python学习-Day39-HTML-form表单

HTML-form表单
HTML 表单用于收集不同类型的用户输入。
form表单
表单是一个包含表单元素的区域。
获取前端用户数据并发送给后端服务器
# 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
# 表单使用表单标签 <form> 来设置:
<form action="">
input 元素
</form>
# input 元素:<input type="" name="">
需要在form标签内部编写获取用户数据标签
属性action
控制数据的提交地址
# 方式1:写全路径
action="http://www.aa7a.cn/user.php"
# 方式2:写后缀(自动补全IP和PORT)
action="user.php"
# 方式3:不写(朝网页所在的地址提交)
action=""
'''URL:统一资源定位符(网址)'''
input标签(输入元素)
定义输入域,是获取用户各中类型数据的标签
数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
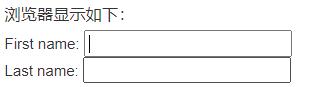
文本域(Text Fields)
正常展示的普通文本
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>

注:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
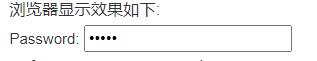
密码字段
密码字段通过标签<input type="password"> 来定义:
<form>
Password: <input type="password" name="password">
</form>

注:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
<form>
<p>性别:
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" checked value="female">女
<input type="radio" name="sex" value="others">其他
</p>
</form>

注:当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
<form>
<p>爱好:
<input type="checkbox" name="hobby" value="basketball" checked>篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="volleyball" checked>排球
</p>
</form>

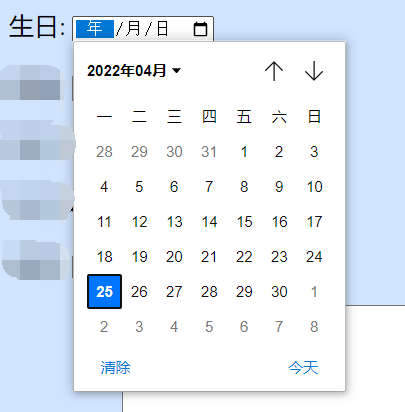
日历展示(date)
<form>
生日: <input type="date" name="birthday">
</form>

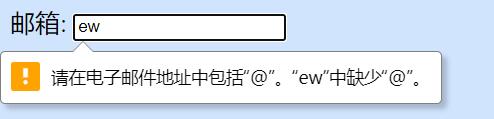
邮箱格式数据(email)
<form>
邮箱:<input type="email" name="email">
</form>

文件数据(file)
可以通过添加multiple属性控制获取单个还是多个文件
<form>
<p>单个文件:
<input type="file" name="single_file">
</p>
<p>多个文件:
<input type="file" multiple name="files_list">
</p>
</form>

重置页面填写的数据(reset)
<form>
<input type="reset" value="重置">
</form>
注
"""
input标签中有两个非常重要的属性
1.name属性
类似于字典的key(前端程序员写)
2.value属性
类似于字典的value(用户自己传)
如果标签是选择类型的 那么还需要前端程序员自己填写value
用于区分具体数据含义
ps:我们在编写input标签的时候应该添加name属性
"""
触发form表单提交数据的动作
能够触发form表单提交数据动作的标签有两个
1.input的 type=submit
2.button标签
# 普通按钮默认没有任何的功能(意味着以后可以给它添加任意的功能)
<form>
<p>
<input type="submit" value="注册">
<button>点我也可以注册</button>
<input type="reset" value="重置">
<input type="button" value="普通按钮">
</p>
</form>

select标签
定义了下拉选项列表
在 HTML 页面中创建简单的下拉列表框。下拉列表框是一个可选列表。
若想创建一个简单的带有预选值的下拉列表,只需加入selected属性
<form action="">
<p>省市:
<select name="province" id="">
<option value="BJ">北京</option>
<option value="SH" selected>昆明</option>
<option value="SZ">深圳</option>
</select>
</p>
</form>

