I finally made sense of front end build tools. You can, too.
来源于:https://medium.freecodecamp.com/making-sense-of-front-end-build-tools-3a1b3a87043b#.nvnd2vsd8

Front end build tools can be confusing even to experienced developers like me. The solution is to understand how they work — and work together — on a conceptual level.
This article presents my opinionated approach to making sense of front end build tools. Instead of diving into code, I’ll walk you through my mental model of how these tools work and what they accomplish.
Don’t be intimidated by the state of the art
Node, NPM, Grunt, Gulp, Bower, Webpack, Browserify, Yeoman, Brunch… there are so many front-end build tools out there that it can seem impossible to keep up.
The key is not being intimidating. All of these projects are designed to make your life easier.
To understand the what, why, and how of these tools, you just need to grasp a few concepts.
Concept #1 — The core dichotomy of build tools is “installing vs. doing”
Build tools do two things:
- Install things
- Do things
The first question to ask yourself when confronting a new build tool is: “Is this tool intended to install things for me, or do things for me?”
“Installing” tools like npm, Bower, and Yeoman can install pretty much anything. They can install front-end libraries like Angular.js or React.js. They can install servers for your dev environment. They can install testing libraries. They even help you install other front end build tools.
In short, they install most any code-related things you can think of.
The “doing” tools like Grunt, Webpack, Require.js, Brunch, and Gulp are much more complicated. The goal of the “doing” tools is to automate all the menial and error prone tasks in web development. The things they do are sometimes called “tasks.”
To do these “tasks” they often use their own ecosystem of packages and plugins. Each tool writes tasks in different ways. These tools also don’t all do the same thing. Some “doing” tools try to handle any task you throw at it (Grunt, Gulp, etc). Others focus on one thing, such as handling Javascript dependencies (Browserify, Require.js, etc).
Sometimes you end up using several of these tools in the same project.
Here’s a short list of “tasks” I’ve automated with these “doing” tools:
- Replacing a string of text in a file
- Creating folders and moving files into those folders
- Running my unit tests with a single command
- Refreshing my browser when I save a file
- Combining all my JavaScript files into one, and all my CSS files into one
- Minifying my concatenated JavaScript and CSS files
- Modifying the placement of <script> tags on an html page
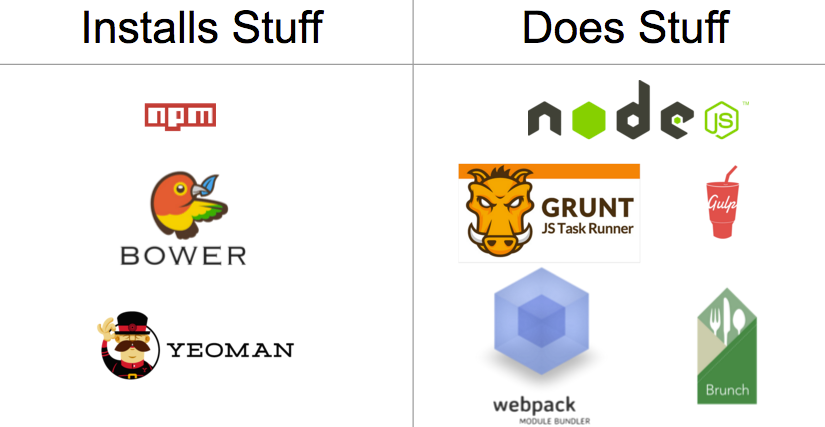
Once you understand that tools install stuff or do stuff, categorizing them becomes much easier:

Build tools sorted by whether they primarily install things or do things
Concept #2 — The grandparent of all build tools is Node and npm
Node and npm install and run all these build tools, so there is always a trace of them in your project. Because of this, many developers try to use these two tools as much as possible before they resort to installing an additional tool.
Node and NPM fall into our “build” and “do” dichotomy. Node is the “do” tool, and npm is the “install” tool.
npm can install libraries like Angular.js or React.js. It can also install a server to run your app locally for development. It can even install tools to do things like minify your code.
Node, on the other hand, “does” things for you, like run JavaScript files, servers, and so much more.
If you need a place to start learning, start with Node+npm, and stay there for a while. When your project gets large enough, you’ll reach the limits of what Node and npm can automate for you. At that point you can organically incorporate another build tool.
Concept #3 — A build is just a production ready version of your app
Developers often break JavaScript and CSS out into separate files. Separate files let you focus on writing more modular chunks of code that do one single thing. Files that do one thing decrease your cognitive load. (If you think separate files are more confusing than one large file, try working in a 5000 line file, and you will quickly change your mind
I finally made sense of front end build tools. You can, too.的更多相关文章
- VS报错:The build tools for v140 (Platform Toolset = 'v140') cannot be found
VS低版本打开高版本常会出现的错: The build tools for v140 (Platform Toolset = 'v140') cannot be found. To build usi ...
