层的图形参数信息
infoOptType: 2,
//求交
overType: 1,
//允许重算面积
isReCalculate: true,
//容差半径
radius: 0.05
});
//调用基类的execute方法,执行叠加分析, onSuccess为结果回调函数
overlayParam.execute(AnalysisSuccess, "post", false, "json", AnalysisError);
}
//分析失败回调
function AnalysisError(e) {
alert(e)
}
//分析成功后的回调
function AnalysisSuccess(data) {
console.log(data)
if (data.succeed) {
const resultLayer = new Zondy.Map.GdbpLayer('', [resultname], {
ip: 'develop.smaryun.com',
port: '6163', //访问IGServer的端口号,.net版为6163,Java版为8089,
})
map.addLayer(resultLayer)
}
}
</script>
</body>
</html>
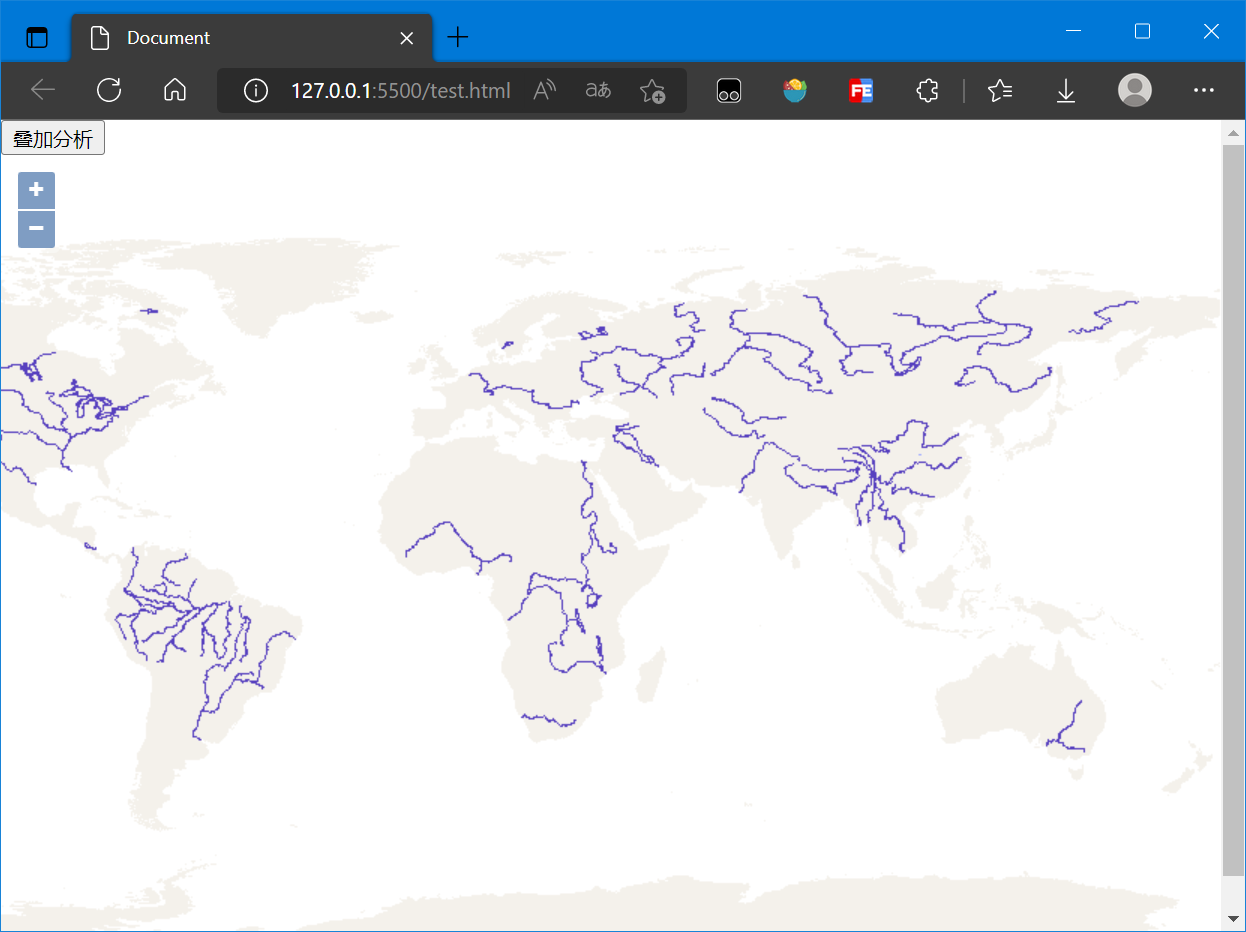
结果如下图:

6. 其他分析
更多空间分析如,网络分析、拓扑分析、裁剪分析等参考官方API手册和示例:、
- [IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm#id_168)
- OpenLayers5示例 (smaryun.com)
7. 参考资料
[1]OpenLayers5示例 (smaryun.com)
[2][IGS JavaScript API (smaryun.com)](http://develop.smaryun.com:81/API/JS/IGS JavaScript API v02/index.htm)
基于IGServer的Web地图要素空间分析的更多相关文章
- 基于GIS空间分析的多边形提取技术
现有基于矢量图形的骨架线提取方法主要包括数据预处理.基于约束 Delauny 三角剖分的骨架线结点生成和骨架线的连接 3 个过程,上述过程都可利用现有 GIS 系统的数据处理.空间分析和建模功能实现. ...