一个个的下拉选项是一个个option标签
# 默认是单选,也可以添加multiple变成多选
textarea标签
定义文本域 (一个多行的输入控件),获取大段文本内容
<textarea name="desc" rows="10" cols="30">
我是一个文本框。
</textarea

lable标签
定义了 <input> 元素的标签,一般为输入标题
专门给input标签配文字说明 也可以不使用
# 方式1
<label for="d1">用户名:</label>
<input type="text" id="d1">
# 方式2
<label>用户名:
<input type="text">
</label>
网络请求方式
最常见的网络请求方式有两种
1.get请求:
朝服务端索要数据
2.post请求:
朝服务端提交数据
两种请求都可以携带数据
# get请求是在url后面通过?组织数据
url?name=jason&pwd=123&email=123@qq.com
# post请求是在请求体中组织数据
HTTP协议请求数据格式
'''
get请求虽然可以携带数据 但是一般只用于不重要的数据携带
并且get请求携带数据的大小有限制 最多只能携带2KB左右
'''
form表单中有一个method属性 用于控制提交的方式
有两个选项 默认是get请求
附个表格

python学习-Day39-HTML-form表单的更多相关文章
- PHP全栈开发(四): HTML 学习(3. form 表单)
form 表单标签 它表的是一个区域,而非是一个具体的某个元素,它也是作为一个容器的存在. 表单域主要是允许用户在表单域中输入内容,比如文本框,下拉列表,单选框,复选框,等等. <!DOCTYP ...
- 学习笔记之form表单
form表单提交的数据 是字典类型 这样 方便在create时候 直接解压
- Django学习系列之Form表单结合ajax
Forms结合ajax Forms的验证流程: 定义用户输入规则的类,字段的值必须等于html中name属性的值(pwd= forms.CharField(required=True)=<i ...
- Django学习笔记(6)——Form表单
知识储备:HTML表单form学习 表单,在前端页面中属于最常见的一个东西了.基本上网站信息的提交都用到了表单,所以下面来学习Django中优雅的表单系统:Form 表单的主要作用是在网页上提供一个图 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- python自动化开发-[第二十天]-form表单,CBV和FBV,序列化
1.CBV和FBV的用法 2.序列化用法 3.form表单 一.CBV和FBV 1.cbv是 class based view(基于类),fbv是function based view(基于函数) 2 ...
- form表单验证字段学习总结
字段的属性梳理 最重要的字段 required inital widget error_messages ----------------------------------------------- ...
- Django学习笔记之Django Form表单详解
知识预览 构建一个表单 在Django 中构建一个表单 Django Form 类详解 使用表单模板 回到顶部 构建一个表单 假设你想在你的网站上创建一个简单的表单,以获得用户的名字.你需要类似这样的 ...
- 巨蟒python全栈开发django11:ajax&&form表单上传文件contentType
回顾: 什么是异步? 可以开出一个线程,我发出请求,不用等待返回,可以做其他事情. 什么是同步? 同步就是,我发送出了一个请求,需要等待返回给我信息,我才可以操作其他事情. 局部刷新是什么? 通过jq ...
随机推荐
- Fegin 的使用
- Oracle 11G DBMS包和类型参考
参阅:https://docs.oracle.com/cd/E11882_01/appdev.112/e40758/d_lob.htm#ARPLS66712
- Spring对DAO的支持?
Spring对数据访问对象(DAO)的支持旨在简化它和数据访问技术如JDBC,Hibernate or JDO 结合使用.这使我们可以方便切换持久层.编码时也不用担心会捕获每种技术特有的异常.
- Dubbo 支持分布式事务吗?
目前暂时不支持,可与通过 tcc-transaction 框架实现 介绍:tcc-transaction 是开源的 TCC 补偿性分布式事务框架 Git 地址:https://github.com/c ...
- Springmvc入门基础(六) ---拦截器应用demo
1.拦截器定义 Spring Web MVC 的处理器拦截器类似于Servlet 开发中的过滤器Filter,用于对处理器进行预处理和后处理. 2.拦截器demo demo需求: 拦截用户请求,判断用 ...
- 如何在自定义端口上运行 Spring Boot 应用程序?
为了在自定义端口上运行 Spring Boot 应用程序,您可以在 application.properties 中指定端口. server.port = 8090
- spi详解
来源:https://www.sohu.com/a/211324861_468626 1. SPI简介 SPI,是英语Serial Peripheral interface的缩写,顾名思义就是串行外围 ...
- 激光雷达 LOAM 论文 解析
转自:https://blog.csdn.net/hltt3838/article/details/109261334 固态激光雷达的一段视频:https://v.qq.com/x/page/a078 ...
- Vue中获取元素宽高
<div ref="init"></div> 写在 页面 方法 部分 这里的 offsetHeight 是返回元素的宽度(包括元素宽度.内边距和边框,不包括 ...
- onsubmit阻止表单提交
在实际开发中往往会遇到检查表单数据的合法性,如果数据不合法,就不让其提交. <!DOCTYPE html> <html> <head> <meta chars ...