- 开发错误记录3:问题 Error:failed to find Build Tools revision 23.0.2
今天导入swiperefreshlayoutdemo 问题 Error:failed to find Build Tools revision 23.0.2 修改build.gradle 里面设置,其 ...
- SDK Build Tools revision (19.0.3) is too low for project Min
SDK Build Tools revision (19.0.3) is too low for project Min(转) 如果你正在使用Android Studio工具进行开发,且将 ...
- 关于SVN下载代码和Android Studio里面导入别人代码build tools不一致问题总结
项目build tools的sdk我没有 网络问题没法下载. 解决问题 方法 1.下载对应的SDK.需要VPN,或者FQ 2.将bulid.gradle的内容用下面的内容替换 // Top-level ...
- Gradle sync failed: failed to find Build Tools revision 21.1.2
从github上下载了一个开源项目到Android Studio 出现以下问题: 下午2:56:05 Gradle sync started下午3:00:11 Gradle sync failed: ...
- using 1.7 requires using android build tools version 19 or later
这意思大概是adt用了1.7,abt(android build tools)就要用19或更高,可是abt在哪设置呢,原来是在sdk manager中 之前我已安装的最高的abt是17,然后~~~,F ...
- Error:The SDK Build Tools revision (19.0.3) is too low for project ':app'. Minimum required is 19.1.
今天更新了一下AndroidStudio, 结果编译程序时报错, 错误如下: Error:The SDK Build Tools revision (19.0.3) is too low for pr ...
- building 'twisted.test.raiser' extension error: Microsoft Visual C++ 14.0 is required. Get it with "Microsoft Visual C++ Build Tools": http://landinghub.visualstudio.com/visual-cpp-build-tools
Error msg: building 'twisted.test.raiser' extension error: Microsoft Visual C++ 14.0 is required. Ge ...
- Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系
1. sdk platform 简单理解为系统版本 最新级别: 28:Android 9 27:Android 8.1 26:Android 8.0 25:Android 7.1 24:Android ...
随机推荐
- Android Home键监听
Android Back Home键监听 Back键的监听 对于Back键的监听比较容易,可以在多个系统回调处拦截,比如在activity的下列方法中都可以收到Back键按下的事件: @Overrid ...
- ios 开发之单例模式
在iOS开发中,有很多地方都选择使用单例模式.有很多时候必须要创建一个对象,并且不能创建多个,用单例就为了防止创建多个对象.单例模式的意思就是某一个类有且只有一个实例.单例模式确保某一个类只有一个实例 ...
- Java和WebSocket开发网页聊天室
小编心语:咳咳咳,今天又是聊天室,到现在为止小编已经分享了不下两个了,这一次跟之前的又不大相同,这一次是网页聊天室,具体怎么着,还请各位看官往下看~ Java和WebSocket开发网页聊天室 一.项 ...
- C语言基于GTK+Libvlc实现的简易视频播放器(二)
简易视频播放器-全屏播放 一.课程说明 上一次我们使用gtk+libvlc实现了一个最简单的视频播放器,可以实现点击按钮暂定和停止播放视频,以及同步显 示视频播放进度,但即使作为一个视频播放器,只有这 ...
- vim插件管理vundle备忘
转自:http://blog.csdn.net/jiaolongdy/article/details/17889787/ http://www.cnblogs.com/xia520pi/archive ...
- [翻译] 聚集索引表 VS 堆表
前言: 本文对这篇博客Clustered Tables vs Heap Tables 的翻译, 如有翻译不对或不好的地方,敬请指出,大家一起学习进步. 问题描述 创建一个新表时,一个非常重要的设计原则 ...
- winform窗体(二)——控件
一.窗体的事件 每一个窗体都有一个事件,这个窗体加载完成之后执行哪一段代码 位置:1)右键属性→事件→load 双击进入 2)双击窗体任意一个位置进入 删除事件:先将事件页面里面的挂好的事件删除,再删 ...
- Java之TreeMap
基本特性: 基于红黑树. 非线程安全. 同步使用: SortedMap m = Collections.synchronizedSortedMap(new TreeMap(...))
- 萌新笔记——C++里创建 Trie字典树(中文词典)(一)(插入、遍历)
萌新做词典第一篇,做得不好,还请指正,谢谢大佬! 写了一个词典,用到了Trie字典树. 写这个词典的目的,一个是为了压缩一些数据,另一个是为了尝试搜索提示,就像在谷歌搜索的时候,打出某个关键字,会提示 ...
- android Bundle savedInstanceState用途
经常会出现用户按到home键,退出了界面,或者安卓系统意外回收了应用的进程,这种情况下,使用Bundle savedInstanceState就可以用户再次打开应用的时候恢复的原来的状态 (以下转自: ...
