03#Web 实战:实现下拉菜单
实现过程
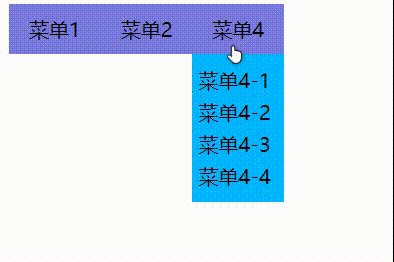
实现一个简易的鼠标悬停菜单项显示其子项的下拉框控件。将用到 CSS 绝对定位、流式布局、动画等;JQuery 鼠标移入和移出事件、DOM 查找。效果图如下:

HTML 结构:
<div class="dropdown-group">
<div class="dropdown">
<div class="label">菜单1</div>
<div class="items">
<div class="item">菜单1-1</div>
</div>
</div>
</div>
使用流式布局让div.dropdown-group下的所有div.dropdown横向排列:
.dropdown-group {
cursor: pointer;
height: 40px;
width: 220px;
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
background-color: #7979de;
}
div.dropdown 的高和宽都要和父元素保持一致,并且定位是相对定位,因为其子项都是相对于它进行的。
.dropdown {
height: 100%;
width: 100%;
position: relative;
}
div.dropdown div.items也就是下拉所展示的元素,相对于其父元素进行定位,自身是绝对定位,top的值和父元素的高度一致,即 40px,left的值设置 0px,左上角对齐父元素的左下角。display在鼠标没有悬停时设置为 none。
当鼠标悬停菜单时,div.dropdown div.items的display设置为 block。动画有 0.5s 的延迟,从 0 高度到最大高度过程中,元素溢出时必须要隐藏,即overflow-y: hidden。
.dropdown .items {
display: none;
width: 100%;
padding: 5px;
position: absolute;
top: 40px;
left: 0;
overflow-y: hidden;
box-sizing: border-box;
background-color: #00b7ff;
}
.dropdown:hover .items {
display: block;
}
最后,轮到 JQ 部分,当鼠标悬停时,查询每一个子项的总高度,以及添加样式和移除样式:
$(".dropdown")
.mouseenter(function () {
let $items = $(this).find("div.items");
$(this).css({ "--items-height": `${$items.height()}px` });
$items.addClass("show-items");
})
.mouseleave(function () {
let $items = $(this).find("div.items");
$items.removeClass("show-items");
});
.show-items {
animation: ShowItems 0.5s ease-in-out;
}
@keyframes ShowItems {
0% {
height: 0;
}
100% {
height: var(--items-height);
}
}
03#Web 实战:实现下拉菜单的更多相关文章
- iOS 下拉菜单 FFDropDownMenu自定义下拉菜单样式实战-b
Demo地址:https://github.com/chenfanfang/CollectionsOfExampleFFDropDownMenu框架地址:https://github.com/chen ...
- 符合web标准的网页下拉菜单
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> < ...
- OAF_开发系列07_实现OAF下拉菜单的上下联动Poplist Synchor(案例)
20150706 Created By BaoXinjian
- jQuery点击页面其他部分隐藏下拉菜单
一.开发小要点 web页面中,我们一般不用select.option来实现下拉菜单效果,因为下拉框的样式丑且难以美化,所以我们选择控制ul显示隐藏来实现同样且高大上的效果,但是不能像下拉框那样点击页面 ...
- JS实现带复选框的下拉菜单
这段时间在做后台的时候需要一个可以复选的下拉菜单,用到的是easyUI中的combo的Demo,先看看官方easyUI:http://www.jeasyui.com/documentation/ind ...
- jquery实现多级下拉菜单
支持多种浏览器,体验效果:http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: <!DO ...
- 超简洁的CSS下拉菜单
效果体验:http://hovertree.com/texiao/css/3.htm HTML文件代码: <!DOCTYPE html> <html xmlns="http ...
- 3D滚动下拉菜单-简直不要太任性
预览 先看看最终效果 简介 由来 最初看到这个是在14年5月,猛戳这里:妙味官网,觉得非常炫.想要做出来,所以就开始学习web. 那时候是做c/s的,也因为这个走上了b/s之路,(゚Д゚≡゚Д゚) 现 ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
随机推荐
- SQL注入问题/触发器trigger/事务/事物隔离
SQL注入问题 本质:利用特殊符号的组合产生特殊的含义,从而避开正常的业务逻辑 select * from userinfo where name='jason' -- kasdjksajd' and ...
- 常用BOM操作 DOM操作 事件 jQuery类库
目录 BOM操作 常用BOM操作 三种弹出框 alert confirm prompt 定时任务 setTimeout 循环定时 setInterval DOM操作 查找标签 直接查找 间接查找 操作 ...
- 解决SpringMVC重定向参数无法携带问题
解决SpringMVC重定向参数无法携带问题 场景 重定向时请求参数会丢失,我们往往需要重新携带请求参数,我们可以进⾏⼿动参数拼接如下: return "redirect:handle01? ...
- DenseNet 论文解读
目录 目录 摘要 网络结构 优点 代码 问题 参考资料 摘要 ResNet 的工作表面,只要建立前面层和后面层之间的"短路连接"(shortcut),就能有助于训练过程中梯度的反向 ...
- 零基础入门 Java 后端开发,有哪些值得看的视频?
目前网络上充满了大量的 Java 视频教程,然而内容却鱼龙混杂,为了防止小伙伴们踩坑,一枫结合自己的学习经验,向大家推荐一些不错的学习资源. 作为一名非科班转码选手,可以说,我是在哔哩哔哩上的研究生! ...
- Python实验报告(第10章)
实验10:文件及目录操作 一.实验目的和要求 1.掌握基本文件操作(创建.打开.关闭.写入): 2.掌握目录操作的基本操作(创建.删除.遍历): 3.了解高级文件操作(删除文件.获取文件基本信息). ...
- 在IQuery中使用除法提示"Numeric value does not fit in a System.Decimal"
起因 有个需求是需要汇总(单耗=单件用量*1+损耗率)的值,由于现在我们数据库中存的XX率都是放大了一百倍(即10%数据库存的是10),然后就很自然的写了个linq汇总如下 materialOrder ...
- BBS项目 未完待续
项目开发基本流程 1.需求分析 2.架构设计 3.分组开发 4.提交测试 5.交付上线 创建项目配置 环境配置 TEMPLATES = [ { 'BACKEND': 'django.template. ...
- [Leetcode]环形链表 II
题目 代码 /** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * Li ...
- [数据结构]Hash Table(哈希表)
Hash Table基本概念 散列函数:一个把查找表中的关键字映射成该关键字对应的地址的函数,记为Hash(key)=Addr. 散列函数可能会把两个或者两个以上的关键字映射到同一个地址,称这种情况为 ...