- 【转】阿里巴巴技术专家杨晓明:基于Hadoop技术进行地理空间分析
转自:http://www.csdn.net/article/2015-01-23/2823687-geographic-space-base-Hadoop [编者按]交通领域正产生着海量的车辆位置点 ...
- GIS空间分析案例教程——带背景和周围要素的逐要素导出地理
GIS空间分析案例教程--带背景和周围要素的逐要素导出地理 商务合作,科技咨询,版权转让:向日葵,135-4855__4328,xiexiaokui#qq.com 目的:导出多边形要素类的每个要素 实 ...
- GIS空间分析案例_图层逐要素导出地理处理工具
GIS空间分析案例_图层逐要素导出地理处理工具 商务合作,科技咨询,版权转让:向日葵,135-4855__4328,xiexiaokui#qq.com 目的:导出图层的每个要素 使用方法:指定输入图层 ...
- ArcGIS空间分析工具
1. 3D分析 1.1. 3D Features toolset 工具 工具 描述 3D Features toolset (3D 要素工具集) Add Z Information 添加 Z 信息 添 ...
- 基于ArcGIS for Server的服务部署分析 分类: ArcGIS for server 云计算 2015-07-26 21:28 11人阅读 评论(0) 收藏
谨以此纪念去年在学海争锋上的演讲. ---------------------------------------------------- 基于ArcGIS for Server的服务部署分析 -- ...
- [转] 基于ArcGISServer实现活动地图标注
——王嘉彬(Esri中国上海分公司) 1.背景 1.1.主流互联网地图应用的现状 在目前主流的互联网地图应用中,如 Google Map(图 1).搜狗地图(图2),POI 兴趣点的文字标注越来越多的 ...
- JavaScript 空间分析库——JSTS和Turf【转】
https://blog.csdn.net/neimeng0/article/details/80363468 前言 项目中有管线的空间拓扑关系查询需求,在npm中检索到JSTS和Turf两个Java ...
- Web地图服务、WMS 请求方式、网络地图服务(WMS)的三大操作
转自奔跑的熊猫原文 Web地图服务.WMS 请求方式.网络地图服务(WMS)的三大操作 1.GeoServer(地理信息系统服务器) GeoServer是OpenGIS Web 服务器规范的 J2EE ...
- ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区 1 使用ArcGIS进行空间分析 1.1 GIS分析基础 G ...
随机推荐
- 【Java EE】Day09 JavaScript基础、ECMAScript语法、Java对象
一.简介 1.概念 客户端脚本语言 脚本语言:无需编译,直接被解析执行 运行在:客户端浏览器,每个浏览器都有解析引擎 功能: 用户与页面交互 控制html元素 使页面产生动态效果 2.发展史 1992 ...
- Java程序员除了做增删改查还能干嘛?
就以Java后端开发为例,说说不同级别程序员干的事情. 1 初级开发,大概是有3年Java开发经验. 22年底,上海,这批程序员如果学历是本科,薪资一般是8k到2w,当然如果能进好公司或互联网大厂,薪 ...
- LeetCode HOT 100:组合总和
题目:39. 组合总和 题目描述: 给你一个没有重复元素的数组,和一个target目标值,返回数组中可以使数字和为目标数target的所有不同组合.什么叫组合?组合就是数组中任意数字组成的集合,不需要 ...
- before-after-hook钩子函数
before-after-hook 最近看别人的代码,接触到一个插件,before-after-hook,百度搜一圈也没有看到什么地方有教程,看这个字面意思是一个hook,和axios里面的拦截器,v ...
- Kubernetes监控手册-01体系概述
Kubernetes 监控体系驳杂,涉及到的内容非常多,总是感觉摸不到头绪,网上虽然有很多资料,都略显凌乱,没有一个体系化的讲解,今天开始,我们准备撰写一系列文章,把 Kubernetes 监控说透, ...
- 新款 c++ web framework 支持orm http/2
c++ web framework很少, 随着c++ 热度升温,c++ 在人工智能 自然语言处理 加快应用. 最近一款国产 c++ web framework 问世 写业务速度跟脚步语言一样速度 自带 ...
- ArcGIS工具 - 按要素裁切数据库
在GIS处理数据中,经常需要分图,将整个任务区划分成若干块,由不同的人协作完成.为了节省分图裁切时间,减少人员操作失误,为源GIS专门制作了按要素裁切数据库工具,以提高数据生产效率. 需求描述 裁切单 ...
- Educational Codeforces Round 141 (Rated for Div. 2) A-E
比赛链接 A 题意 给一个数组 \(a\) ,要求重排列以后 \(a[i] \neq a[1,i-1]\) ,其中 \(a[1,i-1]\) 是前 \(i-1\) 项和. 如果无解则输出 NO :否则 ...
- PowerUsageSummary.java源码分析
在在线网站http://androidxref.com/上对Android版本6.0.1_r10源码进行分析 官方手机的应用耗电排行具体实现位置在:/packages/apps/Settings/sr ...
- [硬核] Bootstrap Blazor Table 综合演示例子
知识点: 1.导入导出 2.分页功能 3.增删改查 4.批量删除 5.批量编辑(审核) 6.列排序与列搜索 7.顶部搜索实现所有列搜索 8.高级搜索实现多条件搜索 9.顶部与刷新与视图列 10.实现文 ...
